
0から始めた新卒エンジニアのデザイン奮闘記
こんにちは。
デザイン勉強中の新卒エンジニアです。
普段、デザイナーがいない会社で自社サービスの開発を行なっています。
新規のLPや新規のWEBサービスを立ち上げるときは、
外部のプロのデザイナーに発注しています。
しかし、既存サービスのバナー画像や特設ページを作るときは
自らデザインをすることがほとんどです。
ただ、半年前は全くデザインについての知識が皆無で、
その上、figmaやXDなどのツールも全く使いこなせない状態でした。
今回は、センス、知識なし新卒エンジニアが半年の間に触れたデザインに関することについて記述したいと思います。
前提
ノンデザイナーズブック、なるほどデザインといった
デザインで有名な本はちらっと読んだことがあるfigmaをほんの少しだけ利用したことがある
(画面ワイヤーを作成するときに使いましたが、うまくフィットできずでした)デザインをする時は、何があってもXDを利用します
プレゼントキャンペーンサイトの制作過程
そもそもデザインを意識しだしたのは、既存のサービスで本をプレゼントする特設キャンペーンページを作ることになったからです。
当時、勢いでデザインやりたいです!と言ったものの、何から始めたら良いのかわからない状態でした。笑
知り合いのデザイナーに「何から始めるべきか」を聞く
会社のイベントに参加するため、東京にきており、
