
176Live2D編c:輪郭パーツのモデリングを細かく解説!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
正直なところ隔週なので日誌ではないんだけども、そこはご愛敬。今日もLive2Dで立ち絵を動かす為に「モデリング」をしていきましょう!
キャラデザ&イラスト:なつきみち(@Natsukimiti)
《モデリング行程を決めよう》
まずはどのパーツからモデリングを進めていくかを決めてから作業に入って行きます。別にこれじゃないとダメ! という順序はないんだけど、ある程度見通しを持っておくと考えやすいからね。
結論から言うと、「動きがイメージしやすいパーツ」から進めていくのがいいかなと思ってます。
上手くイメージ出来ないと、どう考えてモデリングをしたらいいのかも分からないので。特に自分的には「顔」が一番分かりやすいかな。
そこから組んでいって……
①顔(輪郭、耳~表情パーツ)
②髪(前髪~後髪)
③首~胸部
④腕
⑤胴体残り
⑥脚
⑦各パーツの差分
こんな感じの行程で進めて行こうかな。やりながら気分や効率で変えていくかもしれませんが、そこは臨機応変ということで!
《輪郭パーツをモデリング!》
モデリングの作業全部を見せていたらキリがないので、大体はダイジェストで見せていきたいんだけど……流石に最初のパーツや重要なパーツについては細かく解説してきます。
なので今日は「輪郭」をモデリングしていきましょう!

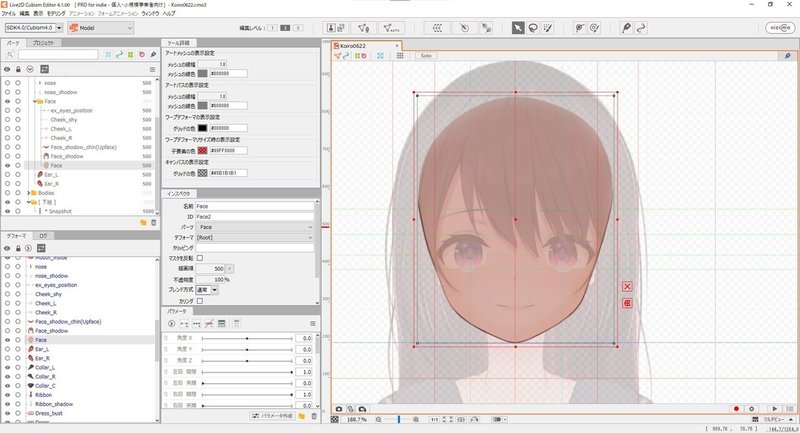
Live2Dを開いて、輪郭パーツを選択。現状だとメッシュが作っていないので真四角の赤線に囲まれてますね。
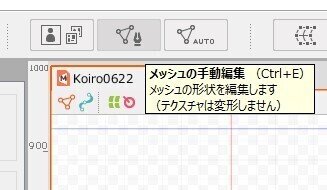
このパーツは手動で作っていきたいので、上側にある「三角形とペンが描かれたボタン」を押してみよう!

