
UIの「物質性」と「アイデア性」を考える
これはdesigning plus nine Advent Calendar 10日目の記事です。
こんにちは。ritarと申します。
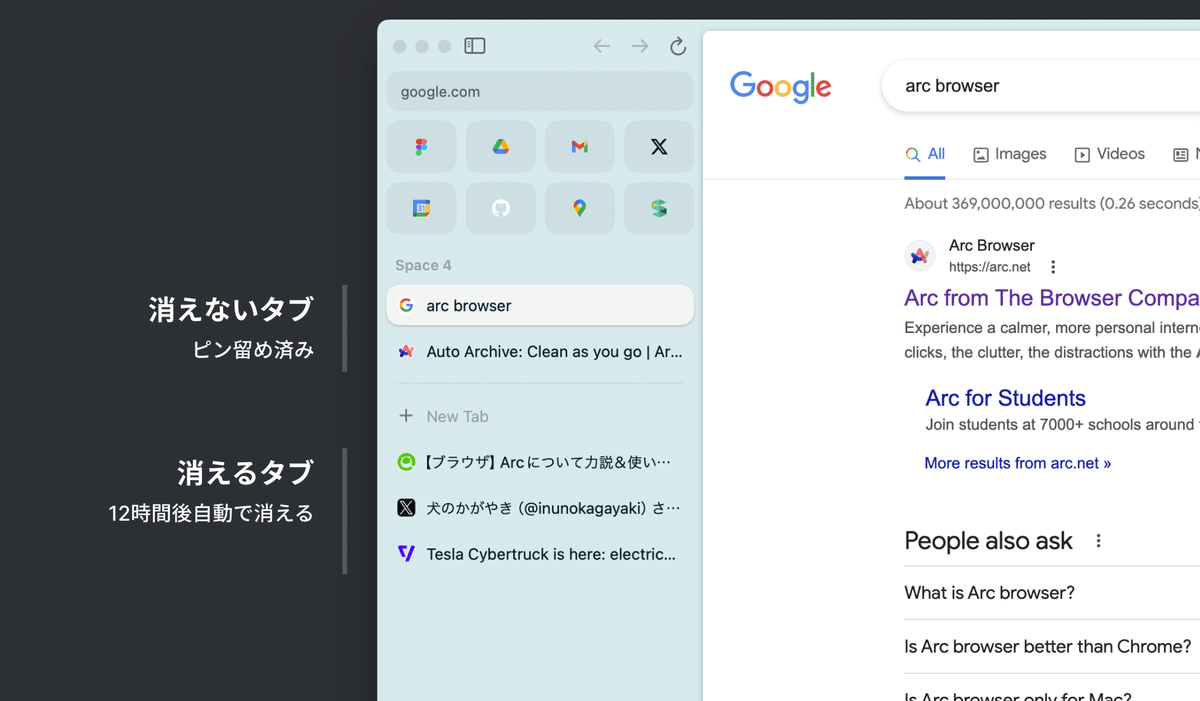
突然ですが、今年流行の兆しを見せた新しいWebブラウザ「Arc」をご存知でしょうか?
Arcには、ChromeやSafariなどの一般的なブラウザとは一味違った工夫がこれでもかと詰め込まれており、使っていていろいろ発見があります。
特に面白いのは、Arcでは放っておくと開いたタブが勝手に消えることです!タブを放置しておくと、数時間したら消えてしまいます。消えるのを防ぐには、手動で「ピン留め」しておかないといけません。

一見とんでもない仕様のような気がします。Chromeのタブが勝手に消えたら困ります!
