
【使っていたら少数派?】ドット絵のアニメーションを手助けするツール

この記事は、ドット絵に関する記事をみんなで書いて、12月1日からクリスマスの25日まで毎日公開する、ドット絵Advent Calendar 2021 最終日の記事になります。
たくさんのご参加ありがとうございました!!記事を読むのが好きで企画したのでたくさん読めて幸せでした。カレンダーだけで終わりにせず、今後もドット絵について積極的に発信してくださると嬉しいです!

はじめに
みなさんこんにちは。Muscatです。本日はクリスマスです、2021年も終わりの足音が近づいてきましたね。
クリスマスといえば、私がまだ純粋だった小学4年生の冬、何の気なしにみた母親の家計簿に、[サンタ代 ¥5,500]と書かれているのを見つけてしまい、この世の真理を悟った日のことを思い出します。メリークリスマス。
さて、この記事ではドット絵のアニメーションをはじめて1年半ぐらいになる私が、ドット絵を描く際に使っているツールを紹介します。
…が、私がメインで使っているPhotoshopやAsepriteなどのドット絵ツールの紹介記事は他にもあるので、それはまた別の機会に。本記事では他ではあまり使われてなさそうなツールを中心に取り上げました。多数派じゃないのって…なんかカッコよくないですか…??好きなオーラのタイプは特質系です。
長くなると思うのでご興味のあるものだけでも見てってください!ということで、早速ソフトの紹介…の前に、少しだけ私のお話にお付き合い下さい。早く本題を読みたい方は次の項目はとばしてください。

楽をして絵を描くこと
少し前まで、私は絵を描く際に補助的なツールやソフトを使うことに対して、何となくズルをしているような気持ちになってしまっていました。というのも、絵が上手な方に対して「何も見ずに、道具を使わずに、一発で綺麗な絵を描ける」そんなイメージを持っていたからです。そうなると、逆説的に資料を観たりツールを使うことがまるで悪かのように感じてしまっていたというわけです。
実際、イメージ通りの天才は存在しますよね。ですが、プロのイラストレーターの方の配信やメイキングを観ていると、資料集めにはめちゃくちゃ時間をかけてますし、他の人の絵を参考にすることも、場合によっては写真や3DCGのトレスもしています。特殊変形や特殊効果の機能を使うこともあります。
これらは全て作品のクオリティを上げるための努力であり、決してズルではないです。ツールやソフトはすべて創作をする人に向けて作られたものなのですから。上手く描けず自信を喪失し描くことを諦めてしまうよりかは、手助けを借りてでも上手く表現できる方が良いに決まっています。そんな昔の自分へのメッセージも込めてこの記事を書きました。それでは本題に行きましょう…!

1)Adobe illustrator

“あまり使われていなさそう”と言っておきながら、超有名ソフトをいきなり紹介します。AdobeのIllustrator、通称イラレですね。説明不要なほど有名なソフトですが、ドット絵を描くのにはあまり使われていないのではないでしょうか。
というのも、Illustratorはベクター形式(数式で画像を表現する形式)を採用している「ドローソフト」なので、PhotoshopやAsepriteなどのようなラスタ形式(ドットの集まりで画像を表現する)を採用している「ペイントソフト」ではないためドット絵を描くのには向いていないと思われがちです。
ですが、イラレを使えば簡単に綺麗に線を引いたり、変形することができます。

ドット絵で曲線を引くのってわりと大変なんですが、イラレで線を描いてからフォトショに移せば、一切調整しなくてもこんな感じで等幅のキレイな曲線が引けます。線を太らすのもワンクリックでとっても簡単。イラレなら調整がイラネ…
つぎに、変形に関してです。ドット絵に拡大や回転等の変形をした際のドット崩れに悩んだことがある方も多いのではないでしょうか。ここでは、イラレで作成したベースの画像に対して「1.35倍に拡大して8°回転」の処理をしたいときのことを考えます。

