
CSSの無効化/有効化切り替えツール(シンプル版)
CSSの使用状態が一目瞭然
昨今のWebページはCSS(スタイルシート)が多用されています。1つ2つならいいですが、大量に使用されている場合は、把握する時間がばかになりません。
そこでCSSの無効化/有効化切り替えツール(Toggle CS)を作りました。また、表示するだけでは芸がないので、CSSファイルごとにオフしていけるようにしました。
プログラムはブックマークレット方式なので、Webブラウザのブックマークから起動して呼び出すようになっています。

CSSの無効化/有効化切り替えツールの特徴
簡単操作: ワンクリックで起動
汎用ツール:どのWebページでも使用可能
時間の節約: CSSの着込み具合が一目瞭然
視覚的確認: CSSの視覚的な影響を確認
CSSの無効化/有効化切り替えツールの使い方
Toggle CSSの使い方は次のとおりです。
1. CSSを確認したいWebページに行く
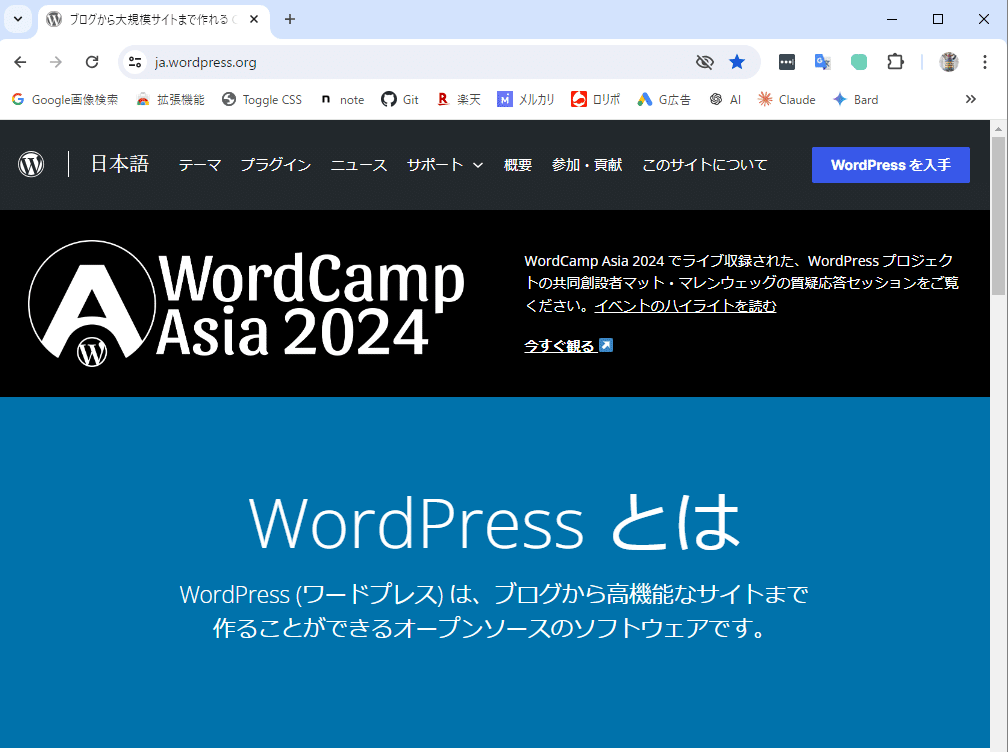
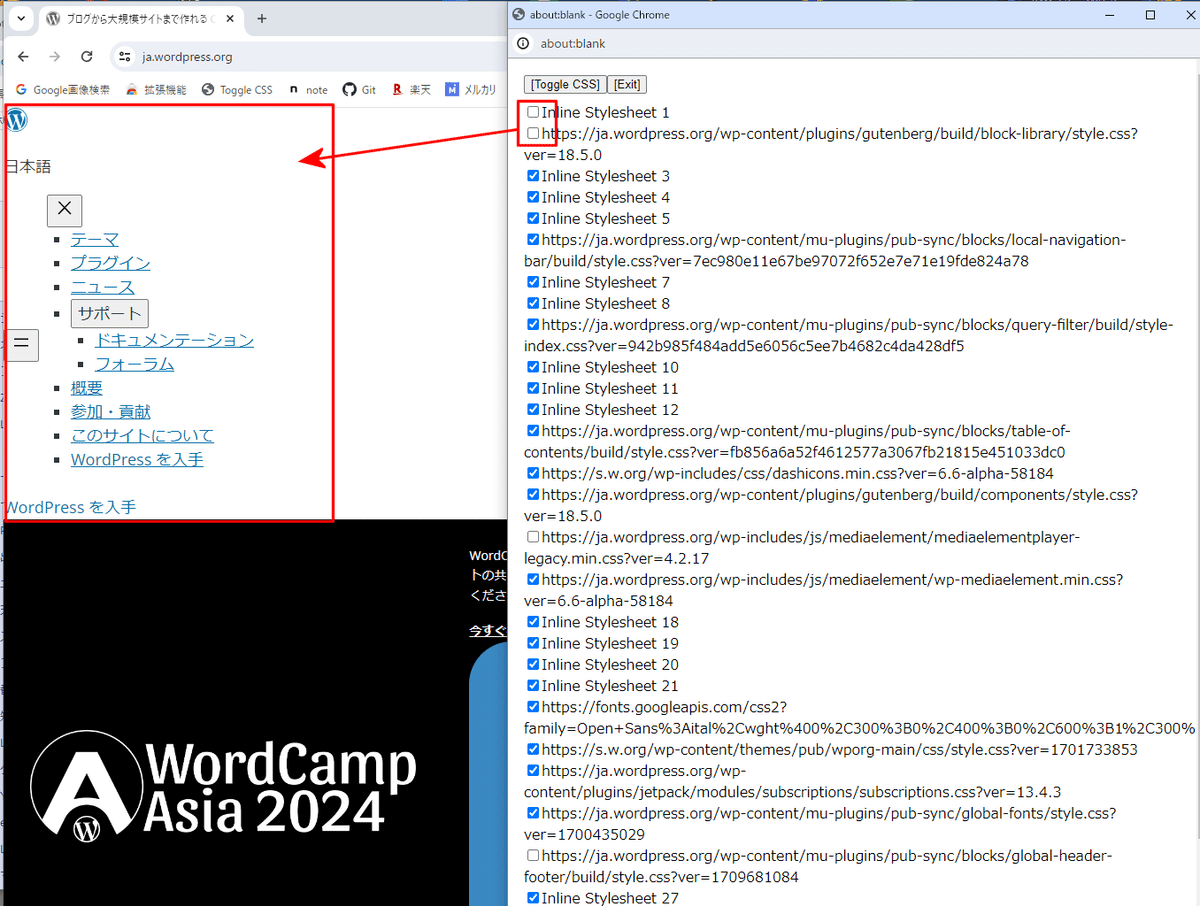
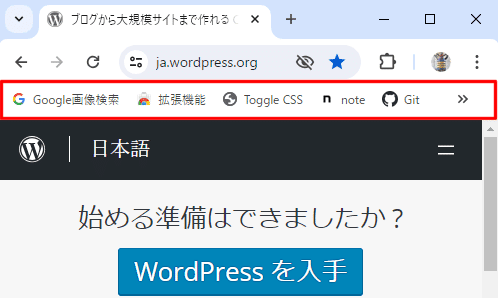
まず、CSSを確認したいWebページをChromeで開きます。ここでは仮に、Word Press(https://ja.wordpress.org/)のWebサイトを開いています。