でもArcを実際に使ってみると、気にならないどころか、Chromeのタブを際限なく開いてしまう身としてはむしろ、適度に消えてくれるのがありがたいとすら思えます。
不思議なものです。Chromeは再起動したら「さっきまで使っていたタブを戻しますか?」と聞いてきたり、履歴ページから最近使ったタブを全部復元できるようにしたりと、タブが消えないようにすることに全力を注いでいるのに……
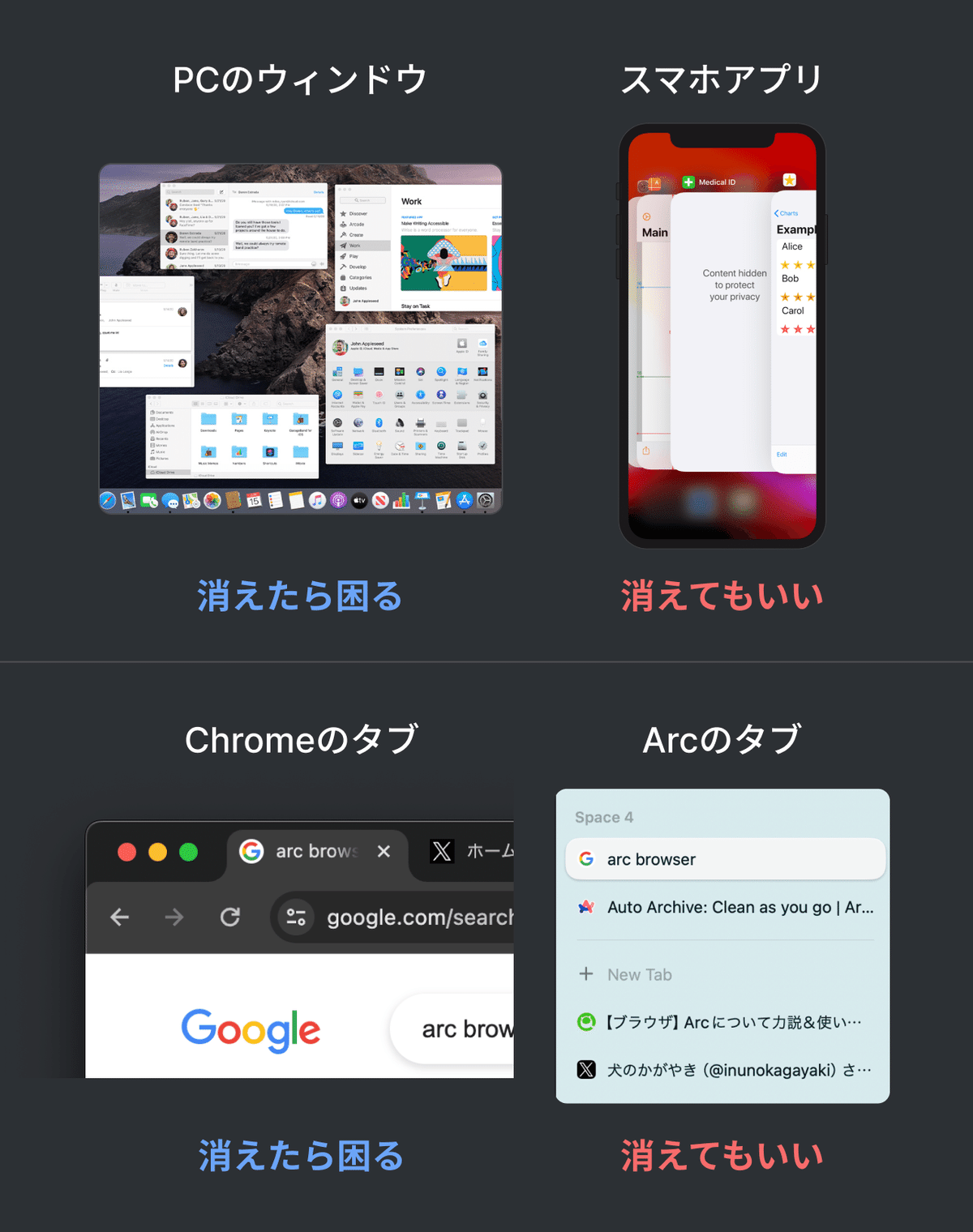
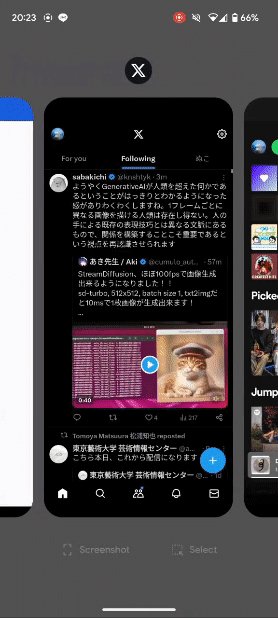
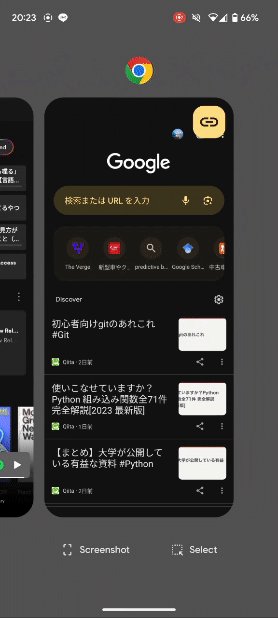
しかし実は我々は、似たような「放っておくと勝手に消える」体験を日頃から受け入れています。例えばスマホのアプリ一覧画面。後半のアプリが勝手に閉じていても、誰も気づかないし何の文句もありません。
一方、最近使ってなかったからという理由でPCのウィンドウが勝手に消え始めたら仕事にならなさそうですよね。なんでも勝手に消えていいわけではないようです。

どうやら画面内の世界には、「勝手に消えていいもの」と「勝手に消えてはいけないもの」があるようです。そしてこの違いを考えると、「物質的なUI」と「アイデア的なUI」の2つの存在が見えてきました。
我々がバーチャル物体をどう捉えているのか。何気なく使っているPCやスマホ、また最近ホットなXRを使う上で、欠かせない概念と言えそうです。ぜひ最後までお付き合いください!
