
Googleサイトで作るグループウェア (64)ーサイトの自作テンプレート配布法2ー
この記事を読んで欲しい方
Googleワークスペースを導入したが上手くDXに応用できていない方
Googleワークスペースを導入しようと考えてる中小企業の担当者
Gmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールでGoogleエデュケーションを導入している学校の先生
NEXT GIGAスクールで何をしていいか分からない偉い人
Googleエデュケーションで目玉がほしいGoogleの中の人
ノーコードに興味がある人
AppSheetに興味がある人
①他のファイルが埋め込まれているサイトのテンプレート化
前回は、サイトのテンプレートを登録する方法と、無料版でのテンプレートサイトの作り方についてお話しましたが、そもそも、複数のファイルが埋め込まれているサイトのテンプレートのコピーを作った場合に、埋め込んだファイルはどうなるのかという問題が発生します。
サイトの仕組みとしては、埋め込んだファイルはリンクでつながっているだけで、ファイル本体はコピーされてませんので、再度自分用のファイルを埋め込み直す必要が出てきます。
②プレースホルダを使って汎用テンプレートを作る
Googleサイトでは、プレースホルダという仕組みが編集画面に組み込まれています。
これは、編集画面上に、あらかじめなにかを貼り付ける場所を確保しておき、その場所をクリックして必要なファイルを貼り付けながら、レイアウトを作っていく仕組みのことです。

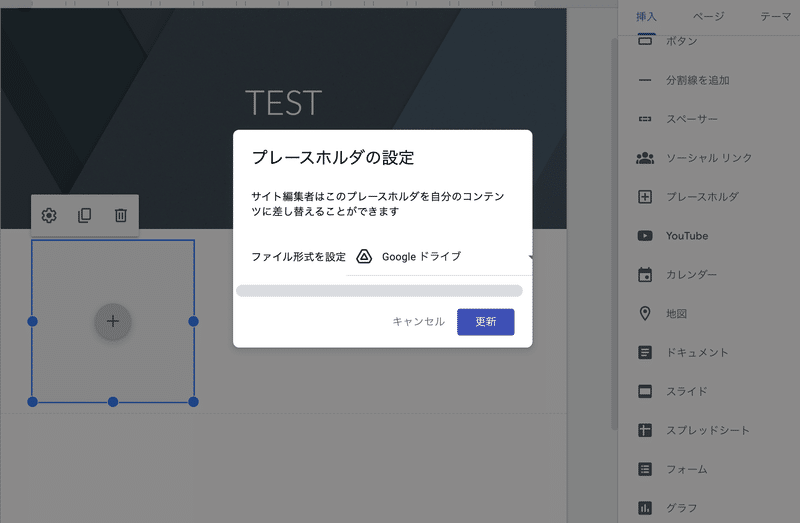
挿入>プレースホルダで、プレースホルダを貼り付けて、上に出てきたメニューの歯車をクリックすると、プレースホルダの設定ダイアログが出てきます。
ここで、貼り付けるファイル形式の指定ができます。

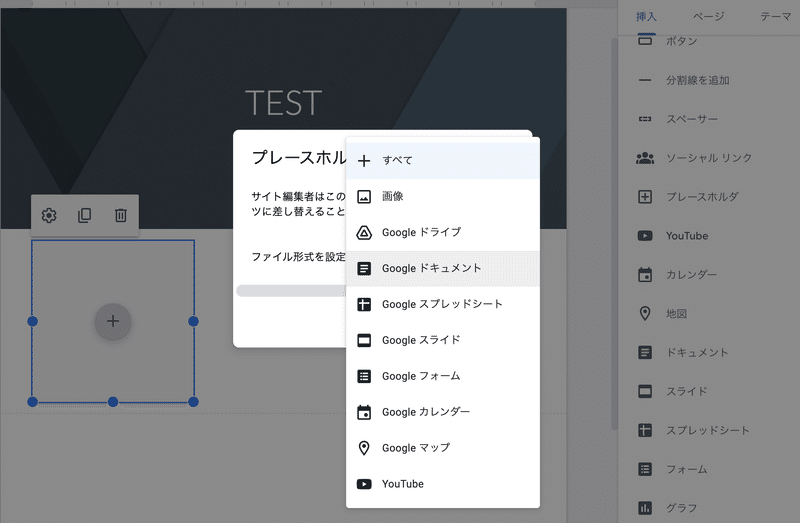
実は、このプレースホルダに貼り付けるファイル形式には、①画像、②Googleドライブ、③ドキュメント、④スプレッドシート、⑤スライド、⑥フォーム、⑦カレンダー、⑧マップ、⑨Youtubeの9種類を指定することが可能です。

