
かすれた感のあるスタンプ風文字の作り方
風景や旅行などの写真とあわせて使うと雰囲気アップな少しかすれたスタンプ風の文字の作り方。
テキストをラスタライズ
まずは好きなテキストを入力して、そのテキストレイヤーをラスタライズ。

新規塗りつぶしレイヤーを追加
文字の置き場を作って、選択しやすくするために塗りつぶしレイヤーを1枚追加し文字の下に敷く。色は白にしておく。
すると背景が隠れて白地に黒文字だけになる。

テキストレイヤーと塗りつぶしレイヤーを結合
テキストレイヤーは直接効果がかけられないので(なぜか)、塗りつぶしレイヤーと結合させてフィルターがかけられる状態にします。
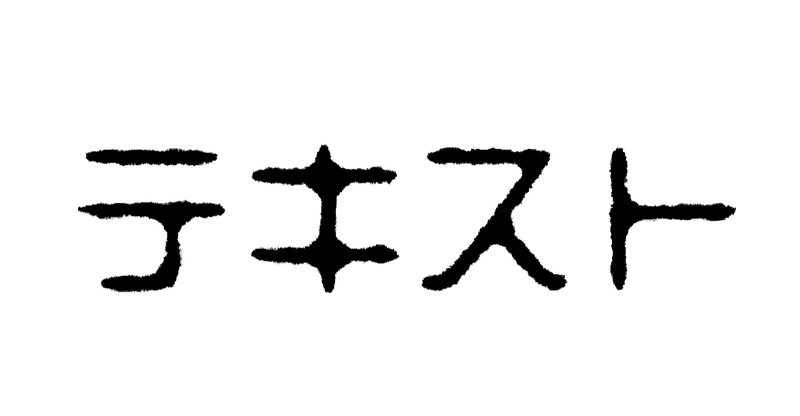
フィルターギャラリーからブラシストロークでにじませる

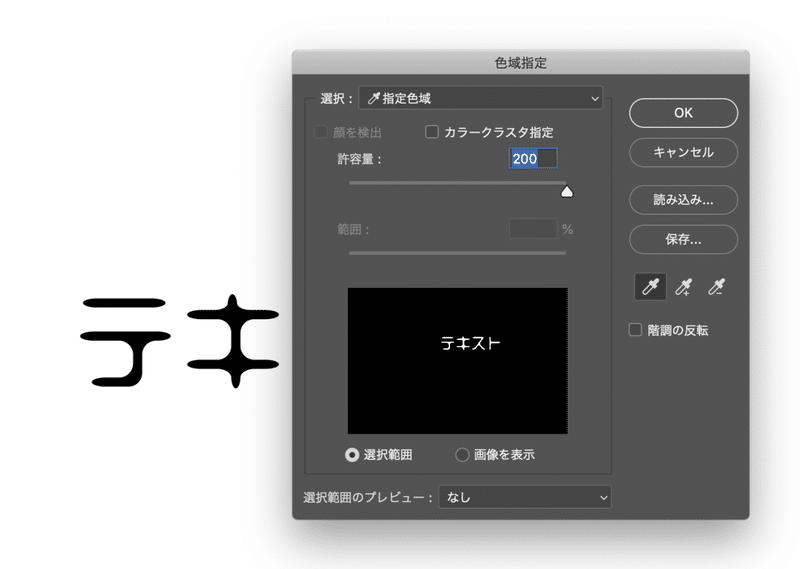
文字のフチは残して中身だけ選択する
スタンプっぽさを出すために、文字のフチはくっきりさせたまま、中身だけかすれさせようと思います。
文字の中身だけ選択するにはこの方法。
「選択範囲」→「色域指定」でテキストの黒い部分を選択

