
【サイト分析】お~いお茶のサイトから学ぶ「タイムトリップ感」のあるデザイン
このたび紹介するのは、伊藤園が実施した「お〜いお茶 トリップ」のキャンペーンサイト。今回はキャンペーンの分析もかねて、サイトデザインの考察をしてみたい。
お~いお茶タイムマシンのインパクト

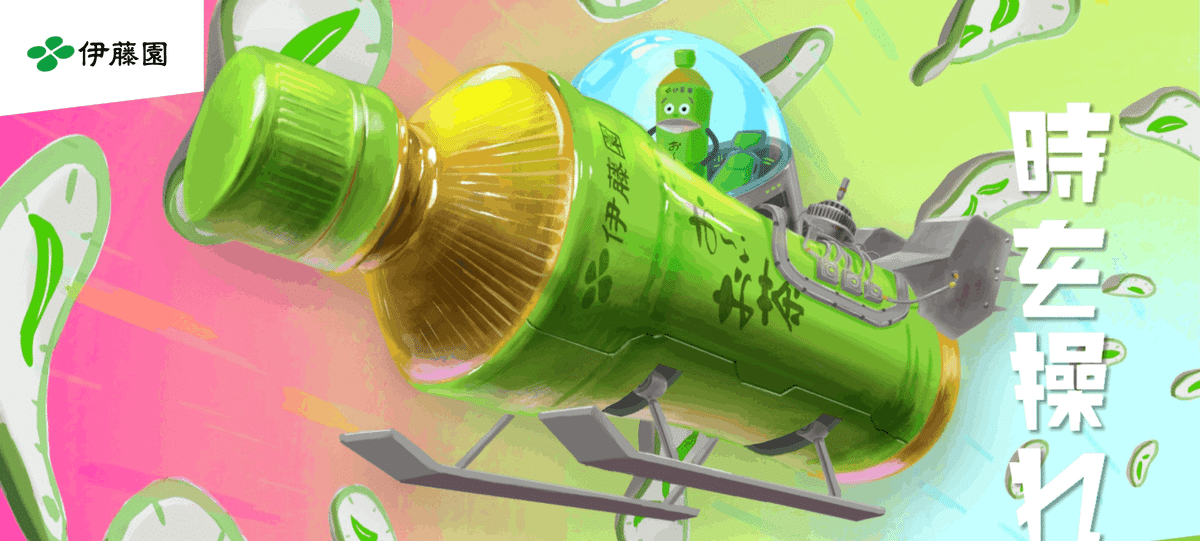
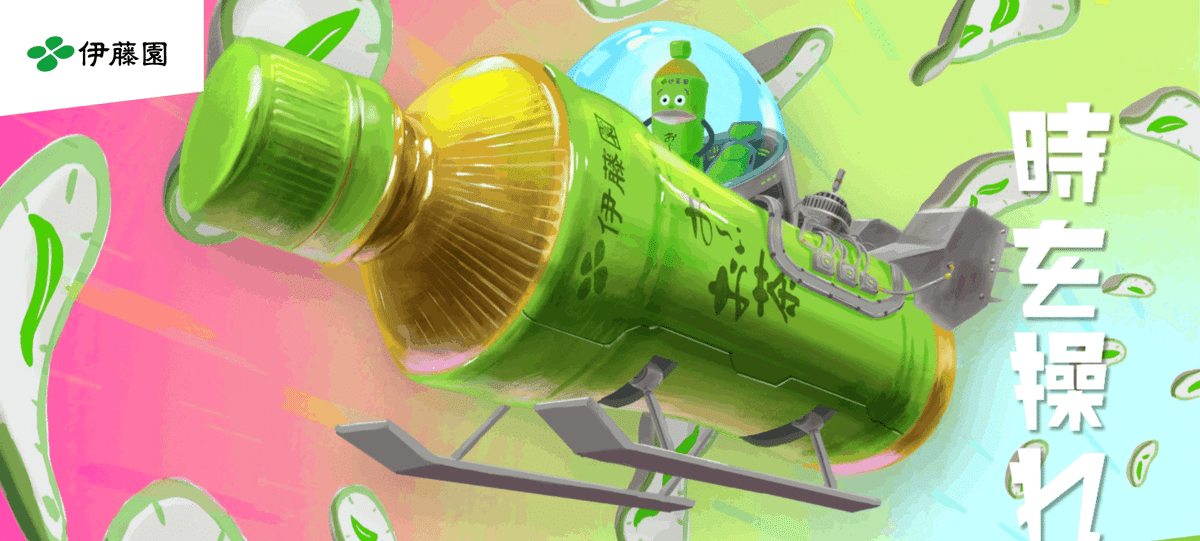
本キャンペーンは、33年間の歴史の中で進化し続けて来た「お~いお茶」の味わいの変化を解き明かすという趣旨のもの。というわけで、メインビジュアルでは「時を操れ。」