
ユニバーサルデザインを意識する
暑すぎて汗の量が半端ない、制作部のO田です。(汗と一緒に脂肪も溶け出せばいいのに、、、。)
デザイン段階で忘れずにチェックしておきたいことを書こうと思います。
企画・構成が確定し、デザインに入る際によく話題に上がることは「誰にでも見やすいデザイン(ユニバーサルデザイン)」についてです。
WEBコンテンツの「ユニバーサルデザイン」とは
①文字を読みやすい大きさにする
②色の組み合わせに気を配る
③「色の見え方」を意識する
①と②は主にシニア世代に対しての配慮になります。
加齢による視力低下や視認性低下による見えにくさに対応できる文字サイズや、色の組み合わせなど、こちらは普段デザインするうえでも意識しやすいものだと思います。
今回は、【③「色の見え方」を意識する】についてです。 同じものを見ていても見え方は人それぞれ。某有名人の方は「白は200色あんねん」とおっしゃっているようにただの白でもそれだけ色の幅があり、人によって感覚も違います。
ただ、ここで取り上げる「色の見え方」は感覚ではなく「色覚障がい(色覚異常・色弱)」の方の見え方についてです。
色覚障がいは、日本人男性の20人に1人いるといわれています。有名人でも色覚障がいがあると公表し、理解が広がっていますよね。

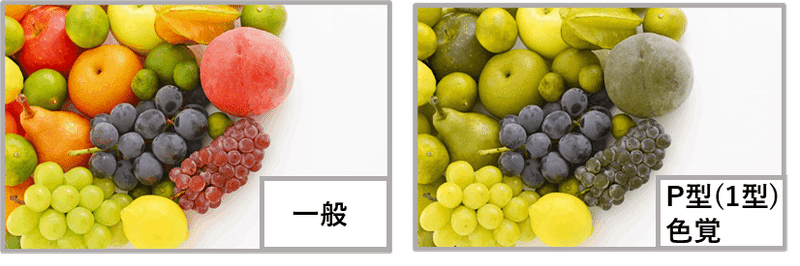
上の画像が一般の方と色覚障がいのある方の見え方の違いです。
かなり見え方の違いがあることが分かると思います。
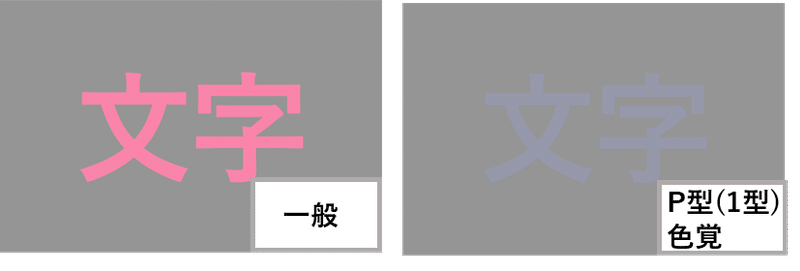
色の組み合わせによっても、とても見づらくなってしまいます。

グレー+ピンクはとてもやりがちな組み合わせですが、色覚障がいのある方にとってはとても見づらいです。
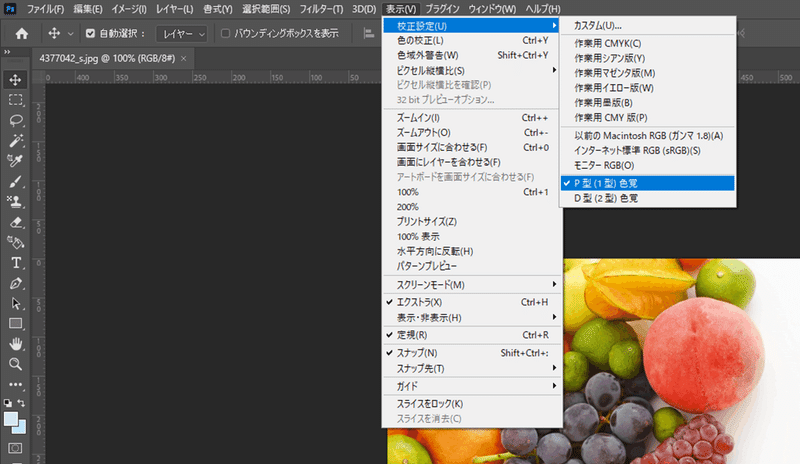
これらの色の組み合わせや、見え方を一つ一つ調べていくのはとても手間がかかりますが、Photoshopにも色の校正をしてくれる機能があります。
メニューの 表示>校正設定>P型(1型)色覚またはD型(2型)色覚 で画像の見え方を確認することができます。

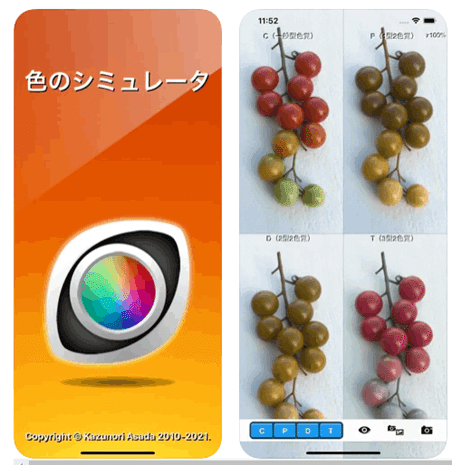
もっと簡単に確認するには、スマホのアプリもあります。
すぐに確認できるので、私はこのアプリを使っています。

デザインの好き嫌いは人それぞれですが、掲載している情報を誰でも見やすいと感じてもらうことはとても大切だとおもいます。
ネットで見た、トイレの男女別記号が判別つかない話などは
深刻な問題だと思います!誰にでも優しいデザインを…!
リオ制作部へのお問い合わせはこちらからどうぞ!
