
#021 サイトレビュー
種類:コーポレートサイト
テイスト:シンプル、スタイリッシュ
フォント
英数字:Highway Gothic Wide
→フリーフォント
本文:Noto Sans JP
配色
ベース:#fff
文字:#fff(全部)
→動画を背景に文字や装飾を白にすることで読みやすくしている



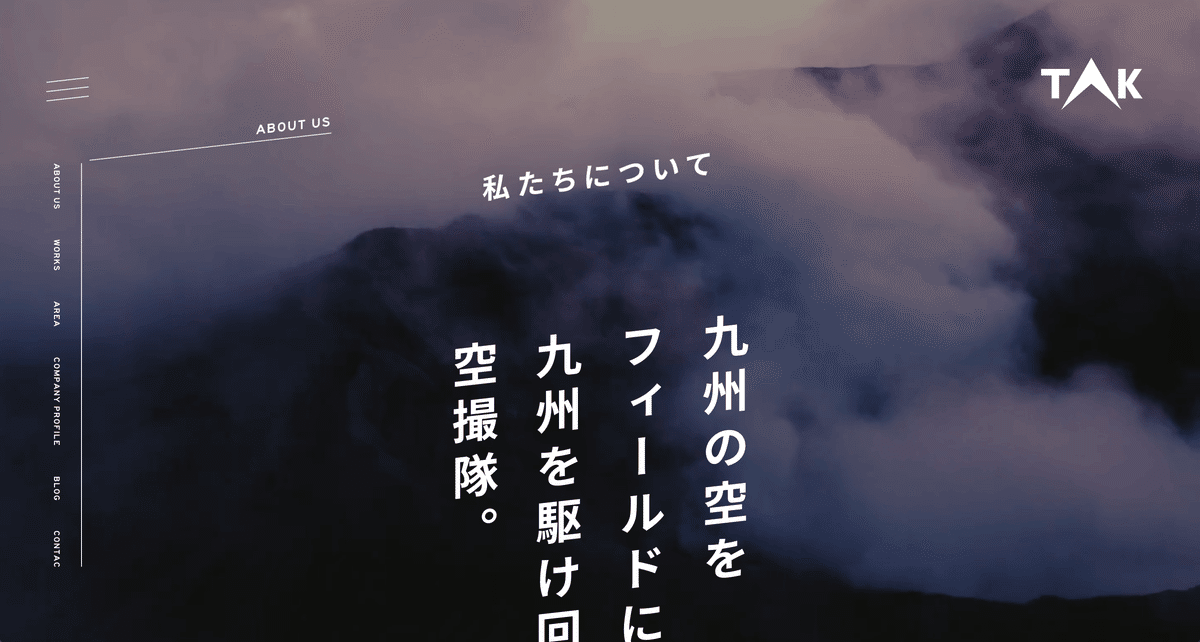
ファーストビュー
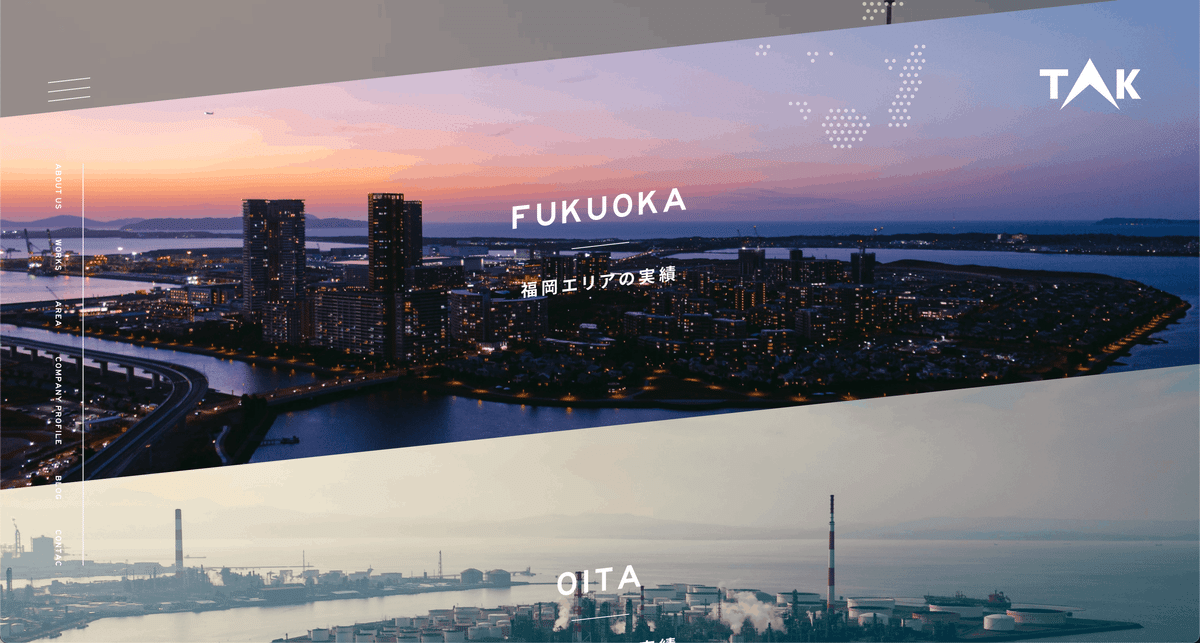
