
UXメモ#01 「FLOWER」のユーザ体験をひたすらメモしてみた
こんばんは!
事業会社でデザイナーをしているりゅーです。
今回は、Twitterで気になった「FLOWER」というサービスに登録・購入するまでのユーザ体験(UX)の流れを、ひたすらメモしてみました。
サービスを使っていく中での自分の行動や感情に意識を向けて言語化し、それを該当の画面と合わせて公開します。
UXの流れをひたすらメモしていくので、「UXメモ」と名付けてみました。
一見長めにみえますが、紙芝居みたいにすらすら読めます。
(所要時間5分程度)
UXメモの背景
前から「サービスを実際に使ってみたUXメモみたいなのがあったら便利かも?」と思っていました。そんな中「デザインはストーリーテリング」という本を読んで、「ユーザの感情は常に揺れ動き、ユーザごとに違う環境でサービスや広告などに触れ、それぞれに違うストーリーがある」ことを知り、まずは自分の感情を追って俯瞰してみたくなったことがきっかけです。
UXメモのメリット
僕なりに考えてみたUXメモのメリットがこちら。
・自分が体験した過去のUXのリファレンスができる
・自分の体験を言語化して俯瞰できる
・noteなどに公開すれば、体験の共有ができる。読んでくれたデザイナーやエンジニア、何より製作者の参考になる(と嬉しい)
・もしこの記事を見てUXメモをする人が出てきたら、ネット上に生のユーザ体験が集まり始める(と嬉しい!)
UXメモにおけるセルフルール
UXメモをする上でなんとなく心がけてたことです。
・思ったことをそのまま正直に書く。負の体験も、れっきとしたユーザー体験。
・思ったことが生じた画面を全てスクショする。インタラクションに対して思ったなら、画面録画する。
・ユーザは移動しながらスマホを使うので、周囲の環境が変わったらそれも書く。
簡易ペルソナ
新卒1年目、ベンチャー勤務のデザイナー。かわいいものも割と好き。
一人暮らし1年目。疲れたり失敗した日に家に帰ると寂しさを感じる時がある。新しいものが好きで、とりあえず登録してみることも多い。
2月中旬の退勤後(20時頃)に定食屋でツイッターを見ながら見つける。
この記事を書くために、基本的に「帰ったらお花が届く体験が気になるし、まずは契約してみよう」という意志で動いている。
UXメモ(認知から登録後のシェアまで)
あとから見返して意外だったり重要だと思った行動や感情は、ボールドで強調しています。

