
🎟スターウォーズのタイトルロールをp5.js

オープニングクロールというらしい これをつぶやけるようにする 理由はない


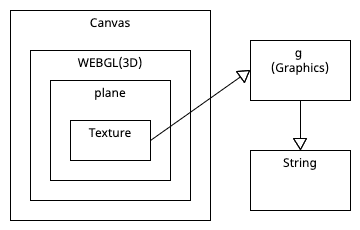
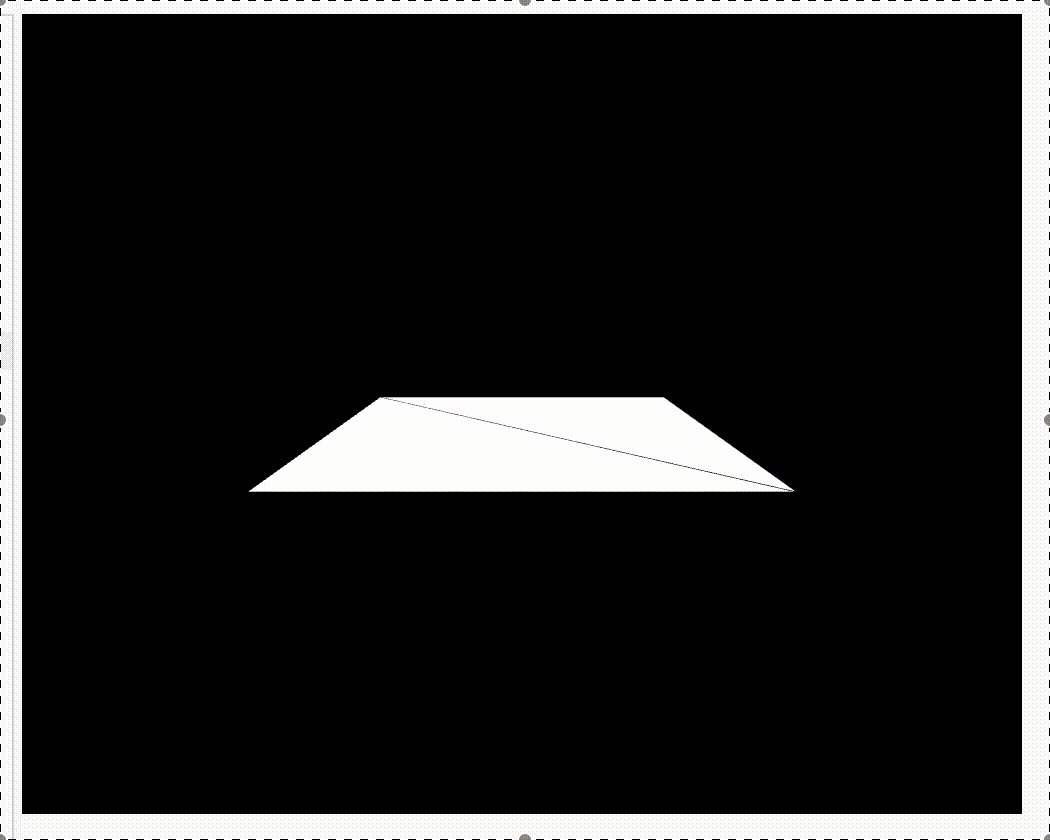
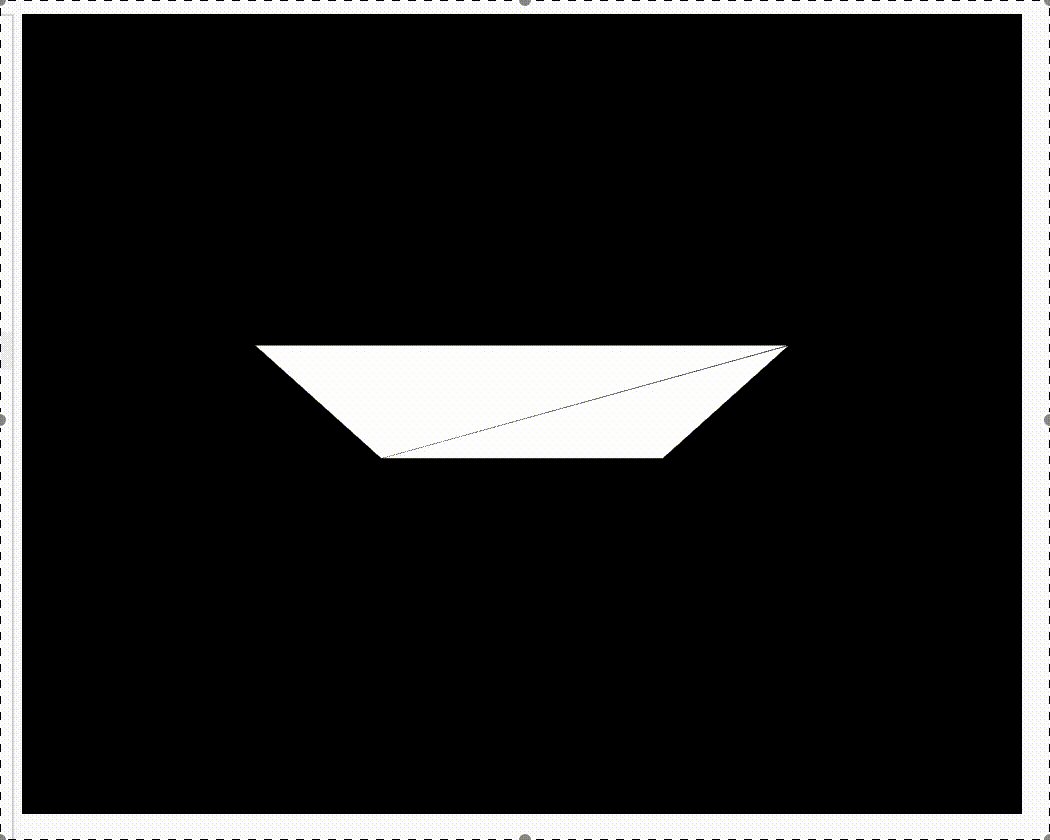
しくみから理解する、まず3Dでやっているみたいだな