というコピーとともに、おーいお茶タイムマシン(のようなもの)がど真ん中に現れる。お茶のホッコリしたイメージとは一線を画す、まさにタイムトラベルするワクワク感を感じられるビジュアルとなっている。
イラストが立体的に描かれており、画面上から今にも飛び出しそうな躍動感がある。
ふつうに興味深い、お~いお茶年表
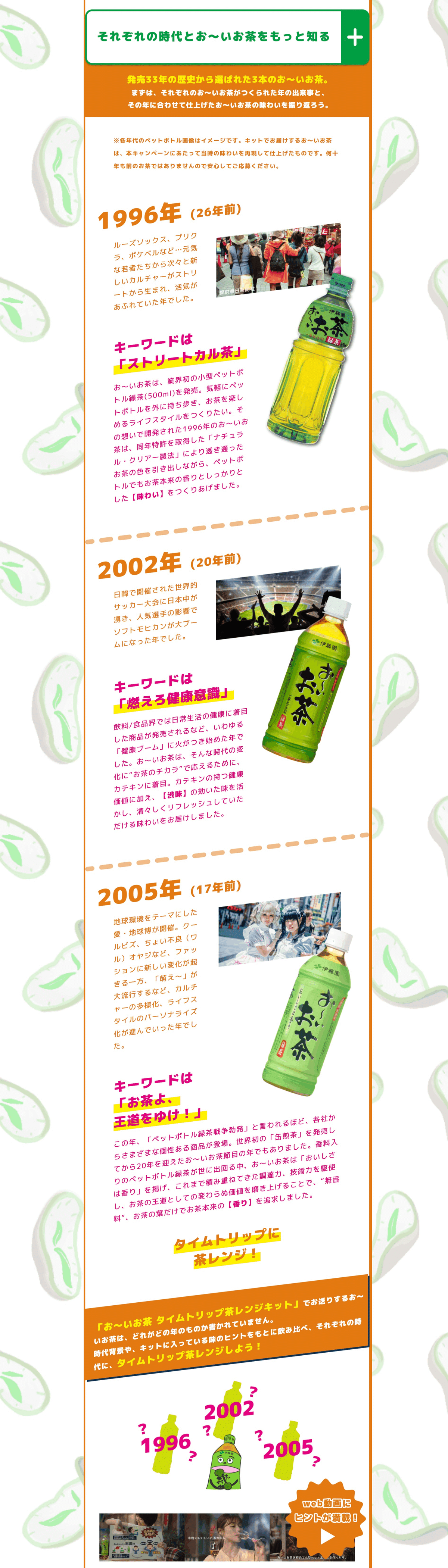
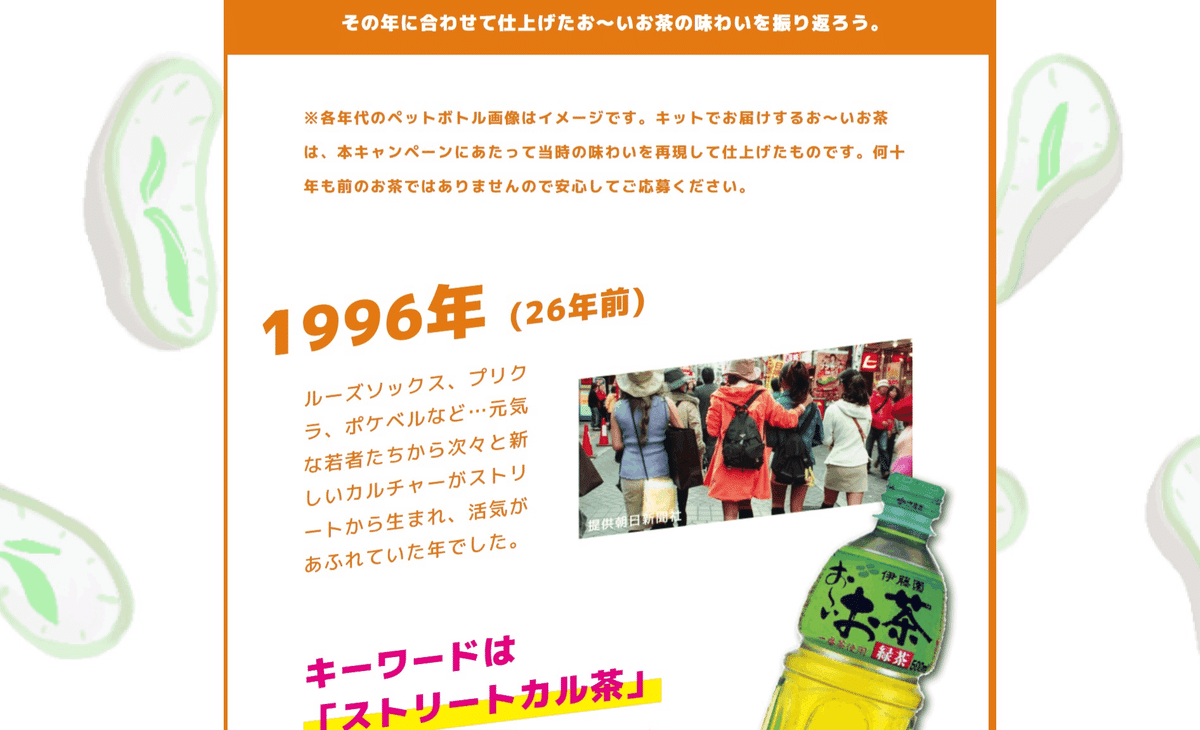
「それぞれの時代とお~いお茶をもっと知る」セクションでは、ただ美味しさを追求してきたわけではなく、時代ごとのカルチャーやニーズに合わせて変化してきたお~いお茶のストーリーを知ることができる。

