
197スタート画面編h:ティラノスクリプトのゲーム画面にLive2Dを表示しよう!【美しょゲを作ろう】
有馬温泉行ってきました、恒石涼平です。
美少女ゲーム制作日誌、 #美しょゲを作ろう を進めていきます。前回はLive2Dファイルをあれこれしたので、今日はそれを使ってゲーム画面へと表示していくよ!
《ティラノスクリプトの事前準備!》
これまでの記事でティラノスクリプトにLive2Dプラグインやモデルを導入しましたが、あと少しだけ準備が残ってます。
それは「プラグインを使うことをティラノスクリプト側に知ってもらう」ということ。Live2Dプラグインではシナリオファイルにて「これ使います!」って記載しとかないといけないんだ。

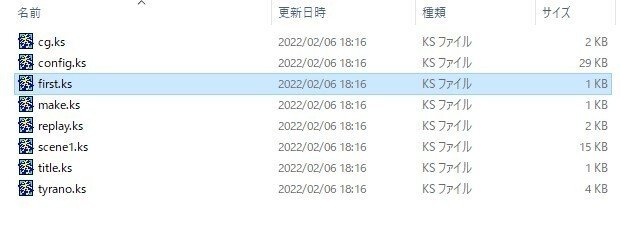
必要な記載は2点。まずは一番最初に読み込まれる「first.ks」を開いて……
;一番最初に呼び出されるファイル
[title name="ティラノスクリプト解説"]
[stop_keyconfig]
;ティラノスクリプトが標準で用意している便利なライブラリ群
;コンフィグ、CG、回想モードを使う場合は必須
@call storage="tyrano.ks"
;ゲームで必ず必要な初期化処理はこのファイルに記述するのがオススメ
;メッセージボックスは非表示
@layopt layer="message" visible=false
;最初は右下のメニューボタンを非表示にする
[hidemenubutton]
;タイトル画面へ移動
@jump storage="title.ks"
[s]この中にプラグインを読み込む記述を追加します。記載する内容は [plugin name="live2d"] という1行だけ!
ただそのまま追加すると分かりづらいかもなので、今回はコメントアウトというメモ書きみたいなもので説明を入れておきます。
;一番最初に呼び出されるファイル
[title name="ティラノスクリプト解説"]
[stop_keyconfig]
;プラグイン読込
[plugin name="live2d"]
;ティラノスクリプトが標準で用意している便利なライブラリ群
;コンフィグ、CG、回想モードを使う場合は必須
@call storage="tyrano.ks"
;ゲームで必ず必要な初期化処理はこのファイルに記述するのがオススメ
;メッセージボックスは非表示
@layopt layer="message" visible=false
;最初は右下のメニューボタンを非表示にする
[hidemenubutton]
;タイトル画面へ移動
@jump storage="title.ks"
[s]4行目辺りに ;プラグイン読込 というコメントアウトを含めてを記載しておきました。
この「;」を行頭に持って来た文章がコメントアウトと呼ばれるもので、プログラム側は読み込まないメモを残すことが出来ます。なお「;」がないと普通のテキストとして読み込まれて画面上に表示されてしまうので注意!
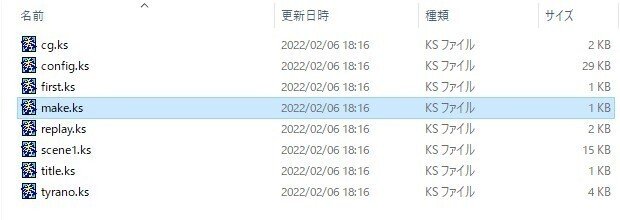
これで1つ目の準備が完了しました。もう一つ、「make.ks」というファイルにも必要な記載を入れましょう!

こちらのファイルも同じフォルダに入ってます。
なおこれまで普通に「.ks」という語尾のファイルを開いてますが、最初は何で開けばいいかパソコン側が聞いてくると思います。こちらはプロパティにある「プログラム」という部分をテキストエディタに変更しておくと、自動で開けるようになります。
では「make.ks」を開いてみると……
;このファイルは削除しないでください!
;
;make.ks はデータをロードした時に呼ばれる特別なKSファイルです。
;Fixレイヤーの初期化など、ロード時点で再構築したい処理をこちらに記述してください。
;
;
;make.ks はロード時にcallとして呼ばれるため、return必須です。
[return]このような内容になってます。説明を読んでも分からないかもしれませんが、とりあえず「セーブデータを読み込む際にこれも読み込まれるんだなあ」と軽く思っておいてくださいまし。
ではこちらに「続きから始めた時に、その時に出してたLive2Dのモデルを表示する」という文章を記載します。これがないとロードしても表示されなくなっちゃうので注意!
;このファイルは削除しないでください!
;
;make.ks はデータをロードした時に呼ばれる特別なKSファイルです。
;Fixレイヤーの初期化など、ロード時点で再構築したい処理をこちらに記述してください。
;
;
[live2d_restore]
;make.ks はロード時にcallとして呼ばれるため、return必須です。
[return]記載する内容はたった1行、 [live2d_restore] だけです。
あまりこのファイルを弄ることがなく、合わせてファイル自体の内容が少ないので今回はコメントアウトを書いてません。「これ何だっけ……?」となってしまう方は書いておこう!
こちらの2点で、Live2Dプラグインを使う準備が整いました。では早速ゲーム画面へと出してみましょう。
《Live2Dが表示され……!?》