空のグラデーション背景と「九州の空」の文字が合っている
「九州の空」のタイポグラフィーのデザインが印象的
スクロールすると、下から「空撮隊」が出てきて入れ替わる
→この後の予想ができないので、惹きつけられるハンバーガーメニューの下に縦文字でグローバルメニューも書いていてわかりやすい
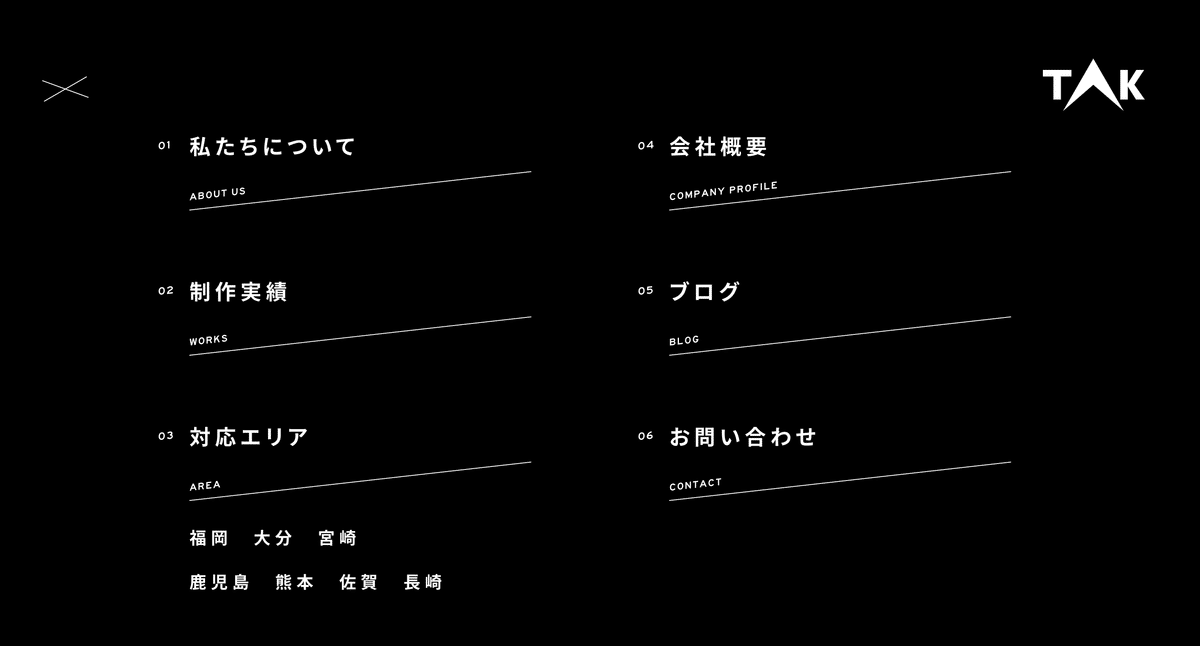
ハンバーガーメニューオープンをすると、メニューの下線が斜めで統一されていて面白い






レイアウト