こうしてお~いお茶の33年間の変化への興味を喚起したタイミングで、プレゼント商品である「お~いお茶タイムトリップ茶レンジキット(時代ごとの味が再現されたお~いお茶を飲み比べられるセット)」を訴求することで、キャンペーン参加への意欲を引き出す構成となっており、上手だな~と感じた。
こうして、タイムトラベルするかのようにそれぞれの年代のものを飲み比べてもらうことによって、改善を惜しまない企業努力や長い歴史を感じてもらい、さらなるブランドへの愛着づくりにも繋がるのだな~と思う。
タイムトリップ感を表現する4つの要素
また、タイムトリップをコンセプトとしたサイトということで、「近未来」や「タイムトリップ」を感じさせるデザインの特徴も見えてきたので紹介したい。
①コンテンツは右肩上がり

右上がりの枠やテキストは、ビューンと飛んでいくようなスピード感を表し、異次元っぽいトリップ感の演出に繋がるのだろう。
②歪んだ時計のイラスト

ドラえもんでもお馴染みだが、歪んだ時計のあしらいが散りばめられているだけで、空間を移動しているんだな~と感じられる。
③派手な色合い

ピンク×黄緑×オレンジなど、明るい暖色と寒色をまぜこぜにした色合いだと、未来っぽく感じる。
これが蛍光色のつやっぽい感じだとリアルな未来っぽさに近づくが、今回は色鉛筆で描いたような、派手だけども手触りのある色合いとなっており、「昔の人が憧れた近未来」のようなレトロっぽもさも同時に感じ、時を遡るイメージにも合っているなと思う。
④バグっぽいあしらい

タイムトリップといえば、ある意味無理やり時空を歪ませて移動しているわけなので、移動する瞬間に「世界」が一瞬ゲジゲジに見える・・・みたいなイメージはアニメでもお馴染み。
細かい点ではあるが、本サイトでもそういったバグっぽいあしらいが施されていることで、知らず知らずデザインからタイムトラベルのイメージを感じ取ることができるのだと思う。
この記事が気に入ったらサポートをしてみませんか?