フォトショでそのまま処理をしたのが①です。まるでリアス式海岸のようにガタガタのガビガビになります。(ドット絵描く方なら割と見慣れた光景なのでは?)ですが、フォトショに移す前にイラレで処理をすれば②のようにキレイに変形できます。
フォトショのペンツールを使っても同様なことが可能なんですが、微妙に使い勝手が悪くて、イラレの方が機能も多く扱いやすいので自分はイラレを採用してます。ドット絵の全工程をイラレだけで作るのはかなり厳しいですが、下描きに使うには便利だなと私は思います。ちなみに、有名ピクセルアーティストのモトクロス斉藤さんもイラレで下描きしているそうです。ということで、一見相性が悪そうなベクターデータは実はドット絵にも向いているという話でした。これを聞いたら、イラレ無いままじゃイラレない。ってコト。

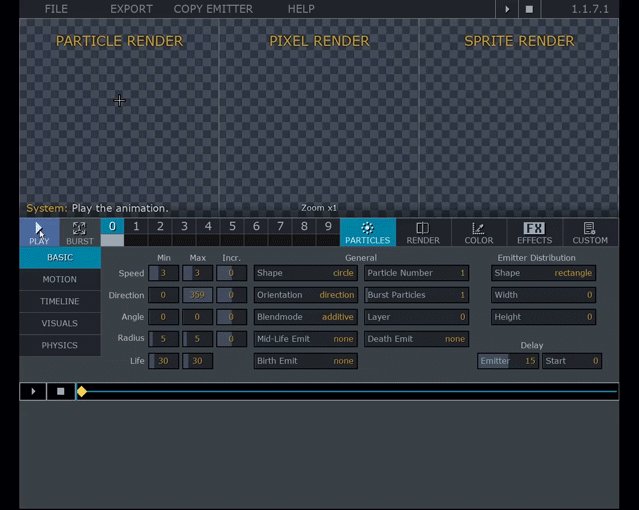
2)Pixel FX Designer

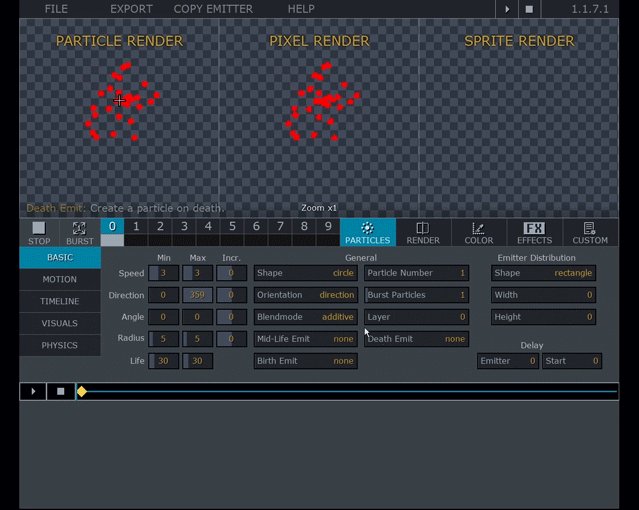
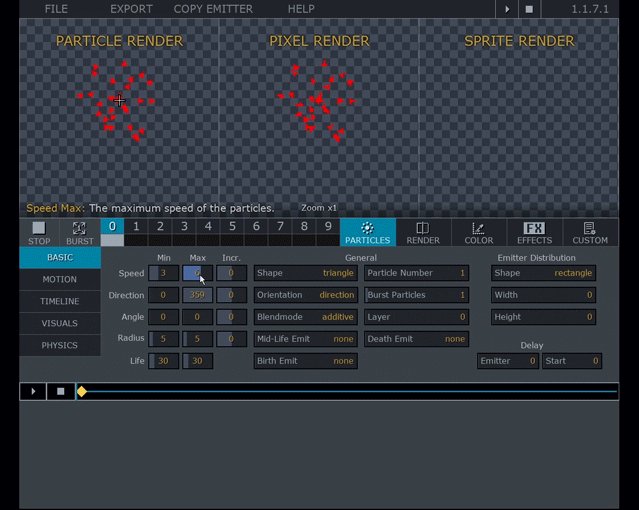
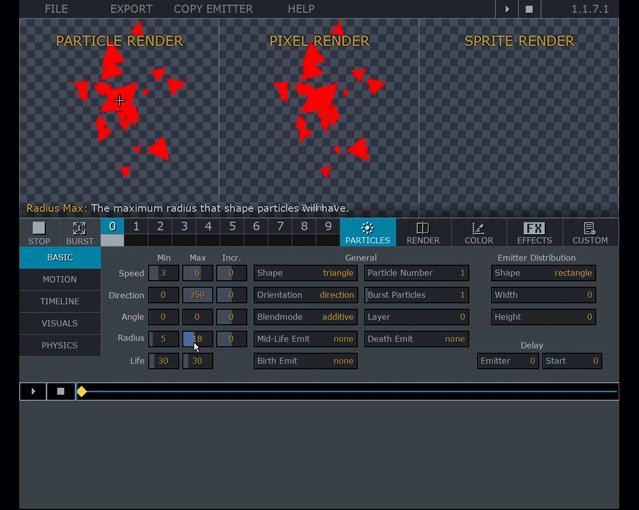
Pixel FX Designerはパーティクルエフェクトという、たくさんの細かい粒を放出して、爆発や炎、流水や雨雪などを作れるソフトです。ゲーム制作などに向いているかもしれないですね。文字よりは見ていただくほうがわかりやすいと思うので、まずこちらをどうぞ