この真ん中のボタンだね。正式には「メッシュの手動編集」と言うらしい。

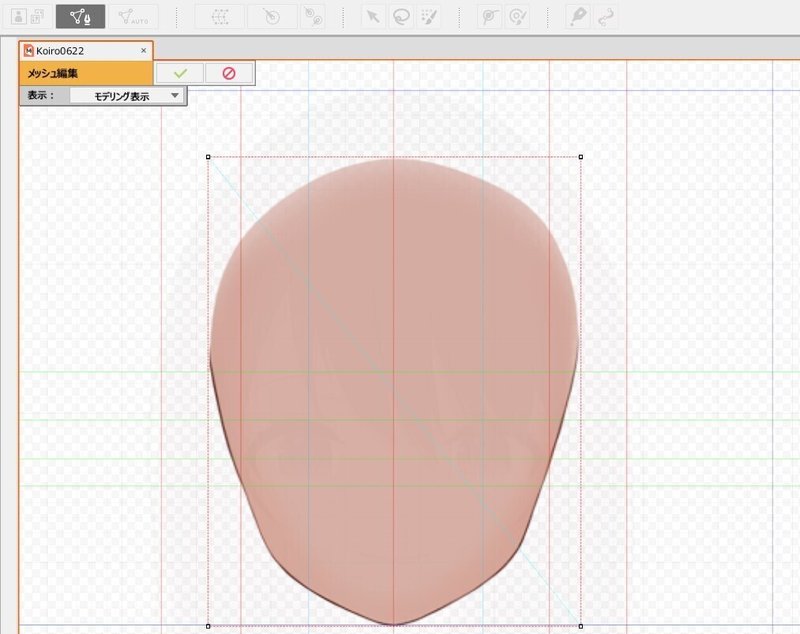
ボタンを押すとメッシュを編集出来る状態になりました。この画面の時はどれだけ弄ってもイラストに影響はないので、メッシュ作りに集中できるよ!
ここからどうやって作っていくのか……テキストだと分かりづらいので、実際に作業した際の動画を用意しました。こちらを元に軽く説明入れていきます!
こんな感じで輪郭のメッシュを作成しました。過程としては……
①輪郭を作る
②中身を割る
③合わせるべき所を合わせる
これらを通して作っていく感じかな。まずはメッシュの手動編集時に何が出来るのかを簡単にまとめてから、3つの手順に沿って解説しよう!
《メッシュの手動編集で出来ること》

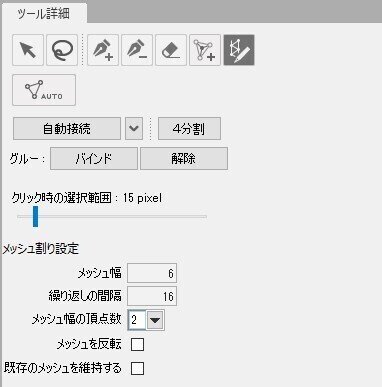
編集状態にすると、左側のツールがこのような形になります。左上から簡単に説明してみよう。
↖:頂点を選択したり、選択してるやつを移動できる
○:頂点をマウスで一気に囲って選択できる(投げ縄)
ペン+:頂点や線を追加する
ペン-:頂点や線を消す
消しゴム:決めた範囲の頂点や線をなぞって消せる
▽+:頂点と線をワンクリックで追加する
格子ペン:マウスでなぞった所を頂点と線で囲うように追加する
うん、分かりにくいね。頂点とはなんぞって感じだよね。こういうのは使ってみて覚える方が早いので、やる気を損なうような難しい説明は置いておこう。
とりあえず覚えて欲しいのは私が今回使う「ペン+」「ペン-」「格子ペン」の3つ。選択と移動はある程度「ペン+」で対応出来るので、輪郭だとこの3つで事足りるかなと思います!
《メッシュの輪郭を作ろう!》
では輪郭の(メッシュの)輪郭を作って行きます。
一つひとつ打っていくと時間が掛かりすぎるので、今回は格子ペン(正式名称「ストロークによるメッシュ割り」)という機能を使いましょう!

この一番右上にあるツールですね。選択するとこんな感じになって、設定する項目が増えてしまいました。さぁ大変。
よく分からないものを弄っても仕方ないので、とりあえず何も考えずに使ってみましょう。この機能の使い方は簡単、輪郭に沿ってマウスを動かすだけです!

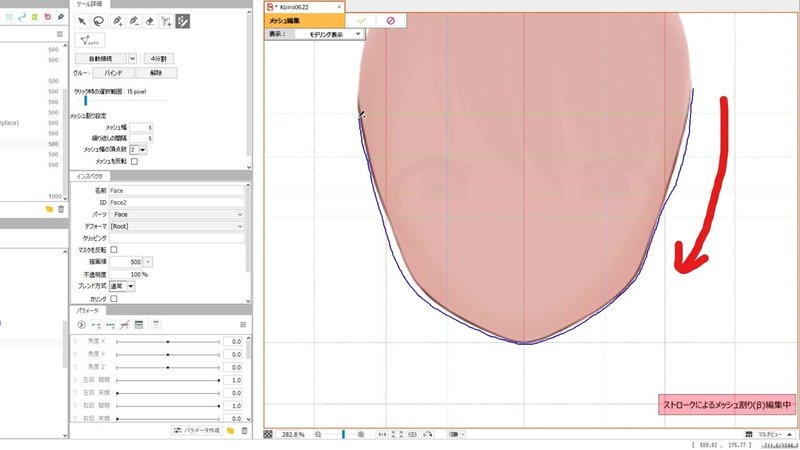
こんな風に線画がある右上から、クリックしたまま輪郭をなぞってみます。マリオパーティなら負けてそうなブレブレ具合です。
そしてクリックを離すとあら不思議!

