
Googleformの入力通知をSlackに送る
Googleフォームに入力があった際にメール通知だけでは案外不便なのでスラックでも通知が出るようにしました。
要件
フォーム入力がされた時点でスラックに通知が入る
スラックで簡易な内容を閲覧できるようにする
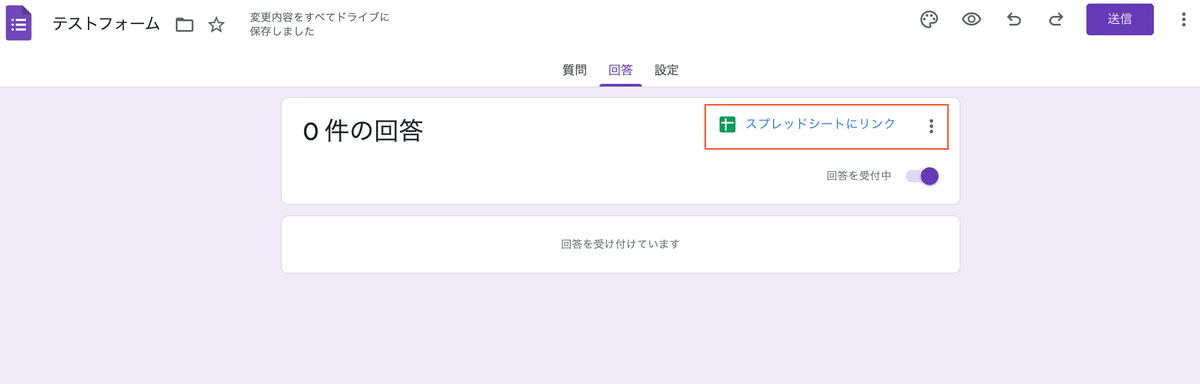
【準備】Googleフォームを作成し、回答が記載されるスプレッドシートを用意します。

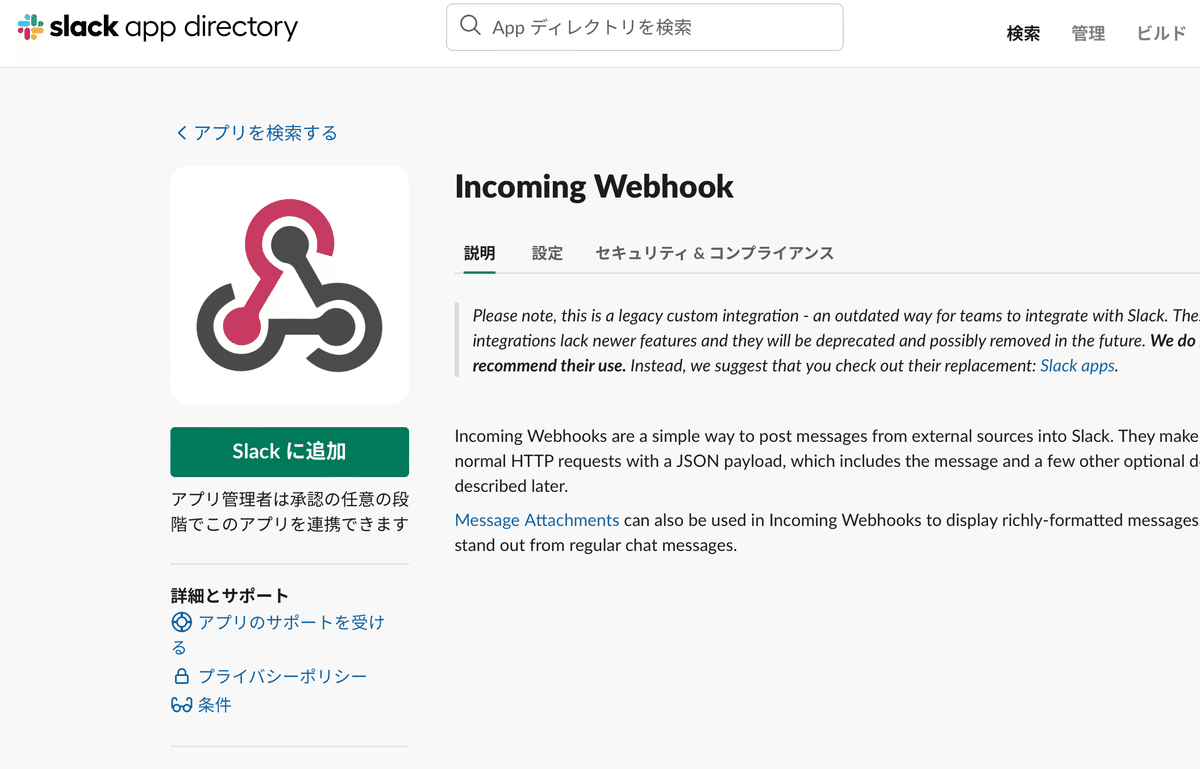
【準備】スラックAPPでincoming-webhookというアプリを導入します。

