
Astro×Cloudflare Pagesでポートフォリオつくってみた
こんにちは! ryutaです
私は、現在流行りのAstroというWebフレームワークを使って、ポートフォリオを作成してみました。最近はJamstackというWebアーキテクチャが流行っており、私自身少し興味があったので、実践してみました。(完全なJamstack構成にはなっていませんが、、)
とりあえず成果物
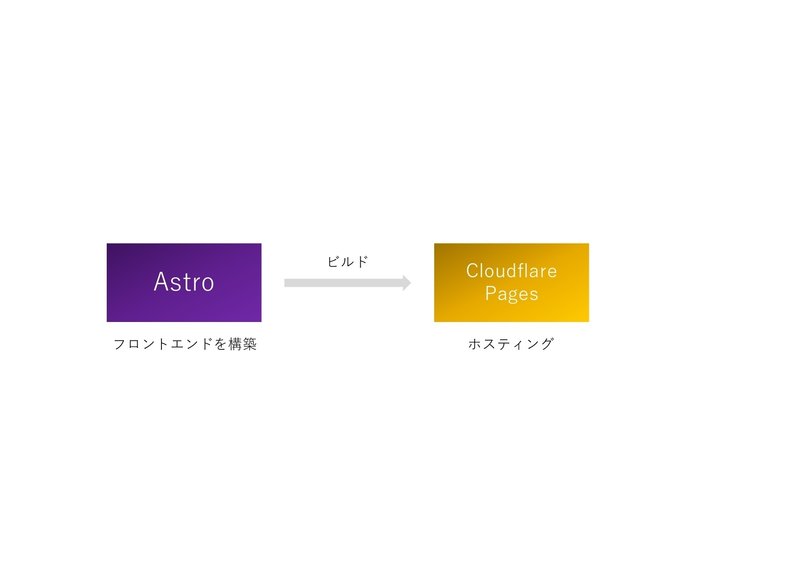
ポートフォリオ構成

本当はここにmicroCMSやGithubにpushしたら自動でCloudflare Pagesにビルドするような仕様にしたかったのですが、そこまでつくる時間がなかったので、一旦基本的な部分のみ構築
使用技術
Astro
Cloudflare Pages
Astroを選択した理由
Astroは最近話題になっているWebフレームワークで、何よりも高速にWebサイトを構築できることがメリットです。というのもビルド時に不要なjavascriptを排除しているからです。
詳しくは公式HPへ
Cloudflare Pagesを選択した理由
Cloudflare Pagesとは、Cloudflareが提供している静的ホスティングサービスです。
他にも同様のサービスでNetlifyとか言われるものがあるんですが、今回はCloudflar Pagesを採用。というのも、Netlifyのサーバーが日本に存在せず、近くてシンガポールとかなんですよね。なので、多少アクセスに時間がかかる可能性があったので、Cloudflare Pagesにしました。(正直なところ、個人で使う分にはどちらでも良いような気がします。本格的に使うとなれば無料プラン・有料プランでどこまでできるのかをしっかりと確認した方がよいです。)
難しかったところ
個人的には特にありませんでした。Astroも使いやすく、Cloudflare Pagesの設定方法も簡単に行え、苦戦した部分はなかったです。
改善点
Astroをもっと学習し、Astroにある様々な機能をもっと使ってみようと思います。また、GithubやmicroCMSを使って、よりWebアーキテクチャをJamstackよりにしてみようと思います。
(あとポートフォリオのデザインや中身も修正しようかな、、、ちょっとセンスのかけらもないし、中身も薄い内容、、、)
さいごに
エンジニアとしてはアウトプットが大切なので、実際に実践してみて、形にしてみました。また修正して、どんどん良いものにしていきます!

この記事が気に入ったらサポートをしてみませんか?