物質的/アイデア的なUIとは
これは、平たく言うとあるUIが「どれくらい現実の物体に似た挙動をするか」という尺度です(※自分が勝手に提唱している概念です)。
例えば、現実の物体は時間に伴って勝手に消えたりせず、数日経ってもそこにあり続けます。PCのウィンドウは放っておいても勝手に消えたりしないので、これは現実の物体に近い = 物質的だといえます。
一方、開いたスマホアプリは放っておけば勝手に閉じます。これは物質というよりも、日々脳内に浮かんでは消える考え事(アイデア)に近い性質を持っていると言えないでしょうか?そこで「アイデア的」という名前をつけてみました。日々の適当な考え事が放っておくと勝手に消えていくように、スマホアプリも適当に開かれ、興味を失ったら自然と消えていきます。
ブラウザのタブも、物質ではなく「今の考え事」だと思えば、消えるのも自然な気がします。
もしすべての考え事が残ってしまったら脳内がぐちゃぐちゃになりますね。もし残したければ、物質であるノートにメモを取っておくことになります。Arcの「ピン留め」はこれに相当する操作です。つまりピン留めされていないタブはアイデア的、ピン留めしたタブは物質的な性質を帯びています。
あるアイテムが勝手に消えていいのか悪いのか、というのは、我々がそのアイテムを物質に近いと思っているのか、アイデアに近いと思っているのかに関係していそうです。
もっと詳しく考える
ここまでは勝手に消えるか消えないかという話をしてきましたが、物質性/アイデア性は他の性質にも関わっていそうです。例えばPCのウィンドウとスマホアプリを比べてみると、他にも以下のような違いがあります。

このうち「永続的 ↔ 刹那的」は先ほど紹介しました。他の軸についても見てみましょう。
高次元の配置 ↔ 低次元の配置
これは最もわかりやすい軸です。ウィンドウは2次元平面内の好きな位置に配置できるのに対して、スマホアプリは1次元です。しかも時系列に沿って勝手に並び替えられてしまうので自由度はさらに低く、0.5次元と呼んだほうがいいかもしれません。
