【Django】モスバーガーの栄養成分表のDBを作成する
Djangoのデータベースの分野を勉強をしています。しかし、ただ写経しているだけじゃつまらない!!!そこで、実際に役立つデータベースを考えてみました。その案の一つがモスバーガーの栄養成分表。
Djangoでフィルターするなら、役立つものがいいな→大手飲食店の栄養成分表をスクレイピングしてデータベースにしよう→スタバは複雑で挫折、マクドナルドはHTTPエラー。モスバーガーはPDFだったので、これをpandasにできないか調べたらあった。https://t.co/WEMIYD9SKy
— Ruji Parco (@ruji_parco) June 17, 2022
PDF→CSVは前回のnoteに書きました。
今回は、CSVファイルにした後の作業です。
1. コマンドプロンプト(管理者として実行)
MySQLを起動
net start mysql57
ログイン
mysql --user=root --password
データベースを作成する
(これはHeidiSQLで作成しても可)
2. コマンドプロンプト
プロジェクトを作成します。
他のプロジェクトを置いてある場所に移動します。私はデスクトップに設定しています。
"mos"という名前にしようとしたら、既にmos.pyという名前のプログラムがあって作成できませんでした。"django-mos"もハイフンが入っているからダメ。"django_mos"にしました。
django-admin startproject django_mos3. VS Code
django_mosを開きます。
アプリケーションの作成
nutritionアプリケーションを作成します。
python manage.py startapp nutrition
アプリケーションの登録
django_mosプロジェクト内の、django_mosフォルダにある setting.py を開いてINSTALLED_APPSに "nutrition" を追加する。ちなみに、アプリケーションの登録せずにマイグレーションすると下記のエラーになります。

データベースの設定
setting.py内の、DATABASEという変数を探す。
DATABASE = {
'default' : {
'ENGINE' : 'django.db.backends.mysql',
'NAME' : 'データベース名',
'USER' : '利用者名',
'PASSWORD' : 'パスワード',
'HOST' : 'ホスト名',
'PORT' : '3306',
}
}モデルの作成
nutritionフォルダ内の models.py を開く。Foodモデルクラスを作る。
from django.db import models
class Food(models.Model):
name = models.CharField(max_length=100)
weight = models.FloatField(default=0)
calories = models.IntegerField(default=0)
protein = models.FloatField(default=0)
fat = models.FloatField(default=0)
carbohydrates = models.FloatField(default=0)
def __str__(self):
return '<Food:id=' + str(self.id) + ',' + self.name + '(' + str(self.calories) + ')>'マイグレーション
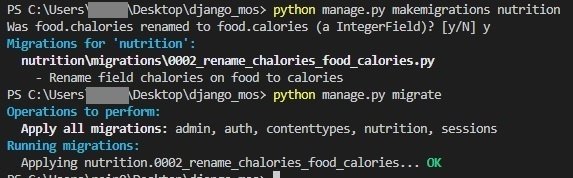
python manage.py makemigrations nutrition
python manage.py migrate管理者の作成
python manage.py createsuperuserモデルの登録
nutritionフォルダの admin.py を開く。管理ツールでFoodクラスが編集できるようになる。
from django.contrib import admin
from .models import Food
admin.site.register(Food)4. Webブラウザ
管理ツールにログイン
http://localhost:8000/admin
Foodsテーブルを確認する。
5. HeidiSQL
パスワードを入力して開く。
nutrition_food テーブルがあることを確認する。
CSVファイルをインポートする。(前のnote参照)
6. VS Code
テンプレート
nutritionフォルダ内にtemplatesフォルダを作成→templatesフォルダ内にnutritionフォルダを作成→nutritionフォルダ内にindex.htmlを作成
{% load static %}
<!doctype html!>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">{{title}}</h1>
<p class="h5 mt-4">{{message|safe}}</p>
<table class="table">
<tr>
<th>ID</th>
<th>NAME</th>
<th>WEIGHT</th>
<th>CALORIES</th>
<th>PROTEIN</th>
<th>FAT</th>
<th>CARBOHYDRATES</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.weight}}</td>
<td>{{item.calories}}</td>
<td>{{item.protein}}</td>
<td>{{item.fat}}</td>
<td>{{item.carbohydrates}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>urls.pyを入力。
http://localhost:8000/admin/nutrition
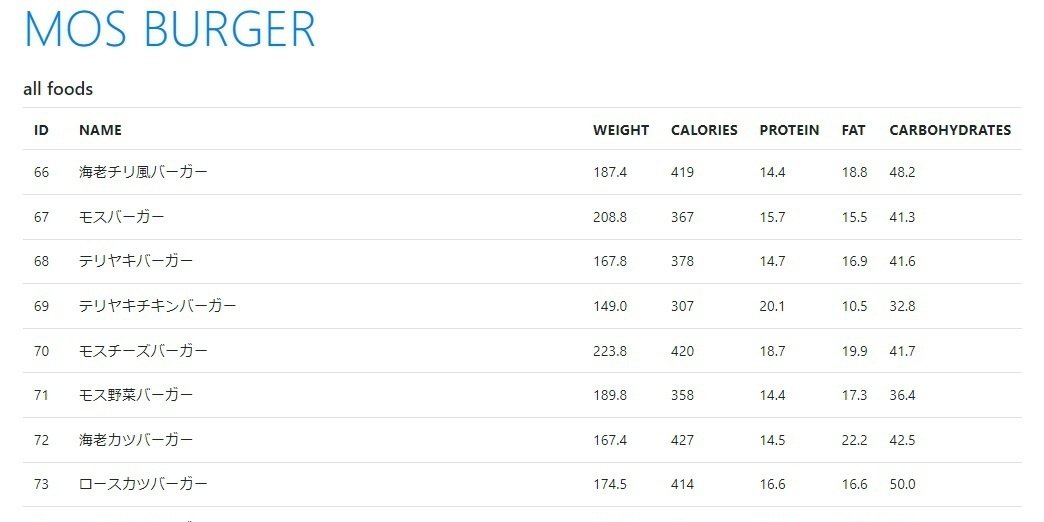
にアクセスして、表示を確認。

これで、炭水化物量順に並べたりできるようになりました!

海鮮かき揚げ好きだけど、一番炭水化物多いのか…。ショック。
追記
models.pyを修正した場合は、再びマイグレーションする。