自動的に輪郭を覆うようなメッシュを作ってくれました! ありがとうLive2D!
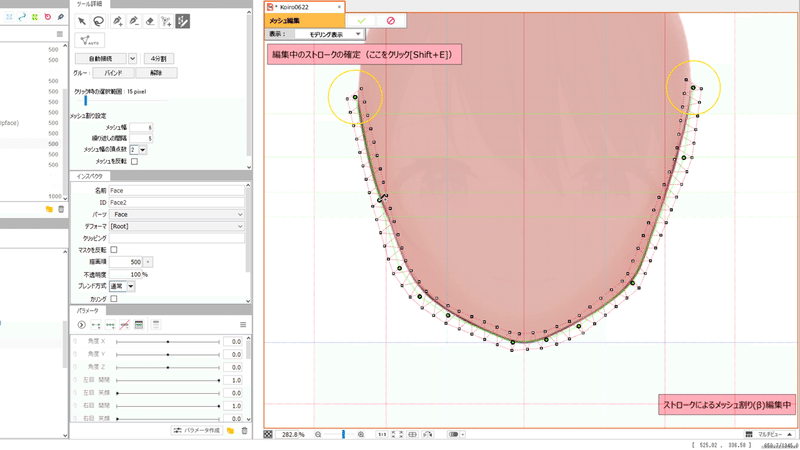
ただ所々おかしい部分があるので、緑色の薄い線を動かしてブレブレだった所を調整していきます。それが出来たら左側の設定を調整。顔はかなり詳細に動かしたいので「メッシュ幅:6」「繰り返しの間隔:5」にしてみました。
「メッシュ幅」は輪郭からどれだけの幅を取って頂点を置くか、「繰り返しの間隔」は輪郭をどれだけ細かく分けるか……という感じ。言葉だと難しいね。
※動画の2:20辺りからは別設定で上側の輪郭を入れてるので、そこを見てもらえれば分かるかも!
ともあれ調整が終わったら、「編集中のストロークの確定(ここをクリック)」という所をクリック or 「Shift&E」を押して確定。これをしないとまたストロークし直しになるので注意!
動画ではこの後に内側を軽く頂点入れてみたりしてますが、手順としては先に上の輪郭も入れておく方がいいかも。ただ線画のない部分は、基本的に「髪で隠れて見えない」ので大まかなメッシュにしておこう。
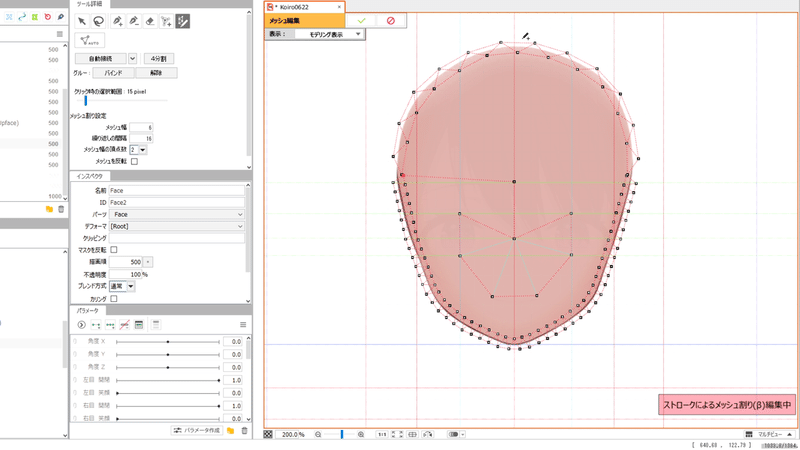
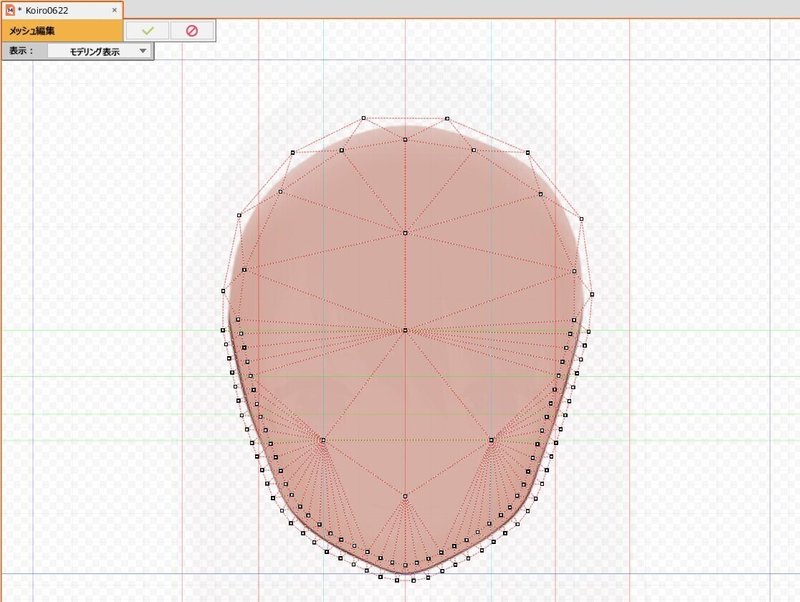
そうして出来上がった輪郭がこちら……

