
【アーティファクト編④】表データでデータ分析!ーGoogleサイトで作るグループウェア(152)ー
🙇🏻いつも、Googleサイトで作るグループウェアを見ていただき、ありがとうございます!
この記事を読んで欲しい方
企業DXや校務DXの進め方に悩んでいる方
クラウドアプリの導入に悩んでいる方
自分だけのGoogleサイトを作ってみたい方
①Claude3.5ソネットのアーティファクトでデータ分析
はい、今回はClaude3.5Sonnetアーティファクトを使ったデータ分析です。
以前にもGemini1.5ProとChat-GPT4oを使ったデータ分析をやっていますが同じことをやります。
②サンプルデータ
いつものように、このサイトから取ってきます。
データは、CSVでも良いし、画面からClaudeにそのままコピペしてもいいですが、最初にプロンプトで「データをJSONに変換」と入れて実行し、JSONに変換しておいてください。【これがClaudeでデータ分析する時のキモです】

③分析開始
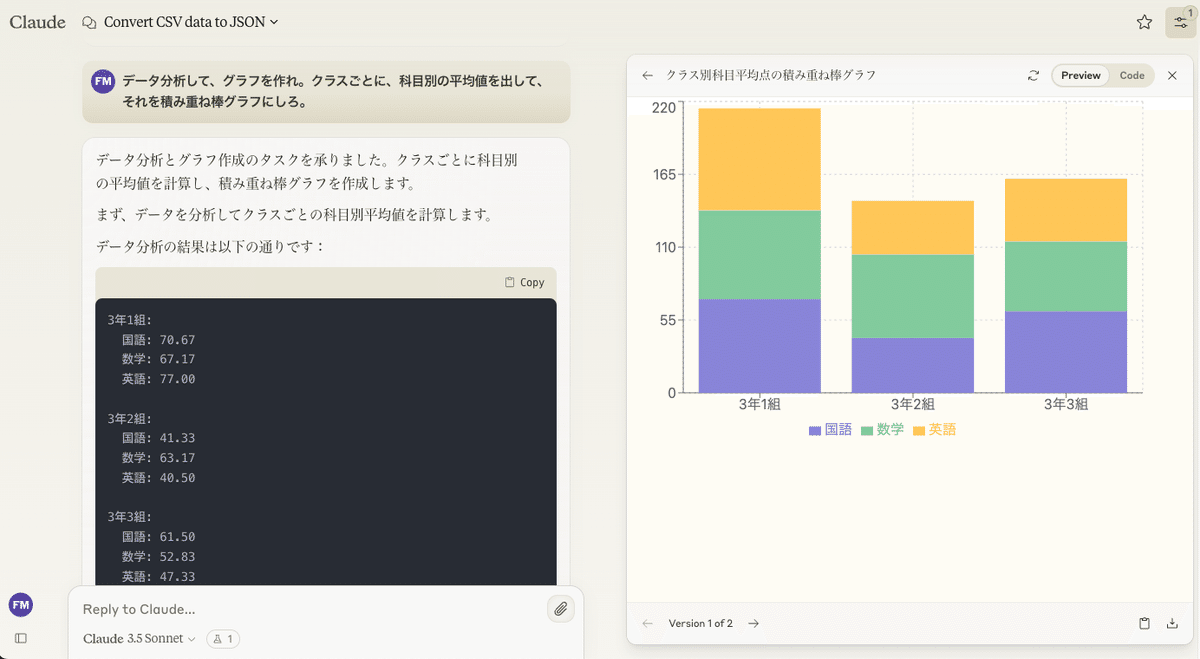
いつものように、プロンプトに「データ分析して、グラフを作れ。クラスごとに、科目別の平均値を出して、それを積み重ね棒グラフにしろ。」と入れます。
すると、データ分析結果が表示され、グラフが作成されます。
分析用のプログラム言語は不明(特定のプログラム言語は使用せず、内部アルゴリズムで処理。ただし言語を指定すると、その言語で分析してくれる)ですが、グラフはReactで出力されています。

