
194スタート画面編e:TyranoScriptでの下準備と、Live2Dで書き出し!【美しょゲを作ろう】
そろそろ200回目に到達しそうなので記念にテーマ曲かボイスか公開したいなと思いつつ、本当は何も考えていない恒石涼平です。どうも。
今日も美少女ゲーム制作日誌、 #美しょゲを作ろう の続きを進めていきます。
前回はゲームエンジンであるTyranoScriptの導入をやったので、今回は「Live2Dプラグイン」を入れてゲーム画面にLive2Dを出してみよう!
《Live2Dプラグインを導入せよ》
今作では殆どLive2Dで何とかする気なので、いきなりプラグインをぶっ込む作業から始めます。TyranoScriptでは公式からLive2Dを使うためのプラグインが出てるので導入は簡単ですぜ!
ここのページに導入の仕方も何もかも書いてあるので特に説明することはないんだけど……プラグイン以外にもLive2Dのサイトから「開発用ライブラリ」ってのをDLして入れないといけない点にだけ注意。
まあその辺りも細かく解説してくれてます。ありがとう公式様。
では実例でも見せていこう!
◆流れ解説

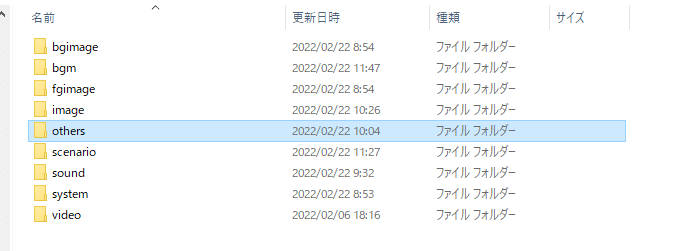
まずは前回導入した「TyranoStudio」を起動して、作ったプロジェクトの「フォルダ」ってやつをクリック。すると探さずともフォルダを開いてくれるのでまずは「data」を開こう。


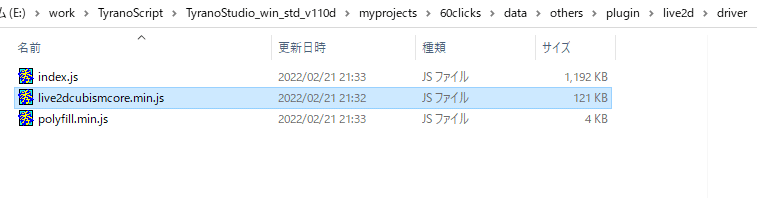
そしたらそこにDLしてきた「Live2Dプラグイン」をぶち込み、更にそん中の「Driver」フォルダへ「Cubiam Core for Web」という開発用ライブラリを入れてくだちい。

はい、これでプラグインの導入は完了。これを使うにはシナリオファイルにちょっと記載する必要があるんだけど今日は先にモデルを入れちゃおう。
《モデルを書き出して入れよう!》
では一旦Live2Dの方で作業しましょう。つってもデータは出来てるので書き出すだけね。

……と思ったけど、そういえば書き出す為に重要なことを解説し忘れてたのでここで話しておこう。
Live2Dデータを書き出すには「テクスチャアトラス」というものを作成する必要があります。名前だけ聞くとなんぞそれはと思うかもしれませんが、簡単にいえば「画像データ」のことです。
それぞれのパーツをLive2Dで使うために、重ならないように配置して画像にする……みたいな感じ。分かりづらいので実践してみよう。
◆テクスチャアトラスを作ろう

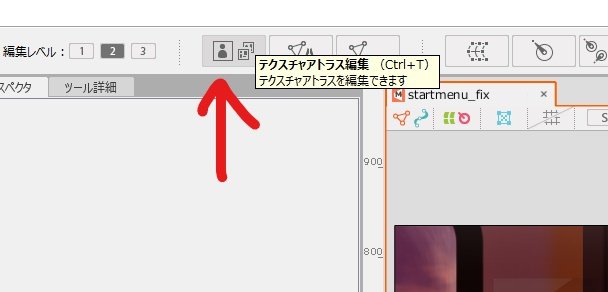
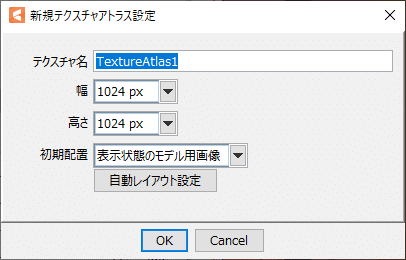
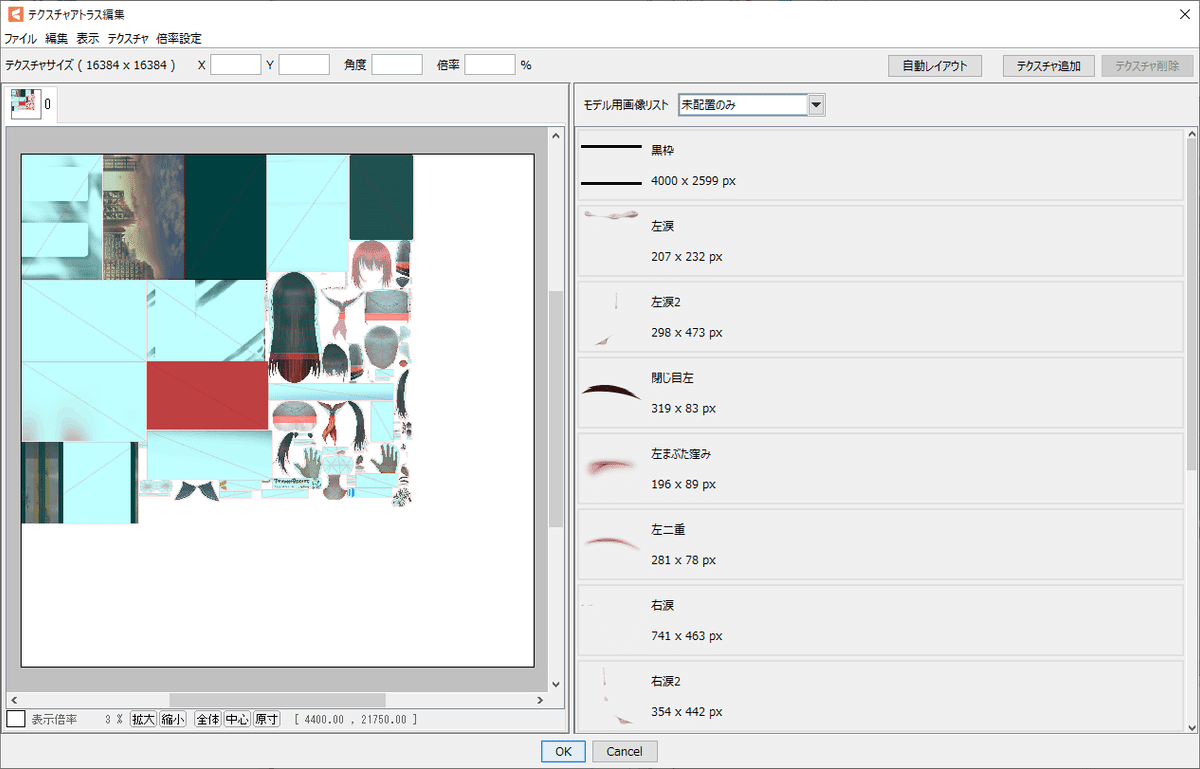
画面の上側、中央辺りにある「テクスチャアトラス編集」をクリックしてみよう。すると下のようなウィンドウが出てきます。