たまたま前のインターンで一緒だったデザイナーの友達の家にお邪魔していました。ダメもとで、「何から始めるべきか」を尋ねました。
そしたら、下記の2点アドバイスをもらいました。
Pinterestでデザインの型をパクること
「デザイナーじゃないのに!」の本を読んでみること
Pinterestに関しては、もともと存在自体は知っていましたが、
デザイナーは自分のアイデアを形にする仕事だと思っていたので、
当時の自分にとっては「Pinterestを参考にすること」がなんか意外でした。
「優秀なデザイナーほど、Pinterestでデザインを参考にするよ」
Pinterestで情報収集をするところから始めて、
デザインの型を身につける。クリエイティブな仕事でも型が大切だということを知りました。
これまでなんとなく決めていた配色パターンに関しても
参考にできることを知り、以降は配色パターンもまずPinterestを参考するようにしています。
そして、デザイナーではない僕に「デザイナーじゃないのに!」という本を勧めてくれました。
なぜセンスある人とない人でデザインが違うのかが漫画テイストで
段階を踏んで書かれているので、非常に読みやすいです。
特に、余白とメリハリの大切さがよくわかりました。
Confetti(XDのプラグイン)
サイトを制作するにあたって、ファーストビューの作成から取り掛かることにしました。
Pinterestを見ていると、キャンペーンサイトには紙吹雪が使われているパターンが多かったので、ファーストビューには紙吹雪を入れることにしました。