初期設定のままだと派手な流血赤い花火にしか見えませんが、このように、出てくる速度・大きさ・量・色などを調整した粒子をいくつも組み合わせてエフェクトを作ります。作例は以下を参照ください。

サンプルぐらいのレベルのエフェクト作るのは結構たいへんなのですが、ソフトの操作自体は日本語非対応ながら簡単なので、単純なものならすぐにできると思います。サンプルをいじるだけでもいい感じになるものもあるので。自分の作品の例を挙げると、下の絵の桜と雪の一部はこのソフトで作成しました。
急がなくても、いつか会えるよ(The day we can meet again)#pixelart #ドット絵 #shibuyapixelart2021 pic.twitter.com/eWqGp6SLGM
— Muscat (@muscat_dot) June 21, 2021
しかしながら、このソフト、粒子の設定はまぁいいんですが、レンダリングの設定項目にかなりクセがあって、自動でループにしてくれる設定が機能しなかったり、フレームに短めの上限があったり、キャンバスサイズいじると比率が崩れたり…と実はあんまり使いこなせていない(多分ソフト側の問題だけど)ので、一緒に使って研究してくれる人募集してます(笑)。少数派ゆえ情報が全然ないので。
実際の動作感がわかる少数派にとっては貴重な日本語の動画があるので貼っておきますね。

3)Dain-App
Dain-App(公式サイトはこちら)はフレーム補間ソフトといって、アニメのコマとコマの間をAIが埋めてくれる、簡単に言えばアニメをヌルヌルにしてくれるソフトです。(動作にはNVIDIA製のGPUが必要です)

形が崩れたりはしているがヌルヌルにはなってる
フレーム補間のソフト自体はいくつかありますが、このDain-Appはドット絵への適用を想定して作られている点が珍しいです。GIFで入出力できたり、パレットを保存できたり、ループ用の処理があったりします。
フレーム補間の精度ですが、単調な動きや使用色数が少ない場合はかなり自然な仕上がりになりますが、激しい動きや色が多い場合は不自然なコマが出来上がります。

