
198スタート画面編i:ティラノスクリプト側でLive2Dを使いこなせ!【美しょゲを作ろう】
昨日からイラスト強化月間始めました、恒石涼平です。noteの方で言語化しながらどうやったら上手くなれるか考えてってるので、よければそちらもどうぞ。
ともあれ今は美少女ゲーム制作日誌、 #美しょゲを作ろう のお時間!
前回はようやくティラノスクリプトでLive2Dを表示させることが出来ましたが、思っていた感じになりませんでした。なので今日は「Live2Dの表示調整」と「モーション再生による演出作り」をやっていきます。
《Live2Dをしっかり表示させよう!》

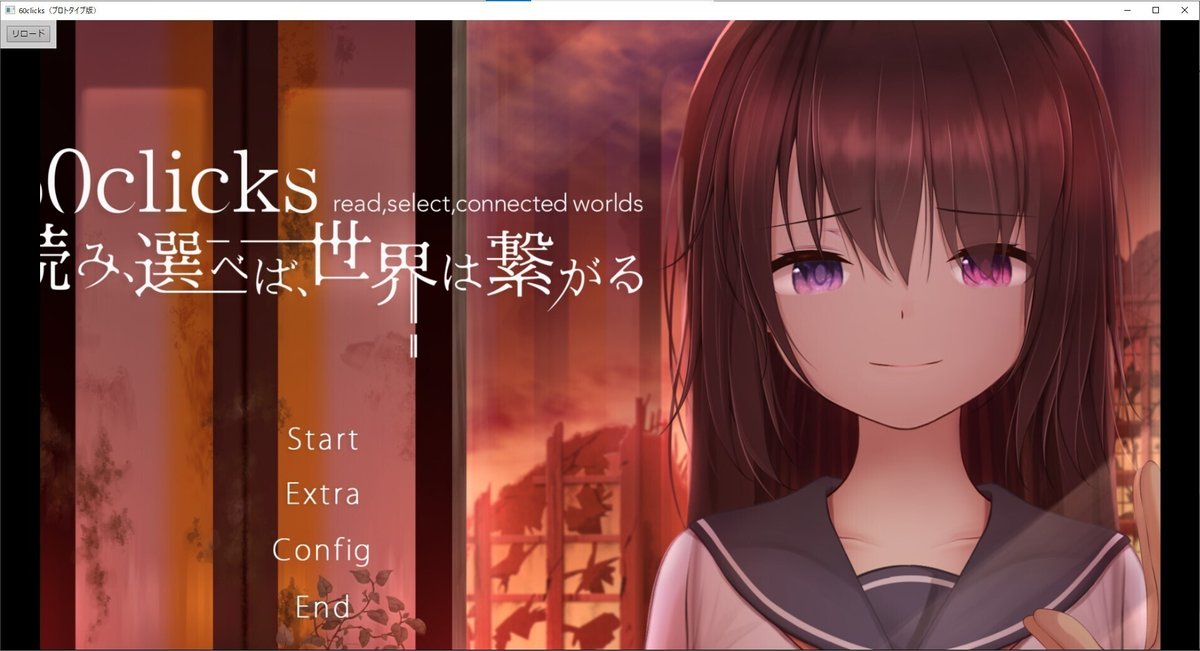
前回の最後でお見せしたこちらのスクリーンショット。ゲームを起動するとLive2Dモデルがこのように表示されてしまいました。(実際は暗転してるけど分かりやすさ重視で見せてまする)
何が問題かというと、Live2Dでの編集画面を見ると一目瞭然です。

この枠の中がイメージしていた画面部分。でも実際は全体どころか余白がある状態になってます。
これを解決するためにティラノスクリプトの「タグ」と呼ばれるものを追記しなければなりません。いきなり出てきた専門用語、しかし実は前回の記事でもいっぱい出てきてるやつだったりします。
[live2d_new name="startmenu" model_id="startmenu_fix"]Live2Dモデルを定義するために入力したこれ、こういう"[ ]"で囲まれた記述のことを「タグ」と言います。これまでに記事でご紹介した [wait ] や [s] などもタグだね。
そしてこのタグは「使う機能の名称」と「機能の設定項目」で構成されてます。上記のやつだと名称が「live2d_new」で、設定項目が「name=""」と「model_id=""」という感じ。
なんでこんな小難しい話を始めたかというと、実はこの「live2d_new」には他にも設定項目があるんですよね。必須の項目以外は書かなくても問題ないから、まだ記載されてないだけなのだ。
その設定項目をお見せすると……

うん、なんかめっちゃある。
始めから全部理解しようとするのは辛いので、今回必要な1項目だけをピックアップしましょう。Live2Dモデルのサイズを大きくしたいので……
「scale」というやつを使えばよさそうですね。こちらを他の項目と同じように「項目="数値などの内容"」という文章で追加します。
[live2d_new name="startmenu" model_id="startmenu_fix" scale="1.5"]末尾に「scale="1.5"」という項目を増やしました。これでゲーム画面を出すと……