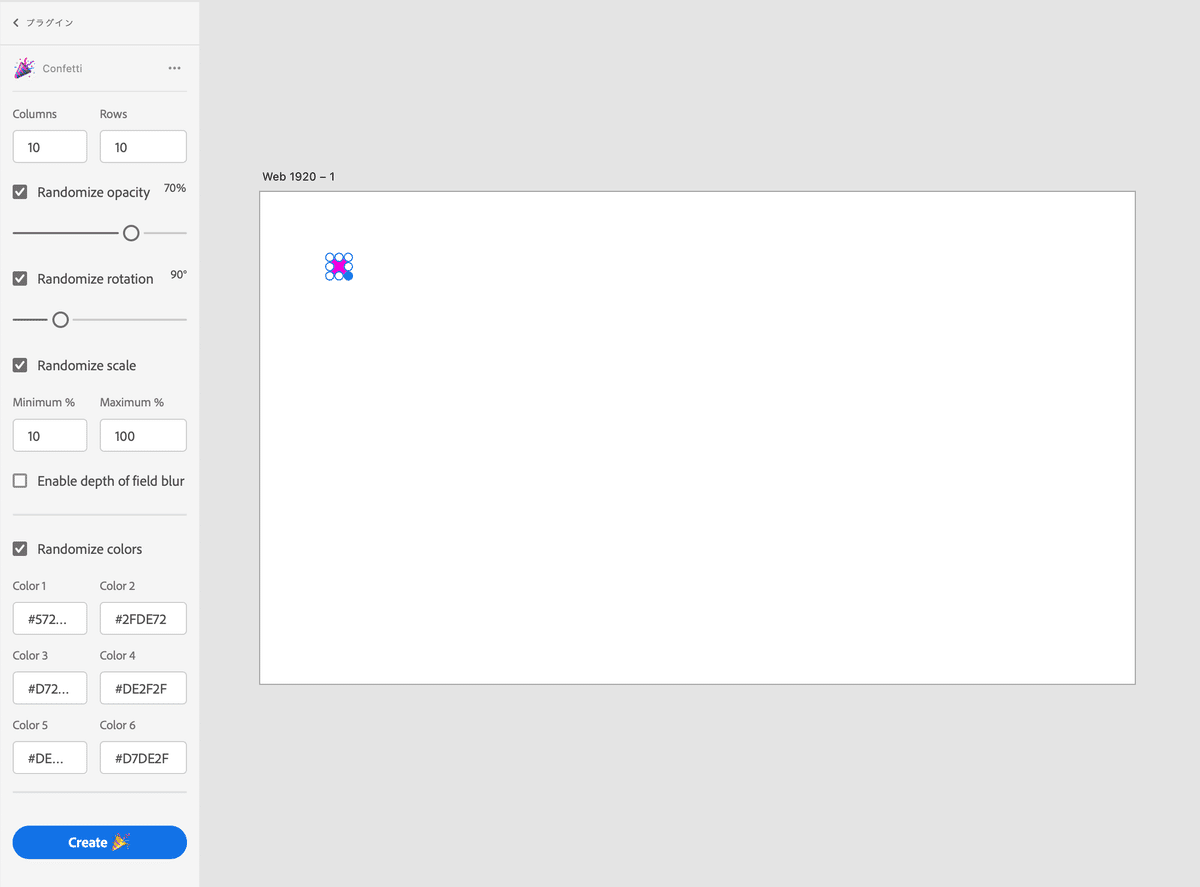
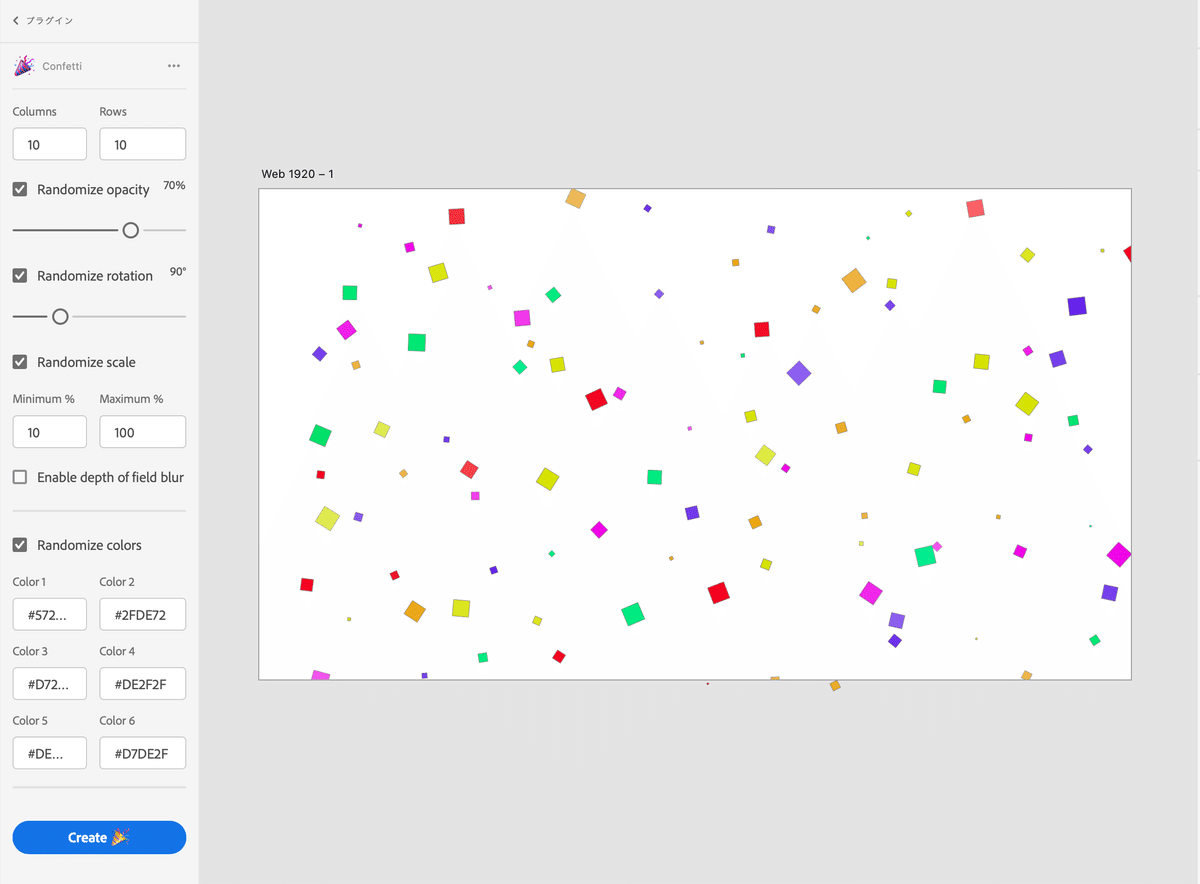
そしたら、XDにはConfettiというプラグインがあることを知りました。
Confettiは背景パターンを生成できる便利なプラグインです。
図形を1つ作り、透明度、サイズ、角度、カラーの設定を行うと
このように、紙吹雪のような背景を一瞬で作ることができます。


アイコン
ファーストビューで本のアイコンを使用したかったので、
下記のサイトを利用しました。
SVG形式でダウンロードできるので、
カラーを変更することもでき、今もかなり重宝しています!
新規サービス立ち上げの制作過程
キャンペーンサイトの完成後、新規サービスの立ち上げをすることになりました。LPやTOP画面に関しては外部のデザイナーに依頼をしましたが、
サイト内のデザインに関しては全て僕が担当しました。
そのときにインプットしたデザインについて記述していきます。
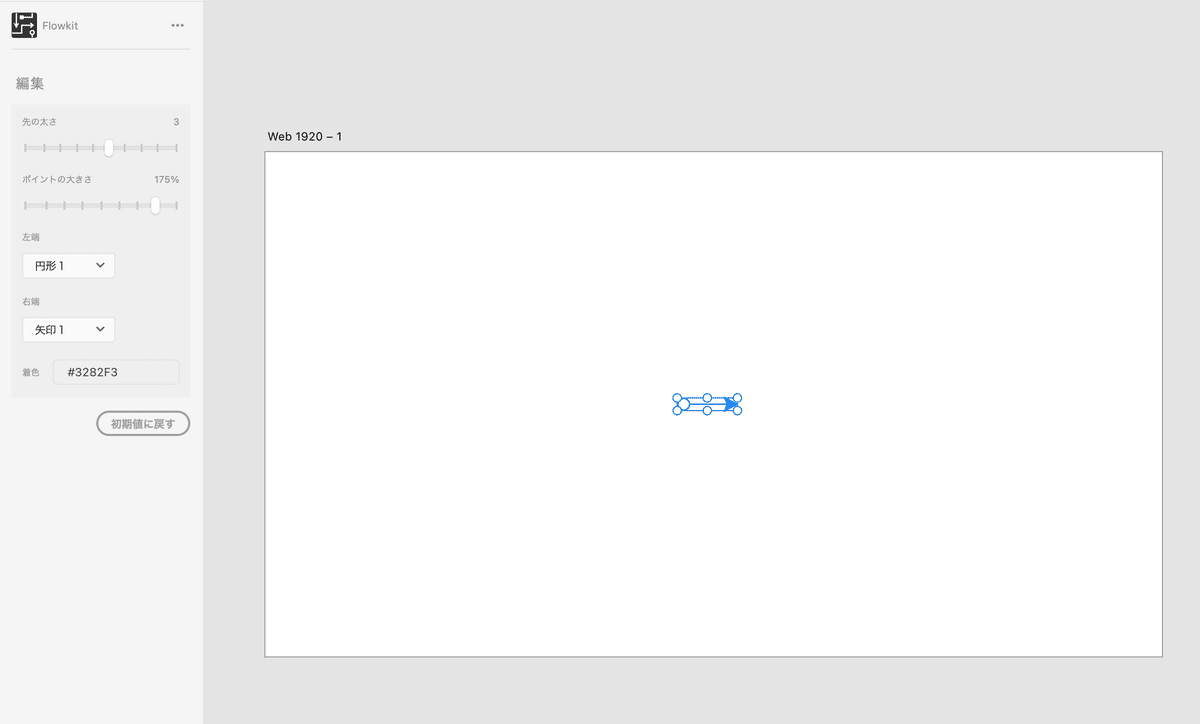
Flowkit(XDのプラグイン)
新規サービスを立ち上げには、ワイヤーフレームやフロー図の作成が必須です。その際に「矢印」を使う場面が多々あるかと思います。
しかし、XDには矢印がデフォルトで用意されていません。
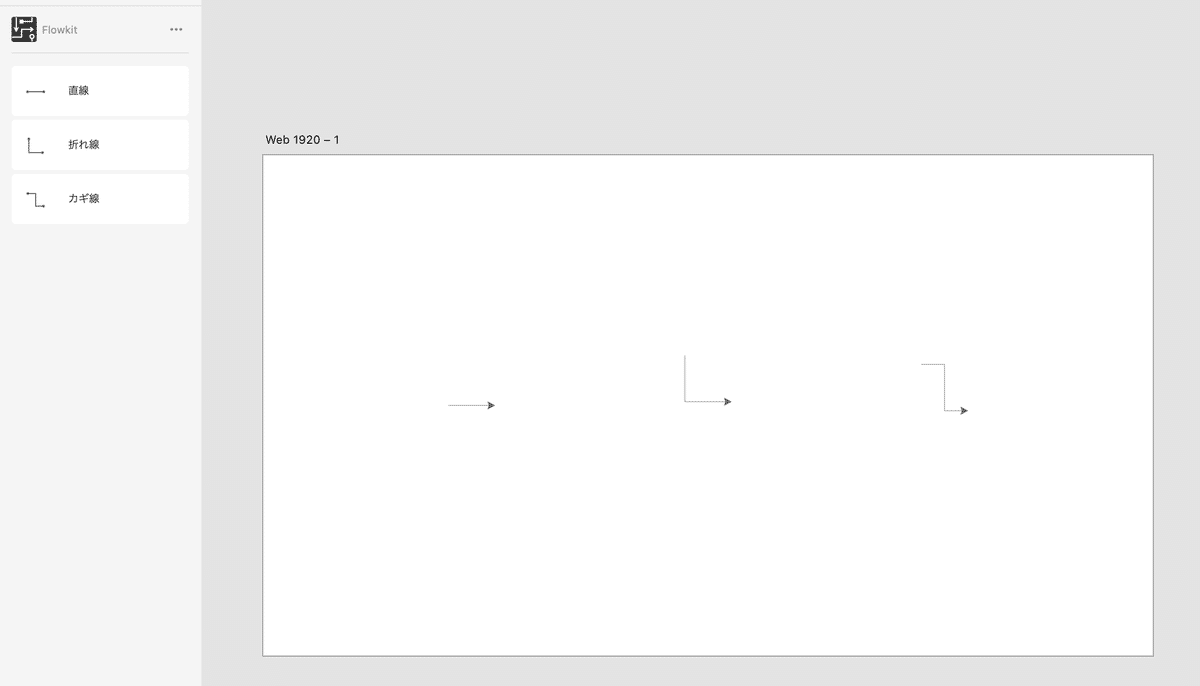