④HTMLとPlotly.JSを使う
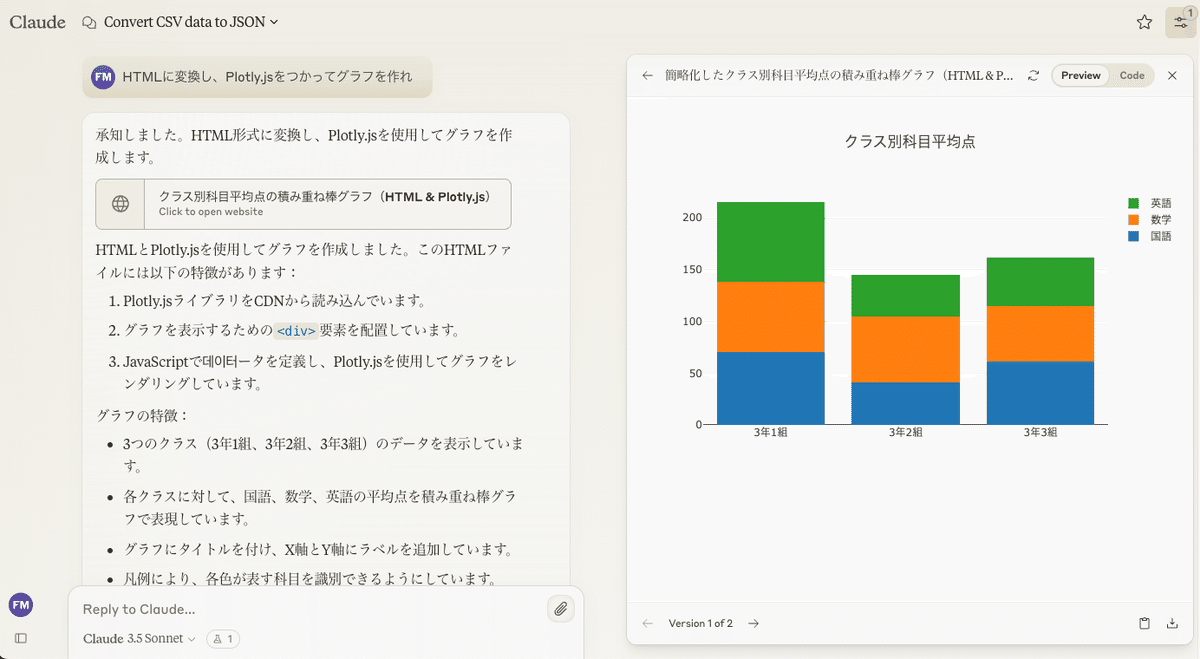
次に、ReactをHTMLに変換し、さらにグラフをPlotly.JSを使って作り直します。「HTMLに変換し、Plotly.jsをつかってグラフを作れ」と入力します。
これで、HTMLに変換されました。グラフはPlotlyで表示されています。
PlotlyはWeb上では、インタラクティブなグラフが作れるJSライブラリです。

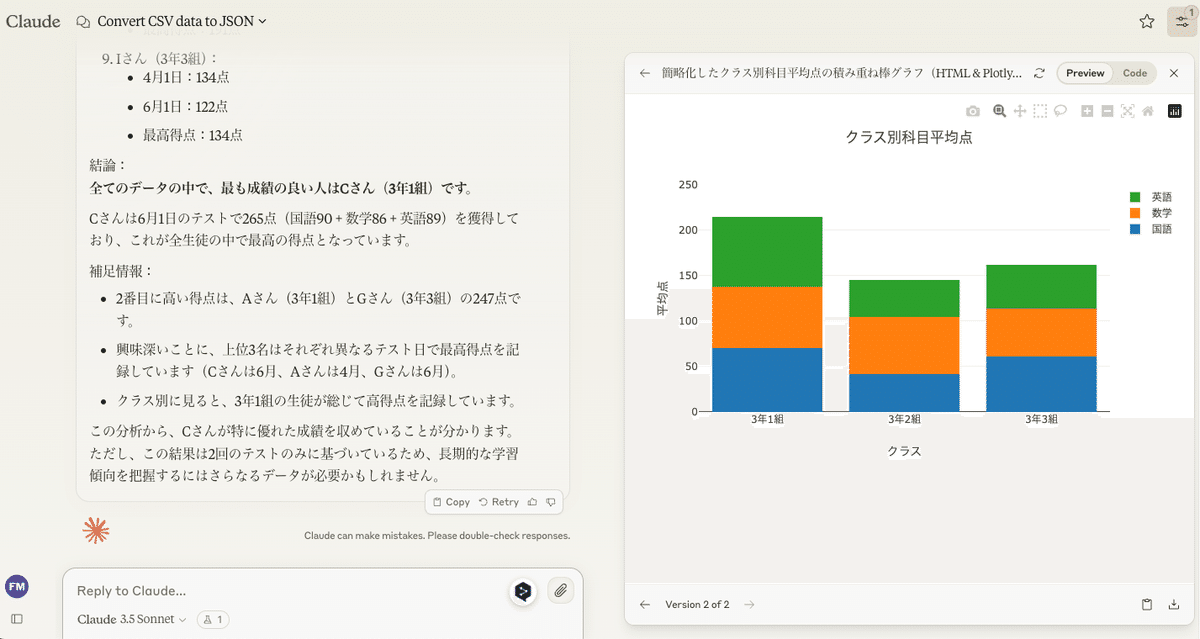
さらに「全てのデータの中で、最も成績のいい人はだれですか?」と入力すると、Cさんと答えました。さらに、補足情報もGeminiやChat-GPTよりも詳しく述べられていました。