よし、大きくなった! でも見切れてる!?(特に左側を見ると分かりやすい)
このようにサイズを大きくすることが出来ました。元々イラストのサイズは大きいので、この状態でも画質が悪くなってないね。
これで後は数字を調整してピッタリになるようにするんだけど、Live2Dの編集画面と見比べながらやるのは感覚頼りすぎて怖い。多少のズレを許容してもいいんだけど、折角ならバチッと決めておきたいです。
なので事前に準備しておいた画面サイズ確認用のモーション、「Scale.motion3.json」を再生してみよう。
《ティラノスクリプトでモーション再生!》
確認の為に、まずはモーション再生の方法から解説します。
とは言っても難しいことは何もなく、Live2Dプラグインの方で既に「モーション再生用のタグ」が用意されているのでそれを使うだけ。こんなの無料で使わせてもらっていいんですか……?(後でファンティアの支援プラン入らねば)

先ほど紹介した画像と同じページに、モーション再生用のタグについても説明してくれてるのでそれを参考に書いてみよう。どのタグにもサンプルコードを書いてくれてるので分かりやすい。こんなの無料で(ry
まずはタグの名称ということで [live2d_motion ] という箱を作り、その中に項目を入れていきます。
モデル名は先ほどのモデルを定義するタグで設定しておいた「name="startmenu"」を入れます。
そして「mtn」という項目ではモーションを指定するんだけど、これは少し前の記事でモデルファイル(model3.json)に記載した……

この「"Scale"」という名前を指定します。するとモデルファイルで設定したファイルを自動で参照&フェードイン/アウト時間も決めた通りにやってくれるのだ。
他の項目は今必要ないので放っておいて、それぞれを記入したタグがこちらになります。
[live2d_motion name="startmenu" mtn="Scale"]これをLive2Dを表示した後に置くことで、どのサイズに合わせればいいのかが分かります。一旦モデルのサイズを「1」に戻してモーションを確認すると……

はい、半透明の赤い四角が表示されました。これを表示するためだけのモーションなので使い所はここだけです。(なお暗転解除のモーションを入れてないので暗転用の黒い四角が出たままになってます)
ではこの赤い縁が画面サイズに合うように、数値を変えては起動しての繰り返しをしていきます。まずは大きく「1.2」「1.3」「1.4」などの数値で見ていって、近いものを更に「1.31」「1.32」と桁を増やしながら調整して……

はい、ピッタリ! 数値は「1.343」でした!
なお両サイドの黒帯はウィンドウのサイズが16:9ではない状態だから出てるだけで、フルスクリーンにするとなくなります。なのでそこはお気になさらず。
これでサイズは決まったので、早速タイトル画面を表示させるためのモーションを記載しよう。
《タイトル画面をモーションで表示せよ!》

ブランドロゴ表示~暗転解除までを作ったモーション「Intro1」と、タイトル表示~ボタン表示までを作ったモーション「Intro2」というものを用意しました。
これを連続で流せば、無事にゲームっぽい起動画面が出来上がります……が、しかし。連続でタグを置いてしまうとモーションを上書きしちゃうし、項目の「force」を使っても次のモーションが上手く流れません。
なのでモーションの時間に合わせて [wait ] タグを入れて、「モーション再生→モーション終わるまでウェイト→次のモーション再生」になるようにする必要があります。
Live2Dの編集画面ではモーションの長さが分かるので、そちらを元に少しだけ長めにウェイトを掛けて……
[live2d_motion name="startmenu" mtn="Intro1"]
[wait time="6500"]
[live2d_motion name="startmenu" mtn="Intro2"]
[wait time="8200"]
[s]このようなタグ構成にしました。では実際に起動する映像を見てみましょう!
いかがでしょうか、良い感じに表示されたんじゃないかなーと思います!
《おわりに》
まだボタンを押せるようにしたりコンフィグの設定などが残ってますが、タイトル画面のお話はここで一区切りとさせていただきます。
気付けばもう198回目、最初らへんの一旦制作を巻き戻したところとか含めれば200記事超えちゃってます。なので次回は不定期的にやってる「今後の動きについて考える」回にして……
その次の200回目にはプロモーションビデオを公開いたします!!
まあね、かなり前にテーマ曲が完成しててね、いい加減世に出さないと作曲者とボーカル(ヒロイン役の声優さん)にも申し訳ないからね……
映像はあんまり凝ったものを用意出来ませんが、PV第1弾としてバッチリ決めていきますので! お楽しみにお待ちくださいませ!!
そんな訳でタイトル画面編は一旦完了、また次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