2. Toggle CSSを起動する
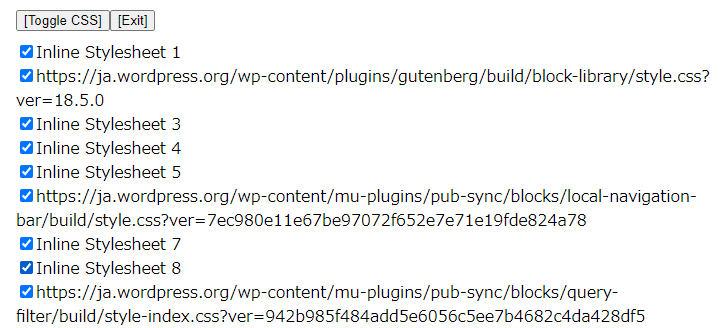
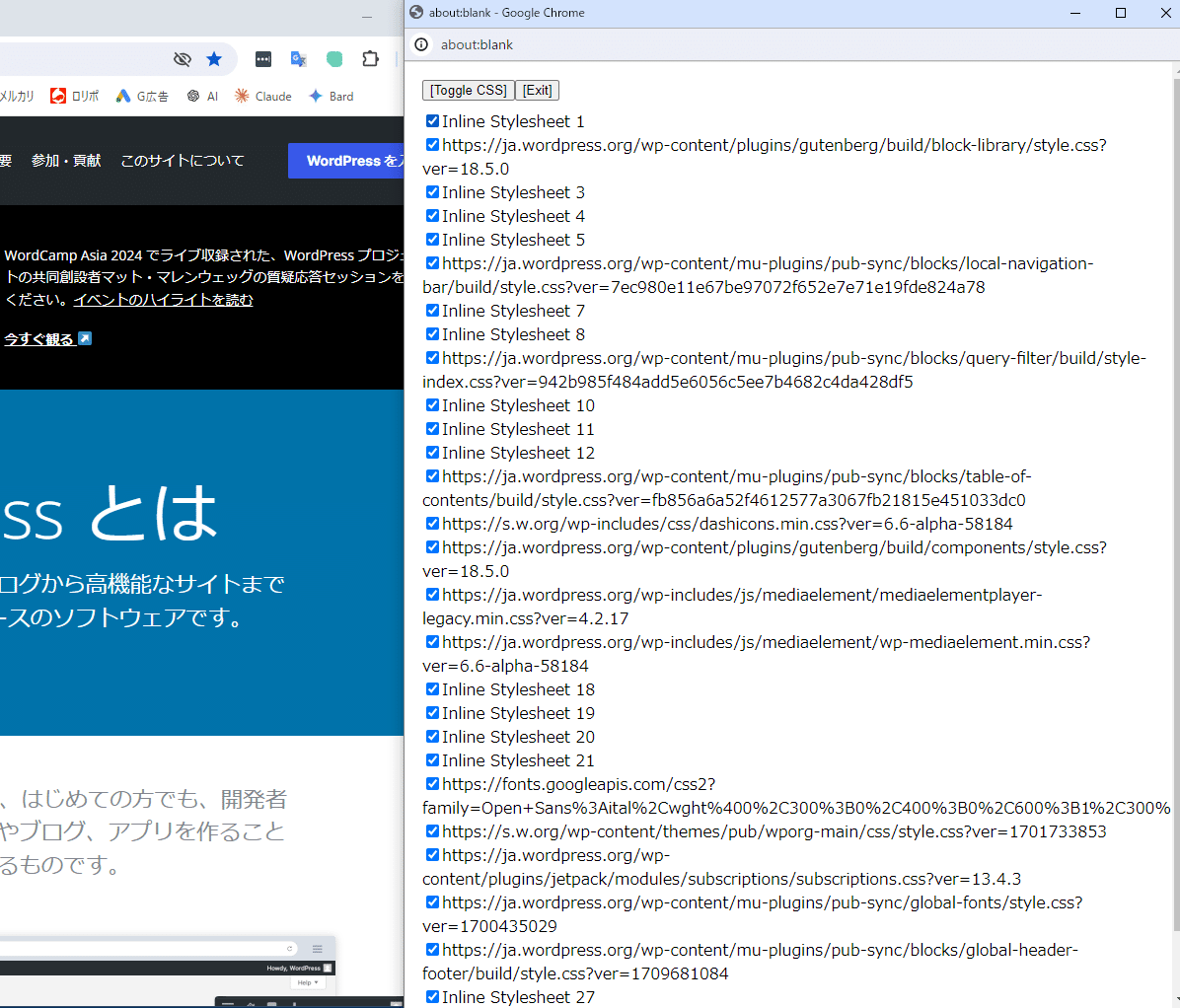
ブックマークバーの「Toggle CSS」を押すと、Webページで使用しているCSSリストが一覧表示されます。
「http」で始まっているのが外部ファイルから読み込んでいるスタイルシート。「Inline Stylesheet」となっているのが、ページ内に記述されているスタイルシートです。


