
「スマホUIに影響を受けたパソコンUI」を眺める
これは designing plus nine Advent Calendar 13日目の記事です。
こんにちは。ritarと申します。
最近、「スマホがなければ存在しなかったであろう、パソコンのUIデザイン」に興味があります。
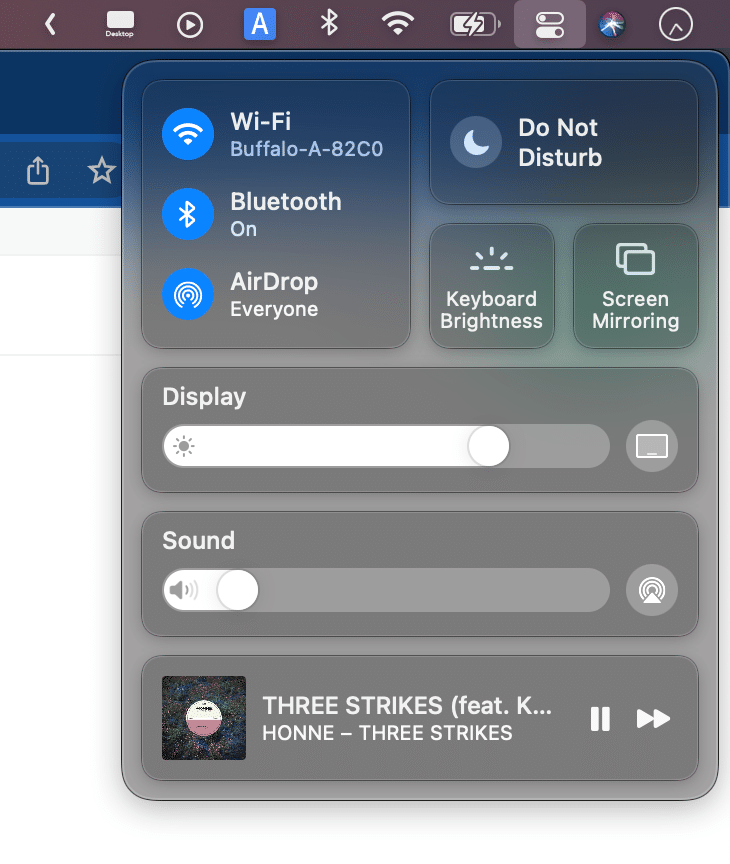
何を言っているのかと思うかもしれませんが、とりあえずこちらをご覧ください。

めちゃくちゃスマホっぽい、指で触って押せそうな見た目ですが、これはパソコン(Mac)の最近のUIです。
別の画面で昔のUIと最近のものを比べてみると……

余白が増え、明らかにスマホっぽくなっています。各行の高さがとても増えています。
このようにスマホに影響を受けたであろうUIデザインは最近多く、それを見て「最近の流行りなんだな」とか「安直に時代に流されやがって」といった感想を抱くこともできるのですが、ぼくが気になっているのは「仮にスマホが発明されなかった世界線があったとして、それでも上図の変化は起きていただろうか?」ということです。
技術の系統樹
この半年くらい、「技術の系統樹」というものについて薄ぼんやりと考えています。
これは生物の系統樹だけど、たぶん世の中には「技術の系統樹」みたいなものがあると思う。
— ritar (@rtr_dnd) June 13, 2021
当たり前だけど、新しい技術はその時存在している技術の組み合わせでしか生まれないから、新しい技術は必ず複数の依存先(祖先)を持っていて、それを繋いでいくとたぶんこんな感じになる pic.twitter.com/lvpEgWptyn
技術の発展には発明が必要なわけですが、発明をする人は必ずその時点で生み出されている技術を組み合わせることしかできません。エジソンがもしコンピュータというものを知っていれば、もしかしたら電球どころではなくスマートフォンを発明できたかもしれませんが、残念ながらそうはなりませんでした。
「各技術が依存している、それより前に発明されていた技術」をつなぎ合わせていけば、生物の系統樹のようなものが作れるのではないかというのが「技術の系統樹」です。
芸術実践の授業の最終課題の作品として、ぼくはWebサイトを作りました!表現と技術の歴史に思いを馳せるサイトです。ぜひ見てみてねhttps://t.co/d6BcN0bCSO
— ritar (@rtr_dnd) July 13, 2021
↑技術の系統樹から着想を得て作ったWebサイト
これは面白そうなテーマだと思っている一方、かなり雑なアナロジーなので実際にはきれいな木構造の系統樹になっていないことがよくあります。その一つが「パソコンUIがスマホUIに影響を受ける」、つまり「過去の技術が現在の技術に影響を受ける」ことです。
なぜパソコンUIがスマホUIの影響を受けるのか
考えてみれば、別にスマホで流行っているUIデザインをPCに取り入れる必要は、見た目のフレッシュさを除けば全然ない気がします。スマホが登場する前からパソコンを使っていた人は、特に不便に感じることなく操作できていたはずですから。それでもパソコンのUIがスマホのUIの影響を受けるのは、ユーザーの慣れによるものが大きいと考えています。
そもそもスマートフォンはパソコンから分岐して生まれたものです。パソコンでできることを手のひらの上のタッチパネルで操作できるようにしよう、というのがスマホで、そのためにパソコンのUIをスマホ向けに調整することが必要になりました。その結果できたのが今のスマホUIです。