腕のあたりは違和感あり。AIくんもまだまだね。
もしPixel perfectを気にしないのであれば、ドット絵を拡大したあとで補間を適用すれば崩れを抑えられます。Dain-App公式の動画では恐らくこの使い方してますね。ほとんどの人は気にならないと思うんですが、どうしてもドット絵っぽくない補間したであろう形跡がみえるのが私は気になってしまうので、下描きの状態(1色で描いたラフとか)で原寸のままのアニメーションに対して適用して、ヌルヌル化した下描きを目安として使う…みたいなことが多いです。使い所を選びますが、うまく使えば楽にクオリティを上げられるいいソフトだなと思います。
記事を書いた後に知ったのですが、後継のソフトであるRife-Appがリリースされてました。Dain-Appの25倍高速で処理してくれるそうです。買ってみるか…。ちなみに、こちらは低速でならCPUでも動かせるみたいです。

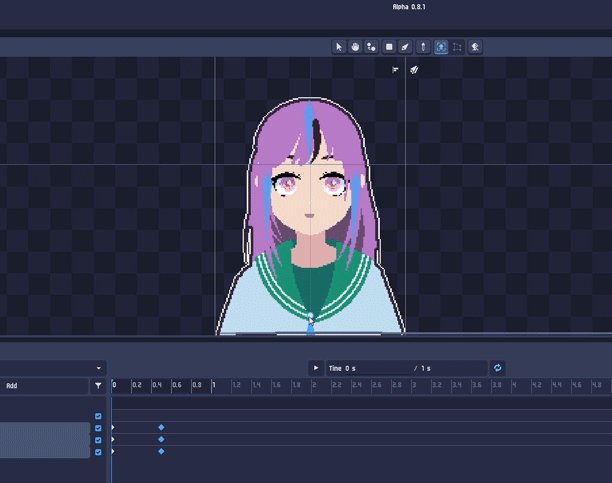
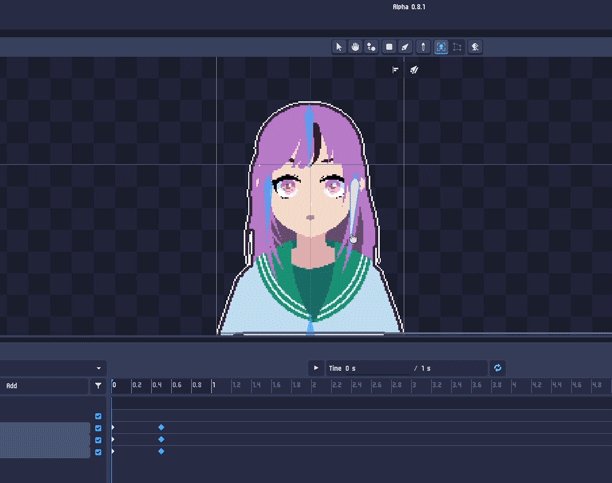
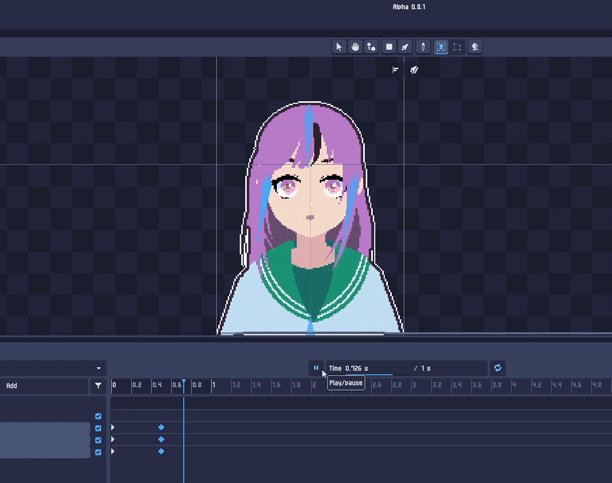
4)PixelOver

PixelOverは現在開発中でアーリーアクセス版が公開されているソフトです。このソフトは読み込んだ素材をドット絵化してアニメーションさせることができるソフトで、素材を加工する機能が充実しています。具体的には…
Pixel perfectな変形
ボーンアニメーションとキーアニメーション
GIFや3D素材の読み込み
色調整やディザリング
レイヤー機能
スプライトシート書き出し etc.