スクロールが終わると、何のサイトなのかわかるキャッチコピーが「九州」の左側に表示され、背景が動画に変わるので進んでいることがわかる
「ABOUT」見出しタイトルの下線も斜めの線で統一感がある
場所の地図がドットでかわいい
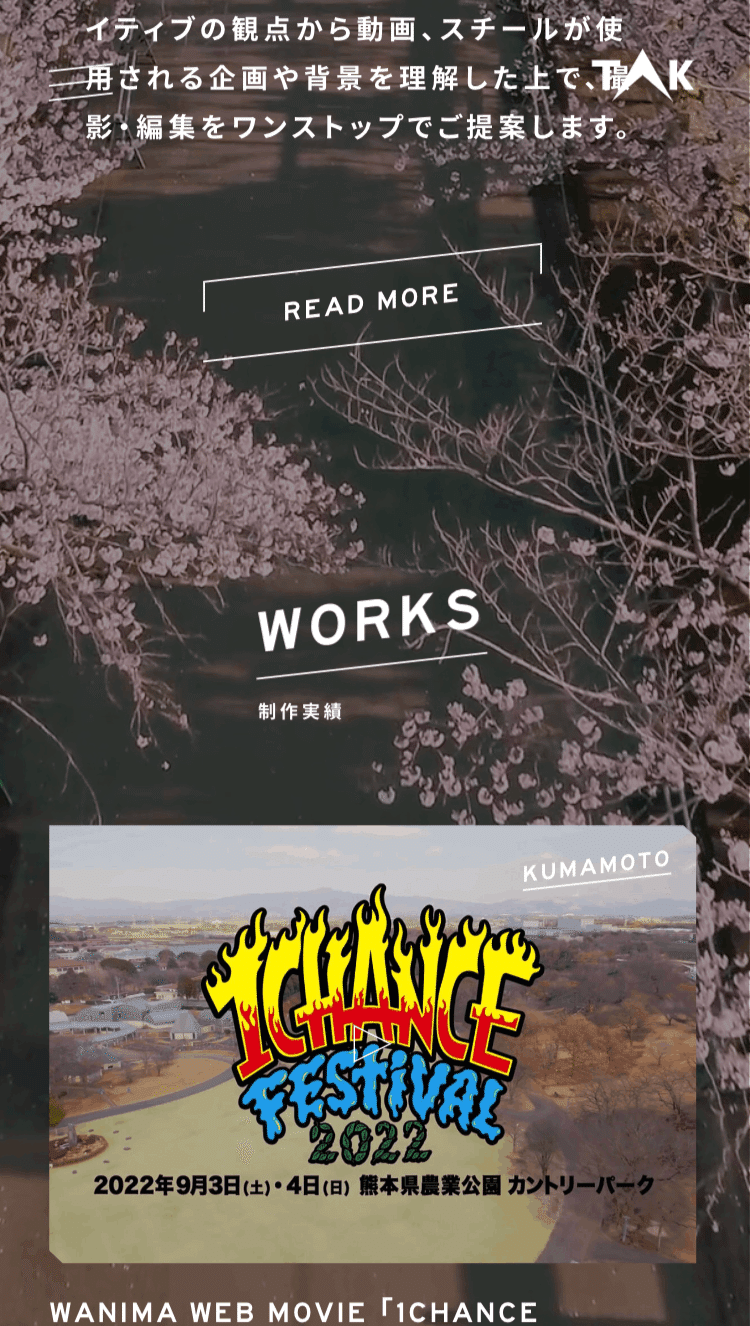
説明文がディスプレイに収まる高さで読みやすい
READ MOREのボタン枠の切れてる線のデザインがかわいい
「WORKS」コンテンツが横並びではなく、だんだんになっているので、画像自体は真っ直ぐだけど違和感がない
「STRONG POINT」は大きく縦文字で迫力がある
