
#015 サイトレビュー
種類:コーポレートサイト
テイスト:シンプル、スタイリッシュ、個性
フォント
日本語:Shippori Mincho
→Google Fonts
英数字:Marcellus
→Google Fonts
配色
ベース:#C3B8B0(くすんだベージュ・ピンク・グリーンが混ざった背景が淡く時間が経過すると共に変化している)
文字:#fff(全部)
→基本的にアクセントカラーはなく、その中でもボタンだったり見出しタイトルを余白やアニメーションで工夫してわかりやすくしている


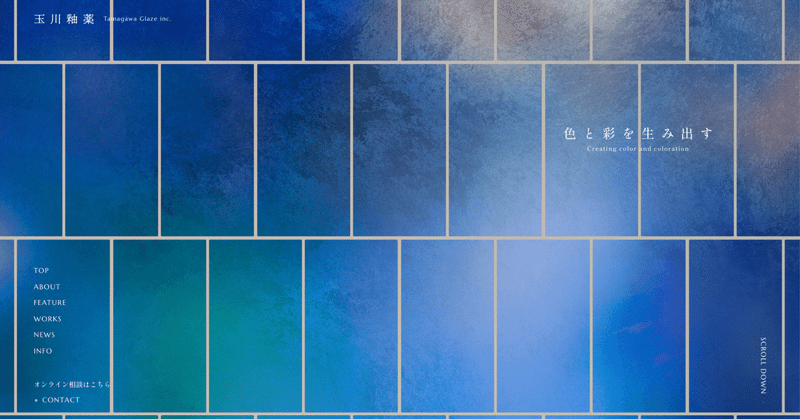
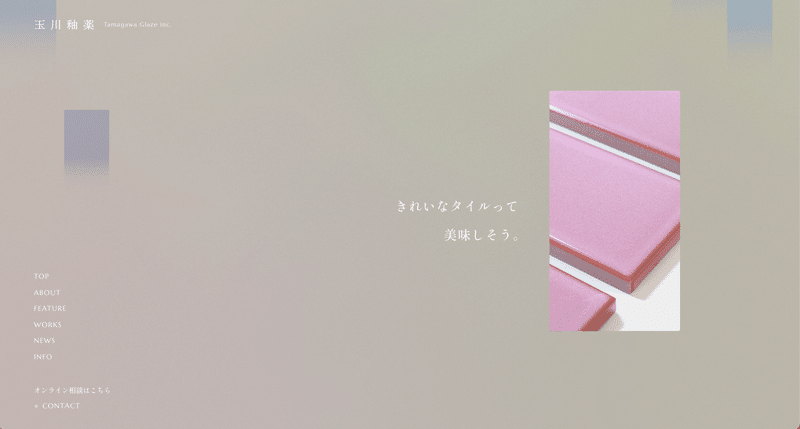
ファーストビュー
