
174Live2D編:モデリングを始める前に!【美しょゲを作ろう】
美少女ゲーム制作日誌、 #美しょゲを作ろう 。
今日からは立ち絵のLive2Dモデリング作業を行っていきます。つってもLive2Dに関しては実績がある訳でもないので、手探りながらに頑張っていこう!
キャラデザ&イラスト:なつきみち(@Natsukimiti)
《Live2Dで何をする?》
以前もLive2Dをやろうとしては別の作業を進めて……とグダグダになっていたので、改めて簡単にLive2Dとは何かをまとめてみよう。

Live2Dとは、株式会社Live2Dが提供している「イラストを動かすツール」です。
パーツ分けしたイラストを「モデリング」という作業を通して自在に変形させられるよう設定し、それを元にイラストに動きを付ける「アニメーション」を制作できるんだけど……まあ具体的なのは作業しながら理解すればいいかな。
とりあえず知っておいていただきたいのは、Live2Dで必要な作業は主に2つだということ。「モデリング」と「アニメーション制作」を通して、ヒロインを動かしていきます!
《モデリングの下準備》
では早速Live2Dモデリングを始めていきたいんですが……残念ながら今日は作業に入る前に重要な下準備をしていきましょう。何事も準備をするのは重要なので。
今日やるのは3つ。
①Photoshopでパーツに名前を付ける
②データをLive2Dに読み込ませる
③Live2D上で動きの目安になる線を設定する
まあ1〜2に関してはそもそもやらないと始まらないんだけども、今回はLive2Dに触れたことがない人でも分かるように説明していきます。そいじゃやってこー!
①Photoshopでパーツに名前を付ける
こちらに用意したるは、今作のキャラクターイラストを担当している「なつきみち」さんからいただいたパーツ分けされた状態のイラストデータ。それを背景担当の「容量過多」さんにお願いして、色の調整をしてもらったものになります。
現状でも問題はないのですが、一応分かりやすい名前へと調整しておきましょう。あと今回は英語表記にしていきます。
プログラム側で面倒なことが起きる可能性……はないと思うんですが、Live2D内では同じパーツに複数の設定をすることがあるので、日本語だとちょっと見づらいかなと個人的に感じてるので!

今回はこのような感じで名前を付けてみました。リストを全部見せると長くなっちゃうので詳細は端折るね。
これにてPhotoshopでの作業は完了。ようやくLive2Dを起動します!
※なお各パーツの名前変更は、レイヤー統合前のデータ(色々と編集が利く状態)で行った方がスムーズです。Live2Dでの作業中にイラストそのものを調整する必要が起きた場合など、同じ名前のデータならLive2Dで楽に置き換えが出来るぞ!
②データをLive2Dに読み込ませる

Live2Dを開くとこんな画面になります。ここに作ったPhotoshopデータをドラッグ&ドロップすると……

それだけで全て読み込んでくれます! いやはや便利です、ありがとうLive2D。
ちゃんとフォルダなどの情報を読み込んでくれるので、基本的なことはPhotoshopで作業を進めた方が楽かな。Photoshopで「名前付け」→「パーツごとにレイヤー統合」→Live2Dで「データを読み込み」といった順が良さそうです。
※なおレイヤーの描画方法である「加算」や「乗算」などはLive2Dでも扱えますが、それ以外は使えないので注意。(2021/6/8 ver. 4.0.09 現在)
③Live2D上で動きの目安になる線を設定する
そして最後にようやくLive2Dで行う下準備だ! モデリングではパーツを動かすことがあるんだけど、その際に目安となる線があると非常にやりやすくなります。
例えば顔が左右に向きを変える場合、何も目安がないと同じくらいの角度かどうか確認しづらい。あらかじめ目安が見えていると「この辺りまで動かせばいいんだな」と余計な思考をカット出来るので、やっておいて損のないことだと思います。
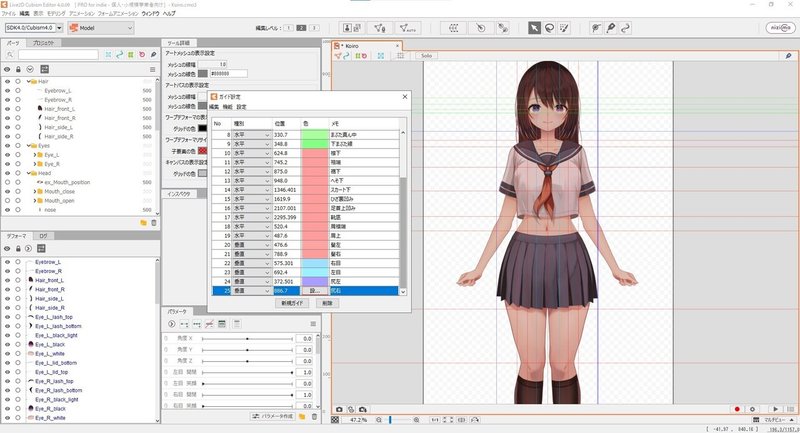
その設定はどこでやるかと言うと……

ここ! この「ガイド」というものが目安となる線の名称です。
ガイド設定から「新規ガイド」で作っていくのもアリですが、個人的には「選択されている頂点の座標にガイドを追加」という機能をショートカットに登録するのが便利かな。

私の場合は「.」を押すと水平線、「,」を押すと垂直線のガイドが作られます。どうせこの段階でしかほとんど使わないからね、作業中に触れないキーを設定してます。そしてLive2Dを起動しない内に忘れます。
ただ作業前なので思った位置にガイドが入らないので、ガイド設定の方で微調整をしていきます。色も変えられるので見やすくなるようにしていこう。
そうして大まかにイラスト上で左右対象になる所へと縦のガイドを置き、主に動かしそうなパーツにはそれぞれ横のガイドを置いて……

こんな感じで目安を作っておきました! こちらはすぐに表示/非表示を切り替えられるので、確認するときは非表示にしていく感じかな。
これにてLive2Dでモデリングを行う準備が終了、来週からは実際にモデリングを進めていきます。どんな動きをさせたいか、イメージを膨らませておくぞー!
では、また次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