1. Twitterでフォローしている方のツイートで知る。「無料でいいの!? サービス使ってみた感覚知るために使ってみよう!」と思う。

2. App Storeでアプリをダウンロード。カバー画像はほぼ見ずにダウンロードボタンを押す。
3. ダウンロード出来たら開く。

4. 写真かわいい、、キャッチコピーに「ずっと無料の」って入れたってことは、初回だけじゃないのか、すごい。

5. 説明を読み進めて「ポストに届くのいいな、疲れて帰った時に嬉しいやつだけど、コンビニだと多分取りに行かない」と思う。

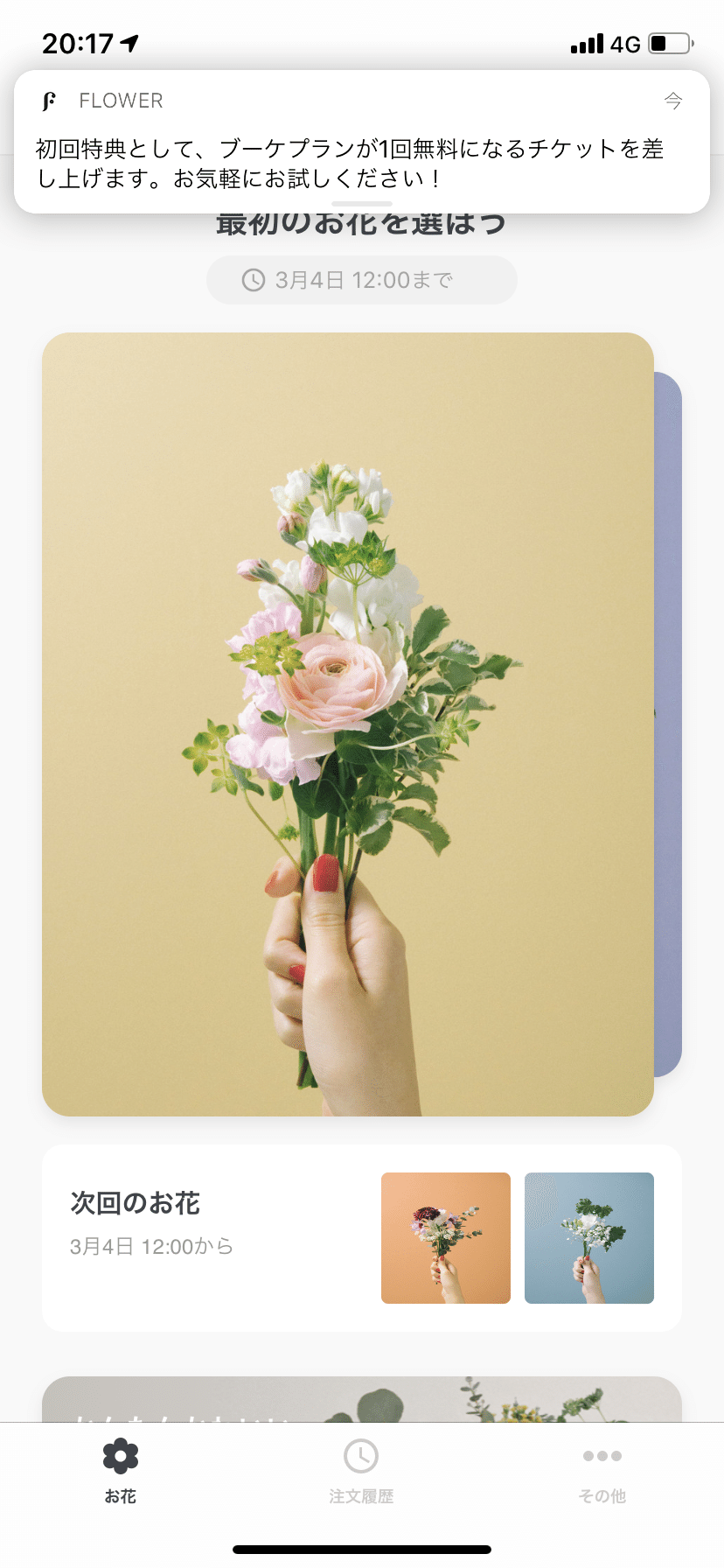
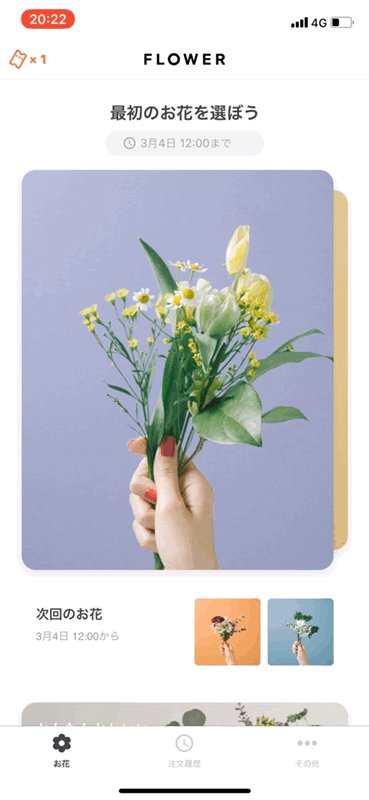
6. 特に登録とかなくホームに到着して楽だなあ。オブジェクトベースUIだ。ブーケチケットのプッシュ通知が来て、まずそこに目がいく。
その後、チケットが1枚ある箇所に目が行き、「押せばブーケ注文できそう」と思う。
7. 結果、押しても何も起こらなかった、、

