
文字組み・文字詰めと気配りの話。
こんにちは。あいこ(@route_A_design)です。
今回は文字組み・文字詰めの超基本的なお話をしようと思います。
デザインを勉強し始めた頃、メインヴィジュアルを作ることに意識が向きがちで、この「文字周り」の処理というのは結構疎かになりがちだったりしてました。でもこの「文字周り」こそデザインの、特にグラフィックデザインの肝であり、「文字周り」の処理によって制作物の完成度が全然変わってきます。
webデザインにおいても、タイトル・ロゴ・バナーなど画像として扱うものを作る時には文字周りの処理の意識はとても重要だと思います。
文字組みをする時に私が必ず意識してること、超基本的なことですが、デザインを勉強し始めたばかりの方の参考に少しでもなれたら幸いです。
ex.1_webサイトのタイトル周り
前回の記事で紹介してましたwebサイトを作った時の、タイトル周りを例にします。

このトップ画面のタイトルですね。

さらさらっと手書き風な「Housting」というフォントです。
布が風を含んでふわっと動くような、軽やかなイメージのタイトルロゴにしたくて、このフォントを選んでみました。
これに組んだ文字が

「Garamond」です。
メインのフォントの軽さに対して少しかっちりしつつ、「手作り服」というアナログ感とやや歪さを感じさせるようなセリフ付きのフォントを選びました。単純に私がGaramondが好きっていうのもあります(笑)。
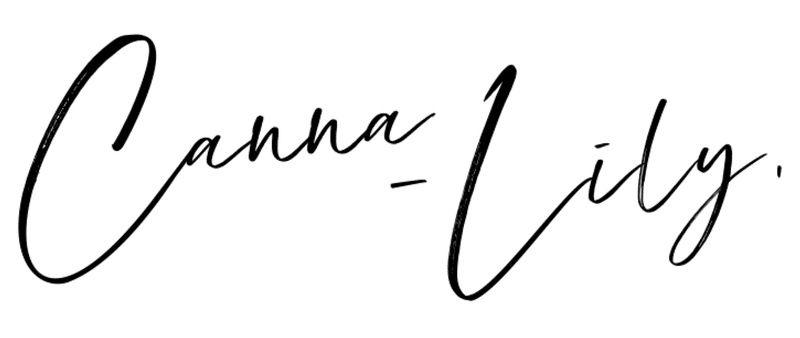
この文字をベタ打ち(打ちっぱなしで調整無し)しただけのものがこちら。

ちょっと違和感、感じませんか?
所々、文字間がバラついてますよね。文字を打ちっぱなしだと大体このように文字間に差ができてしまい読む時に引っ掛かりがあると思います。
この文字間のバラ付きを直すことを「カーニング」と言います。
テキストを打ったら必ずこのカーニングを行います。

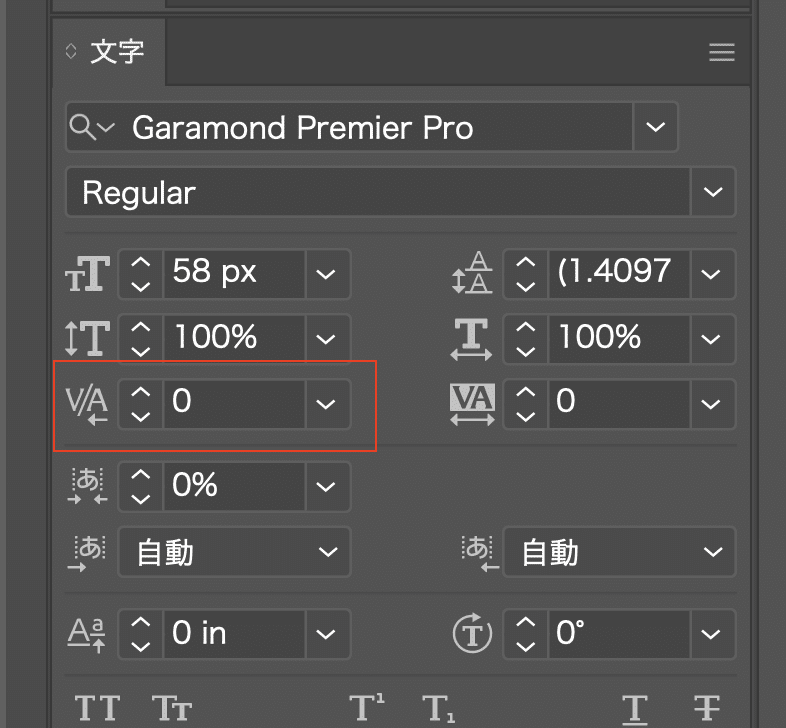
カーニング方法はIllustratorもPhotoshopも同じで、調整したい文字間にカーソルを入れて

