記事一覧

#029 サイトレビュー
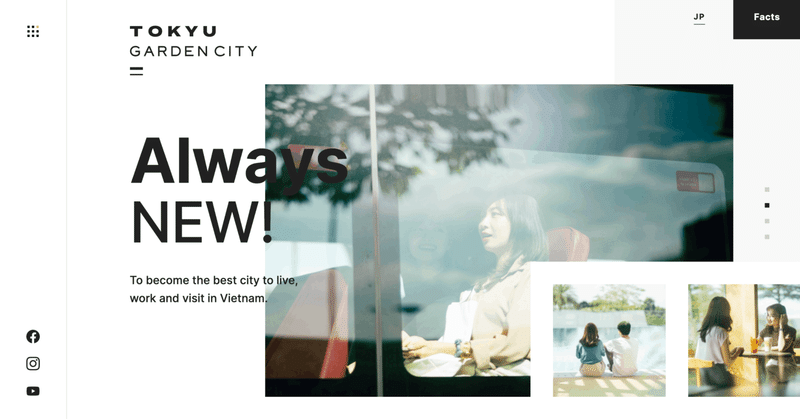
https://tokyugardencity.com/ja/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ フォント 英数字、日本語:Inter →Google Fonts 配色 ベース:#fff…

#028 サイトレビュー
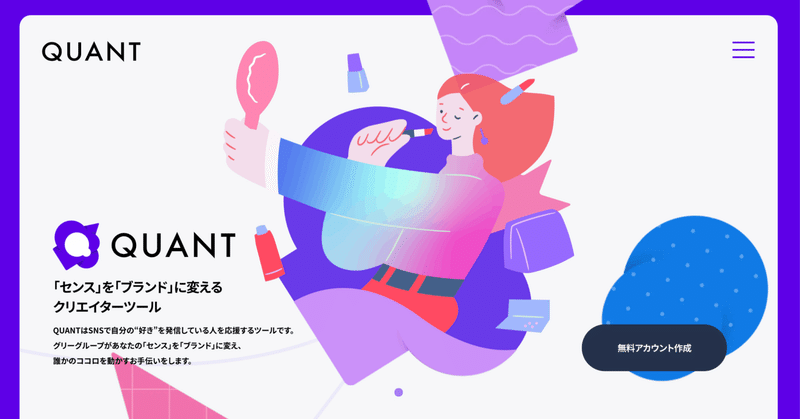
https://pf.quant.page/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ フォント 日本語:Noto Sans JP 英数字:Mont-SemiBold →Font Free 配色 ベ…

#027 サイトレビュー
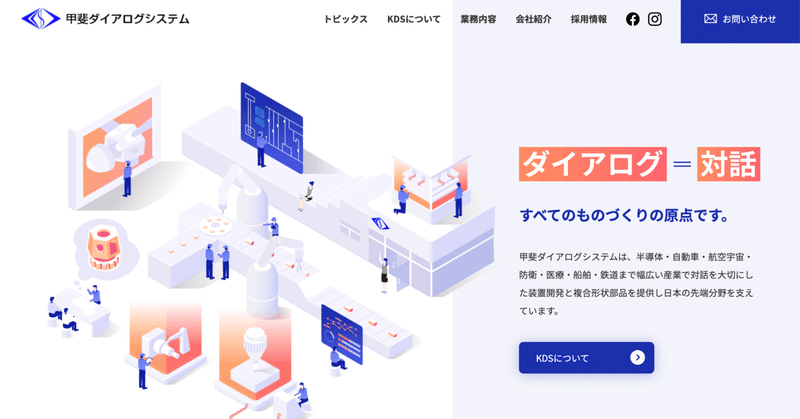
https://www.kaids.co.jp/ 種類:コーポレートサイト テイスト:シンプル、POP フォント 日本語:Noto Sans JP 英数字:Montserrat 配色 ベース:#fff メインカラー:…

