
「コンセプト」をもったデザインをつくろう!
こんにちは! りんたです
今回から6つの記事にわたって、デザインコミュニティBONOの「UIビジュアル入門コース」から「UIビジュアルの入門基礎」シリーズで学んだことをまとめます。
このシリーズでは、意図したものを表現するために必要な「デザイナーの目」を学ぶことができます。身につけるまでには時間がかかりそうですが、しっかりアウトプットして頑張ります。
「コンセプト」でUIが変わる!
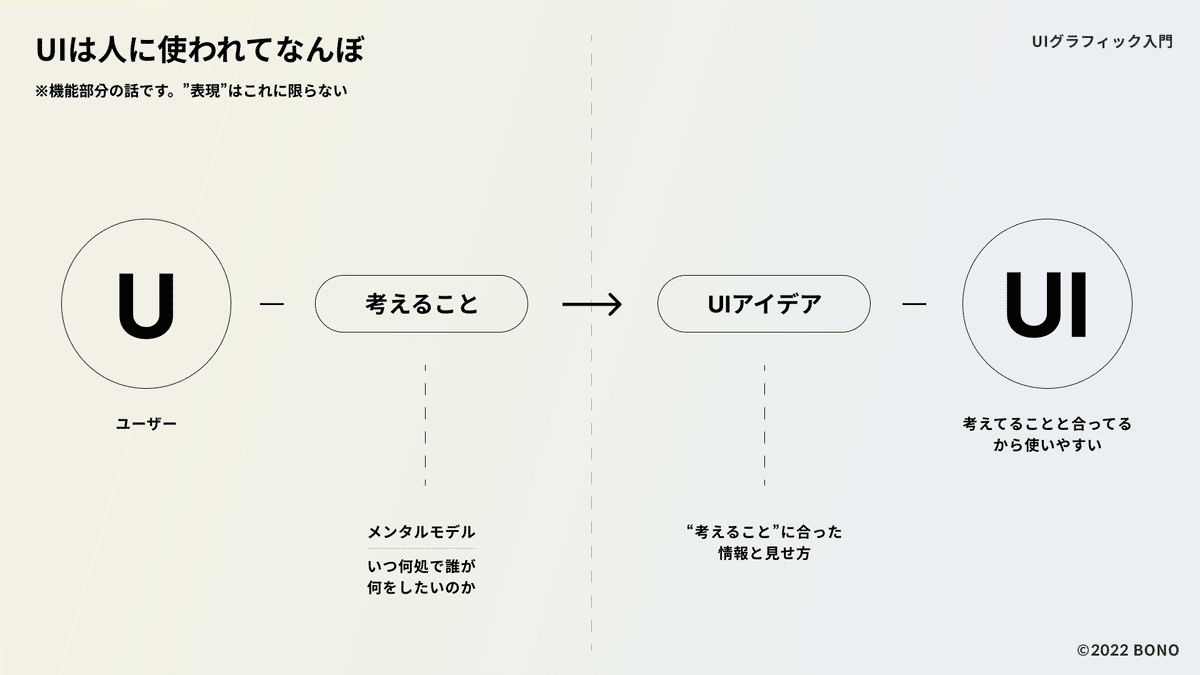
UIデザインは「叶えたいこと」「伝えたいメッセージ」をもっています。この明確な意図をデザインにおとしこむには、表現の仕方がとても重要です。(デザイナーにいちばん求められる能力!)
今回は「コンセプト」の視点から、デザインを表現する方法を学んでいきます!
1.ユーザーが決まる=目指すUIが決まる?