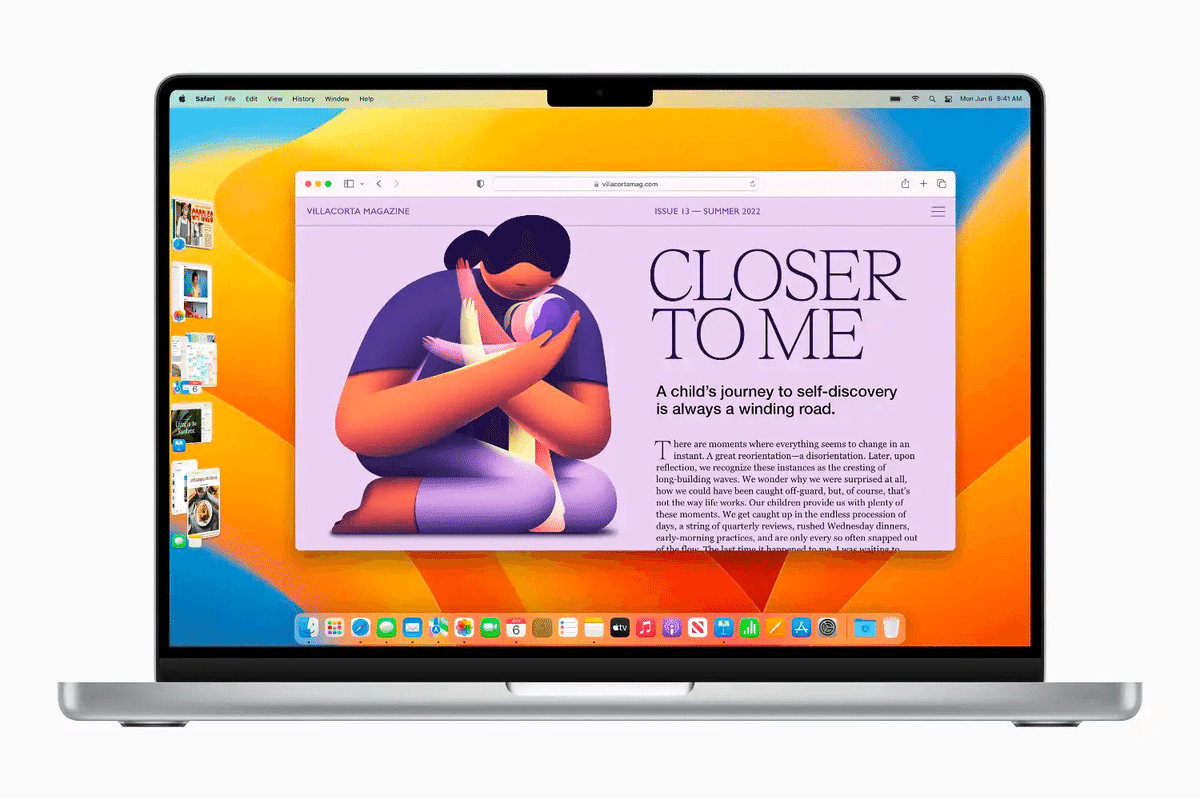
現実の物体は3次元空間に存在します。とはいえ重力があるので空中に浮かせることはできず、実際には机や棚などの2次元平面に配置していることが多いですよね。PCのウィンドウはまさにこの挙動を模倣しています(「デスクトップ」なので)。
一方、アイデアには物質とは異なり、現実世界における「位置」はありません。アイデアが特定の場所に見えたり、アイデアを特定の場所に配置したりする人はいないですよね……?(もしこの文章をお読みの方がそうなら、ぜひお話させてください)
というわけで、位置という概念から離れていけばいくほどアイデア的になると考えてみましょう。例えばChromeのタブは1次元なので、2次元的に並び替えられるウィンドウよりは物質感が薄いといえます。
スマホのアプリ一覧画面は、時系列に沿って勝手に並び替えられてしまうので、各アプリの「位置」を指定することはできないし、そもそも存在しません。これが最もアイデア的です!アイデアに配置があるとすれば、人間の脳は基本的に一度に1つのことしか考えられないので、アイデアは最近考えたか昔考えたかの0.5次元上に並びます。これはスマホアプリと同じ挙動ですね。
連続的な配置 ↔ 離散的な配置
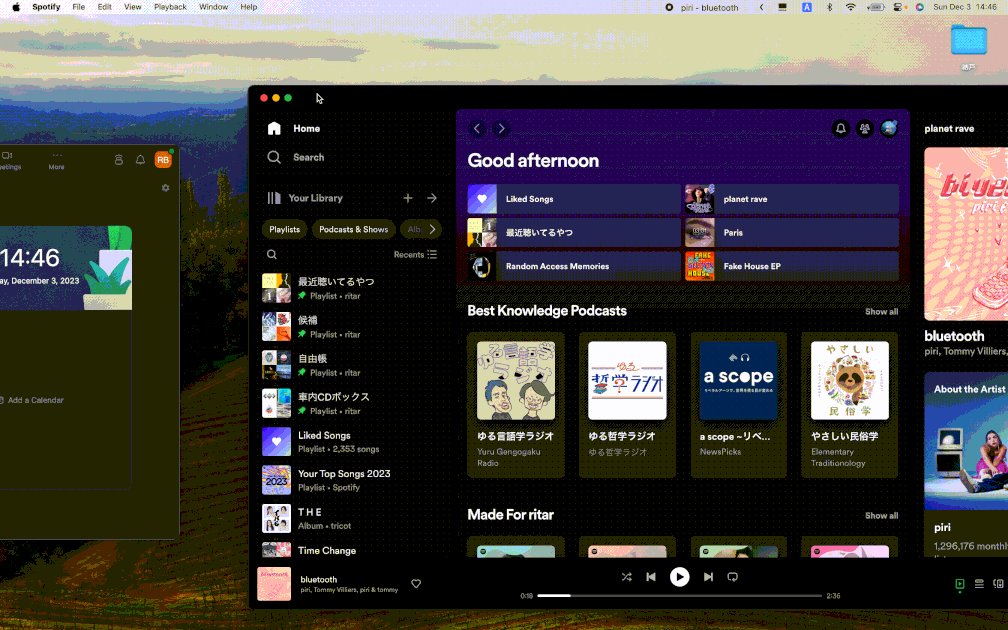
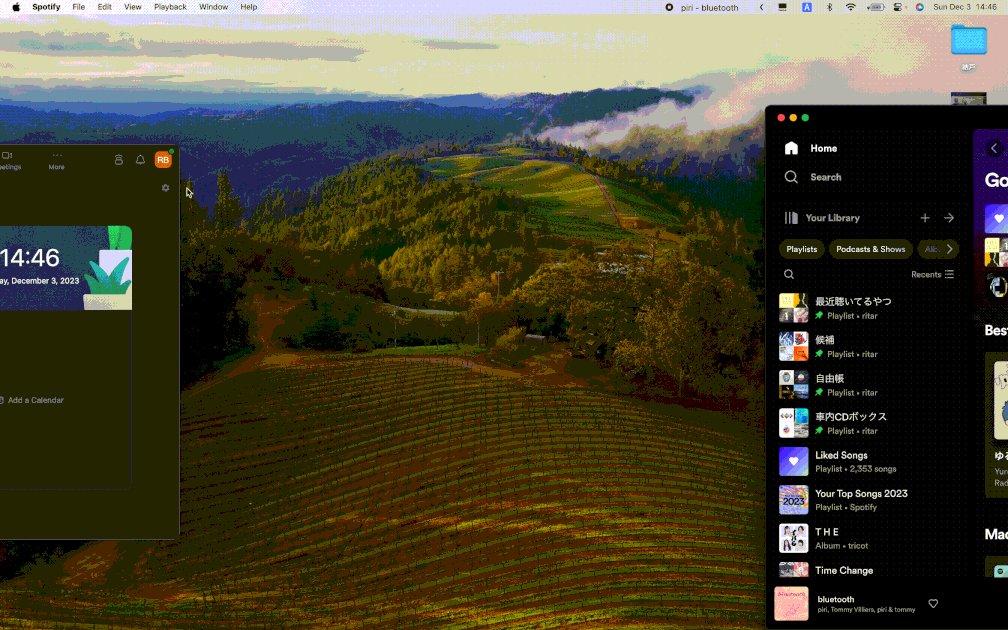
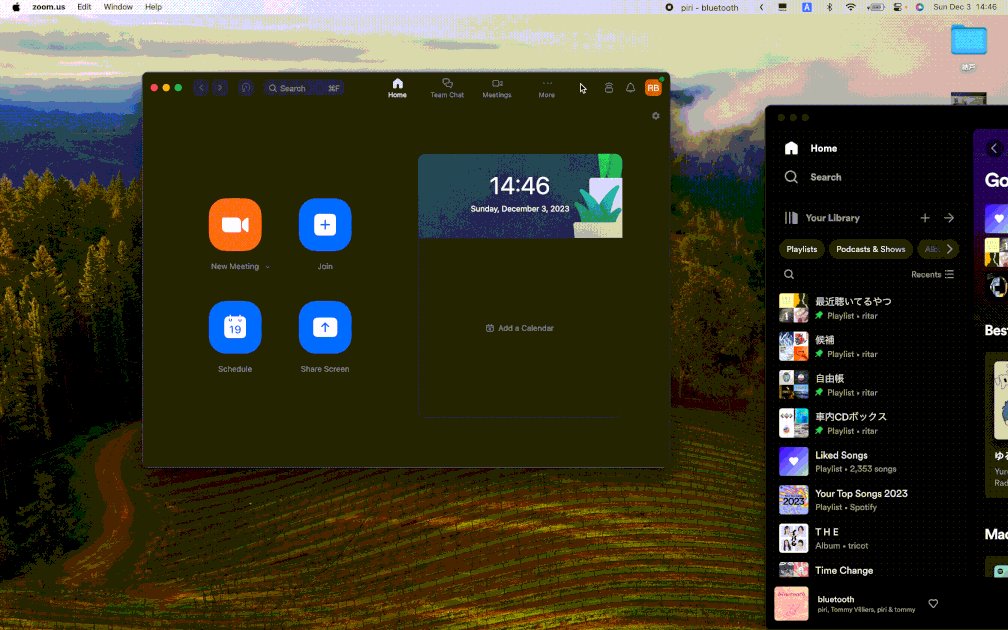
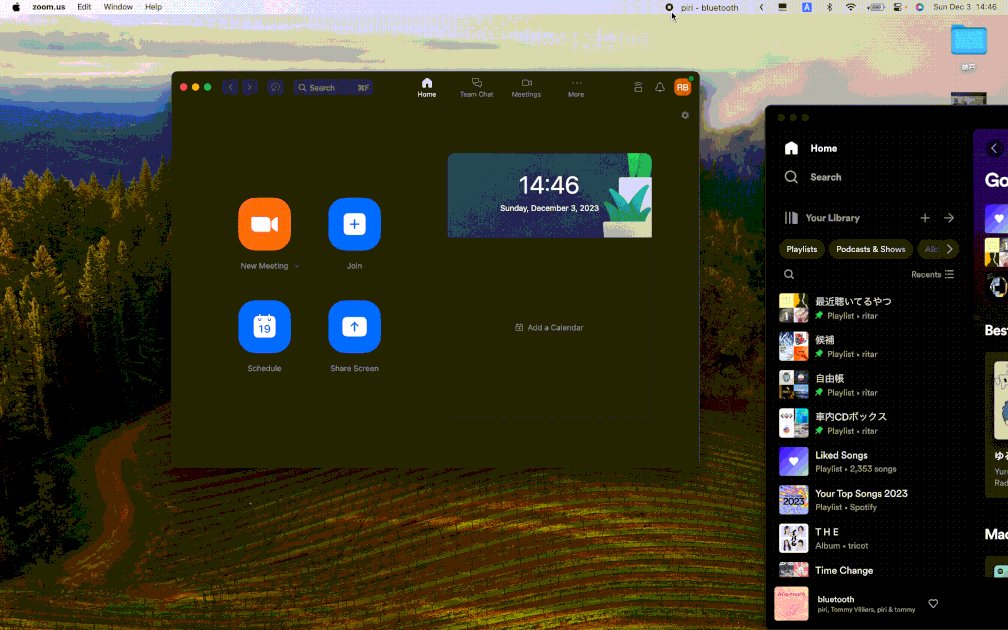
PCのウィンドウは連続的な配置の代表例です。画面上のどこにでも好きな位置に配置できて、例えばこんなふうに中途半端に画面からはみ出た状態にもできます。現実世界の物体も、これと同様に連続的な振る舞いをしますね。これは物質的だと言えるでしょう。