「テクスチャ名」は基本そのままでOK。もしも複数枚のテクスチャを作る場合は分かりやすく名称を付けた方がいいかも。
「幅」「高さ」は、使用用途によって変わるんだけど……これはあくまでも「全てのパーツを重ならないように置いた時」の画像サイズなので、等倍で見せたい場合は描いたイラストサイズより大きくしないと駄目です。
ちなみに幅と高さが小さくても、それに収まるようにパーツを縮小して自動配置してくれます。もちろんその場合はイラストの質が悪くなってしまうので注意!
「初期配置」と「自動レイアウト設定」は基本何もしなくてOK。イラストのサイズを半分にしたい場合とかは、自動レイアウト設定の中にある「倍率」を弄ってみてね。
今回はしっかりフルHDで表示したいのと、演出でズームイン/アウトをする可能性があるので等倍サイズで書き出したい。なのでサイズは……「16384 x 8192px」ですら入りきらなかったので、最大の「16384 x 16384px」というクソデカ画像にしました。

テクスチャアトラスを作ってみると自動でパーツが配置されてこんな画面が出てきます。めっちゃ余白あるけど、これより下げると入りきらないんじゃ……
ここでやることはパーツが重なってないかの確認です。左側にある実際の配置図を拡大しつつ見て、重なってるやつがあれば調整しましょう。(割と重なってることが多い)
もしも重なってるのが多い場合は左上の「テクスチャ」から「自動レイアウト」をクリックして、「マージン」ってとこを大きくしてあげると直るかもです。

パーツが重なっていない状態を確認したら、OKを押してテクスチャアトラスを完成させます。なお今回はクソデカサイズのせいでクリックしてからちょっと時間が掛かったよ。
よし、じゃあやっとこさLive2Dからデータを書き出そう!
◆Live2Dデータを書き出そう

ゲームに使うデータは左上の「ファイル」→「組込み用ファイル書き出し」にある「moc3ファイル書き出し」というとこで作ることが出来ます。
moc3ってのは、組み込むためのLive2Dデータの拡張子です。気にしなくても生きていけるので覚えなくて大丈夫です。

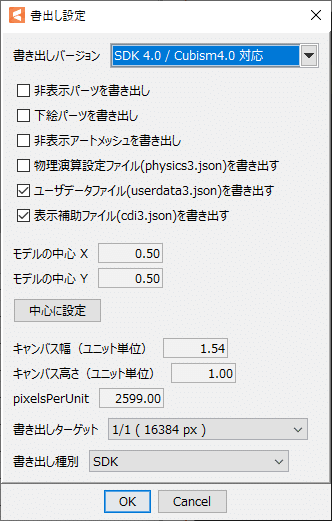
書き出しを押すとこのようなウィンドウが出てくる。色々あってややこしいが、基本的には何もせずOKで問題ありません。
物理演算ファイルの所がチェック無しになってますが、今回はそもそも物理演算の設定をしてないので自動外してくれてるはず。「ユーザデータ」「表示補助」は組み込む際に使ったり使わなかったりするのでとりあえず書き出しとけば大丈夫!
なおLive2Dが運営してるサイト「nizima」に出す作品の場合は「書き出し種別」をnizimaにする必要があります。今回は関係ないのでこのままOKしちゃおう。

という感じでこれらのファイルが書き出されました。これにてLive2Dでの作業は一旦完了、今度はこれを「TyranoScriptのLive2Dプラグイン」の中へぶち込もう!
《続きは次回へ》
はい、解説してたら記事が長くなりすぎるので今日はここまで。次回こそはゲーム画面で作ったLive2Dが動くのを見られるように頑張ります!
中途半端だけど許してね、ではまた次回お会いしましょう。
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