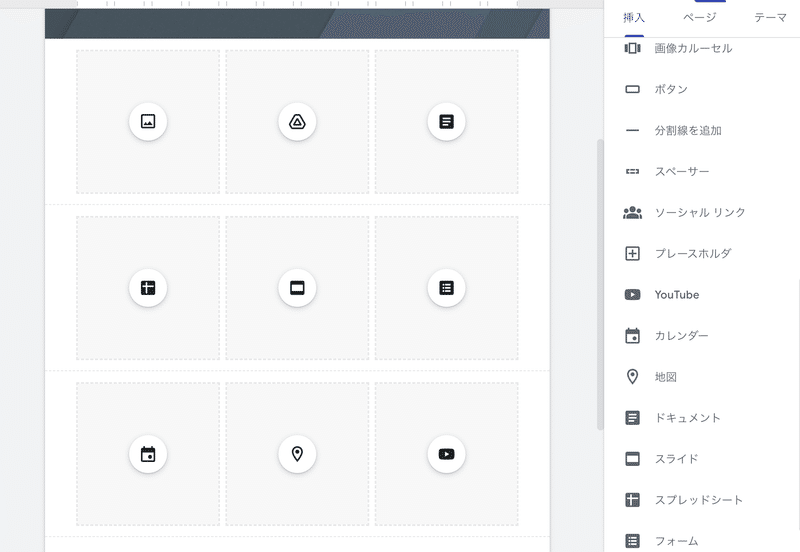
下は、プレースホルダにそれぞれ9種類のファイル形式を指定してみました。編集画面では、このようにミニアイコンで表示され、クリックすることでファイル選択ができます。

つまり、テンプレートにするサイトの埋め込まれたファイル部分に、プレースホルダを埋め込んでファイル形式を指定しておけば、配布した時にここにはこのファイル形式を貼り付けてくださいと、とてもわかりやすく見せることができるということです。
③マイサイトでプレースホルダを使ってテンプレート化
では、実際にやってみます。
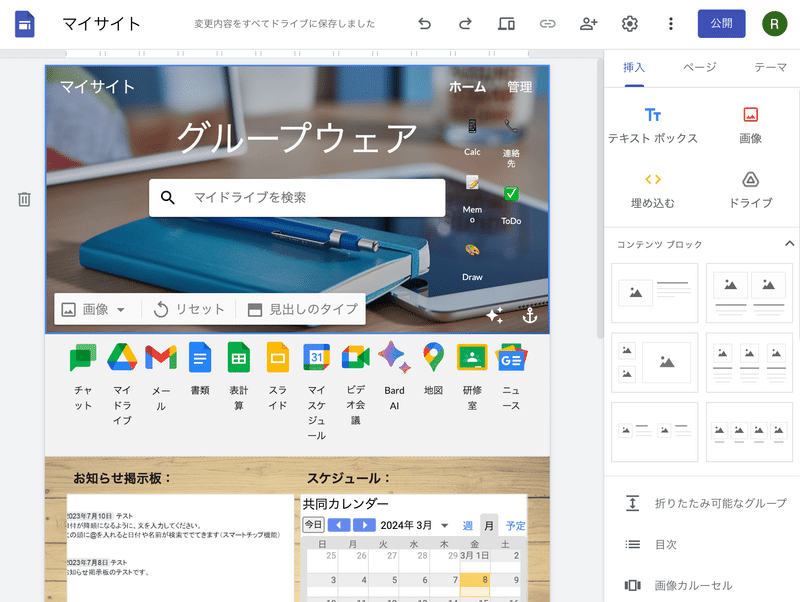
例題は、DXグループウェア講座で作成したマイサイトです。
マイサイトをテンプレート化する場合、2つの埋込みファイルが有ります。お知らせ掲示板用のドキュメントとスケジュール用のカレンダーです。

ドキュメントとカレンダーの部分に、プレースホルダを代わりに挿入して、それぞれ、ドキュメントとカレンダーのファイル形式を指定します。
挿入場所に、ドキュメントとカレンダーのミニアイコンが表示されています。
これをテンプレートに登録すれば、テンプレートファイルをダウンロード後に、編集画面でミニアイコンをクリックするだけで、自分の埋め込みファイルを選択・指定できるようになります。

このようにプレースホルダを組み込んだサイトのテンプレートを用意することで、ダウンロードしたものから複数のファイルが埋め込まれたサイトを作りやすくなり、手間が省けるようになります。
この記事が気に入ったらサポートをしてみませんか?