スマホはパソコンに比べて
画面が小さい
タッチ領域を大きくしないといけない(ボタン同士の間隔が狭いと押し間違える)
マウスのホバーという概念がない
という制約があり、それをうまいこと回避するためにスマホのUIには様々な工夫が盛り込まれています。例えば上に出てきた画面の「リスト1行あたりの高さが大きい」という特徴は、タッチ領域を大きくするためにスマホで行われた工夫の一つです。
これがタッチパネルのないパソコンにも波及している理由として
スマホでの新しいUIがかっこいいデザインとして流行となり、広い余白というビジュアル的な特徴がPCでもかっこいいとされるようになったから
スマホでの余白が多いリスト表示にユーザーが慣れたせいで、PCでもリストを「リストっぽい」と感じてもらうには余白が必要になったから
の2つが考えられます。1つめの要因も大きいとは思いますが、2つめの要因がある程度なければわざわざ変更しないのではないでしょうか。UIデザイナーは「リストっぽさ」や「ボタンっぽさ」などのアフォーダンスに非常に敏感なので、それを鋭敏に感じ取り、現代人にとってよりリストっぽく見えるデザインを採用したように思えます。
ここにUIにおける系統樹の面白さがあります。UIは他の技術と違いコミュニケーションなので、まったく同じUIでも時代や文化によって、そのユーザーにとっての「使いやすさ」の評価が異なります。スマホに人々が慣れた現代だからこそ可能になるパソコンのUIがあり、逆にある時点で使いやすかったパソコンのUIも常に人々に合わせて更新しなければ「使いにくい」ものになってしまいます。
Gmailの場合
いくつか他の事例も見てみましょう。

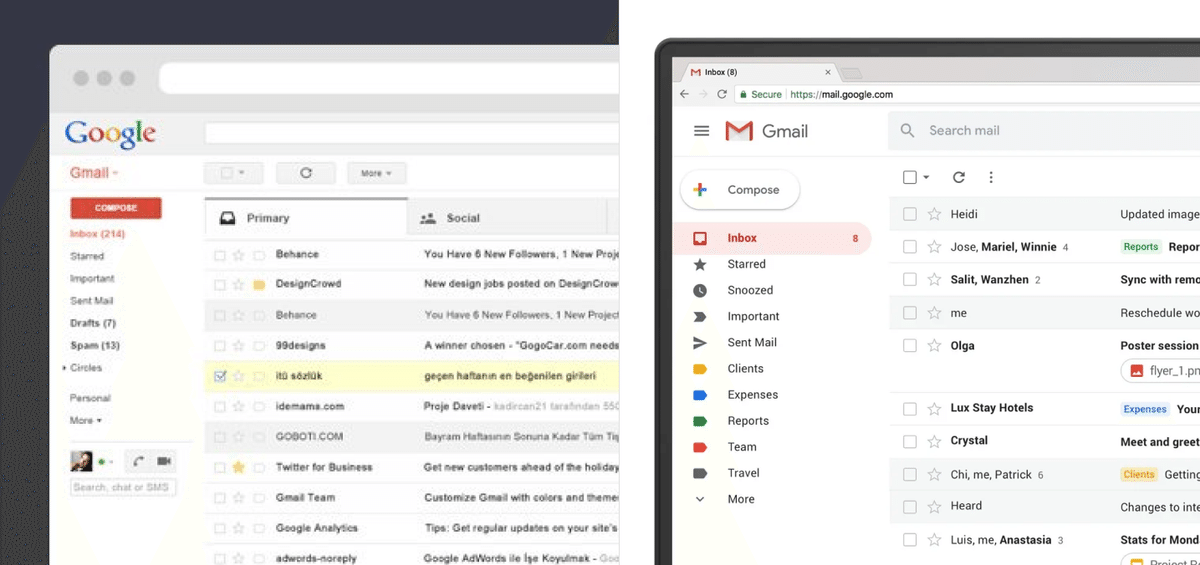
これはGmailの画面ですが、最近のGmailでは左上に三本線のメニューアイコン(ハンバーガーメニューと呼ばれます)がある一方、古い方にはありません。
ハンバーガーメニューは実に40年以上前のXerox Starの時代からあるそうですが、広く使われるようになったのはやはりスマートフォンが登場してからです。特に「左上のハンバーガーボタンを押すと、画面左端のメニューを表示/非表示できる」というパターンは、スマホの小さい画面にナビゲーションを収めるのにあまりに便利だったので、すごい速度で普及しました(スマホの事例はこのブログが参考になりました)。
上のGmailはどちらもほとんど機能は同じですが、右はハンバーガーメニューにより左端のメニューを展開/格納できるようになっています。ウィンドウを狭めたときに便利です。ユーザーがハンバーガーメニューに慣れたおかげで、新しいデザインパターンを学習させることなくこの機能を実装することができるようになりました。
Googleマップの場合

いいスクショが見つからなくて申し訳ないのですが、この新旧Googleマップで注目していただきたいのは自分の現在地の有無です。
今でこそ、Googleマップにアクセスすると現在地とその周辺が表示されるのが当たり前になっていますが、初期のGoogleマップには現在地表示機能がなく、最も俯瞰したところから徐々にズームインしていく仕組みになっていました。
最近のGoogleマップに慣れた身からすると非常に変ですが、紙の地図はそういう使い方をするし、不自然な発想ではありません。
Googleマップに現在地が表示される機能は、まずモバイル版に実装されました。
この動画良すぎませんか?