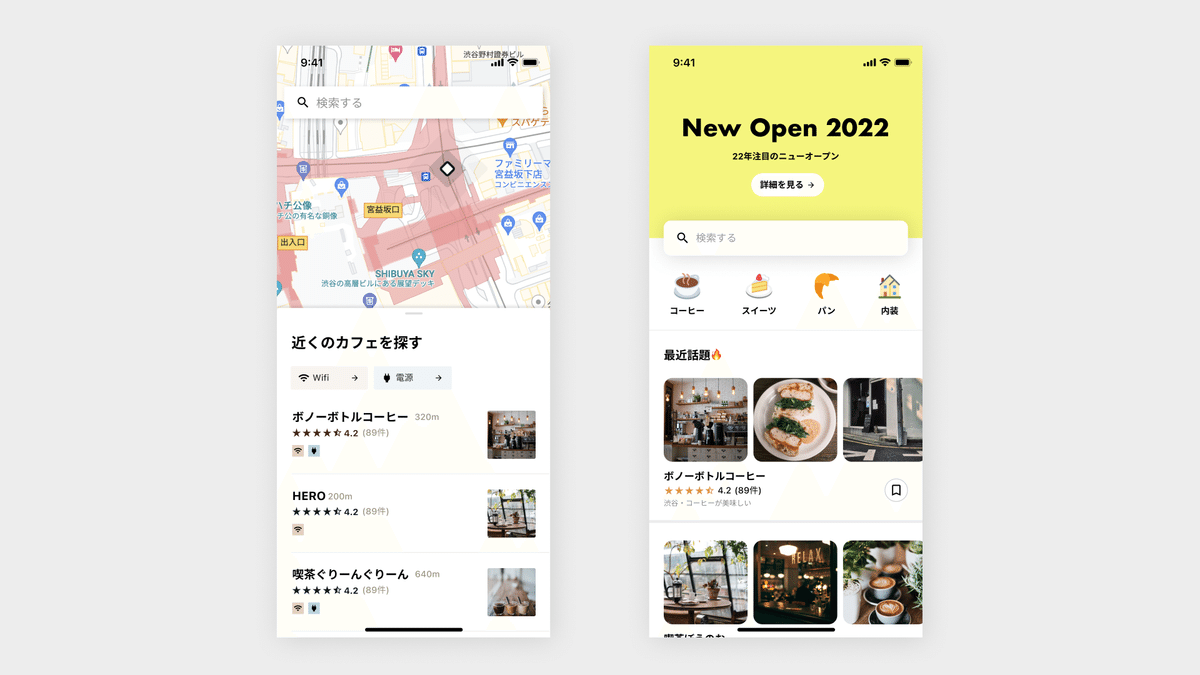
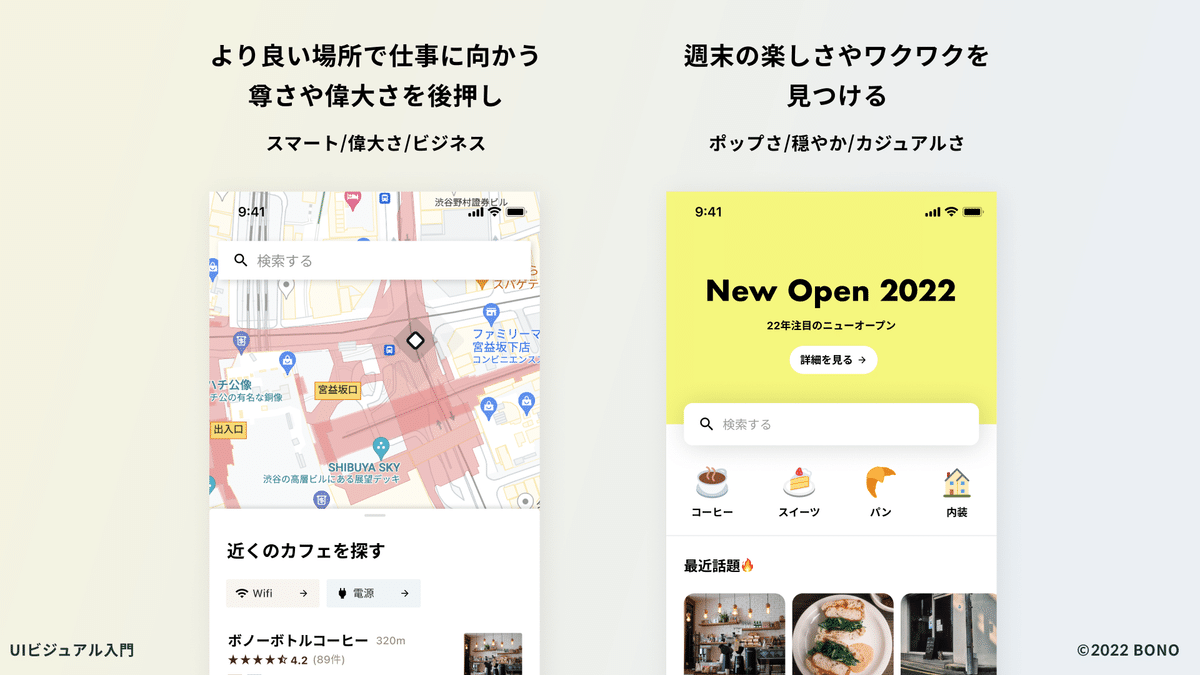
「お店を探すアプリ」を見てみると、クールで実用的なものからポップで楽しいものまで、たくさんのデザインがあるのはなぜでしょう?

