
久しぶりに描いた
一応ドット絵を描く人を名乗っていながら、ここ1年くらいちゃんとドット絵を作品として描いていなかったので、久々に描きました。
ここ何作かはリッチな見た目のドット絵アニメーションを作っています。
#ドット絵 #pixelart pic.twitter.com/hX2mr5rxXN
— るっちょ / ruccho (@ruccho_vector) July 29, 2023
ところで、描いた絵が「ドット絵である」と主張することには、ある種の難しさがあります。よく言われていることですが、ドット絵には厳密で統一された定義がありません。「画素の存在に注意が向く絵である」くらいは必要条件としてもいいかもしれませんが。
一方でドット絵は様々なハードウェアの制約の存在を前提として醸成された文化であることは間違いなく、それらの制約をどの程度厳密に適用するか、ということはある程度のドット絵描きとって共通する関心ごとなのではないかなと思います。自分の描いたものはそれらをかなり派手に無視している部類です。
技術的な制約を守ることに良さを感じないわけではないです。たとえば今はGB Studioのようなソフトウェアもあって、あえて古いゲーム機で実行可能なゲームを開発する方々もおられますが、それはまさにロマン的な部分を刺激されます。ただそれは絵描きというよりプログラマーとしてのモチベーションに近く、それだったらドット絵よりゲームを作りたい欲に寄ってくるかなと思います。
自分がドット絵に魅力を感じる理由は、結局のところひとつひとつの画素が整列されている美しさにあると思っています。なのでピクセルパーフェクトは守りますが、それ以外はてきとうです。むしろそれ以外の部分でどれだけ新しいものが作れるかというところにチャレンジしているという面があります。
等倍LCDからしか得られぬ栄養 pic.twitter.com/jvk6ZWNrO9
— るっちょ / ruccho (@ruccho_vector) July 16, 2023
メイキング
下書き
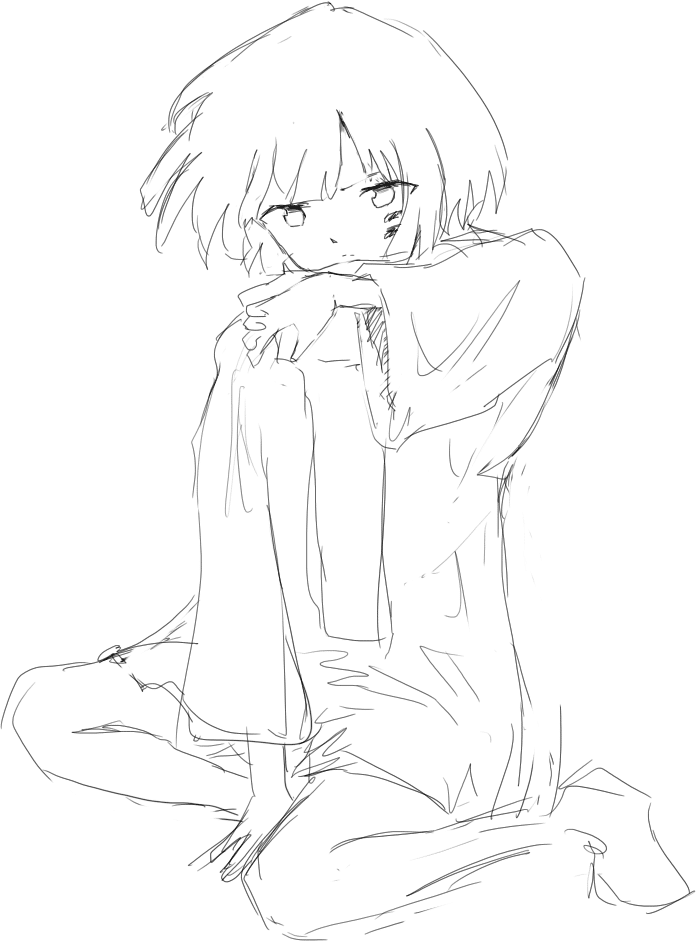
ドット絵にする前にまず下書きします。

下書きにしか使ってないのであえて替えるタイミングが無い
清書
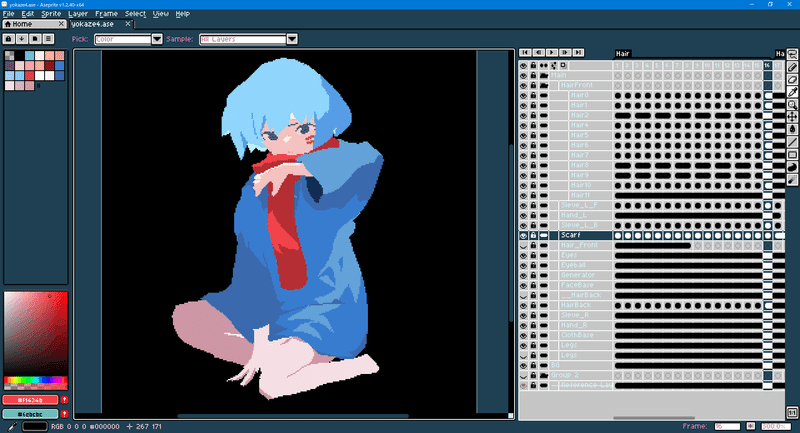
下書きを敷いて上からドットを乗せていきます。
解像度については、キャラを描くときは目の大きさを基準に考えます。目の印象を十分に表現できる程度の解像度があれば、全体でだいたい十分であることが多いからです。(適当に決めると、後から目に使えるドットが少なくなって困ったりする)