#026 サイトレビュー
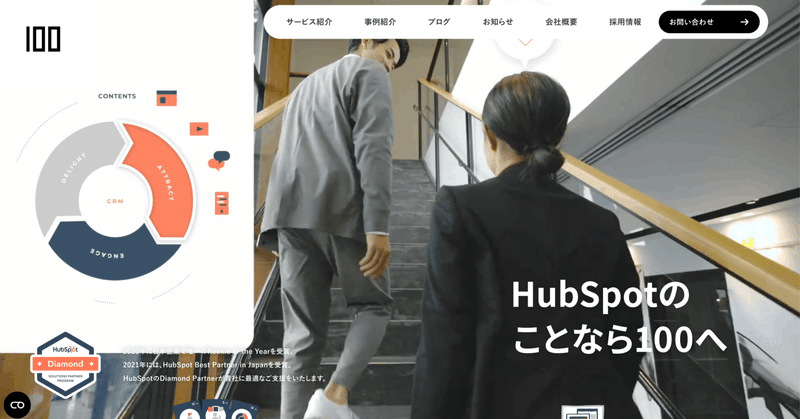
https://www.100inc.co.jp/ 種類:コーポレートサイト テイスト:シンプル、POP フォント 日本語:游ゴシック体(小見出し:Noto Sans Japanese細字使用の時) 英数字:…

#025 サイトレビュー
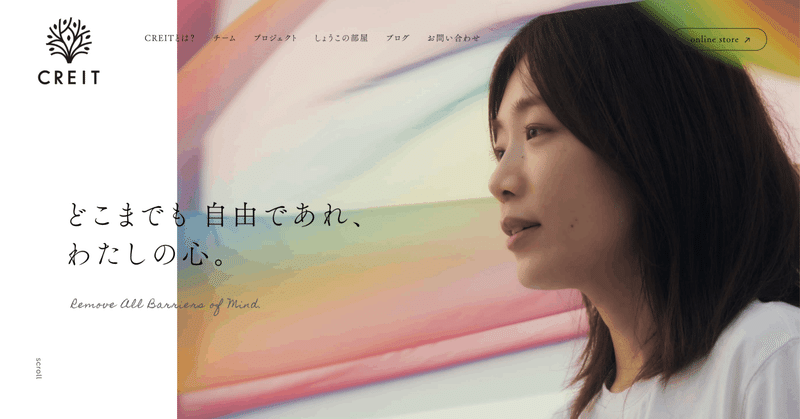
https://creit.co.jp/ 種類:コーポレートサイト テイスト:シンプル、女性らしさ フォント 日本語:fot-tsukuaoldmin-pr6n →Adobe Fonts 筆記体:Homemade Apple →Go…

#024 サイトレビュー
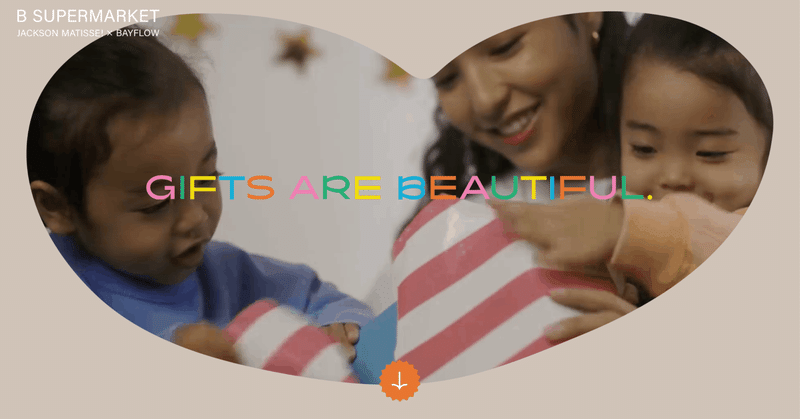
https://www.bayflow.jp/topics/2202bsuper/ 種類:キャンペーンサイト テイスト:POP、スタイリッシュ フォント 日本語:Zen Kaku Gothic Antique→Google Fonts 英数…

#023 サイトレビュー
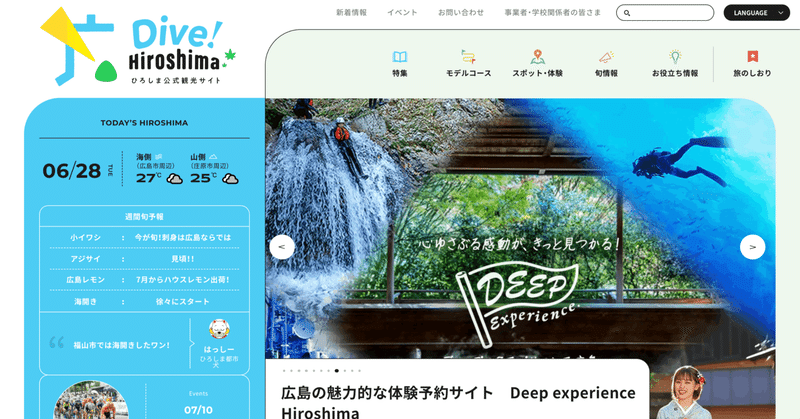
https://dive-hiroshima.com/ 種類:メデイアサイト テイスト:POP フォント 日本語:YakuHanJP 英数字:Montserrat 配色 ベース:#EEF8EE メインカラー:#4DCCF4(水…