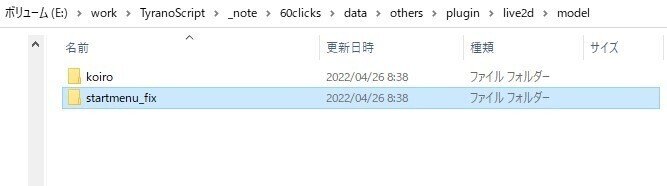
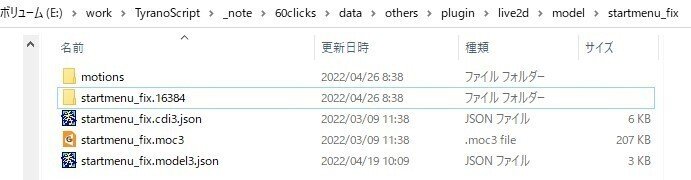
このようにティラノスクリプト内のLive2Dプラグインの中に、前回弄ったLive2Dファイルたちを入れました。なおフォルダ名はモデル名(.moc3という語尾のファイルの名前)と同じにしておくと分かりやすいです。
ではシナリオフォルダに戻って、今回は「title.ks」というファイルを開きます。

このファイルは名前の通りタイトル画面を構成するやつですが、私はLive2Dやら演出やらの実験を行うときにも使ってます。ゲームを起動したら「first.ks」の次に読み込まれるように最初からなってるので、すぐ確認しやすいんだよね。
ともあれ「title.ks」を開いてみよう。
[cm]
@clearstack
@bg storage ="title.jpg" time=100
@wait time = 200
*start
[button x=135 y=230 graphic="title/button_start.png" enterimg="title/button_start2.png" target="gamestart"]
[button x=135 y=320 graphic="title/button_load.png" enterimg="title/button_load2.png" role="load" ]
[button x=135 y=410 graphic="title/button_cg.png" enterimg="title/button_cg2.png" storage="cg.ks" ]
[button x=135 y=500 graphic="title/button_replay.png" enterimg="title/button_replay2.png" storage="replay.ks" ]
[button x=135 y=590 graphic="title/button_config.png" enterimg="title/button_config2.png" role="sleepgame" storage="config.ks" ]
[s]
*gamestart
;一番最初のシナリオファイルへジャンプする
@jump storage="scene1.ks"
はい、何かもう書いてあります。チュートリアル的なやつですが使わないのでひとまず消しちゃおう。
[cm]
@clearstack
[s]これくらいでいいかな、最初の2行は画面の初期化的なやつなのでとりあえず置いときます。あと [s] はゲームの読み込みを止める記載なのでこれも残しとこう。
@clearstack と [s] の間に文章を書いていくイメージで、Live2Dのモデルを表示させる記載を追加しましょう!
◆Live2Dモデルを定義せよ!
まずは表示する為の準備……なんでこうも準備ばっかりなんだ。疲れたぞこんちくしょー。
そんな苦言は置いといて、とりあえず「このLive2Dファイルを、この名前で表示します」という記載をします。こういうのを「定義する」と言うがそれはまあ覚えてなくていい。
[live2d_new] というタグを用いた文章になるんだけども、その中に色々書くべきものがあって……ややこしいのでとりあえず最低限だけ書いてみよう。
[cm]
@clearstack
[live2d_new name="startmenu" model_id="startmenu_fix"]
[s][live2d_new name="startmenu" model_id="startmenu_fix"] という文章を記載しました。「name」と「model_id」という項目があるね、それぞれ説明すると……
「name="startmenu"」ではLive2Dモデルの名前を設定。今回は「startmenu」という名前にしました。
「model_id="startmenu_fix"」では使うLive2Dモデルのフォルダ名を記載。「startmenu_fix」というフォルダに入れたやつを使う、ということ。
これだけ設定しておけばとりあえず使えるので、次は表示してみよう!
◆Live2Dモデルを表示せよ!
「Live2Dモデルを表示する」という内容は、[live2d_show] というタグになります。これにも色々と項目があるんだけど、まあとりあえず表示するだけやってみよう。
[cm]
@clearstack
[live2d_new name="startmenu" model_id="startmenu_fix"]
[live2d_show name="startmenu"]
[s][live2d_show name="startmenu"] という文章になりました。先ほど設定した名前「startmenu」を記載したので、これでゲーム画面にLive2Dモデルが表示されるようになりました! やったね!
じゃあ早速ゲームを起動してみよう。

……
…………
うーん、小さくね?
《おわりに》
はい、ということでLive2Dモデルは表示出来ましたね!
ただサイズが合ってなかったり、先ほどの画像は本当であれば暗転したままだったりするので……次回に続くのじゃ。
コンフィグとかボタンとかまで行くと大変なので、とりあえずLive2Dモーションを用いてちゃんと表示される所までやろうかな。その次は放置してた音声・音楽関係についてとか進められればと思います。
では、また次回お会いしましょう!
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