⑤Googleサイトに貼り付けてインタラクティブなグラフに
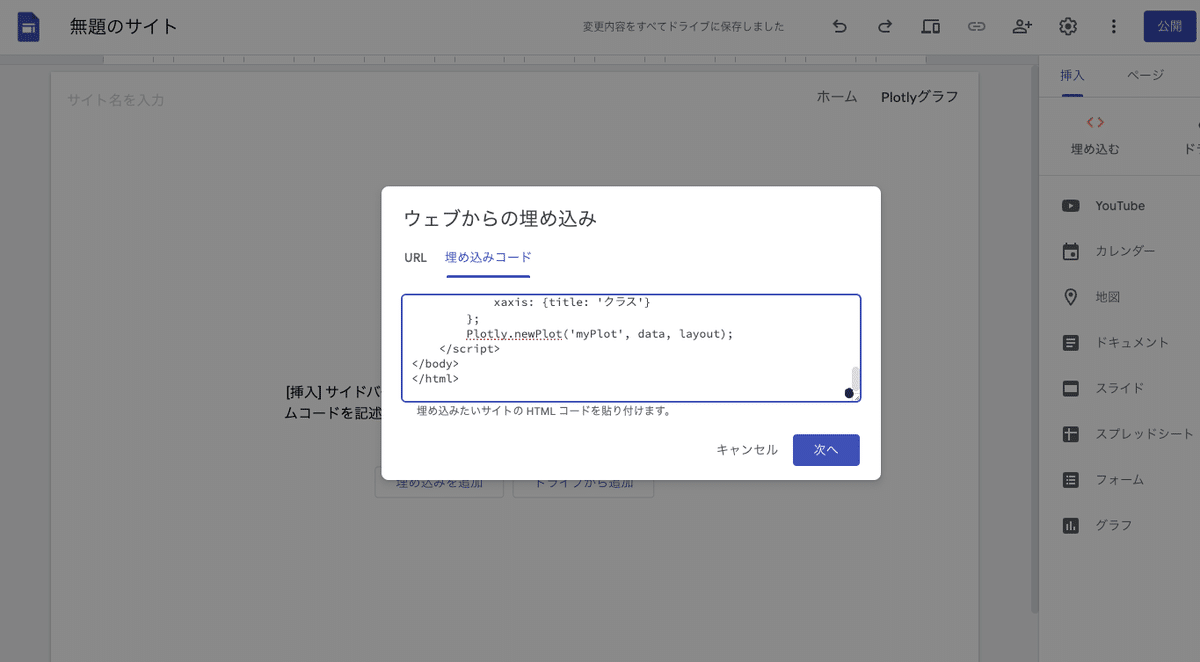
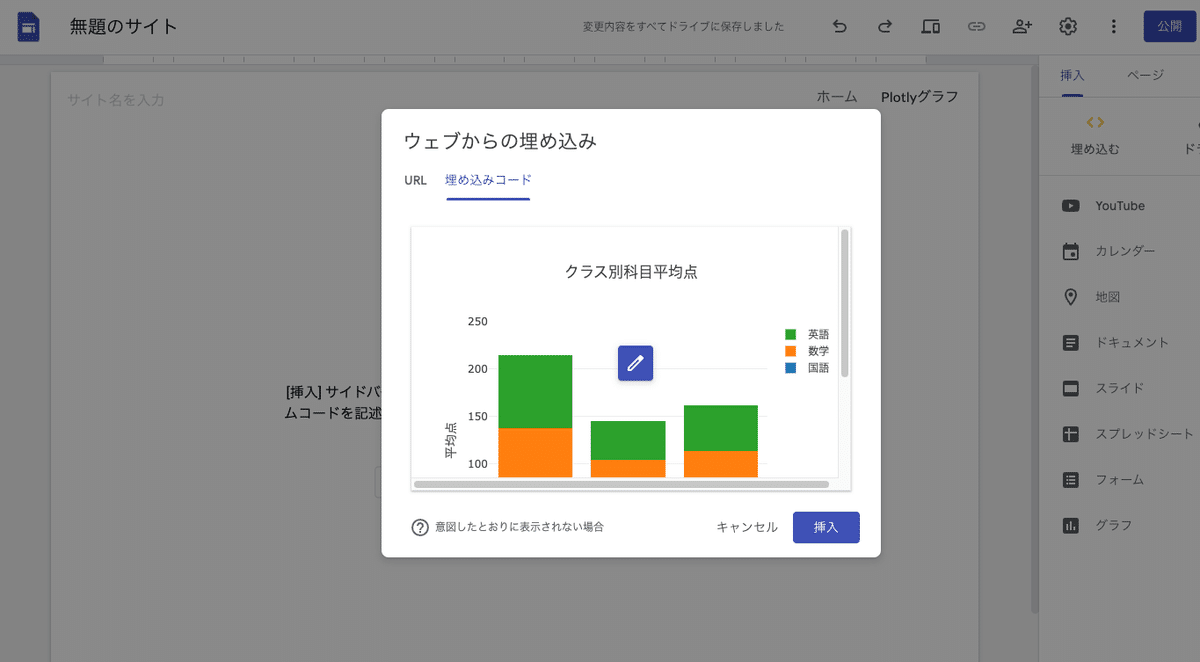
お約束ですが、Googleサイトファイルを新しく開き、出来上がったHTMLコードをコピーして、Googleサイトのページに貼り付けます。
ページ>ページ全体の埋め込みを選び、ページ全体にコピーしたHTMLコードを埋め込みます。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/plotly.js/2.24.2/plotly.min.js"></script>
</head>
<body>
<div id="myPlot"></div>
<script>
var data = [
{x: ['3年1組', '3年2組', '3年3組'], y: [70.67, 41.33, 61.50], name: '国語', type: 'bar'},
{x: ['3年1組', '3年2組', '3年3組'], y: [67.17, 63.17, 52.83], name: '数学', type: 'bar'},
{x: ['3年1組', '3年2組', '3年3組'], y: [77.00, 40.50, 47.33], name: '英語', type: 'bar'}
];
var layout = {
title: 'クラス別科目平均点',
barmode: 'stack',
yaxis: {range: [0, 250], title: '平均点'},
xaxis: {title: 'クラス'}
};
Plotly.newPlot('myPlot', data, layout);
</script>
</body>
</html>