8. Tinderみたいに選んでいく感じかな?と恐る恐る左にスワイプ。すると、ループしていることに気づく。

9. むしろ2択なら選びやすいな、と思ってかわいいバラの方に決める。「タップでいけるのかな?」と半分無意識的に思い、タップ。

10. タップでいけた!
11. 花の名前は1度目を向けたものの読もうとはしない。乾燥に弱いらしいけど、玄関に置くから暖房は当たらない、いける!と思う。 ここで定食屋から駅に向かう。
12. 「このお花を選ぶ」を押すとき、ちょっと躊躇う。万が一もう一方が良かったと後悔しても、無料だし、また頼もうと思って押す。駅まで歩きながらスリープせずその画面を表示している。

13. ブーケプランにフォーカスが当たっていて、無料でおすすめなのが一目でわかる。「2週間に一回のお届け」を見て、「このままサブスクリプションに登録させられる?」とちょっと危惧する。
けどボタン押してみる。すでに早く注文したくなっていて、駅のエスカレーターに乗っている間に操作できることが嬉しい。

14. ここに来てやっと登録フォーム。「お花まであと少しだ!」と思うので無理なく頑張れる。ここで電車に乗り、席に座る。

15. 郵便番号を入れると番地の前まで自動入力されるのが地味に嬉しい。
16. 入力が終わりかけてから「アドレス帳から入力」に気づく。けど結局手打ちで全て入力して次へ進む。

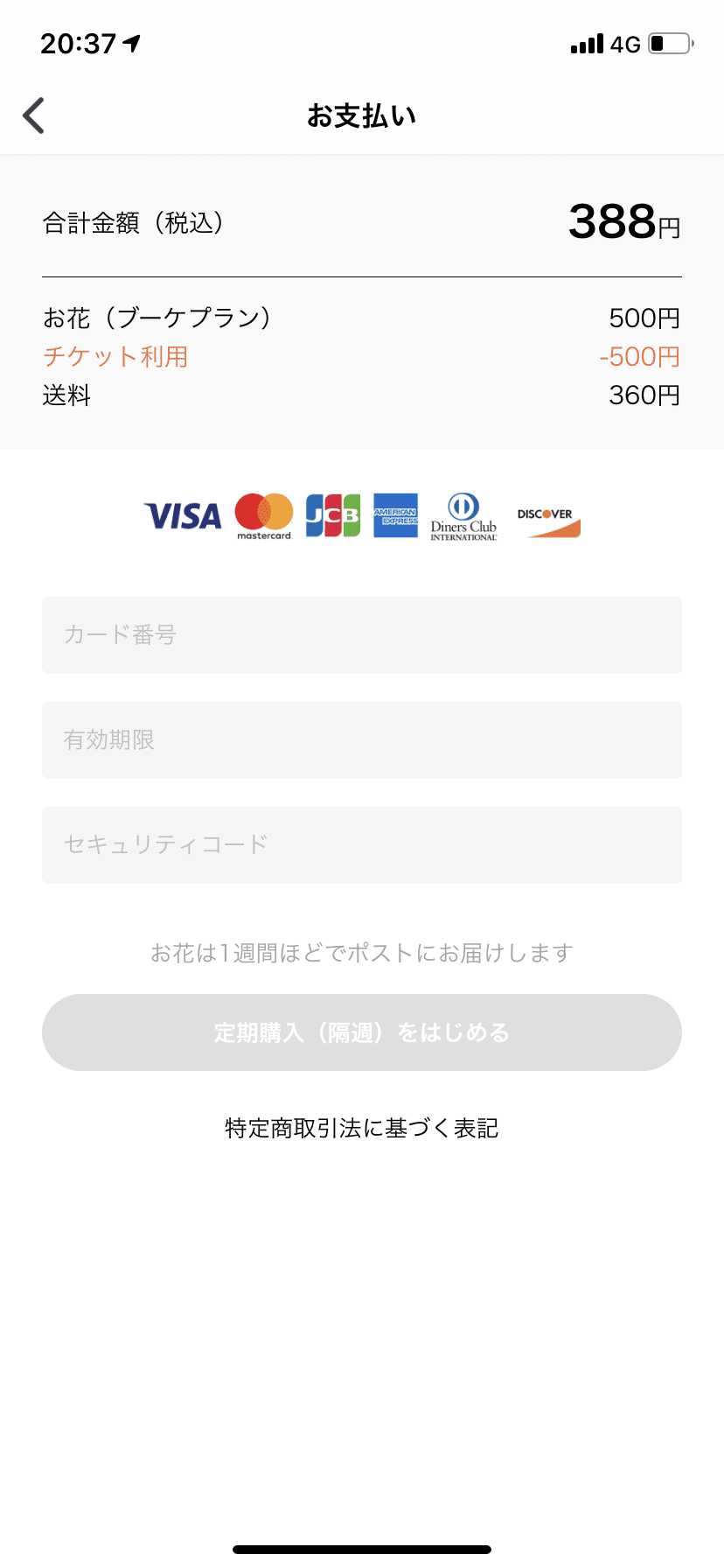
17. 最後にクレカ入力画面。ここで「電車の中だからクレカ出せない、iPhoneに登録されてるクレカ情報をそのまま入力できたらいいのに」と思う。
18. アプリを閉じて、他のアプリを開く。一旦体験の流れから離脱。家に帰ったら入力しようと思う。
ここで席に座りながら寝る。起きて電車から降りる時には「FLOWER」のことは忘れている。
19. 帰って次の日に買おうとしてるiPad Proのモデル比較記事をひたすら見ながら合間にツイッター見る。 タイムラインでまた「FLOWER」が話題になってるのをみて、思い出す。