一方、スマホアプリを連続的に配置することはできません。必ずどちらかが画面を占有した状態になります。スマホアプリには連続的な「位置」がなく、「順番」だけがあります。

現実世界の物体でこのような離散的な振る舞いをするもの・離散的にしか配置できない!というものはほとんどありません。この挙動は我々の頭の中にしかないイデアのようなもので、「完璧な三角形」や「完璧な円」が現実世界の物質に存在しないのと似ています。これをアイデア的と呼んでみましょう。
MacのデスクトップとiOSのホーム画面も、これと同じく連続↔離散の関係になっています。Macのデスクトップはどこにでもモノを配置できますが、iOSのホーム画面は必ずグリッド上にしかアプリを配置できません。Macのデスクトップは物質的、iOSのホーム画面はアイデア的です。
振る舞いのスキュモーフィズム
これらの3つの軸は何の関係もない別個の議論で、アイデア的という単語でくくる必要はないと感じた方もいるかもしれません。今回これらをくくって考えてみたいのは、振る舞い/性質のスキュモーフィズムです。
スキュモーフィズムとは、2000年~2010年周辺で主にみられた、現実世界の物体に似た見た目のインタフェースを作ろうというムーブメントです。現実世界の物体に似せることで、初学者が見たときに機能や挙動を想像できるようにすることを目指しました。
スキュモーフィズムという言葉は主に見た目を似せることに着目したものですが、見た目ではなくそのUIの持つ「性質」にも、スキュモーフィックなものとそうでないものがあるという気づきからこの記事を書いています。
そして、スキュモーフィックではないけどGUIであり広く受け入れられている、というものを並べてみた結果、物質の反対として出てきたのが「アイデア的」という単語です。
これらの非物質的なUIは、現実世界の物体ではなく、我々が頭の中に浮かべる概念やアイデアを模倣しているといえないでしょうか。まさしくメンタルモデルです!