#021 サイトレビュー
https://tak-inc.com/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ フォント 英数字:Highway Gothic Wide →フリーフォント 本文:Noto Sans JP 配…

#020 サイトレビュー
https://e.kobe-c.ac.jp/ 種類:コーポレートサイト テイスト:シンプル、ナチュラル フォント 見出しタイトル:Noto Serif JP 英数字:Barlow →Google Fonts コンテン…

#019 サイトレビュー
https://www.kiyasuya.jp/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ フォント TelopMinProN-D →FONTPLUS 高級感、質感など雰囲気に合っている …

#018 サイトレビュー
https://www.m-zec.com/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ フォント 日本語:Noto Sans JP 英数字:Kanit→Google Fonts 配色 ベース:#…

#016 サイトレビュー
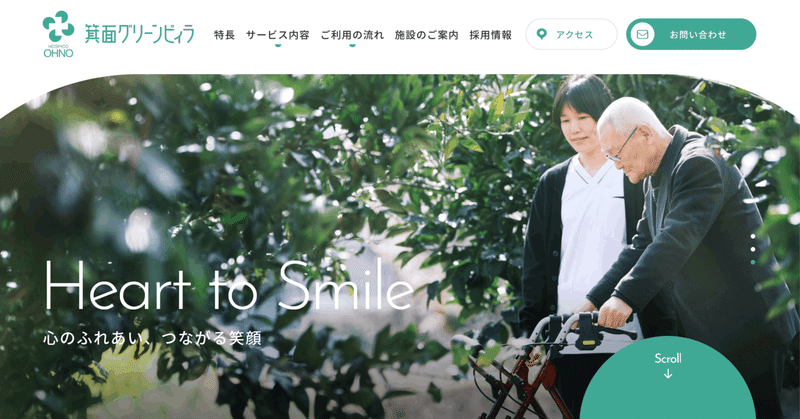
https://minoh-greenvilla.jp/ 種類:コーポレートサイト テイスト:シンプル、柔らかい、POP フォント 日本語:Noto Sans JP 英数字:Josefin Sans →Google Fonts フ…

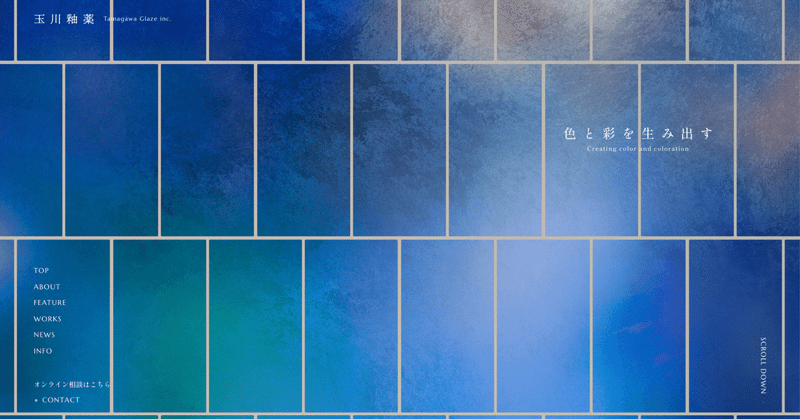
#015 サイトレビュー
https://tamagaway.jp/ 種類:コーポレートサイト テイスト:シンプル、スタイリッシュ、個性 フォント 日本語:Shippori Mincho →Google Fonts 英数字:Marcellus →G…

#014サイトレビュー
https://www.iken.ac.jp/media/ 種類:メディアサイト テイスト:POP フォント 日本語フォント:游ゴシック 英数字:Goldman, cursive →Google Fonts 配色 ベース:#…



