
ハンバーガーボタンの作り方

ハンバーガーボタンとは
ホームページなどを閲覧している際に現れる、

こういった三本ラインのボタンのことです。自分も初めてこのボタンの名前を知ったときは、え?ハンバーガー?とびっくりしました。言われればそうかもしれないけど......

ちなみにこちらはパワポでつくった正真正銘のハンバーガーです。
□作り方
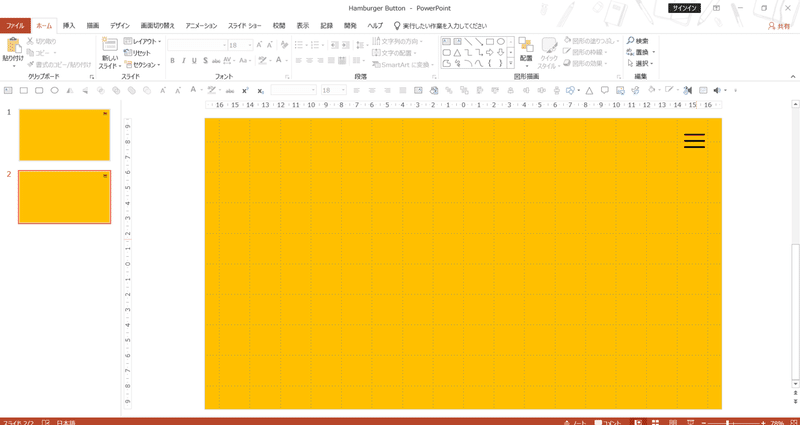
①ハンバーガーボタンを作成
ハンバーガーボタンは四角形や角丸四角形を用いて作成します。作成したハンバーガーボタンをグループ化し(Ctrl+G)、画面の右上に配置します。

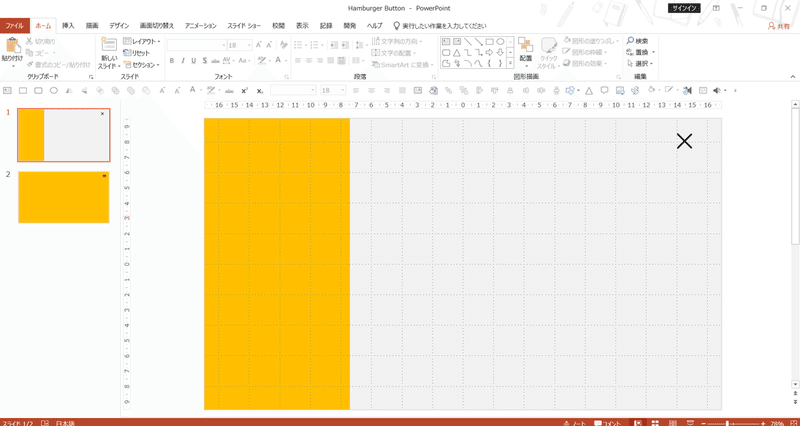
②長方形と、閉じるボタンを作成
長方形を画面右端に重なるように、作成します。
長方形または角丸長方形を組み合わせて閉じるボタンを作成します。

③アニメーションの追加
灰色の長方形と、閉じるボタンにアニメーション「スライドイン(右から)」を追加します。
同じく、長方形と、閉じるボタンにアニメーションの追加から「スライドアウト(右へ)」を追加します。
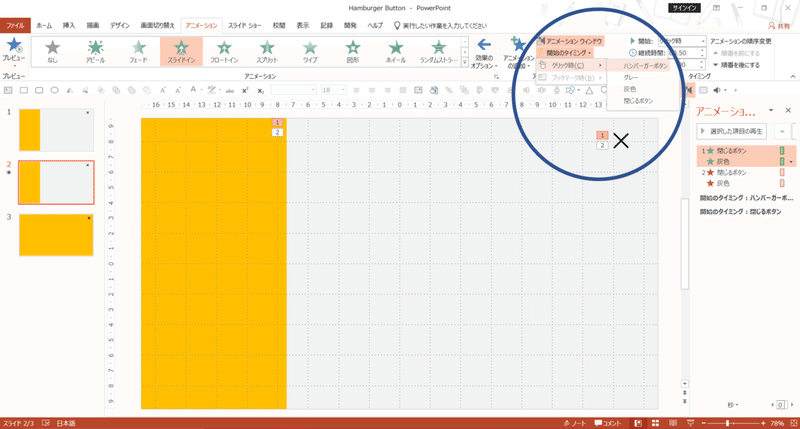
④ボタンを押したときにアニメーションが起動するように設定
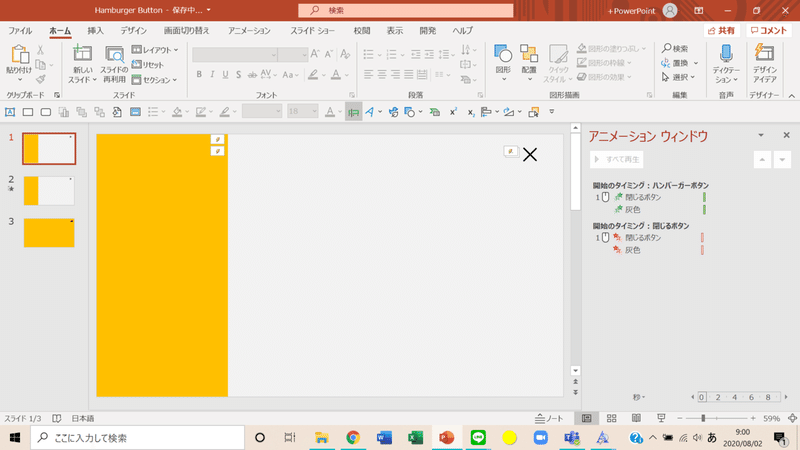
アニメーションウィンドウを開き、閉じるボタンと、灰色の長方形のスライドインのアニメーション(緑色の2つ)を選択したうえで、画面右上の「開始のタイミング」>「クリック時」>「ハンバーガーボタン」を選択します。

そうすると、スライドショー中に、ハンバーガーボタンをクリックした際に、アニメーションが起動するようになります。
⑤ボタンを押したときにアニメーションが起動するように設定
同様に、閉じるボタンを押した際に、画面が閉じるように、閉じるボタンと、灰色の長方形のスライドインのアニメーション(赤色の2つ)を選択したうえで、画面右上の「開始のタイミング」>「クリック時」>「閉じるボタン」を選択します。

すると上の画像のように、アニメーションウィンドウが、開始のタイミング(ハンバーガーボタン)と、開始のタイミング(閉じるボタン)の2つに分かれたのがわかると思います。

見事完成です!!!!ウェブページなどでよく見る仕組みがPowerPoint上で再現することができました!!!
□まとめ
アニメーションのタイミングは、特定のオブジェクトをクリックするときに発動するように設定できる!!
ぜひハンバーガーボタンだけではなく、このアニメーションのタイミングを指定する機能を使って魅力的なスライドを作成してみてください!!
こちらからダウンロードして参考にしてみてください。
□おまけ
ポートフォリオサイトっぽいものをパワポで作ってみました。#パワポでもここまでできる https://t.co/aJmyuoSBdO pic.twitter.com/jDIvgvFBav
— あらた | PowerPoint+ (@powerpoint_plus) August 8, 2020
ハンバーガーボタンを使ってサイトっぽいものをつくってみました!
それではまた来週もお楽しみに!もしよろしければ、こちらの作り方もご覧ください!
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