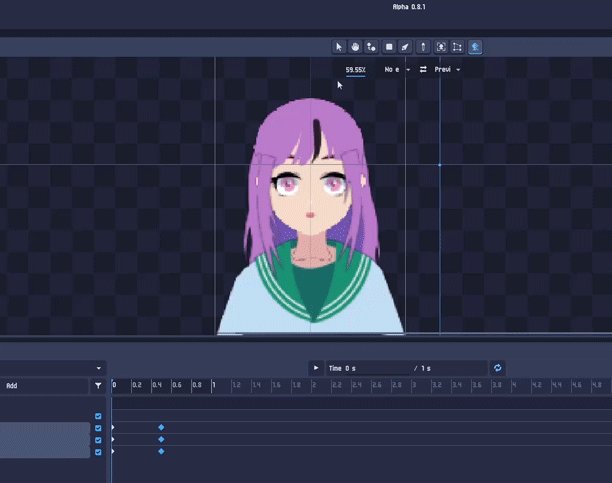
ボーンを動かしてアニメーション
イラレの項で述べたように、ドット絵は変形に弱いので、PixelOverのボーンアニメーションやキーアニメーションは他のドット絵のソフトにはなかなかない珍しい機能ですよね。3D機能は現在静止素材のみ対応していてアニメーション3D対応の開発中だそうです。私は3DCGソフトは使えないのですが、使える方にとっては3D対応のドット絵ソフトは貴重なのではないでしょうか。
また、「ドット絵化」というと界隈の一部では触れてはいけない禁忌とされている「ドット絵こんばーた」や「ドット絵ナニカ」のようなもののイメージが強いかと思いますが、PixelOverでは減色後の色を指定できたりディザの範囲を変えられたり、アウトラインつけられたり、かなり細かく設定をいじれるので単純に解像度下げて減色…よりは違和感なく変換できます。設定多い分けっこう大変ですけどね。(笑)
ただ、ソフト内で絵が描けるわけではなく(○や■などの基本シェイプは使える)、あくまで素材を読みこんでアニメーションさせるソフトなので、事前に素材が必要(素材自体がドット絵だとうまく行かない?)ということで、場合によっては手描きのほうが早いので、これも使い所を選びますね。例えば3Dのフリー素材をドット絵にして2Dアニメーションに転用…なんて使い方なら便利かも?

おわりに
本記事ではドット絵制作の際に補助的に使えるニッチ(?)なソフトをご紹介しました。一風変わった紹介記事になったのではないでしょうか。気になったものは使ってみてください!(…ほとんどが有料ですが(小声))
今回はそれぞれのソフトの紹介だけで長くなってしまったので、具体的な使い方についてはあまり書けませんでした。なので、もし需要があるようならさらに詳しく書いた単体での紹介記事も書きたいな~と考えてます。はたして需要あるのか…?
そして、本音を言うと、今回紹介したイラレ以外のソフト、最近はあんまり使っていませんでした。(というのも、最近買ったAfter Effectsが万能すぎてなんとかなっちゃうんだよな…みなさん一緒にAfter Effects使いましょう!!)
なので、今回のソフト紹介の記事を書くために改めて勉強しなおしました。というか「PixelOver」にいたっては記事のネタのためにわざわざ買いました。今ソフトの使用時間を確認したら3時間だった。
はい。ということで。一体なんの紹介だったのかわからなくなってきたのでそろそろ締めさせていただきます。この記事は私からみなさんへのクリスマスプレゼントです、最後までご覧いただきありがとうございました。メリークリスマス!!
家計簿 2021年 12月分

この記事が気に入ったらサポートをしてみませんか?