しかし、アイデア的な振る舞いをするタブやスマホアプリも、「オブジェクト指向」で言うところの「オブジェクト」ではあるわけです。つまり、物質的なオブジェクトとアイデア的なオブジェクトがあるということになります。
ウィンドウ・タブ・スマホアプリの関係
一度整理してみましょう。
PCのウィンドウは永続的・配置が2次元・連続的な配置なので、とても物質的です。逆に、スマホアプリは刹那的・配置が0.5次元・離散的な配置なので、アイデア的な振る舞いをしています。

Chromeのタブはどうでしょうか。勝手に消えることはないので永続的(物質寄り)、「位置」を持たず「順番」だけがある離散的な配置(アイデア寄り)、そして並び替え可能な1次元リスト(物質とアイデアの中間)です。PCのウィンドウとスマホアプリの中間のような振る舞いですね。
このように、物質性とアイデア性は様々な軸においてグラデーションになっています。
ArcのタブはChromeのタブから永続性を取り除いており、アイデア性を強めています。しかしユーザが自由に並び替えできる1次元リストなので、より自由度が低いスマホアプリよりは物質性をとどめているといえそうです。
これらを見てみると、物質的なUIは自由度が高いが管理が煩雑であり、一方アイデア的なUIは自由度を下げることで管理が楽になっています。
人間はついウィンドウを大量に開いてしまうし、ついタブを大量に開いてしまいます。iOSのアプリ一覧やArcのタブは、あえて配置を不自由にしたり勝手に消えるようにすることで、なるべく散らかさずに使えるような仕組みになっています。
アイデア的というのは、物理世界を模倣するのではなく人間の認知の仕組みに寄り添っているということなので、ものが増えても認知コストを下げやすいともいえるかもしれません。増え過ぎたら忘れる(刹那的)、どれか1つだけにフォーカスして考える(離散的)……
アイデア的UIは、現実世界の物体をそのまま真似する代わりに、複雑な現実世界を有限のリソースで考えるための、人間の脳の仕組みを真似している、というのは言い過ぎでしょうか?