文字ツールのこの赤枠の部分で数値入力します。
カーニングの作業は頻繁にやることなので、この作業はショートカットを覚えておくと良いです。
・macの場合は「option」+「←」or「→」
・winの場合は「Alt」+「←」or「→」
このようにカーニングをして文字間を整えたら、次は文字組みを行います。

文字組みやレイアウトをする時に私がいつも気にしているのは
「何かをどこかに合わせること」です。
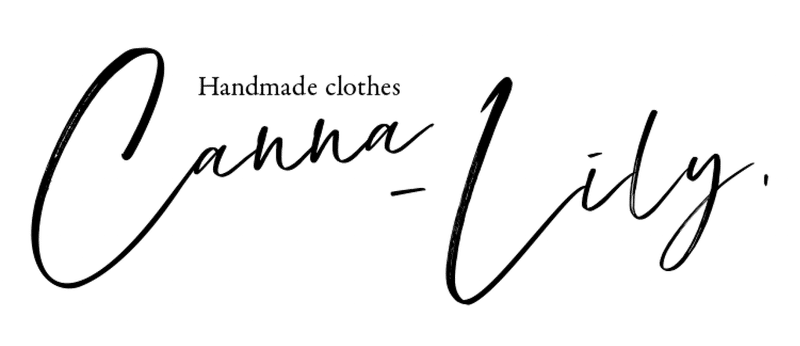
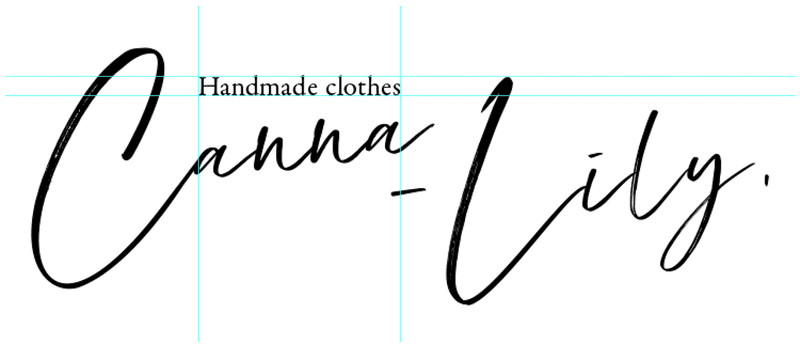
例えばこの組み方の時は

「Handmade 〜」の横幅をメインタイトル2文字目の「a」と後ろの「a」の、、なんて言うんでしょうこれ、、、折り返してるところ(笑)?に合わせました。これ多分後ろの「a」の伸びてる先で合わせちゃうと不自然になると思います。
次に高さの調整。

