
Photo by
yokoito_illust
【サイト分析】コンタクトレンズ「JINS 1DAY」の公式サイトが見やすい
眼鏡のJINSが手掛けるコンタクトレンズ「JINS 1DAY」の公式サイト。たまたまTwitter広告を見かけて公式に飛んでみたところ、視認性と可視性の観点からとても見やすいと感じたので観察してみた。
シンプルな色づかい
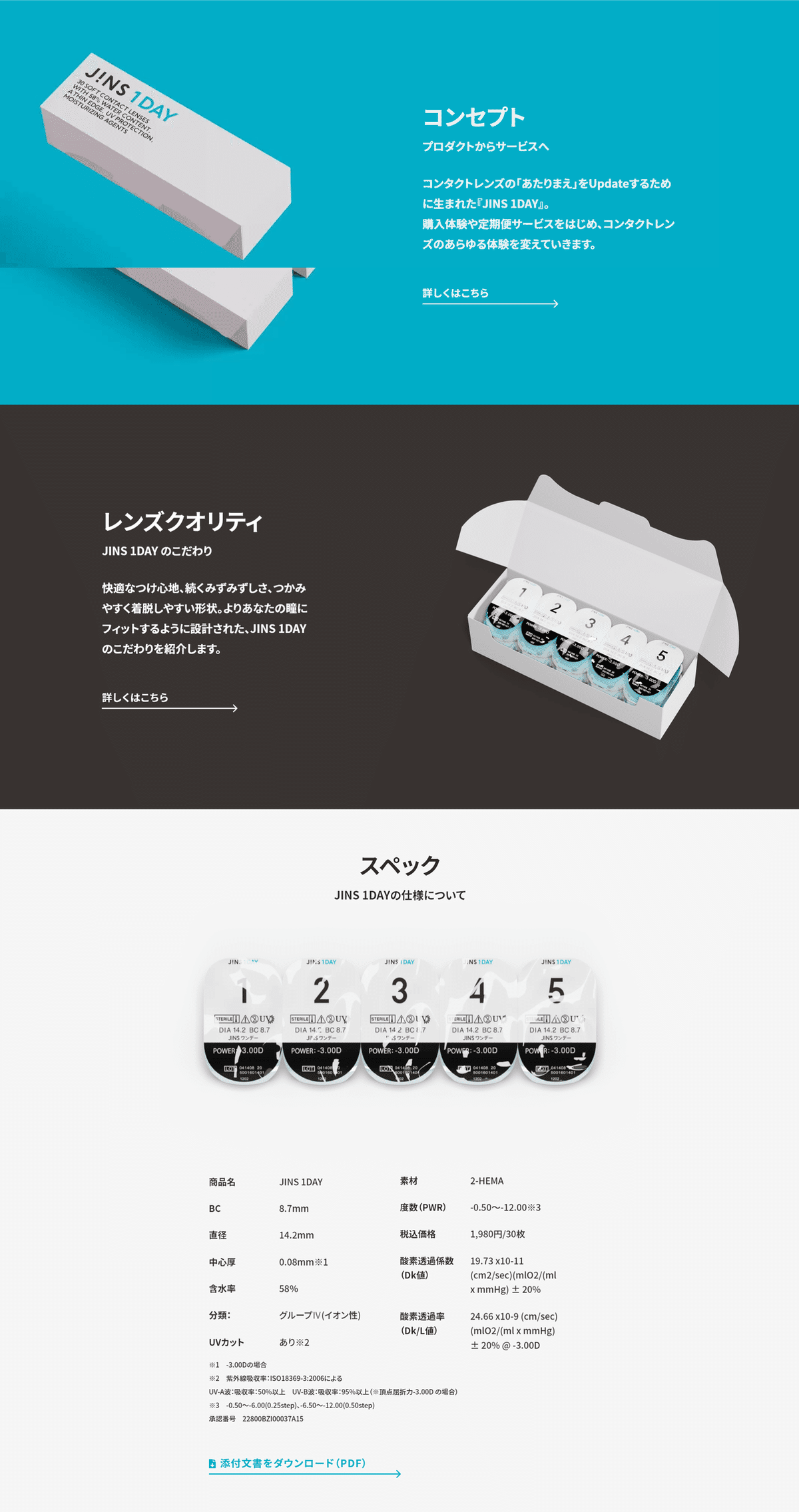
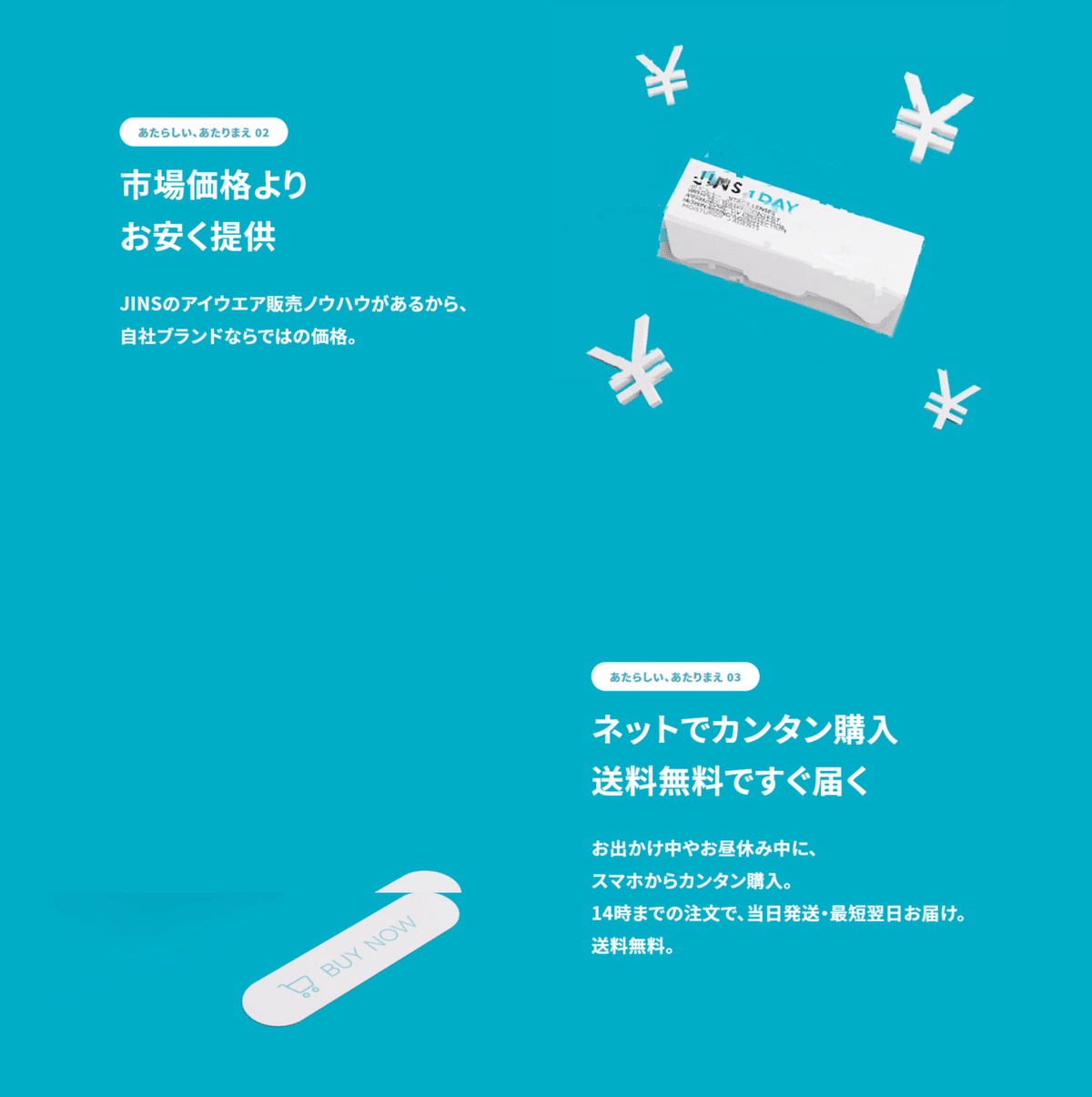
全体を通して、メインで使用されている色が商品カラーであるホワイト・ライトブルー・ブラックの3色となっており、統一感を感じさせ、情報をひとまとまりで受け取ることができる。

癖のあるアニメーション
コンセプトやこだわりなどの説明テキストとセットで、商品のCGアニメーションが表示される。ぬるっとした少し癖のある動きが、自然にコンテンツ内容に興味を引き付けるフックとなっている。また、GIFアニメのような短いターンの繰り返し表示が、なんとなく2巡目も見てしまうような感覚を誘発している。このループがあるのとないのとでは、サイトの滞在時間も変わってくるのだろうと思う。特にLINEの友だち追加案内のアニメーションについては、「JINS 1DAY」の視線を受けて「ん?」と反応するLINE、というピクサーっぽさを感じさせる愛らしい動きに、作者のこだわりを感じる。

説明文は長くて4~5行

どのページも、説明文が大体2~3行、多くても4~5行に収まっている。字面を追う視線の動きが最小限で済むため、目に優しい。
まとめ
コンタクトレンズのサイトだけに、視認性・可視性に優れたサイトだと思った。
#アニメーション #商品サイト #視認性 #可視性
この記事が気に入ったらサポートをしてみませんか?