アイデア的UIの台頭
Arcに代表されるように、最近アイデア的なUIが増えつつあると感じています。これは我々を取り巻く情報環境がどんどん複雑になり、管理しきれなくっていることが大きそうです。
例えば、これまでウィンドウでしかマルチタスクできなかった作業をタブで可能にするアプリの事例が増えています。例えばNotionにはタブがありますが、メモアプリにタブがあるなんて少し前は考えられませんでした。Windowsでは最近基本アプリであるエクスプローラやターミナルにもタブが追加されています。
ウィンドウはどこにでも配置でき、いくらでも増やすことができるので、自由度が高すぎるシチュエーションが多いです。意図的に自由度を下げ管理を楽にするアイデア性が導入された結果として、タブが増えていると考えられます。
なおタブが増えている原因は、Webベースのアプリが増えたことによりタブとの相性が良くなったからという可能性もあります。こちらについては以前の記事「『ファイルシステム』よ、さようなら」をご覧ください!
他のやり方でウィンドウにアイデア性を付加する試みも多いです。Windows 11では最近ウィンドウスナップが強化され、ウィンドウの配置とサイズを離散的に扱えるようになっています。Linuxの世界ではi3などのTiling Window Managerが継続的に人気を博しており、Windowsにそれを持ち込む事例もあります。
昨年MacとiPadに追加されたStage Managerは、ウィンドウをいくつか開いた際、それぞれが重なりすぎないよう自動で調整してくれる仕組みです。これは物質的であるmacOSのウィンドウとアイデア的であるiPadOSのアプリの中間のような振る舞いです。自分はこれが発表されたとき本当に賢いと感心したのですが、意外と使われていないように感じます。ユーザが期待する動作とは違ったのかもしれません。

またArcはここでもアイデア性に自覚的で、なんと1つのウィンドウの中で別々のタブを横に並べて表示するSplit Screenという機能があります。そんなのは別々のウィンドウにしろよとも思いますが、配置を離散的にし、まとめて扱えるようにすることで、ウィンドウをさらにアイデア的にしようという魂胆が見えます。

コンピュータの歴史に照らす
このようなアイデア性の志向は、コンピュータの歴史に照らすと興味深いです。
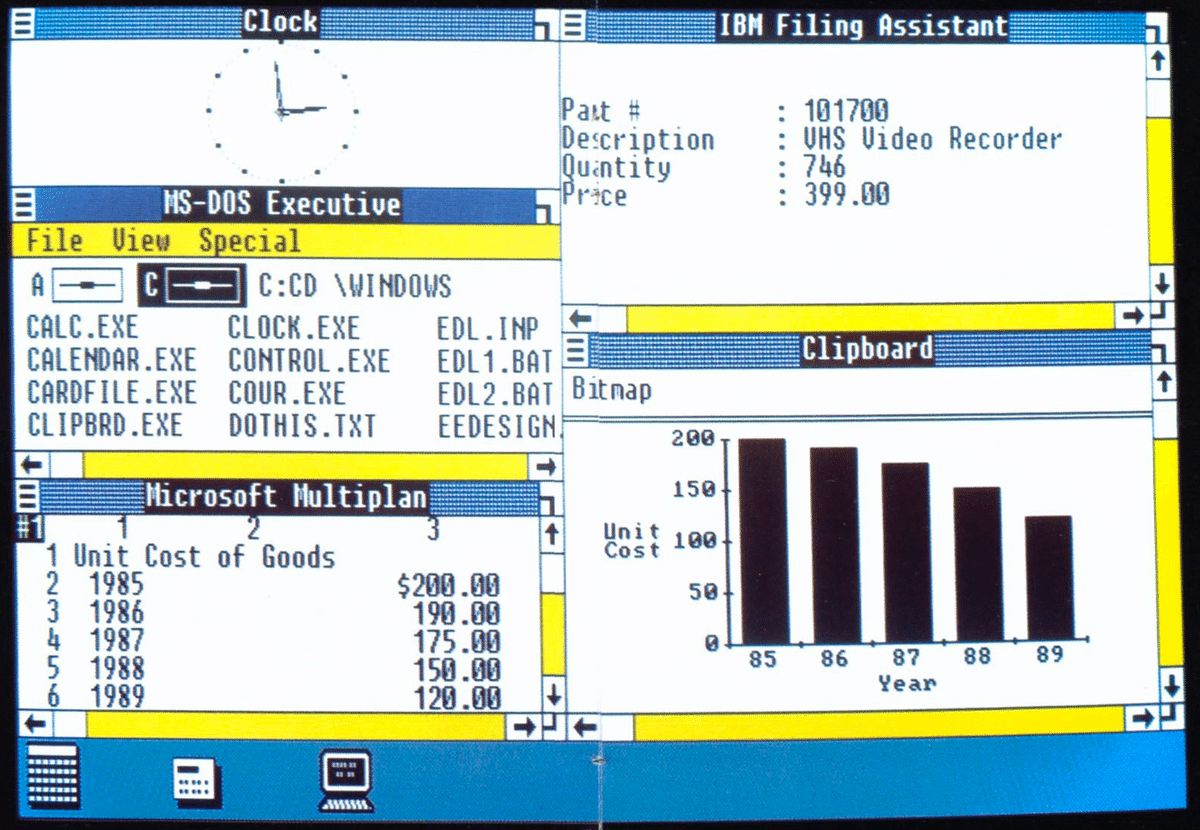
例えば、初期のCUIはテキストのみであり、完全に時系列で配置は存在せず過去ログはどんどん消えていくという、超アイデア的なUIでした。勝手に消える、離散的、配置の次元が少ないというのはコンピュータの性質そのものであり、そもそもコンピュータは物質では難しいアイデア的なことをするために設計され、発展してきたといえます。最初期のWindowsは、ウィンドウを自由に配置することができずタイル状に配置していました。

そこからどんどん物質化が進み、現在のような「ウィンドウ」が登場しました。これは一般大衆に受け入れてもらうための「メタファ(比喩)」です。普通の物質に似せることで、コンピュータに慣れない人々にやさしい振る舞いになります。コンピュータを使ったことがない人には、勝手に消えるモノより永続的なモノのほうが扱いやすそうですよね。