最後に、公開ボタンを押してウェブアドレスを入力して、再度公開ボタンを押すと、Webに公開されます。

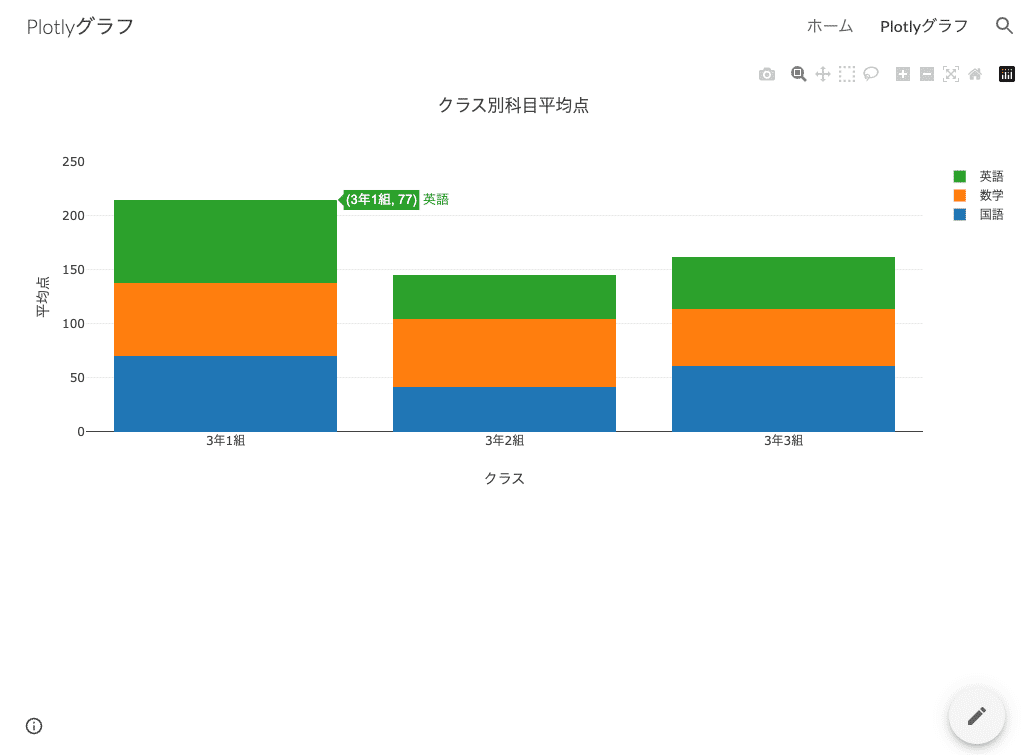
実は、Plotlyの良いところは、Googleサイトに貼り付けた後でも、画面をインタラクティブに操作できるところです。