当時、まだやはりパソコンは家の中で使うもので、家から遠くの場所に行くときにその下調べをするという使い方が多かったように思います(外出するときGoogleマップをプリントアウトして持っていった記憶)。
しかし、スマートフォンでGoogleマップを使うときは、圧倒的に現在地周辺の情報を知りたいことが多いと思います。経路検索のためにも現在地が必要です。さらにスマートフォンでは画面が小さく、一度に多くの情報を表示することができません。その結果、開いた瞬間に現在地とその周辺が見られるUIが採用されました。
モバイル版Googleマップに慣れた我々は、パソコン版Googleマップにも同じ機能を期待するようになりました。Googleマップが紙地図のメタファーから脱し、それ自体の役割を期待されるようになったのです。
モバイル版Googleマップで導入された「現在地を表示」機能がパソコン版にも取り入れられるのは2011年のことです(https://www.seroundtable.com/google-maps-my-location-14125.html)。
もちろん、パソコンを持ち運ぶようになったという要因、様々な場所に置いてあるパソコンを使うようになったという要因もあるに違いありませんが、我々がGoogleマップに対して抱く期待(メンタルモデル)が、モバイル版Googleマップの登場によって大きく変わったことは間違いなさそうです。
ところで、デフォルトで現在地が中心に来るというのは明らかに車のナビに影響を受けています。車のナビがスマートフォンに影響を及ぼし、それがさらにパソコンのUIにも影響を及ぼした事例であるといえそうです。
分類してみる
ここまでを踏まえて、(新しく登場するUIではなく)すでに世に出て確立されたUIが年月を経てどのような要因で変化するのかを分類してみます。
UIの雰囲気が変わる場合:古さを感じさせないことが主目的
企業の与えたいイメージが変わる(ロゴやブランドカラーの刷新など)
ビジュアルの流行が変わる(Bluetoothのリスト、フラットデザインvsスキュモーフィズムなど)
UIの使い勝手が変わる場合:ユーザーの慣れに合わせることが主目的
時代によってアフォーダンスが変わる(ハンバーガーメニュー、Bluetoothのリスト)
時代によってメンタルモデルが変わる(Googleマップの現在地)
別のユーザー層にアプローチする必要性による変化(以前分析したSlackのリデザインなど)
とりあえずこのように分類してみましたが、ビジュアルの流行と使い勝手は相互に関連しているものですし、他にも技術的な要因も存在します(ディスプレイが高精細になってより複雑なアイコンを使えるようになるなど)。さらに使い勝手に関しても、わざとユーザーに分かりにくくすることで若者同士で使い方を見せあって話題にしてもらうことを狙うSnapchatという激ヤバ事例もあるので、この分類がすべてではないと思います。興味深い事例を見つけたらぜひ教えて下さい。
今後の展望
今回はスマホの登場によって変化したパソコンのUIを見てきましたが、これはスマホに限ったことではなく、今後まだ見ぬ技術によってパソコンのUI(やスマホのUI)が変化していくかもしれません。例えば……
ARグラスが普及した時代のパソコンのUIはどうなるのか
3D空間を操作するために生まれた新しいデザインパターンが導入されていそう
それともパソコンはなくなる?
タイムマシンが普及した時代のパソコンUIはどうなるのか
時系列、進む/戻るやアンドゥのメンタルモデルが現代人とは大きく違いそう
そもそもタイムマシンで戻ればいいのでCommand+Zがいらない可能性
などなど、考えてみるのは格好の暇つぶしになりそうです。文字に起こすとSFの中の話のようですが、スマホによって現実に似たようなことが起こって、しかもそれをリアルタイムで観測できたのはかなりありがたい時代に生まれたと言えるのではないでしょうか。
言語学者は新しい日本語に目くじらを立てるのではなく面白がるというのはよく聞きますが、そんな感じでUIの変化をこれからも温かく見守りたいと思います。そして願わくば変化させる側になりたいものです。
読んでいただきありがとうございました。サポートがたまったら執筆時に飲む用のちょっといいお茶を買おうかなと思います!