しかし、後ほどスマホが登場し人口に膾炙しました。指という精度の悪い入力機構で、極小画面を操作するという、制約だらけのデバイスです。ウィンドウは複雑で自由度が高すぎたため、スマホではアイデア的なUIを使わざるを得ませんでした。これが普及し、皆がデジタルコンテンツの性質に慣れた結果、アイデア的UIが復権してきていると考えています。
これは昨年書いた「UIの脱色」と似た流れです。
人々が徐々にデジタルなものをそのまま理解できるようになった結果、余計な自由度が削られ、コンピュータ本来の性質が浮き出てきています。
今後の流れ
これらの流れを踏まえると、昨今の潮流であるAIやXRは、UIの物質性/アイデア性にどんな影響を及ぼすのでしょうか。
今のAIは超アイデア的
ChatGPTに代表されるAIチャットボットには毎日本当にお世話になっています。でもそのインタラクションは、スマートスピーカーと会話していた頃から大きく変わっていません。AIとの会話は、永続性はゼロだし、配置も0.5次元です。初期のCUIが自然言語に置き換わっただけのような、非常にアイデア的なUIです。今後アイデア性をひたすら伸ばしていくのか、それとも物質的なGUIと融合を果たしていくのかを考えるのは、面白い思考の題材になりそうです。
今のXRは超物質的
まず自由に配置できる軸が3次元に増えます。手で直接触れる点も含め、物質に近づいていることは間違いありません。画面内の「物体」を画面の外に出したいというモチベーションが、そもそも物質的であるといえます。もうすぐ発売予定のvisionOSのウィンドウの扱いを見てみても、物質性に重きをおいていそうな印象ですね。

一方、バーチャル物体は現実世界の物質に比べたら当然アイデア的なので、ARは現実の物体をアイデア側に引き寄せるツールだという言い方もできます(自分はこちらが好きです)。例えばAR動画の金字塔Hyper Realityに登場するQRコード広告は、広告をより刹那的にしています。
ただし、そもそも物質的・アイデア的というのはグラデーションだし、入れ子構造にもなっていることが多いです。物質であるコンピュータの上で、アイデア的なOSが、物質的なウィンドウを描画し、アイデア的なタブの中で物質的なホワイトボードを操作する……。それぞれの側面の利点が最も際立つような形で、物質性とアイデア性を織り交ぜていくことこそが重要であり、2Dのコンピュータが扱えなかった真に物質的な領域へと手を伸ばしていけるXRは、これを考え直すよい機会になるかもしれません。
ここまで長々と、物質性とアイデア性について話してきました。
永続性や自由度によって、物質っぽいUIとアイデアっぽいUIが存在すること。ブラウザのタブはその中間くらいにあること。あるUIを物質的だとみなすかアイデア的だとみなすかは、デザイナーが決めていること。これらを自覚するだけでも、日々の見え方が少し変わるのではないでしょうか。
技術の進歩とともに今後一層面白くなる可能性を秘めたこの領域を、継続的に観察していこうと思います。
読んでいただきありがとうございました。サポートがたまったら執筆時に飲む用のちょっといいお茶を買おうかなと思います!