通知を出したいチャンネルを選択して、インテグレーションの追加を行うとセットアップ手順が出てきますのでURLをどこかにメモしておきましょう。インテグレーションの設定(表示名など)をお好みで設定して、「設定を保存」ボタンを押下したら完了。
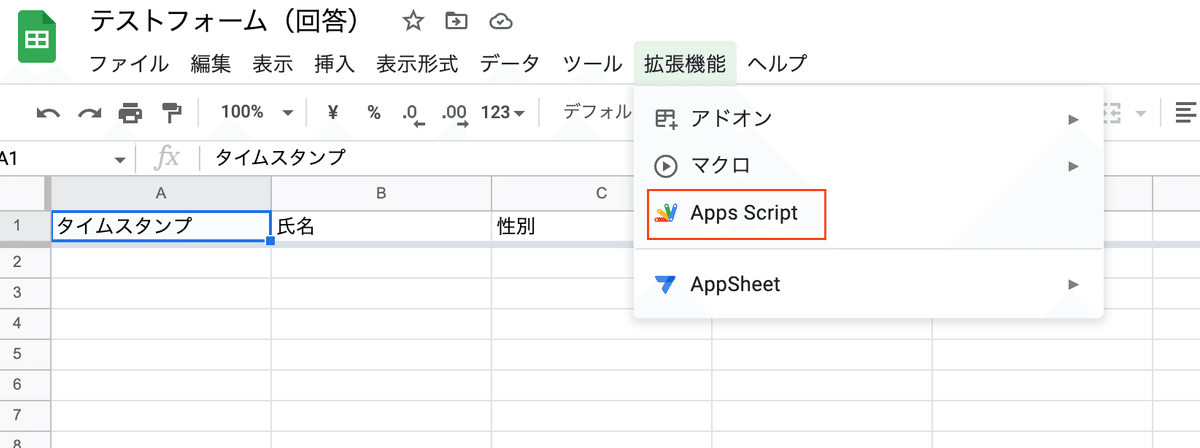
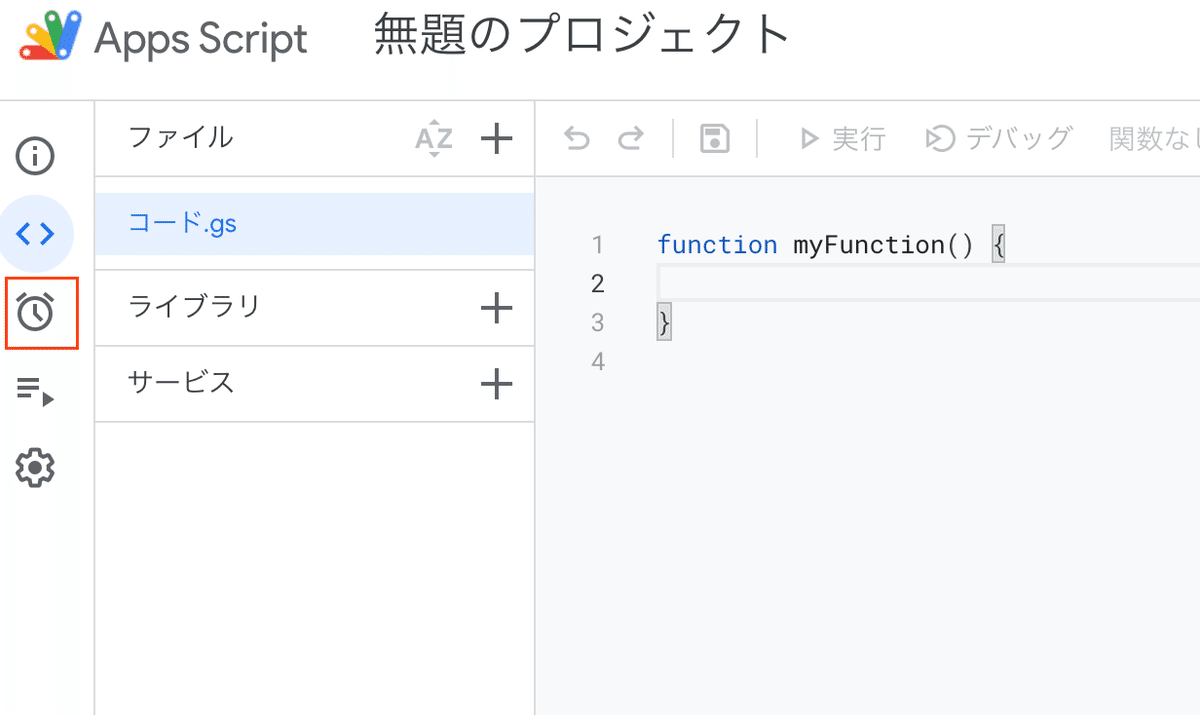
それでは、連携のスクリプトを書いていきます。回答記載用のシートからGASを立ち上げ。