同じ「カフェを探したい」という目的でも、
A:PC作業に集中するために使いたい
B:おしゃれなカフェに行って休日を満喫したい
という2人では、求めるものが全く異なります。
おなじ目的でも最終的なゴールがちがうため、「どういった人をユーザーにするのか」を明確にしましょう。
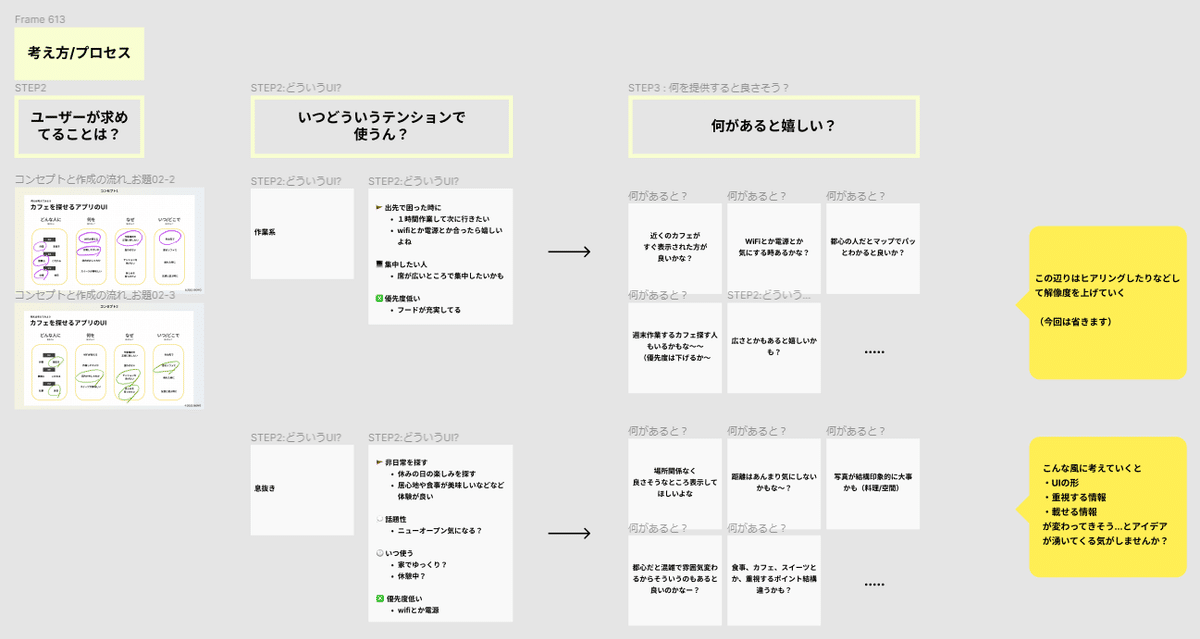
2.UIアイデアはどうやって出す?
ユーザーを決めたら、以下の順でアイデアを出していきます。

ユーザーが求めているものは?
いつ・どういうときに使う?(=ユースケース)
なにがあるといい?
ここをしっかり考えておくと、UIに必要な機能や情報の優先度を明確にできます。アイデアの源泉がふくらんで完成するビジュアルがいいものになるので、いいことづくめです。
3.UIデザインの方向性はどう決める?
「カフェを探したい」というおなじ目的で作られたUIですが、見た目が全く違うのはなぜでしょうか?

