
はてなブログでPCとスマホ、それぞれで文字サイズを変える方法 CSS設定【 初心者向け 】画像付き解説
ブログを始めて、CSSを学んだ!
スマホで確認してみたら・・・
「 CSSが反映されてない! なんでや! 」
そんな悩みを抱えている方に向けて、画像付きで解説します。
一例として、文字サイズの変更を挙げますね。
はじめに
はてなブログの初期設定サイズは、PCで見ると、かなり小さいです。
HTML上での設定では・・・
「 font-size:11px 」くらいだと思われます。

デフォルトのサイズです。
まずはこのサイズを見やすいサイズまで上げましょう。
私は 「 16px 」にしています。

このくらいなら、見やすく、サイズ感も丁度良いです。
1.文字サイズの変え方

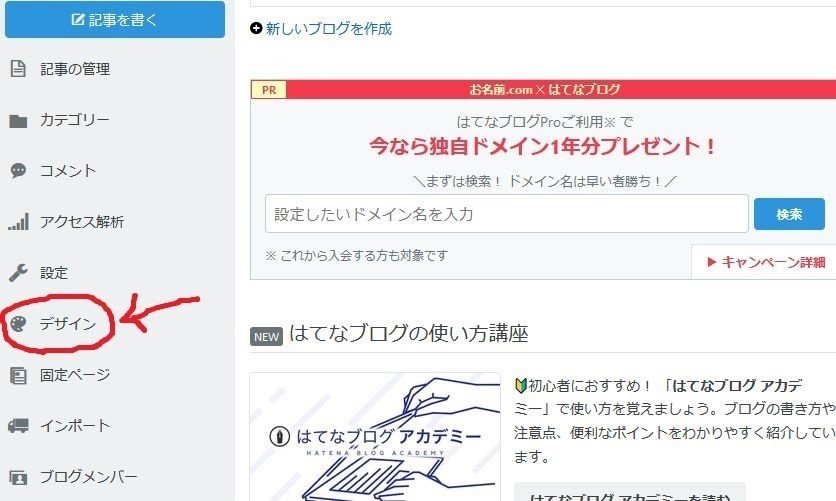
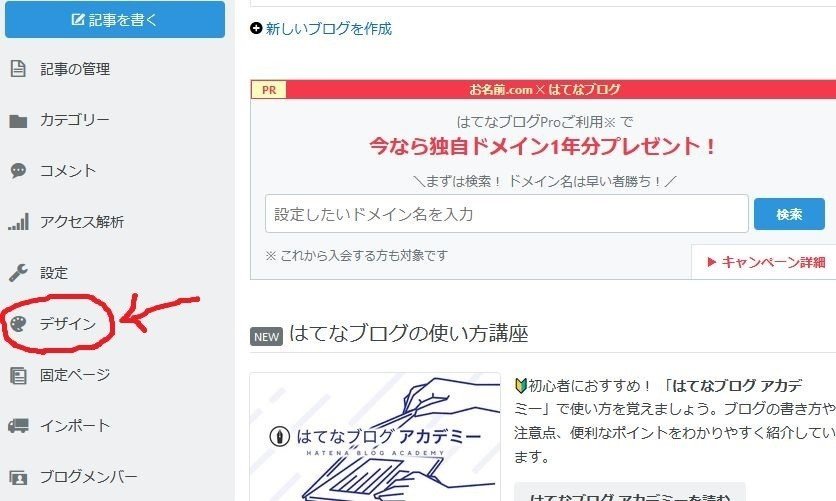
設定画面のデザインをクリック。

真ん中のスパナマークをクリックして、記事をクリックします。
「 そっちなの!? 」
と思う方は、恐らく一番下の「 デザインCSS 」に入力していると思います。
デザインCSSに入力すると、スマホには一切反映されないので、「 記事 」の方から設定します。

記事をクリックすると、ズラっと設定が出てきます。
下にスクロールしていき、「 記事上 」のテキストボックスを押すと、入力できるようになります。
これは仕様上、別の場所をクリック等すると消えちゃうので、画像は取れませんでした。
ここにCSSを貼ると、反映されるようになります。
.entry-content {
font-size:16px;
}
↑ の指示を入れてあげると、文字サイズが16pxになります。
※注意点
CSSを入れる時に、前後を「 <style> </style> 」で挟んであげないと、反映されないので気を付けて下さい。
だから・・・
<style>
.entry-content {
font-size:16px;
}
</style>
と入力してください。
最後に「 変更を保存する 」をクリックしてください。
これで、文字サイズの変更は完了です。
しかし
これだけでは、PCでもスマホでも同じ文字サイズになってしまいます。
スマホでの16pxは・・・

少し大きく感じます。
そこで今度は、スマホだけ文字サイズを元に戻します。
ちなみに、元の「 11px 」に戻すと・・・

こうなります。
わりとスッキリして見やすくなります。
次は、スマホだけ文字サイズを変更する方法を解説します。
2.スマホだけ文字サイズを変える方法

先程と同じ、デザインをクリック。

① スマホの絵をクリック
② 記事
③「 PCと同じHTMLを表示する 」をチェックします
こうする事で、先ほど入力したCSSをスマホでも反映されるようになります。
しかし、このままだとCSSが反映されるようになっただけです。
あとは、PCとスマホで違う指示をするだけです。
「 難しそう・・・ 」
大丈夫です。
先程入力したCSSを下にコピペします。
<style>
.entry-content {
font-size:16px;
}
.entry-content {
font-size:16px;
}
</style>
こんな感じに・・・。
ぶっちゃけ、上下どちらでも良いですが、私は下をスマホ用にします。
スマホ用設定にする指示コードを入れます。
<style>
.entry-content {
font-size:16px;
}
@media screen and (max-width: 480px) {
.entry-content {
font-size:16px;
}
}
</style>
この「 @media スクリーンなんちゃら・・・ 」を入れてあげると、画面の横幅が480px以内のものは、以下の指示に従って下さいね~
ってなります。
だいたいスマホは480pxくらいまでなんで、480pxで良いです。
あとは、「 @media~ 」の中の「 font-size 」の値を変えてあげれば、完成です。
この記事が気に入ったらサポートをしてみませんか?