高機能で、しかもUIがかわいいのがいいところ
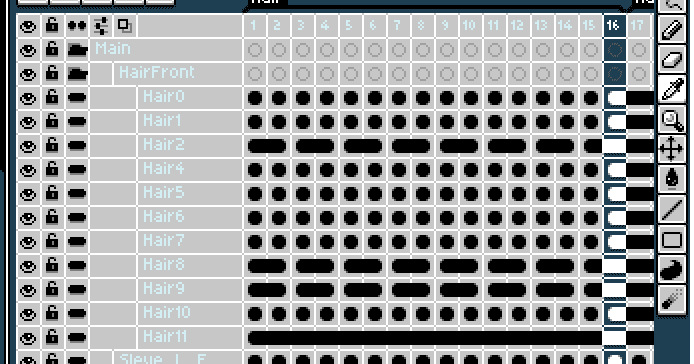
今回は髪を丁寧に動してみようと思い、房ごとにレイヤーを分けてアニメーションさせてみました。全部で12レイヤーあり、基本的には1ループ16コマです。
髪がなびいているのに袖とマフラーがなびいていないと不自然なので、袖とマフラーもアニメーションさせます。

コンポジット
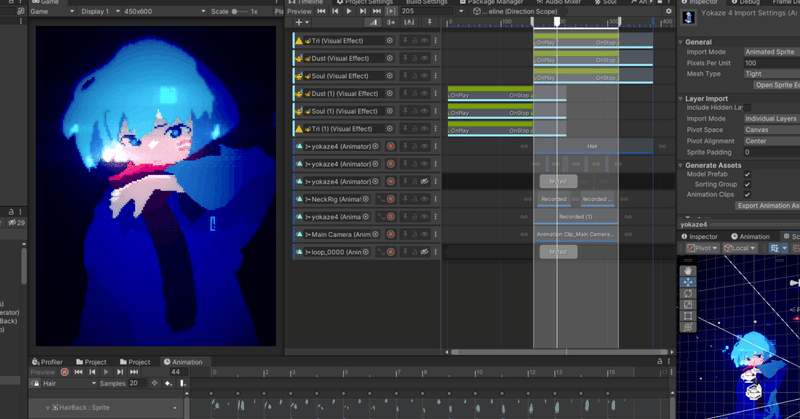
Unityに持ってきて色々やります。

いつもは一度pngに展開してUnity側に持ってくるんですが、今回はUnityのAseprite Importerを使ってみました。
Aseprite Importerはaseファイルを置くだけでレイヤーの分解・アトラス化・Prefab化・アニメーションの変換まで全自動でやってくれます。UnityからAsepriteに戻って修正してすぐ反映する、みたいなことができるのでシンプルにクオリティを上げやすくなりました。
インポートできた後は以下のようなことをやりました。
首から上・腕をゆっくり上下させる
まばたきのタイミングを調整する
画面全体にエフェクトをかける
パーティクルを飛ばす
カメラに手ブレをつける
パーツごとの色味を調整する
一番重要なのは画面のエフェクトです。Unityにはビルトインのポストエフェクトがいろいろあるのでそれらを適用しています。
加えて、今回はAtmospheric Lens Flareを追加してみました。画面の明るい部分が横に広く拡散するエフェクトです。実装にはKinoStreakをお借りしました。
Atmospheric Lens Flareをディザリング対応するとオッシャレ (KinoStreakの実装を拝借) pic.twitter.com/3ChojO6Vtu
— るっちょ / ruccho (@ruccho_vector) July 16, 2023
首や腕の動き、まばたき、手ブレなどは地味ですが全体の情報量を増してくれ、ドット絵全体をパッと見た時の意識への引っかかり方が変わる感じがします。今回は事前にパーツを分けているので、Unity上で個別に動かすことができました。
手書きドット絵をコンポジットするのは、特に最近はいろいろなドッターさんがやっている印象があります。自分の観測範囲ではAfter Effectsを使ってる方が多いようです。自分は普段の仕事道具がUnityなので慣れているUnityを使っています。やり方次第でほとんどなんでもできる自由度が魅力ですが、初めての方にはAEのほうがよさそうな気がします。自分はAE買ってません(高いので……)。
この記事が気に入ったらサポートをしてみませんか?