そこで、Flowkitのプラグインを利用することにしました。
直線・折れ線・カギ線の3つの中から選べるので、
用途に合わせて矢印を選択することができます。

また、編集で線の太さやポイントの大きさ、矢印のカラーを変更できるので、めちゃくちゃ良い!
そして、両端の形を円や三角にも変更できるので、
ER図やシーケンス図なんかも手軽に作れます!
少しデザインの用途とは異なるかもしれませんが、
かなり重宝できるプラグインです。

イラスト
ファーストビューを作るにあたって、
こちらのサイトのイラストを利用しました!
サイトデザイン
サイトデザイン自体は一部JS、CSSを自分で書く場合もありましたが、
ほとんどはbootstrapを利用して実装しました。
特にグリッドシステムはレスポンシブ対応も同時にできるので、
非常に優れていると思います。これまでデザインはスタイルの部分ばかりに目がいっていました。
しかし、レイアウトや構成なども
デザインで大切な要素だということに気づきましたので、
bootstrapで対応している部分はbootstrapを利用し、
対応できない部分はJSやCSSを書くということをしました
まとめ
デザイナーではないエンジニアでも最低限のデザイン知識、ツールの使い方を知っていれば、そこそこデザインができるようになる気がします!
もっと精進してデザインできるようになりたい!
この記事が気に入ったらサポートをしてみませんか?