ルーカスによると、オープニングクロールは、連続活劇の『フラッシュ・ゴードン』と『バック・ロジャース』の映画作品の始まり方から影響を受けたという。

最初の6作品を手掛けたデニス・ミューレンによると、オリジナル・トリロジーのオープニングクロールは物理的に書かれたモデルを床に敷いて撮影された。モデルは、おおよそ幅60cm、長さ1.80mであった。スクロールはカメラをモデルに沿って動かすことによって行われた。スムーズなスクローリングの効果を付けるのが非常に難しく、また手間がかかった。さらに、他の言語のバージョン(ドイツ語、フランス語やスペイン語など)がILMで製作された

角度パラメータで指定された量だけ、X 軸を中心に図形を回転させます。角度は、RADIANS または DEGREES で入力できます。
オブジェクトは常に原点を中心とした相対位置で回転し、正の数はオブジェクトを時計回り方向に回転させます。すべての変換は、draw()が再び開始されたときにリセットされます。
数値:回転角度。現在のangleModeに応じて、ラジアンまたは度単位で指定される。
p5 の現在のモードを指定されたモードに設定します。デフォルトのモードは RADIANS です。





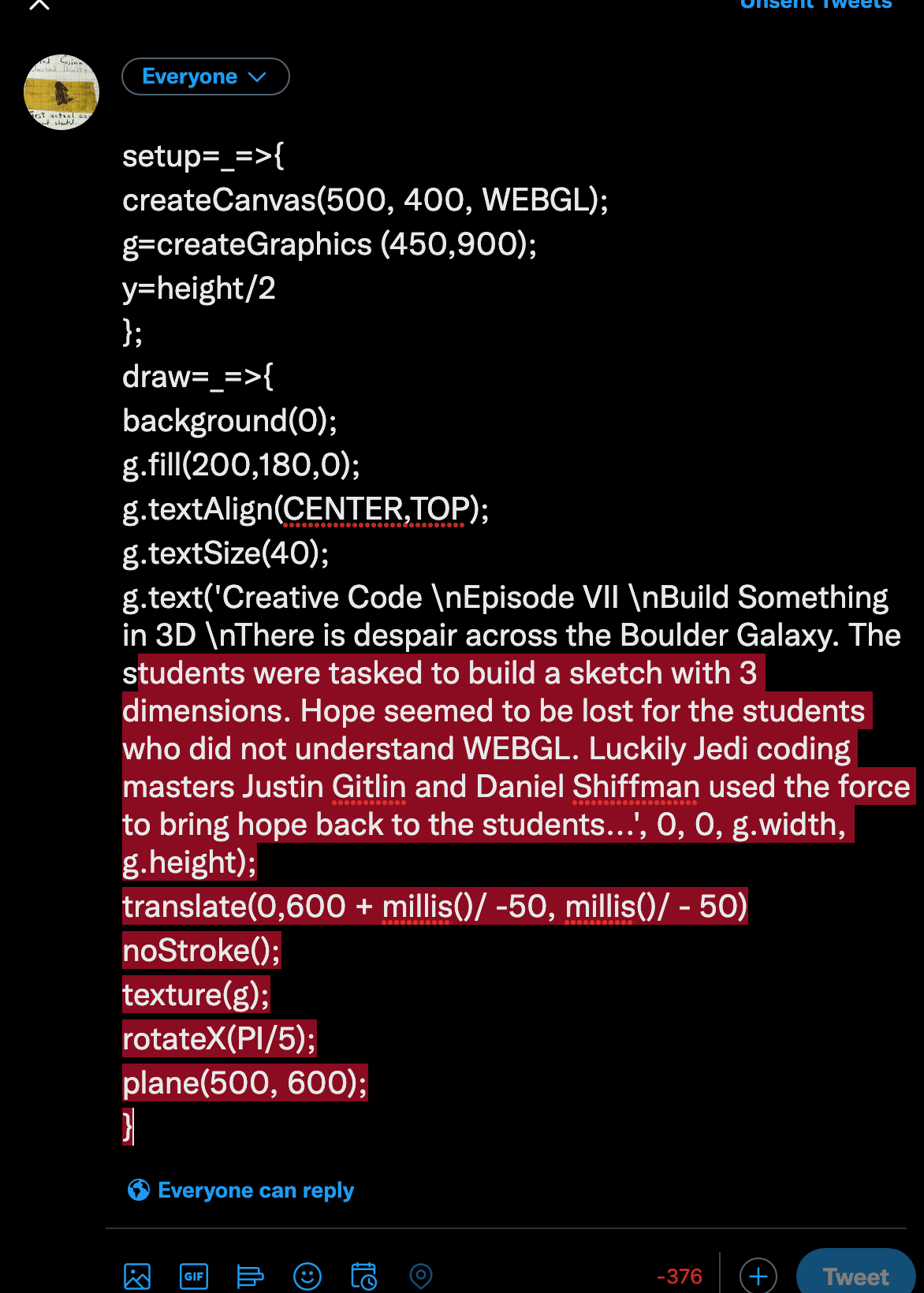
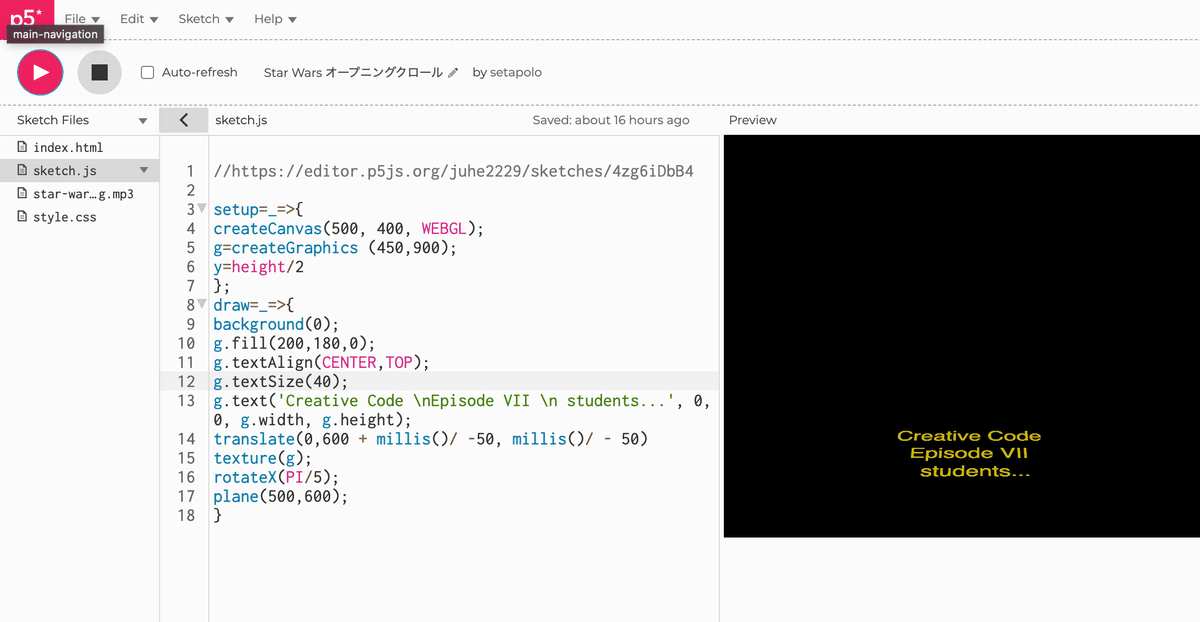
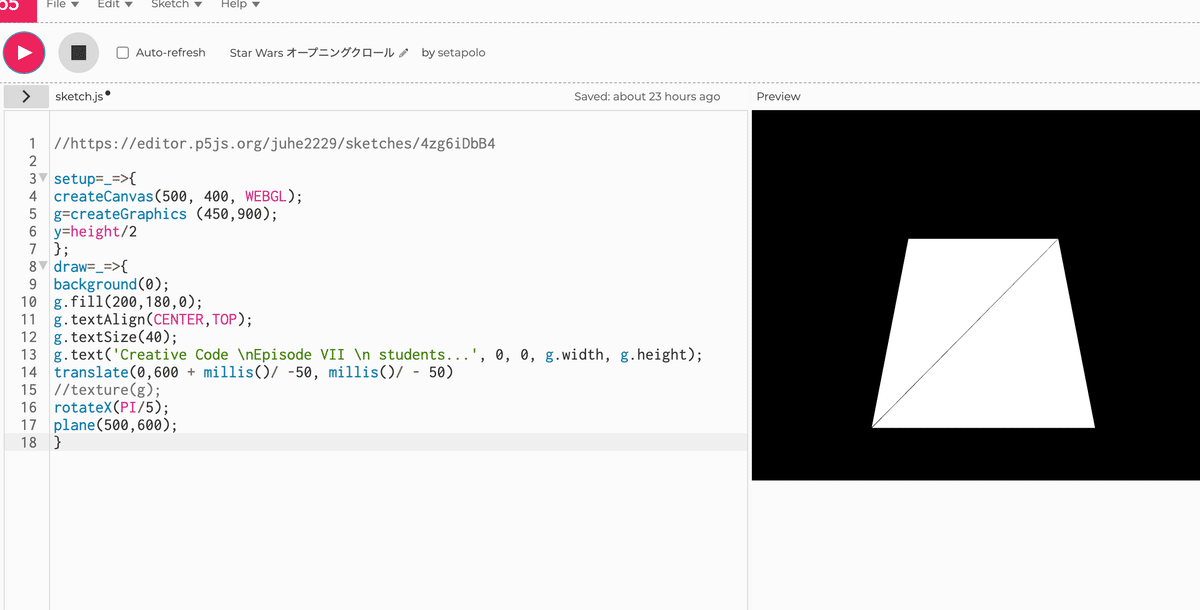
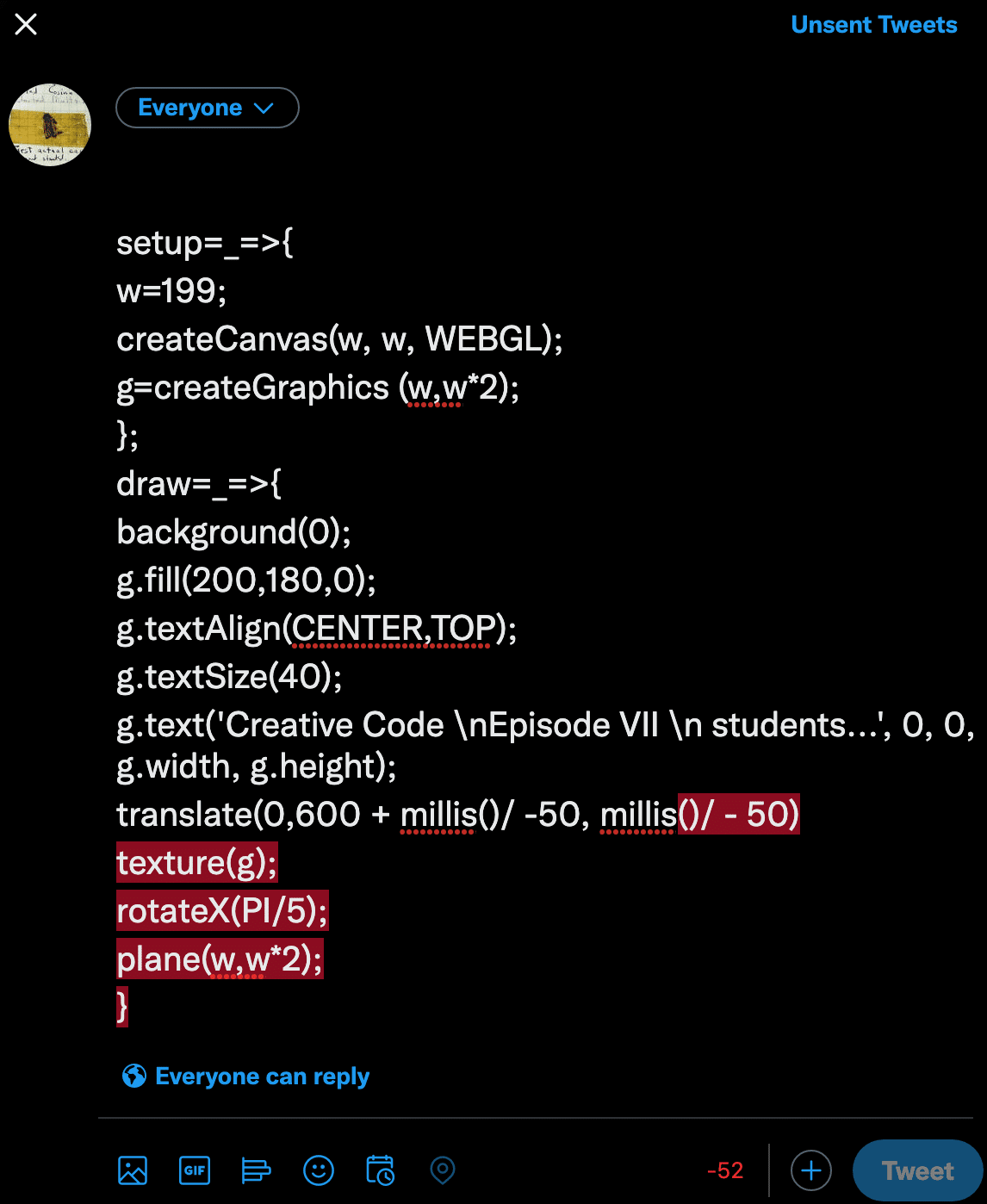