メインタイトルの「Lily」の「L」の頭に合わせました。
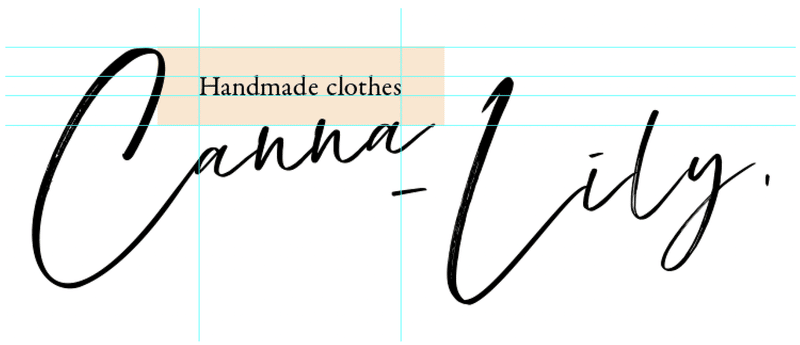
尚且つ、

オレンジ部分のスペース、最初の大文字「C」の頭からその後の小文字の頭までの高さのだいたい中央に置いてます。これはきっちり測ったりしてません。目測で「だいたい中央」です。あんまりきっちり測ったように配置しても逆に不自然になるんじゃないかなと思っているので、この中央あたりに置くときは私はざっくり目測でフィットする場所を探ってます。
文字組みはこんな流れでやってます。
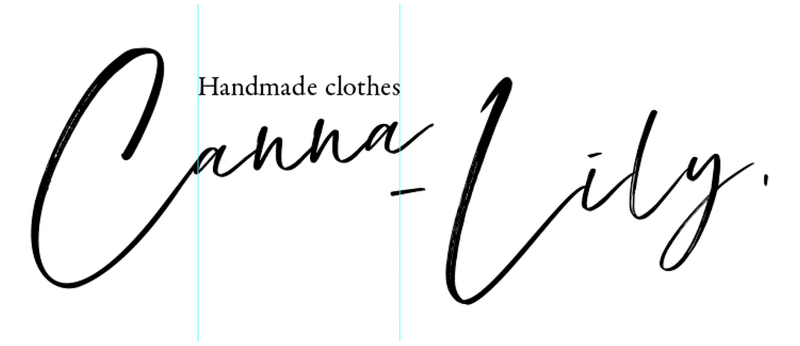
そして組んだ文字をトップ画面にレイアウト。

ここにガイドを引いてみます。

どうでしょうか?
だいたいですが「何かがどこかに合っている」と思います。
私の場合はこのような要領で、文字詰め・文字組み・レイアウトをしています。
レイアウトする時にできればやめて欲しいと個人的に思っていることがあって、バナーなどで特に見かけますが、文字をそのスペースに収めようとするあまり、その文字に長体・平体をかけてしまってるものがあります。
文字の形はそれぞれフォントの個性があって完成されたデザインなんです。その完成された美しい形が押し潰されてしまうとフォントが泣きます。
やむ終えない時以外は、どうか書体は崩さずにデザインして欲しいです。
ex.2_サムネイルの文字の配置
もうひとつ例をあげます。
私が最初に投稿したnoteのサムネイルです。

こういうちょっとゴチャッとした写真の上に文字をのせる時、画像の色味を調整したり、文字に薄いシャドーを入れたりとか、見やすくする方法はいろいろありますが、私がいつも気にしているのは文字と写真の「交差してる部分の調整」です。
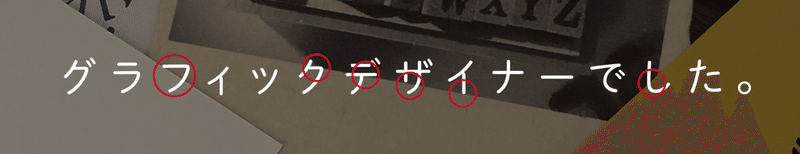
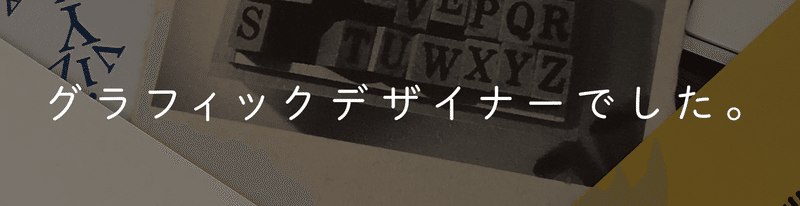
このサムネで言うと

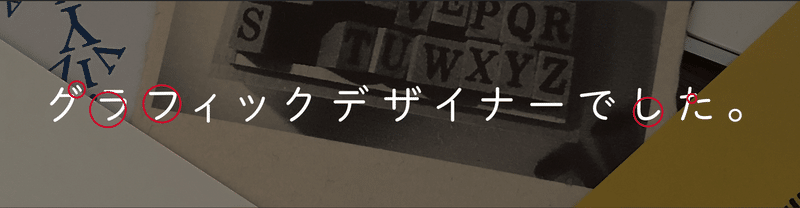
この赤丸のあたり。
このように文字と写真の要素が交差してしまうと、若干の視覚的なストレスを与えてしまいます。でもこの写真に文字をのせるデザインと決めた場合、こういう重なりは避けられないので、出来るだけストレスを感じない場所にレイアウトしたり文字間調整をしてます。
このサムネを作る時に文字はセンターあたりに置くと決めていたので、その辺で見辛い重なりにならない場所をちょっとずつ調整しながら探りました。
fix時よりも少し上に配置してみた時、

