
【EzAvater】XPATHで効率化!HTMLフォーム要素の活用術
皆さん、こんにちは。Robo-SATのRPAディレクター、下村です。
まだまだ暑い日が続きますね。ついつい北海道の天気予報を見てしまうのですが、最高気温が25℃程度で、涼しさが恋しい今日この頃です。
暑さ対策も大事ですが、開発においてもスムーズに進めるための対策は欠かせませんよね。
前回は画像操作について解説しましたが、WEBブラウザを操作する場合には、XPATHを設定することでRPAの動作が安定します。
今回は、HTMLフォーム要素の基本解説とXPATHの設定方法について解説いたします。
はじめに
WEBブラウザからXPATHを取得する方法はご存じでしょうか。
Chromeを使った取得方法について説明いたします。
XPATHを取得するために検証モードを起動します。
右クリック→検証をクリック または、キーボードのF12を押します。
画面右側に複雑なコードが表示されます。

画像の赤枠箇所をクリックし、XPATHを取得したい箇所をクリックします。

右側のコード部分で、該当箇所が青色にハイライトされます。
その上で右クリック → "Copy" → "Copy XPath" または "Copy full XPath" を選択


上記の手順でXPathを取得することができました。
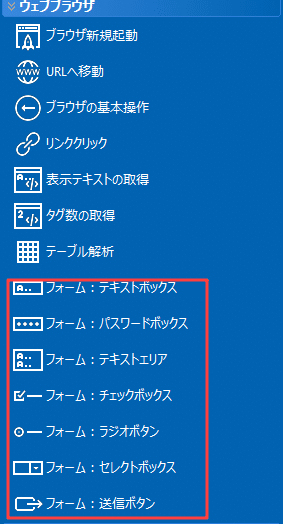
EzAvaterではXPath使って操作する項目が複数あります。
各フォームに適切な操作を選択することが重要です。
それでは、WEBブラウザでよく使われる主要なフォーム要素と、
それらをEzAvaterで操作する際のポイントについて、一つずつ詳しく見ていきましょう。

テキストボックスについて
一般的には、単一行のテキスト入力に使われる領域です。
プロパティで入力する文字を設定できます。(設定した変数も入力可能)
特徴
短いテキスト、例えばユーザー名やEメールアドレスの入力に適しています。
パスワードボックスについて
この領域もテキストボックスに似ていますが、入力される文字が非表示になる点が特徴です。
特徴
セキュリティの観点から、入力内容は非表示にされます。
テキストエリアについて
これは複数行のテキストを受け入れることができる領域です。
テキストボックスと同様にプロパティで入力する文字を設定できます。
特徴
長いテキスト、例えばコメントや説明文に適しています。
チェックボックスについて
複数の選択肢からいくつでも選ぶことができる入力領域です。
プロパティでチェック状態を選択できます。
特徴
複数の選択肢から選べるため、オプション選択などに使用されます。
ラジオボタンについて
複数の選択肢の中から一つしか選ぶことができない領域です。
チェックボックスと同様にプロパティでチェック状態を選択できます。
特徴
一つだけ選ぶ場合、例えば「はい」または「いいえ」のような選択に適しています。
セレクトボックスについて
選択肢がドロップダウン形式で表示され、一つを選ぶ領域です。
プロパティで設定したい文字列を直接指定できます。
プロパティで設定されている文字列を変数に格納できます。
特徴
複数の選択肢から一つを選ぶシチュエーションに使われます。
送信ボタンについて
フォームの内容をサーバーに送信する機能を持つボタンです。
プロパティの設定で、クリックの代わりにsubmitコマンドを送信可能です
(ボタンの反応がない場合に改善する場合があります)
特徴
通常、フォームの最後に配置されることが多いです。
以上、WEBブラウザでよく使われる主要なフォーム要素と、
それらをEzAvatarで操作する際のポイントについて解説しました。
リンクのクリックなど基本的な操作は多くの方がすでにご存知かと思いますが、フォーム要素に特化した設定を行うことで、RPAの動作がさらに安定し効率も向上します。
ぜひこの機会にXPATHを活用し、XPATHマスターになってください。
この記事が気に入ったらサポートをしてみませんか?