Googleサイトの画面から、グラフを画像のPNGとしてダウンロードできます。

また、教科やクラスを選択したり、ズームなどの操作も可能です。

⑥おわりに
いかがでしたでしょうか?
ここまで来ると、スライド系のアプリと遜色がないどころか、インタラクティブ性では、逆に超えていると思われます。(今回はやっていませんが、アニメーションや音を出すことができるコードも作れます)
そもそも、スライド系のアプリは、会社や学会のプレゼンテーションを主体に考えられているため、どうしても視聴覚教材としての自由度がないのです。
以上のように、Claudeアーティファクトのアプリ化やグラフ化を使うことで、Googleサイトは、オーサリングソフトとして、かなり自由度のあるバランスの良いアプリに変化してきたのではないでしょうか?

追記
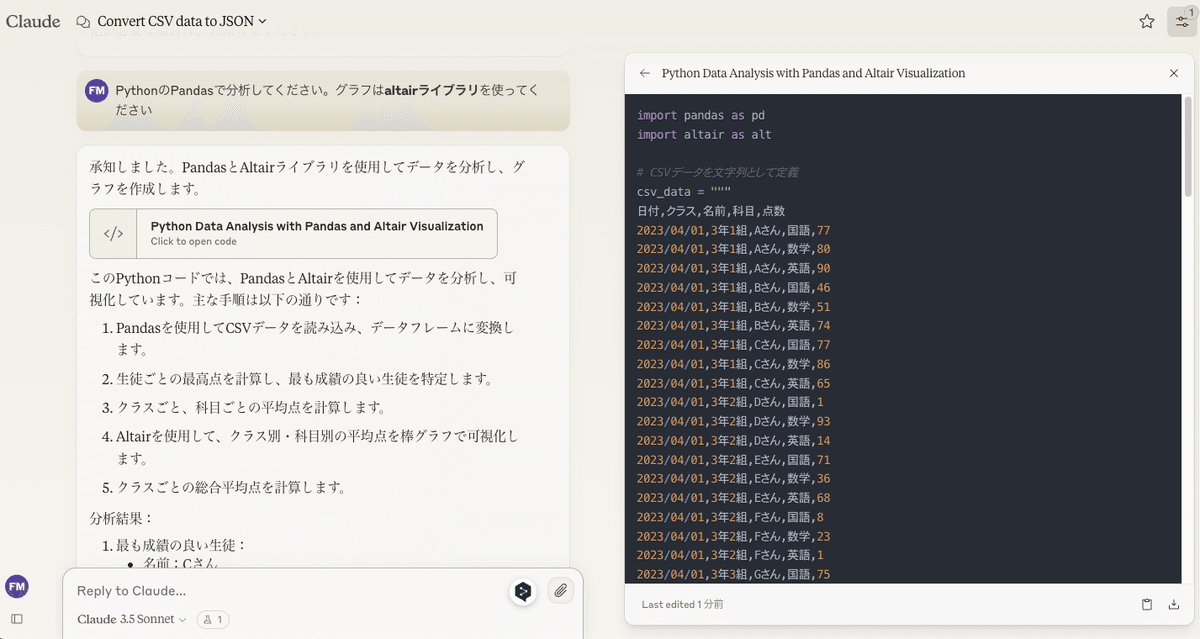
プロンプトで、「PythonのPandasで分析してください。グラフはaltairライブラリを使ってください」と入力をしたところ、そのとおりに分析してくれました。
ただしPythonの出力環境がないためグラフは作られませんでしたが、「この環境では実際にグラフを表示することはできませんが、通常のPython環境(JupyterノートブックやローカルのPython環境など)で実行すると、グラフが視覚的に表示されます。」と出力されました。
至れり尽くせりですね。

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
