
Photo by
mericanadesico
【第2回】Laravel10×Reactでウェブサイトを作ってみる〜ローカル環境構築1〜
第二回目です!
前回の記事はこちら!
さっそくですが、ローカル環境を作っていきます。
ローカル環境はDockerで作っていきます。
コピペで同じ環境が作れるので、動かしてみてくださいまし。
前提として、DockerDesktopは入れておいてください。
システム要件はこちら
PHP8
Laravel10
React18
Mysql8
これが動く環境を作っていきます。
githubからクローンする
頑張って動く環境を作りました。
クローンして使っていただければと思います。
laravelが普通に動く環境になっています。
下記のような構成になっています。
srcフォルダにlaravelのプロジェクトを入れたら、動くようになっています。
クローンした段階では、なにも入れていません。
note-project/
├ src/
| └ (Laravelのコード)
├ docker/
│ ├ nginx/
│ │ ├ Dockerfile
│ │ └ default.conf
│ ├ php/
│ │ ├ Dockerfile
│ │ └ php.ini
│ └ mysql/
│ ├ Dockerfile
│ └ my.conf
└ docker-compose.ymlDockerを起動
note-prject配下で下記コマンドを実行し、dockerを起動します。
docker-compose up -dこちらの文字が出てきたらOKです。
✔ Network note-project_default Created 0.0s
✔ Volume "note-project_note-db-volume" Created 0.0s
✔ Container note-db Started 0.8s
✔ Container note-nginx Started 0.8s
✔ Container note-php-fpm Startedブラウザで確認
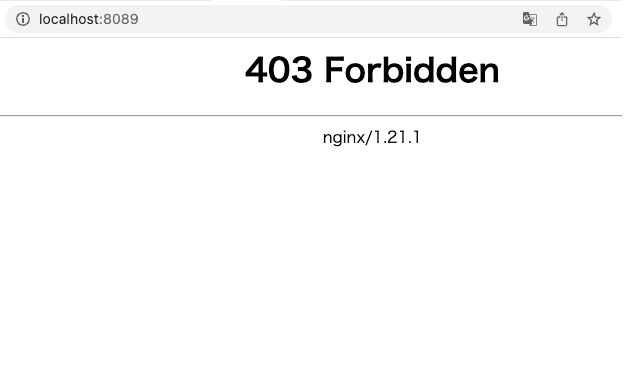
http://localhost:8089/にアクセスすることで、画面が見れるように設定してあります。
現状だとsrcフォルダ内にプログラムをおいていないので、403になります。

ここまでこれたら、一旦はDockerの起動完了です。
次回はLaravelのインストールをやっていきます。
この記事が気に入ったらサポートをしてみませんか?