真ん中のやつは置いておいて、これで輪郭は作ることが出来たね!(なお後で調整したので、実際の上部分はもっと大まかな形にしてます)
《中身を割って形状を作れ!》
輪郭が出来たら次は中身を割っていきましょう。ただ今回のパーツは塗りにグラデーションとかハイライトとかが掛かってないので、細かく作る必要はないかな。
グラデーションが掛かってると、塗りに合わせてメッシュを細かく入れないと動かした時に色がズレて違和感が生まれちゃうので。基本的には「同じ色なら大雑把なメッシュでOK」というイメージでいよう。
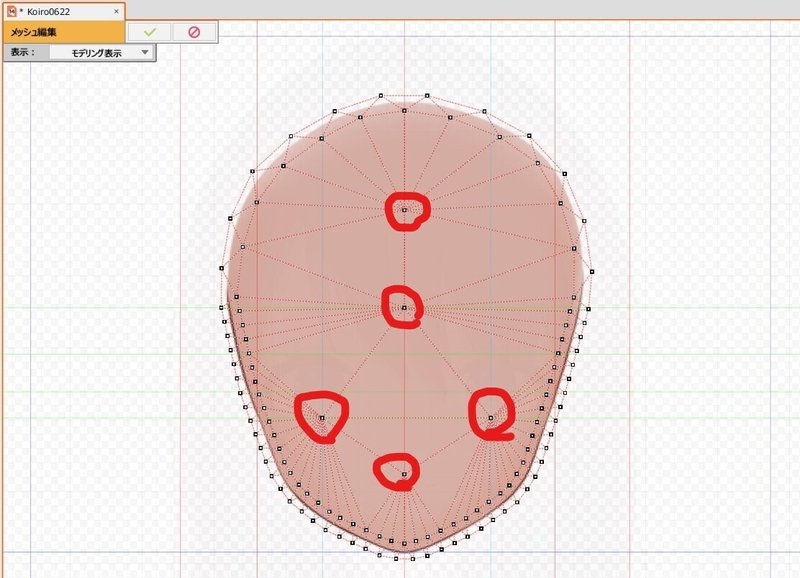
ある程度イラストの立体感を意識しながら、ここは大雑把に入れていくよ!

赤丸で囲んだ5つの頂点を入れてみました。正直真ん中に1個でもいいとは思うんだけど、適度に形状が分かるようにしておきたかったのでこんな感じに。
あと3項目にあった「合わせるべき所を合わせる」という部分は、作業しながら調整してました。
今回だとガイドに合わせて頂点の位置を整えたかな。こうしておくことで後で動かす時にガイドを基準に出来るので、感覚だけに頼らなくて済んだりする。
《微調整をして……完成!》

ちょっと上部分を減らしたりして、これにて輪郭パーツのメッシュが完成です!
いやはや詳しく説明するとパーツ1個で記事が終わっちゃうね。次回からはスピードアップ……は出来ないかな、恐らく目や口などの「表情」系を作っていくので詳しい解説をせねば。
では今回はここまで。来週も頑張っていくぞー!
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