20. またアプリを立ち上げようとする。 けど、雑多なホーム画面からアイコンを探すのに少し悩む。思えばアイコン全然覚えてない。Twitter OGPやアプリを立ち上げたときの少しピンクのお花の印象しかない。
21. なんとか見つけて開く。またホーム画面に戻っていて、「もしかしてまたフォーム入力しなきゃかな?」と思いながら再び花を選ぶ。

22. なんとフォームに履歴が残ってる!すごい!

23. さらに家だからクレカ入力できる。けど手打ちで入力するの面倒だなあ。カメラで撮るなりしてもっと簡単にできたらいいのに、、

24. 入力するとシェアを促された。インスタのストーリーなら雰囲気もあっていいかなと思ってやってみる。

25. 入力すると、紹介文のコピーを求められる。まあいいかとコピーする。

26. インスタに移ってストーリー編集画面。さっきのコピーを貼り付ける。 文章量とテンプレ感が嫌で、最低限の部分だけ残して自由に文言を変える。

27. モーダルを閉じると今日の日付と、花瓶への導線らしきリンクが。一旦、最近もらった花瓶があるからいいやと思って終わり。
UXメモを取ってみて気づいたこと、得られたこと
思った以上に感情は揺れ動く
ボタンだと思ってたものが押せないとがっかりするし、登録したいという気持ちも電車という外部要因で簡単に忘れてしまいました。
この記事を書こうとして動いてる自分ですらここまで揺れるんだから、多くのユーザは一瞬買おうと思ってくれても何かの要因で離れてしまうことも多いのではないのでしょうか。
自分の無意識の行動や感情にも気づける
フォームが入力されてると嬉しい、通知の方に目がいってしまった、かなり嫌な場合と好ましくはないが受け入れる場合。自分の行動や感情を意識しながら操作することで、普段なら見過ごしてしまう細かな行動や感情について認識できた。
小さなUXの積み重ねが登録につながる
最初にユーザにとってのゴール(この場合はポストにお花が届く様子)を見せる。郵便番号まで入力すると自動入力される。ユーザの選択肢を減らす。登録と同時にボーナスチケットを提示するなど、、 これら一つ一つは小さなUXの向上ですが、積み重なることで登録につながったと感じました。
実際、これらのうちのいくつかがなくなっていたら登録してなかったかもしれません。
以上がUXメモと、取ってみたことによる気づきでした。
この記事を読んで気が向いたら、ぜひ皆さんの周りのサービスのUXメモも読みたいです!
読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