今回はテストとして、以下のような設問にしています。

GAS画面に戻り、とりあえず、slack_knockというファンクション名で作成。
最新の問い合わせを表示するために最終行の情報を取得して表示できるようにします。
function slack_knock(event){
//スプレッドシートの情報を取得//
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var lastRow = sheet.getLastRow();
var lastColumn = sheet.getLastColumn();
//メッセージに表示する内容を取得//
var name = sheet.getRange(lastRow, 2).getValue();
var sex = sheet.getRange(lastRow, 3).getValue();
var selection = sheet.getRange(lastRow, 4).getValue();
//表示するメッセージの調整//
var message = "<!here>" + "フォームへの入力がありました" + "\n"
+ "氏名 :" + name + "\n"
+ "性別 :" + sex + "\n"
+ "選択肢 :" + selection + "\n"
+ "<https://docs.google.com/spreadsheets/urlurlurlrul|スプレッドシートのURL>"
//slackにメッセージを送信する//
UrlFetchApp.fetch(
//ここで先程メモしておいたURLを記載//
"https://hooks.slack.com/services/urlurlurlurl",
{"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify({"text": message})
}
);
}メッセージ表示内容を取得する際にはA列、B列、、、をvlookupと同様な感じで列番号として指定します。
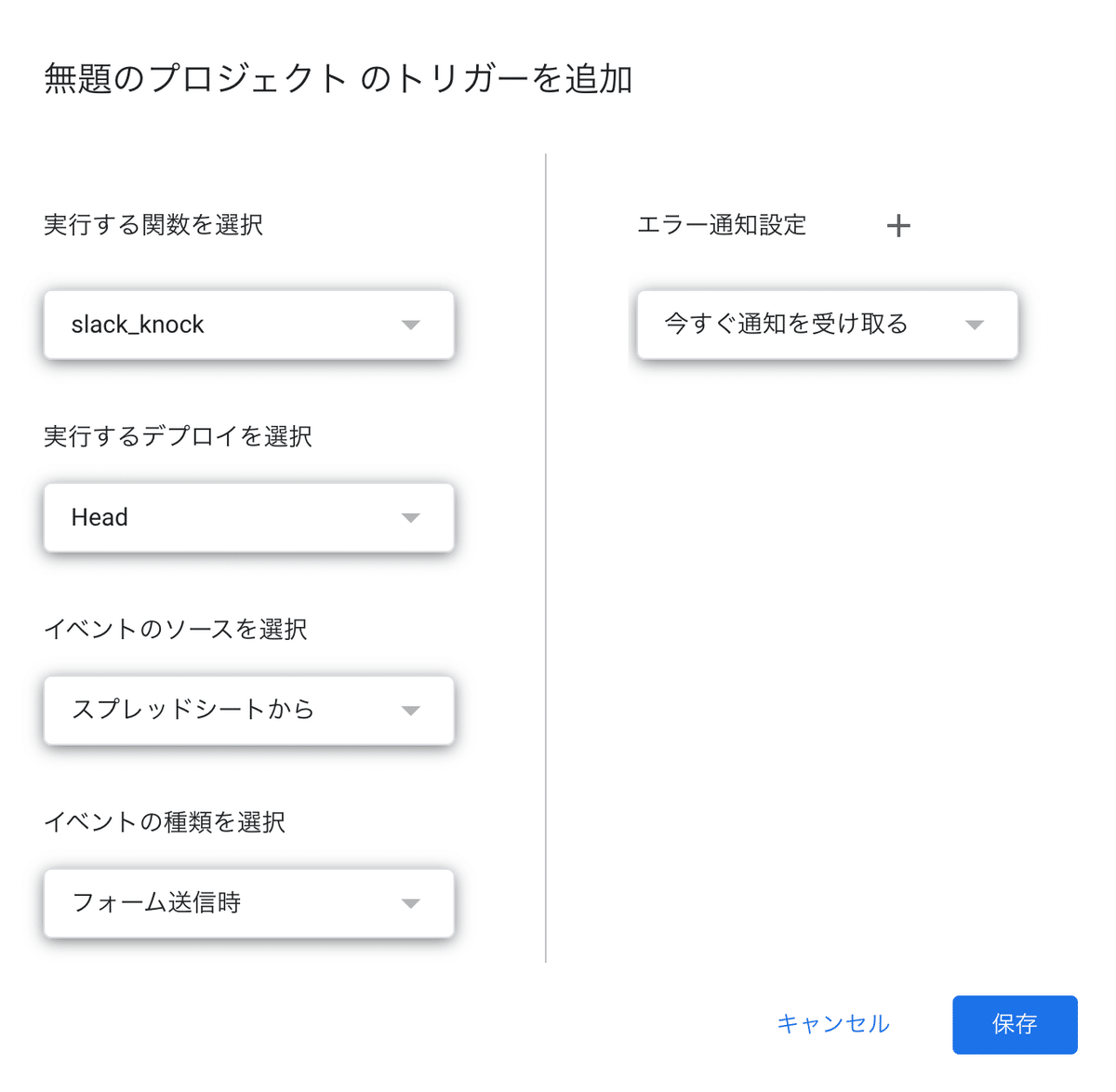
最後にトリガーの設定です。

トリガーの追加ボタンを押して以下画像を参考に設定します。

こちらを保存したら完了です。試しにフォームに回答を送信してきちんとslackに通知が入るか確認してください。