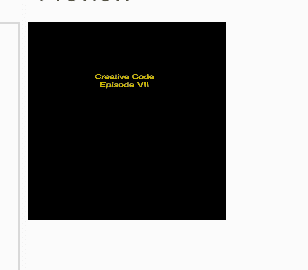
setup=_=>{w=99;createCanvas(w,w,WEBGL);g=createGraphics(w,w*2);};draw=_=>{background(0);g.fill(200,180,0);g.textAlign(CENTER,TOP);g.text('Creative Code \nEpisode VII ',0,0,w,w);m=millis()/-50;
— m_oka (@m_oka) September 21, 2022
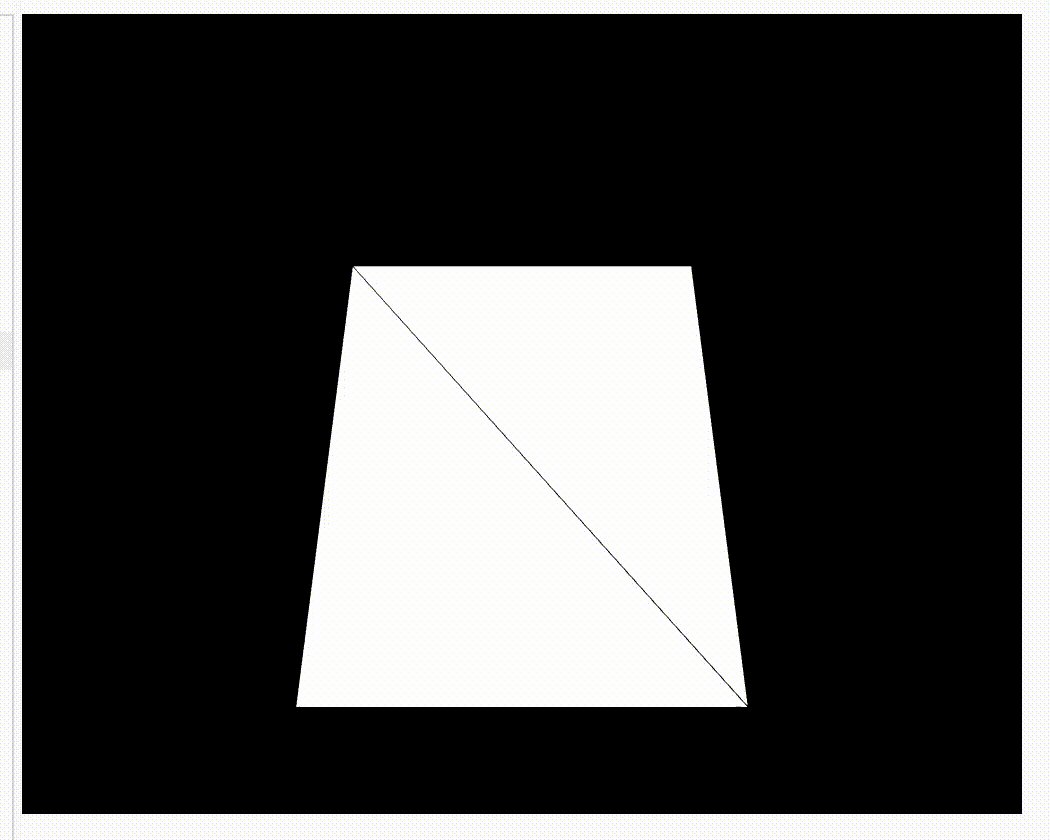
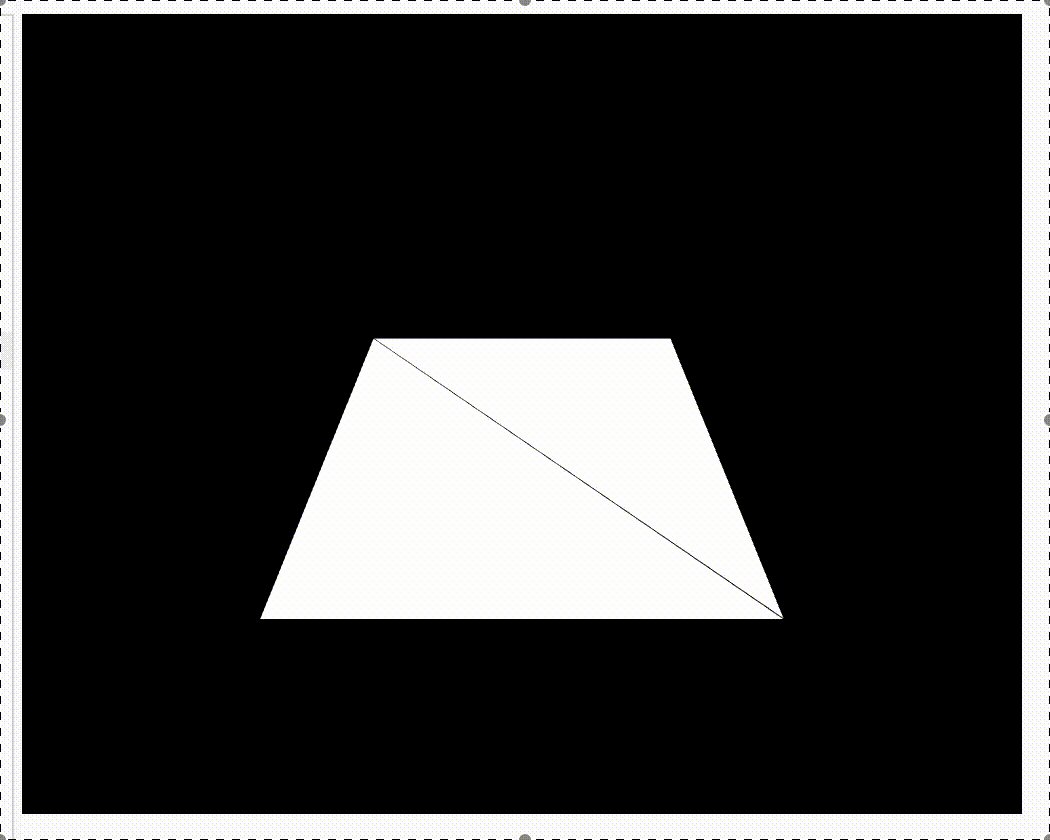
translate(0,w+m,m);texture(g);rotateX(PI/5);plane(w,w*2);}//#つぶやきProcessing pic.twitter.com/I1NZ2vyCHt
お願い致します
