
ドット絵用 svg コンバーターの用途
先日公開した ドット絵用 svg コンバーターがどんな使用目的に合致するのかまとめます。コンバータを使って便利な理由は100個ぐらい正座して言えるんですが、とりあえず3つほどあげておきます。
前提
svgファイルはブラウザ上でcssと組み合わせて使用します
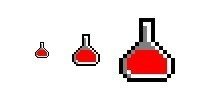
ドット絵をアンチエイリアスをかけずに引き伸ばす
・小さい画像サイズ(100x100以下のアイコンサイズ)のものをcssを使って引き伸ばして使うと昔ながらのドット絵感がでます。

<span width="16" height="16">
<img src="sample.svg" />
</span>
<span width="32" height="32">
<img src="sample.svg" />
</span>
<span width="64" height="64">
<img src="sample.svg" />
</span>画像ファイルをラップするDOMに width, heightをいれるだけです
アニメーションさせる
cssの変形に animation や transition をあわせて設定すれば、変形のアニメーション が行えます。
色違いのバリエーションをつくる
このコンバータで変換したsvgは色ごとのパスグループにclassが振られているので、色ごとにスタイルを変えることができます。よくありそうなのは色違いのバリエーションをつくるケースです。
svgのsymbolとuseを使えば、ひとつのsvgファイルから色違いファイルを生成できます。

<style>
.red .c1{ fill: red;}
.red .c1{ fill: yellow;}
.red .c1{ fill: green;}
.red .c1{ fill: blue;}
.red .c1{ fill: purple;}
</style>
<svg ... >
<symbole id="sample">
<g class="c1" ... >
</symbole>
</svg>
<use href="#sample" class="red">
<use href="#sample" class="yellow">
<use href="#sample" class="green">
<use href="#sample" class="blue">
<use href="#sample" class="purple">svgのsymbol と use を使うとできます。
この辺はちょっとむずかしいかもなので、以下のsvgの公式のリファレンスを参考にしてください。
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/symbol#Example
今度もうちょっと詳しく記事を書く予定です。
あと未定ですが、要望があれば色違いバリエーション作成のcss生成ツールもつくるかも。
いつでもサポートお待ちしております。凍える荒野を行く旅人の足を前へ進めるのは、いつだって心地の良い熱を持った風だから・・・
