
練習用サイトを一緒に作りながら、HTML→WordPress化の流れ理解しよう
こんにちは、シュンです。
今回は、HTMLで作ったホームページをWordPress化していく流れを、完全初心者向けに解説していきたいと思います。
なお、記事を読みながら一緒に手を動かしていけるように書いていますので、皆さんも一緒に進めて下さい。
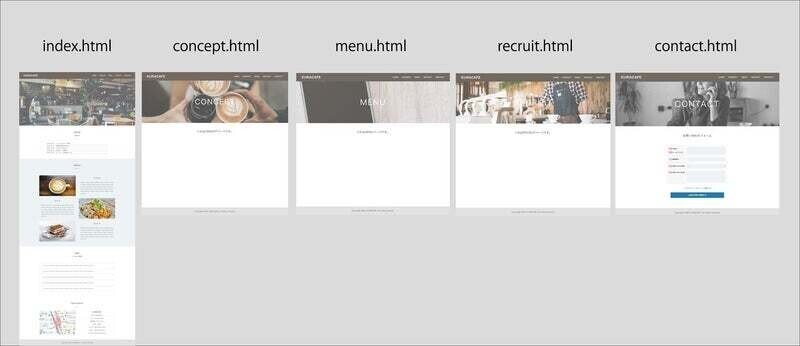
まず実際に作っていくホームページが、下記となります。
↓

デザインはしていませんので、その辺りはご了承ください。あくまで今回は、「HTML→WordPress化の流れ」を理解するための記事となります。
■こういった方向け
・HTML,CSSを一通り学習した方
・WordPressの学習をしたいけど、何をすればいいか分からない方
・とりあえずHTML→WordPress化の流れを理解したい方
■本記事を読むメリット
・HTML→WordPress化の流れが理解できる。
・記事更新機能、お問い合わせ機能の実装方法が分かる。
・他のサイト制作時に、コピペで使いまわせる。
■注意点
・HTML,CSSの解説はしていません。
・レスポンシブは実装していません。
・デザインはしていません。
WordPressは奥が深く、機能も豊富です。
しかし今回は「完全初心者向け」ということなので、複雑なことや難しいことは一切やらず、基礎部分だけをやります。なのでWordPress学習のファーストステップとして使っていただければ幸いです。
ちなみに、コンテンツの中身を見て「思ってたのと違った」と気に入らなかった場合は、遠慮なくnoteの返金機能を使ってくださいね。
以上を踏まえた上で、早速やっていきましょう!
▼まずは、全体の手順をご覧ください。
・手順①:HTMLでホームページを作成
・手順②:拡張子を「.html」→「.php」に変更
・手順③「style.css」に必須項目を入力
・手順④:LocalbyFlywheelをインストール
・手順⑤:WordPress初期設定
・手順⑥:テーマインストール
・手順⑦:CSS、imgを読み込ませる
・手順⑧:固定ページ作成
・手順⑨:リンク先を指定
・手順⑩:パーツ分け
・手順⑪:投稿機能実装
・手順⑫:お問い合わせ機能実装
上記の手順に沿って解説していきます!少し長いですが、一緒に頑張っていきましょう!
それでは、スタート!!
この記事が気に入ったらサポートをしてみませんか?