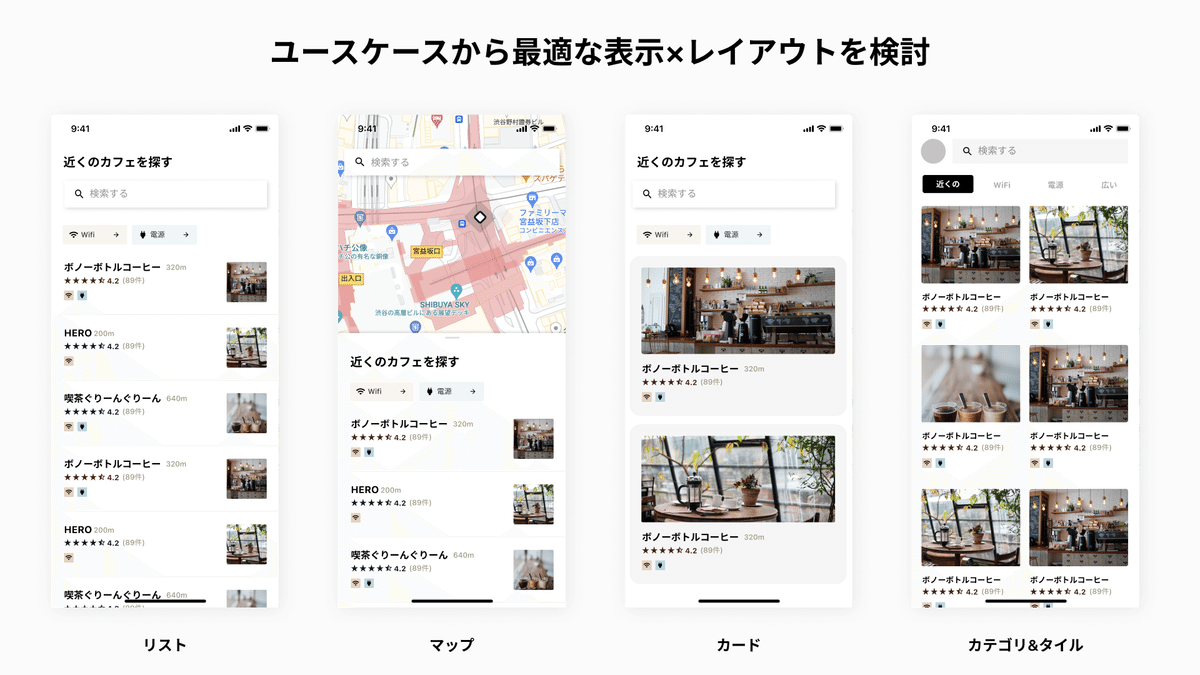
(1)レイアウト
コンセプトがちがうと、「ユースケース」と「ユースケースからうまれたアイデア」が違うため、できあがったUIがまったく違うものになります。

レイアウトを検討するときは、ユースケースをもとにつくった複数パターンからいちばん合うものを選びます。見せる情報も決めておくとつくりやすいので、アイデア出し「3.なにがあるといい?」で考えたものをもとにアイデアを出しておきます。
(エンジニア的には「ViewModelのプロパティを考えよう!」)
「レイアウト」と「見せる情報」を決めることで、たくさんのパターンからユースケースに合った見た目を検討できます。
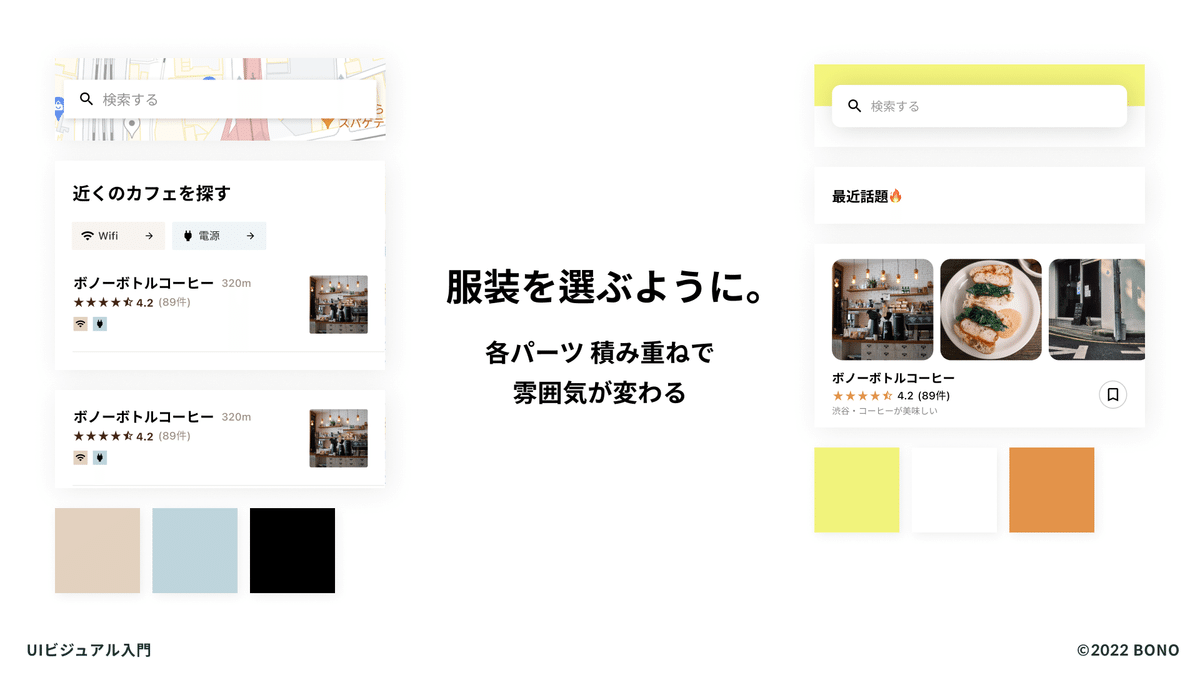
(2)テイスト