3. 個別にCSSをオフ
各CSSリストの行頭にチェックボタンがあります。最初はすべてオン(有効)になっています。1つずつチェックボックスをオフ(無効)にしていくと、CSSを無効にすることができます。

Webページには影響はありません
このプログラムは、Webページのオリジナルのファイルへの影響はありません。一時的に、見た目の検証をするためだけのものであり、Webページをリロードすれば元に戻ります。
CSSの無効化/有効化切り替えツールを使う準備
Toggle CSSを使うための準備です。
動作環境
Windows(動作確認:Windows10)
Chrome(動作確認:125.0.6422.142(Official Build) (64 ビット))
準備の内容
ChromeにToggle CSSを使用するには、ブックマークを1つ作り、そこにプログラムを設定してください。
1.ブックマークを追加する
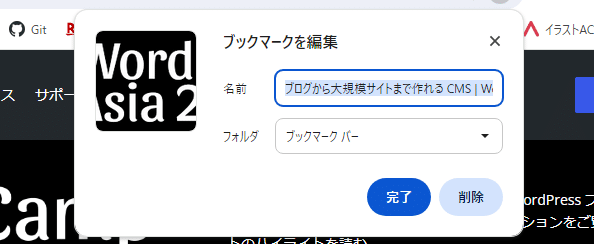
[Ctrl]+[D]を押すか、ChromeのURL入力ボックスの☆マークをクリックします。そのまま「完了」ボタンを押して登録します。

2. ブックマークを編集する
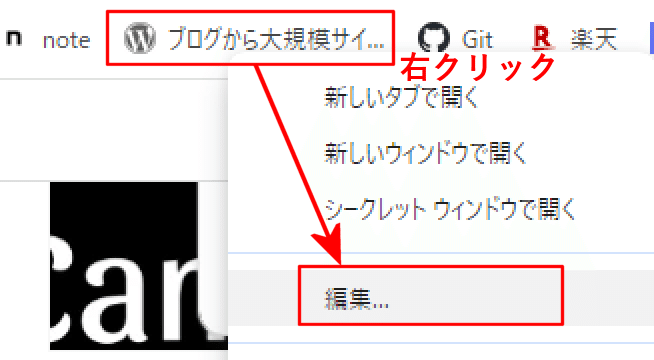
登録したブックマークを右クリックして「編集…」を選びます。「ブックマークを編集」ダイアログが表示されます。

3. 名前とプログラムを設定する
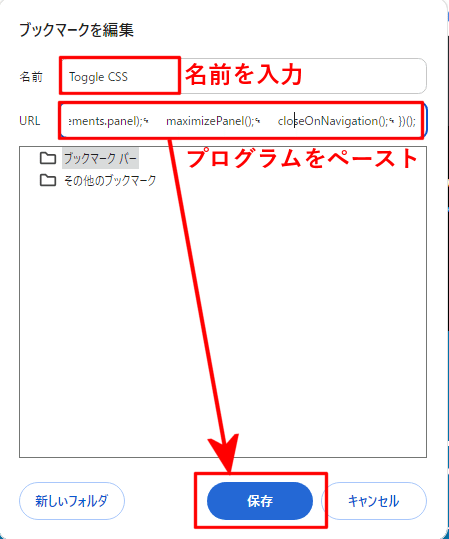
「名前」に「Toggle CSS」と入力します。「URL」にプログラムをペーストします。「保存」ボタンを押して完了です。

ブックマークバーを表示する
Chromeのブックマークバーを表示するには[Ctrl]+[Shift]+[B]を押してください。Chromeの右上の「3つの縦ドット」→「ブックマークとリスト」→「ブックマークバーを表示」でも可能です。

プログラムコード
Toggle CSSのプログラムは次からダウンロードしてください。テキストエディタで開いて[Ctrl]+[C]でコピーして、「URL」に対して[Ctrl]+[V]でペーストしてください。
最後に
動作しないとか、なんらかの不具合を見つけたときには、本ページにコメントをいただければと思います。
免責事項: プログラムの使用に伴ういかなる損害や不具合についても、開発者は一切の責任を負いません。
著作権: プログラムの著作権は開発者にあります。
この記事が気に入ったらサポートをしてみませんか?