ローディング画面で淡い背景が全体に表示される
その後、タイトルの文字が流れるようなアニメーションで表示される
文字が表示された後、タイルが一枚ずつ並んでいくアニメーションが個性的で素敵(タイルの色も素敵)
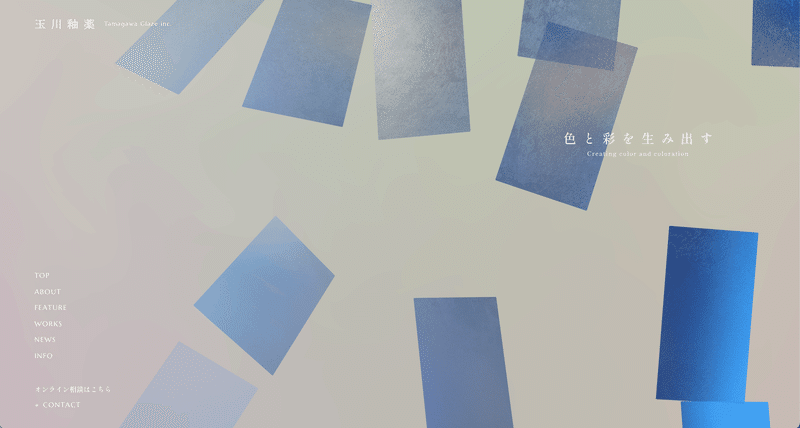
その後スクロールすると、タイルが左右に分かれて散らばっていく動きも素敵








レイアウト
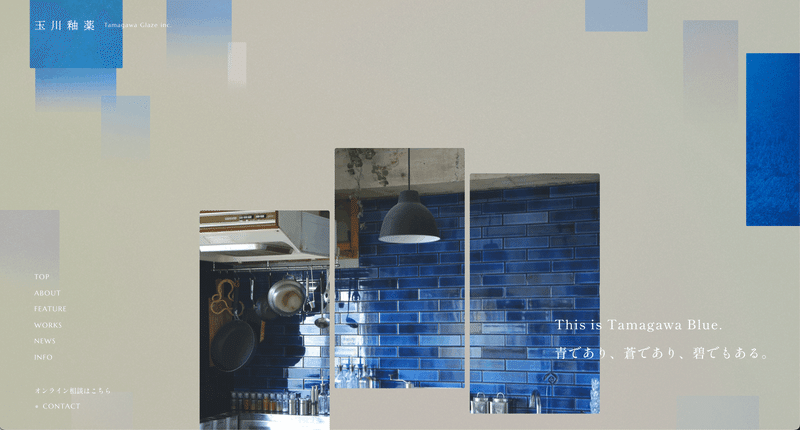
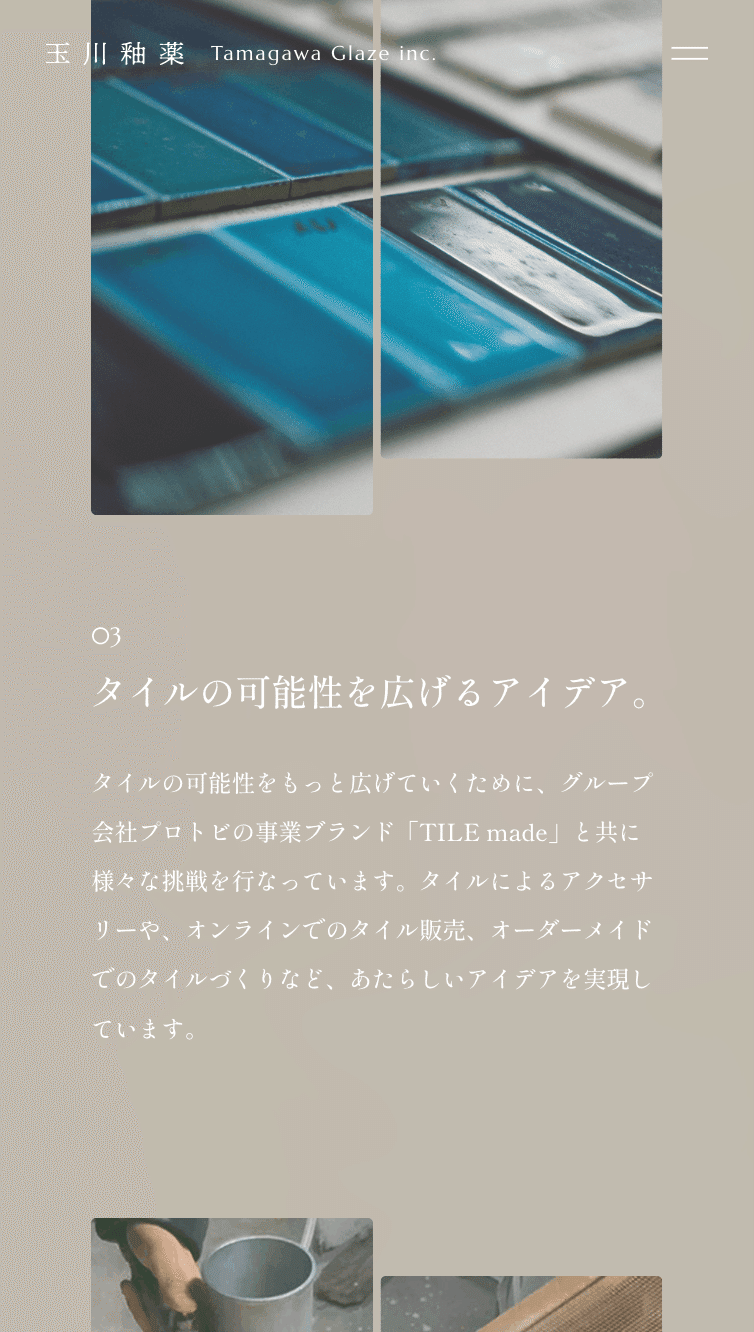
イントロ部分で、画像がタイルのように3分割されており、世界観に合っている
