
VSCodeでさっくり作る快適な執筆環境。オススメ拡張機能3つ。
明けましておめでとうございます。
年始めは積極的に三日坊主を行ってなんぼですので、初めてnoteを書いてみます。もし続けば素敵ですね。一応、元々はこっちでもブログを書いてます。
「今年はブログを定期的に書くぞ!」とお決まりな目標を立てている方も多いかもしれません。そこで文章を書く際に便利なツールをご紹介します。
…と、本題に入る前に先ほどこんな記事がTwitterで流れてきました。
これは僕も文章を書く際によく注意している書き方ですが、毎度注意したい表現の文字列検索をするのは中々に大変です。
個人的なクセとしては「という」「こと」以外にも「といった」「のような」「など」「実際」「なんて」も頻出してしまうので、余計に直す手間がかかってしまいます。
そこで僕が使っているテキストエディタが、「Visual Studio Code (通称 VSCode)」です。
元々はプログラミング用のエディタなので、開発者にはお馴染みのツールですが、その拡張性の高さから執筆をアシストするツールとしても使えます。
VSCodeを執筆用にカスタマイズすることで、「という」「こと」などと書いた際にリアルタイムにハイライトを入れ、すぐ修正できるなんて素敵な環境をゲットできます。
けんすうさん曰く、ねとらぼでも執筆環境として導入されているらしいですね。
今だと、VSCode+textlintとか多そうすね
— けんすう@マンガサービスのアル (@kensuu) August 9, 2019
無料で使えますし、Windows・Mac両対応です。ダウンロードは以下から。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
以前はデフォルトの表示言語が英語でしたが、今はインストール時に日本語に言語設定できた気がします。
起動し、新規作成画面にするとこんなかんじ。

デフォルトではエンジニアが使うツールあるあるの黒背景に白文字ですが、怖がる人が多そうなので、白地のテーマにしておきました。設定にある「配色テーマ」から好きな配色に変更できます。
このままでもメモ帳と変わらず利用可能ですが、それだと意味がありません。
VSCodeには「拡張機能」を追加可能で、利用目的に応じて便利にカスタマイズできるからです。
GoogleChromeにも拡張機能があり、使っている人が多いと思いますがそれと同じイメージで良いでしょう。
僕が文章執筆用に使っている拡張機能は以下の3つです。
✓テキスト校正くん
✓Highlight(ハイライト)
✓CharacterCount(文字数カウント)
テキスト校正くん
「テキスト校正くん」は、日本語の文章をチェックをしてくれる拡張機能です。
公式サイトを見てもらった方が早い気がしますが、引用すると以下のチェックをしてくれるツールです。
・「ですます」調と「である」調の混在
・ら抜き言葉
・二重否定
・同じ助詞の連続使用
・同じ接続詞の連続使用
・逆接の接続助詞「が」の連続使用
・全角と半角アルファベットの混在
・弱い日本語表現の利用(〜かもしれない)
・読点の数(1文に3つまで)
・ウェブの用語や名称の表記統一(Javascript → JavaScript、Gitghub → GitHub等)
・漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
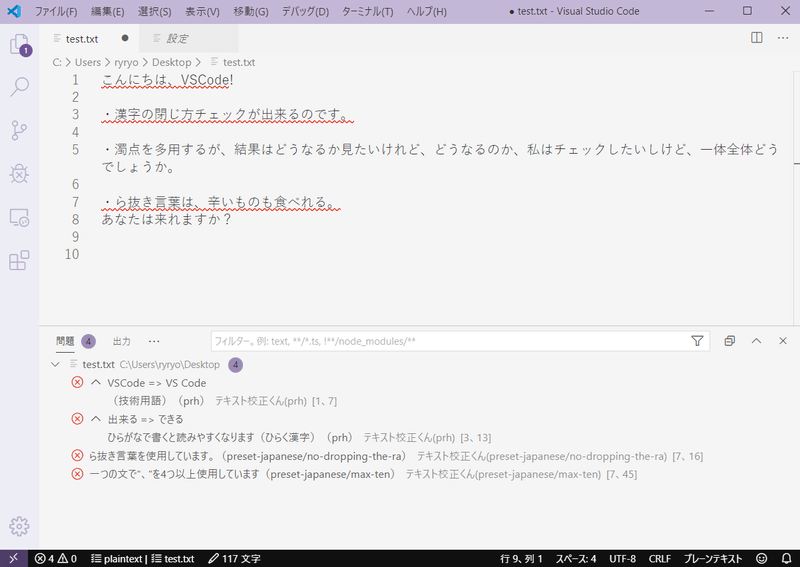
適当に校正が入る文章を書いた時の図。
Wordの日本語校正機能と似た様な、とりあえず入れておくベースの拡張ですね。
僕の環境だと波線が入る箇所がズレる場合もあるのですが、まぁそのうち直ると良いな、ぐらいの気分でいます。
校正機能の基礎エンジンには「textlint」が使われており、より厳密な校正ルールを設定したい場合はこちらを使った方が良さげです。
ただ、とりあえずよくある校正チェックしてくれれば良い程度であれば、テキスト校正くんをどうぞ。
Highlight(ハイライト)
「Highlight」は自分で設定した文字列に対して、文字色やハイライトを設定できる拡張機能です。
最初に紹介した、「という」「こと」などのチェックをこの拡張で行っています。
設定の仕方を解説するのが激しく面倒なのですが、ざっくり書くと以下の流れです。
1. Highlightをインストールする。
2. ハイライトを入れる文を設定するために、settings.jsonを開く
(参考: VS Codeのsettings.jsonの開き方)
3. 以下の設定内容を参考に、自分なりの配色ルールを記述する。
{
"highlight.decorations": { "rangeBehavior": 3 },
"highlight.regexFlags": "gi",
"highlight.regexes": {
"(https?|ftp)(:\/\/[-_.!~*\\'()a-zA-Z0-9;\/?:\\@&=+\\$,%#]+)": [
{
"color": "#2cc3ff"
},
{
"color": "#2cc3ff"
}
],
"(h2■\\S+)": [
{
"color": "#d9ad00"
}
],
"(といった|という|こと|など|実際|なんて|のような)": [
{
"backgroundColor": "rgba(255, 140, 0, 0.2)",
}
],
},
"highlight.maxMatches": 250,
}
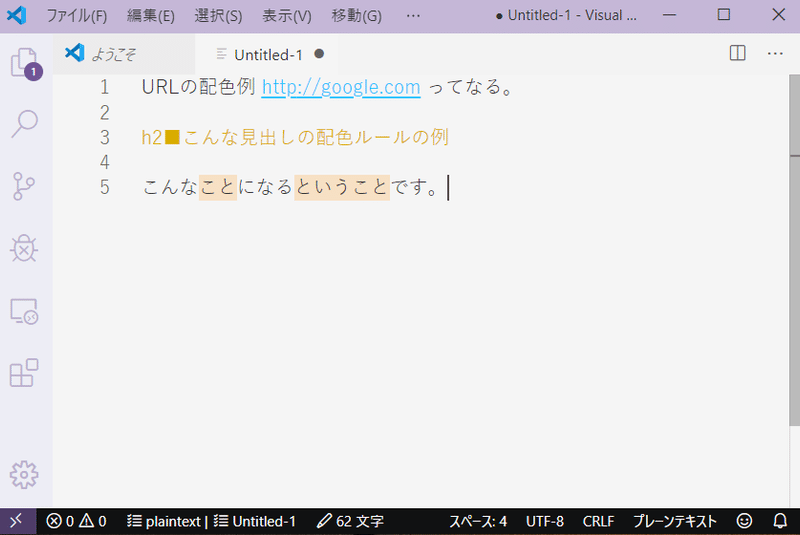
この例では、以下の3つのルールを設定しています。
✓ URLは水色にする
✓「h2■○○○」と書かれた列をオレンジ色にする(見出しを配色する例)
✓「という」「こと」などと書かれたらハイライトを入れる
正規表現やjsonの書き方に慣れない人はちょっと大変かもしれません。ググったりしながら頑張って…!
うまく設定できると、こんなかんじに指定した文字列に色が入ります。便利。

CharacterCount(文字数カウント)
「CharacterCount」はそのまんますぎて説明するまでもないですが、画面の下部バーに入力した文字数を表示してくれる拡張です。基本。
〆
設定の部分など駆け足になりましたが、以上で僕がVSCodeで設定している執筆環境の説明を終わります。
聞きたいことがあれば、コメントなり@ryryoにリプをいただければ、答えるかもしれませんし、答えないかもしれません。
それでは、素敵な執筆ライフをお過ごしください🙇🙇
この記事が気に入ったらサポートをしてみませんか?