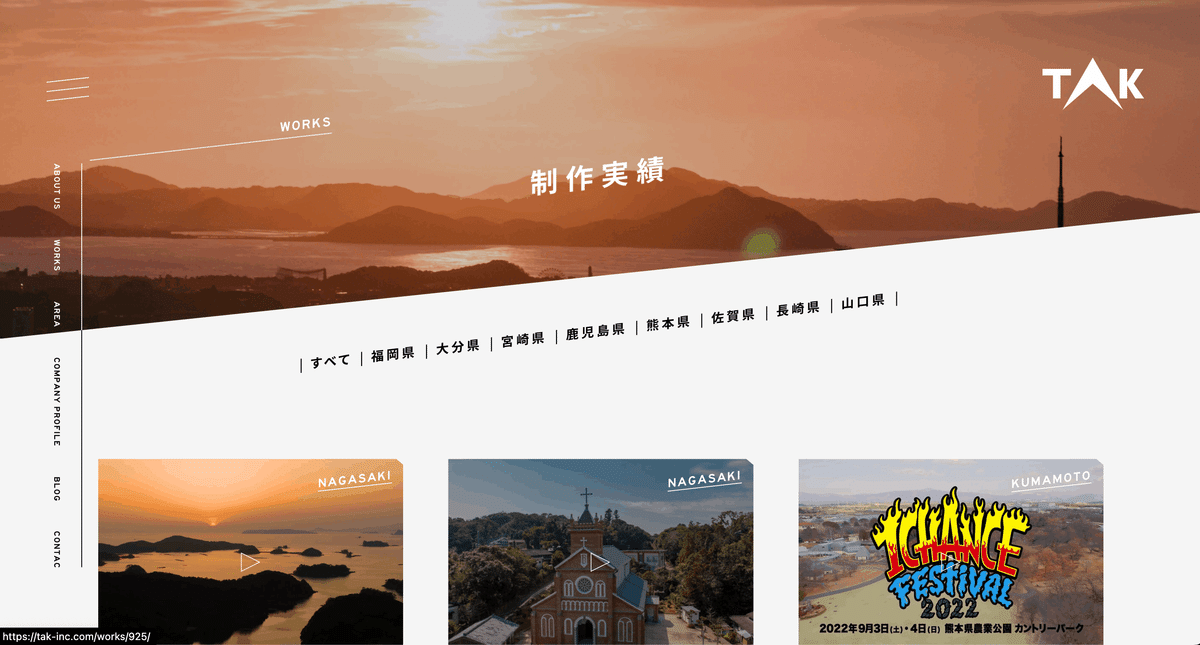
「AREA」横幅いっぱいに斜めでそれぞれ並んでいる
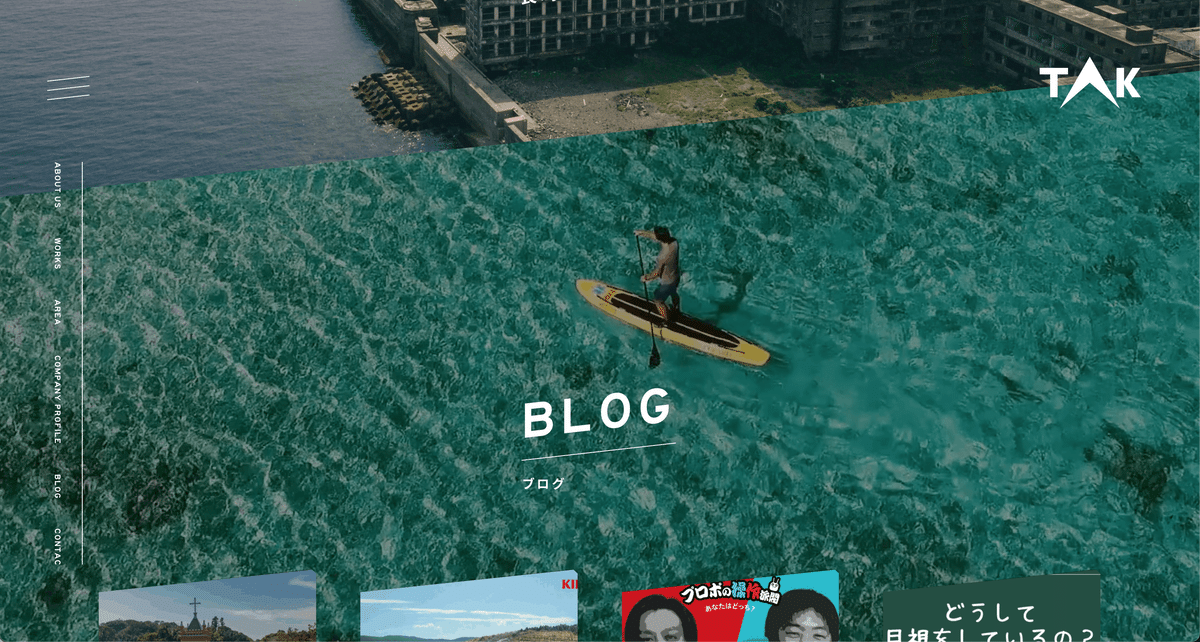
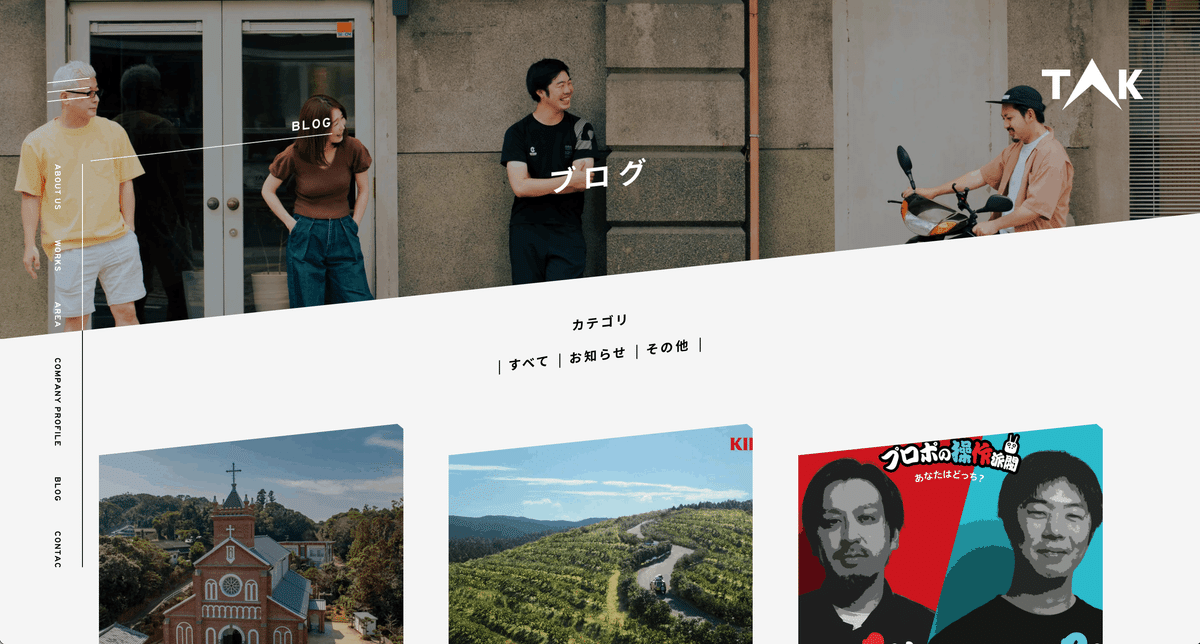
「BLOG」画像や一つ一つのコンテンツが斜めになっているので統一感がある
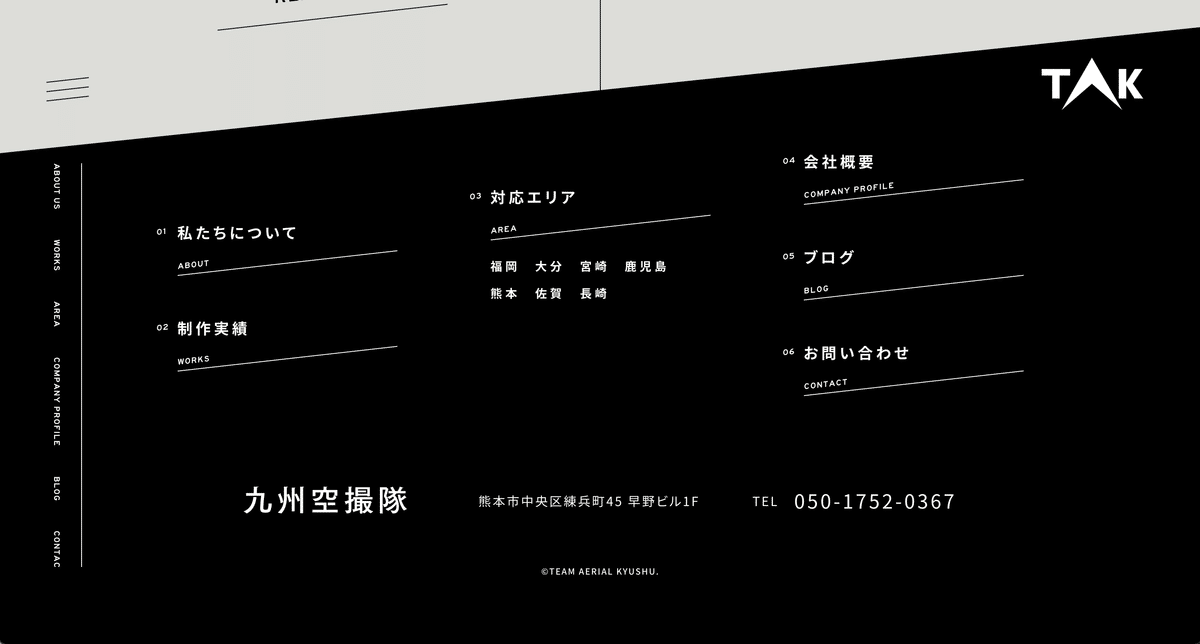
「フッター」フッターもメニューの下線が斜めでバランスが取れている


スマホ
背景の動画も見てもらいたいため、コンテンツごとの余白が大きめにとってある
横幅をいっぱいにせず、落ち着きと動画も見てもらえるようにしている





下層ページ
コンテンツを見せたいページは、キービジュアルの高さを低くし、斜めに区切っている
写真で画面いっぱいに表示し、撮影、写真の素晴らしさを伝えるために全画面に表示している
コンテンツによっては、見やすいように真っ直ぐのコンテンツにしていたり、世界観を出したり統一するために斜めにしている
この記事が気に入ったらサポートをしてみませんか?