重なった文字も横から流れるように表示されていてなめらか目を引くキャッチコピーや綺麗なタイルの画像が印象的で物語のようになっている→スクロールしたくなる
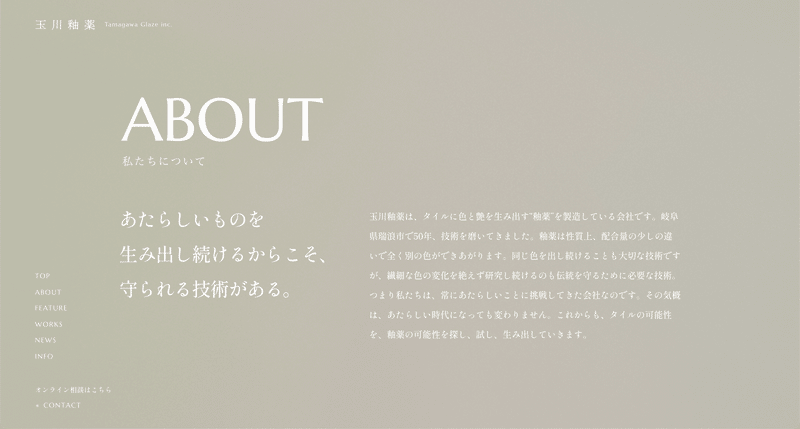
「ABOUT」下の従業員紹介部分はスクロールするごとに、それぞれ3つのスクロールの速さが違っていて面白みがある、飽きない
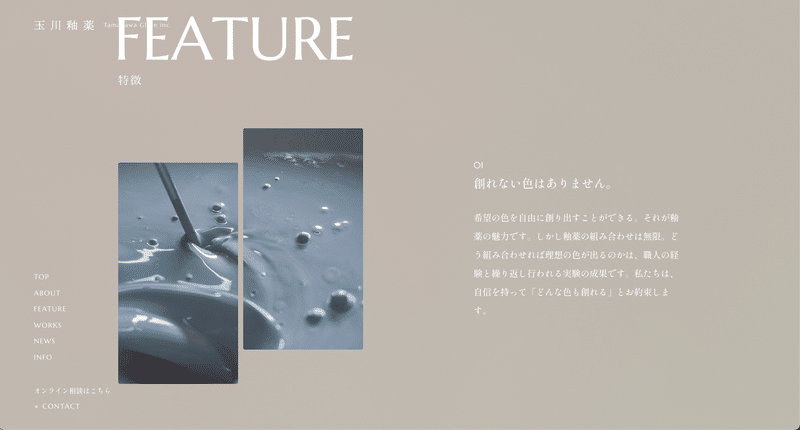
「特徴」左側画像がそのエリアに対して固定され、内容が変わると画像も変わるようになっている
フッターに大きく余白をとっており、大きく「PAGE TOP」として、スクロールするごとにゆっくり表示されていく




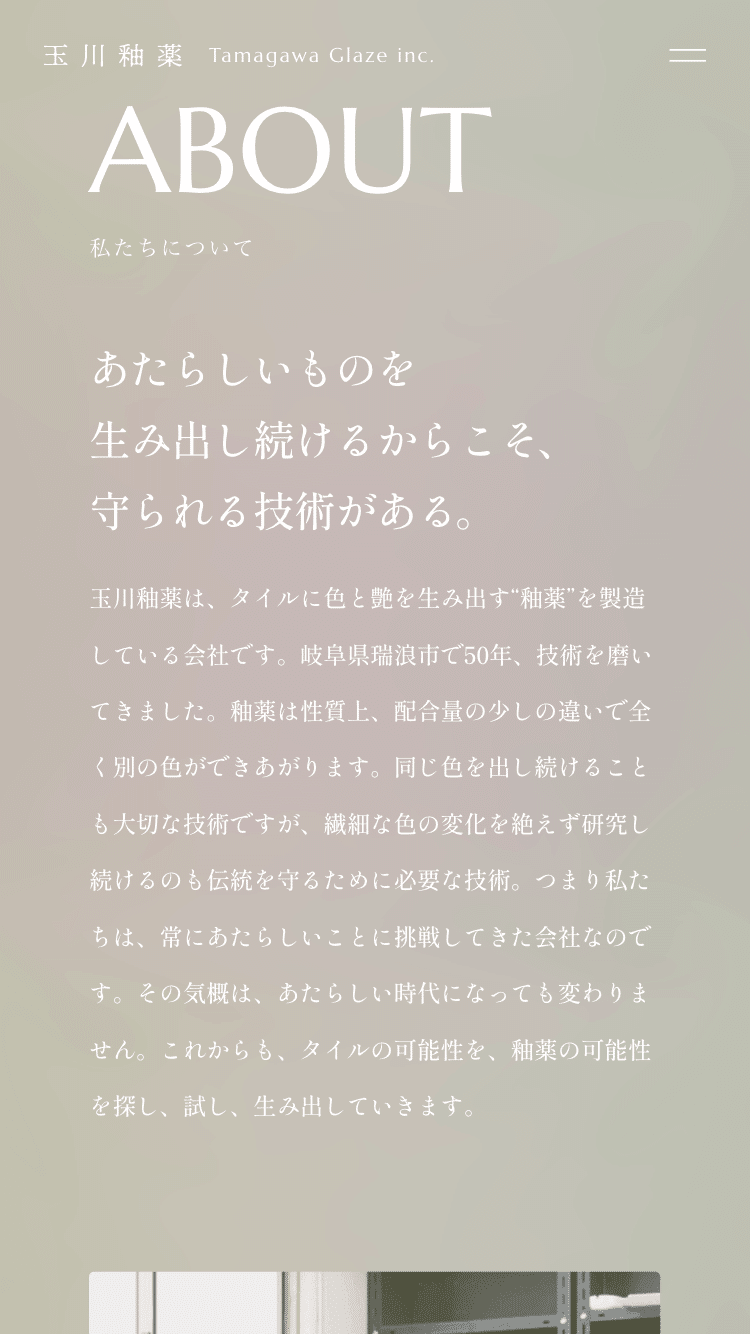
スマホ
ファーストビューのタイルの行が多くなってタイルの数がスマホになって変化している
「ハンバーガーメニュー」オープンすると、下から上へ表示されていく
メニューフォントサイズ:calc(27 / var(--lo1) * var(--lo2));「ABOUT」の本文フォントサイズ:calc(13 / var(--lo1) * var(--lo2));
line-height: 2.46;
見出しタイトルサイズ:calc(23 / var(--lo1) * var(--lo2));「FEATURE」スクロールすると終わりかけのコンテンツの画像が下から上へとなめらかに消えていき、自然と次のコンテンツへ目が入るようになっている
この記事が気に入ったらサポートをしてみませんか?