この時私がストレス感じたところはここら辺。

意外と中央あたりは背景写真が暗いので文字がはっきり見えて、要素と重なっててもそんなに気にならないかなと思ってます。
でも最初と最後のごちゃっとした重なり方、、、これイヤなんですよね〜〜〜。
こういうのは結構個人個人で感じ方が違うかもしれないので、何が正解とも言えないのですが、最後の「た」のちょびっとだけ黒が見えてる部分とか、隠すか出すかどっちかにしろって思っちゃいます(笑)。
あと私が気を配っているのは、言葉の最初と最後をはっきり見せることです。おそらくそれだけで読みやすさが変わり、その言葉の内容が頭に入ってくるかどうかも変わると思います。
なのでfixしたサムネをもう1度見てみると

最初と最後の文字は何もぶつからないようになってます。
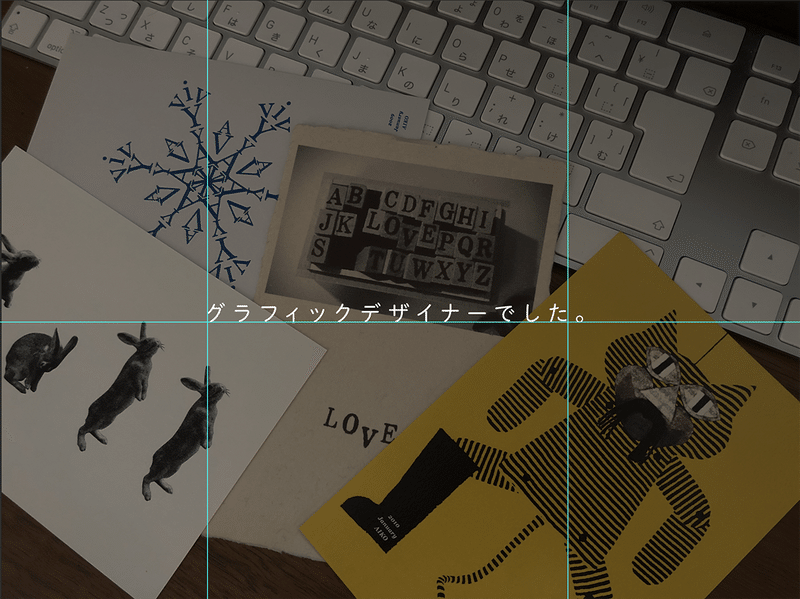
そしてガイドを引いてみます。

「何かがどこかに合っている」状態です。
大切なのは「気配り」と「思いやり」。
普段デザインする時はこのような感じで私は意識して作っていますが、ベテランデザイナーの方から見たら、まだまだ詰めが甘いとこだらけだと思います。グラフィックデザインの場合は印刷されて後から修正が出来ないので、fixまでにmm単位で細かな細かな調整を繰り返します。
「いやいや、世間の人々はそんな『文字間』だの『重なり』だの気にして物を見てないよ〜」って思いますか?
私はそう思いますよ(笑)。
世間の人々、誰もそんなこと気にして文字読んだりしてません。
みんな気にしてないんです。
みんなが気にしないようにデザイナーが作ってるんです。
みなさんがなんの引っ掛かりもなくスラスラと文字が読めている時、それは無意識ですが「読みやすい」状態なんです。
デザイナーは情報を伝えるために、読み手に対してものすごく気を配ってます。「見やすいかな」「読みやすいかな」「伝わるかな」と読み手の気持ちを思いながら作ってます。
デザインは「気配り」と「思いやり」。新人の頃に先輩に教えられてから、ずっとそれを念頭に置いてます。
---------
はい。
だいぶ長々と書いてしまいました(笑)。
デザインの作り方というのは基本は共通だとしても、考え方とか拘りどころとか作業手順とかはそれぞれデザイナーの方にマイルールがあると思います。今回のnoteもこれが正しい方法というわけではなく、あくまで私個人の考え方だと思って、参考程度にしていただけたらと思います。
ここまで読んでいただいてありがとうございます!
今回文字に関してのお話したので、次回は文字繋がりで私の所有してる文字に関しての本の紹介などしてみようかな。古いものばかりだけど(笑)。
ではでは。
この記事が気に入ったらサポートをしてみませんか?