するとテキスト部分だけが選択される。

さらに「選択範囲」→「選択範囲を変更」→「縮小」すると、フチの分を残して選択範囲が少し小さくなる。

「選択範囲」→「選択範囲を変更」→「境界をぼかす」でよりナチュラルなスタンプ風に。
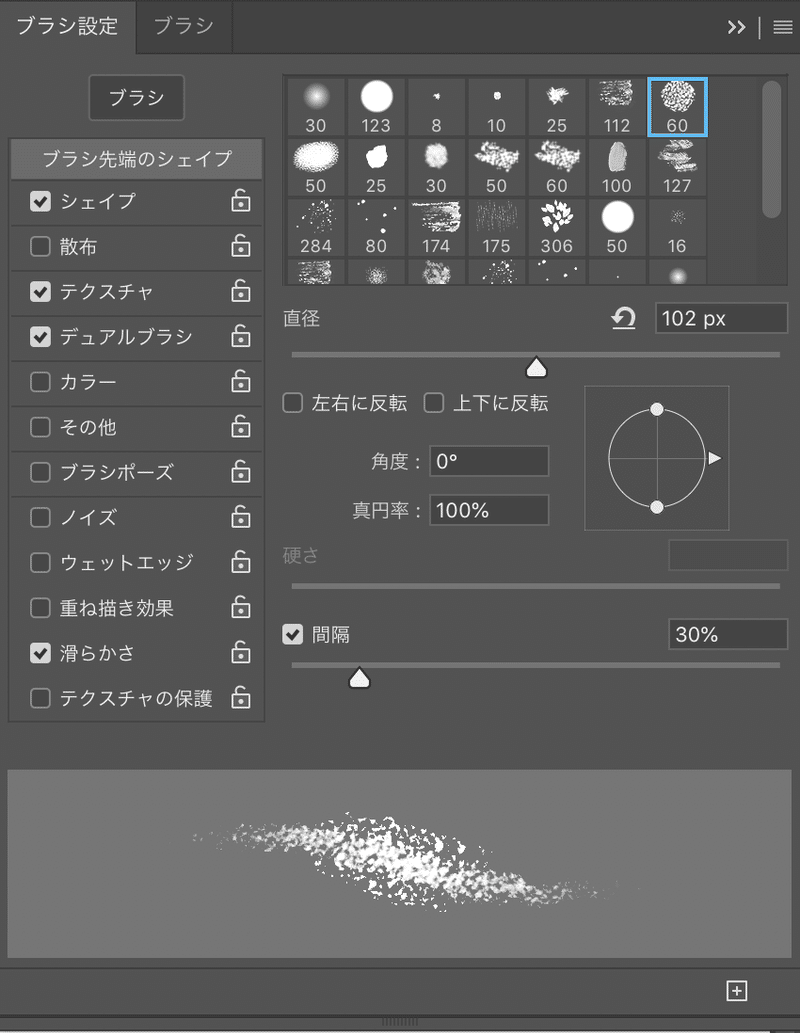
ブラシでかすれ模様を描く
不透明度を大体50%ぐらい、描画色を白にして、荒いテクスチャのブラシで文字を軽くなぞる。


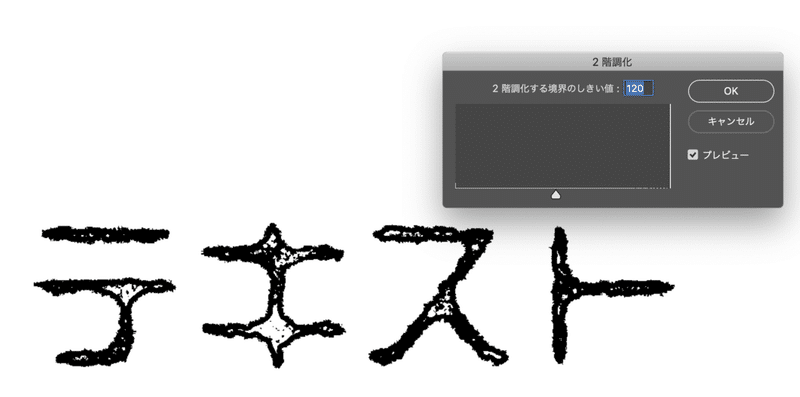
2階調化して白黒にする
「イメージ」→「色調補正」→「2階調化」。しきい値を大きくしたり小さくしたりしてスタンプのはっきり度を調節。

文字の背景を削除
ここでやっと背景画像との相性を調節します。
「選択範囲」→「色域指定」で白い部分を選択。削除キーを押すと白い部分がなくなります。

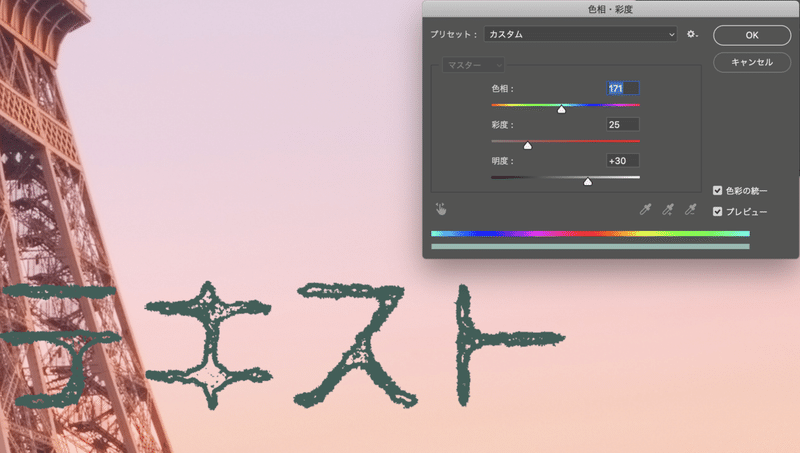
好きな色に変更
「イメージ」→「色調補正」→「色相・再度」
ここで色相と彩度を変更して好きな色にします。
この時、明度を先に明るくしておかないと色相や彩度を変更しても色が変わりません。

この記事が気に入ったらサポートをしてみませんか?