ユースケースをもとに「どういうコンセプトにするか」を定義して、それに合わせたスタイル・雰囲気をつくっていきます。

ファッションとおなじで「場の雰囲気に合わせた ”見た目” を選ぶ」と考えてみましょう。

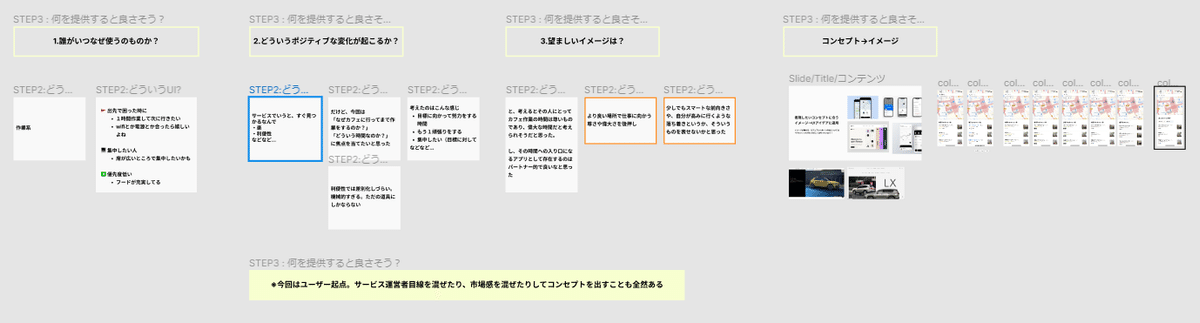
(3)見た目のコンセプト
サービスの「人格/キャラ」を考えると、コンセプトがつくれます。(深ぼりのヒント:ロゴデザイン)

だれがいつ/なぜ使うもの?
どういうポジティブな変化がおこる?
その場所になにが望ましい?
サービスとして「いちばん理想的でふさわしい状態(雰囲気)」をはっきりさせて、それを実現できる参考イメージをたくさんあつめます。参考イメージのテイスト(色合い・余白など)をもとにパターンをつくって、いちばんイメージに近い雰囲気のものを選びます。
4.お題をリデザイン!
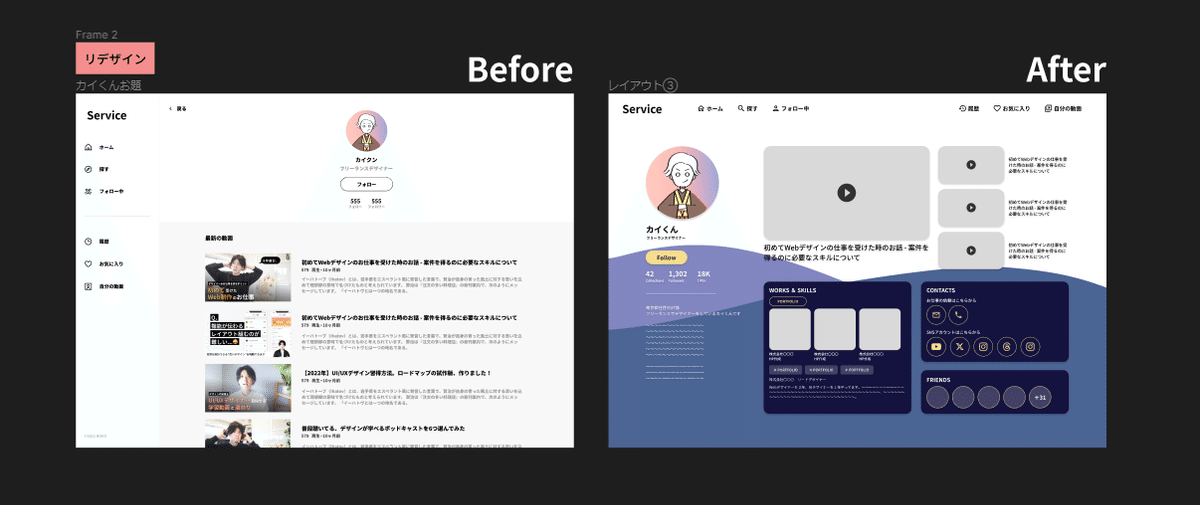
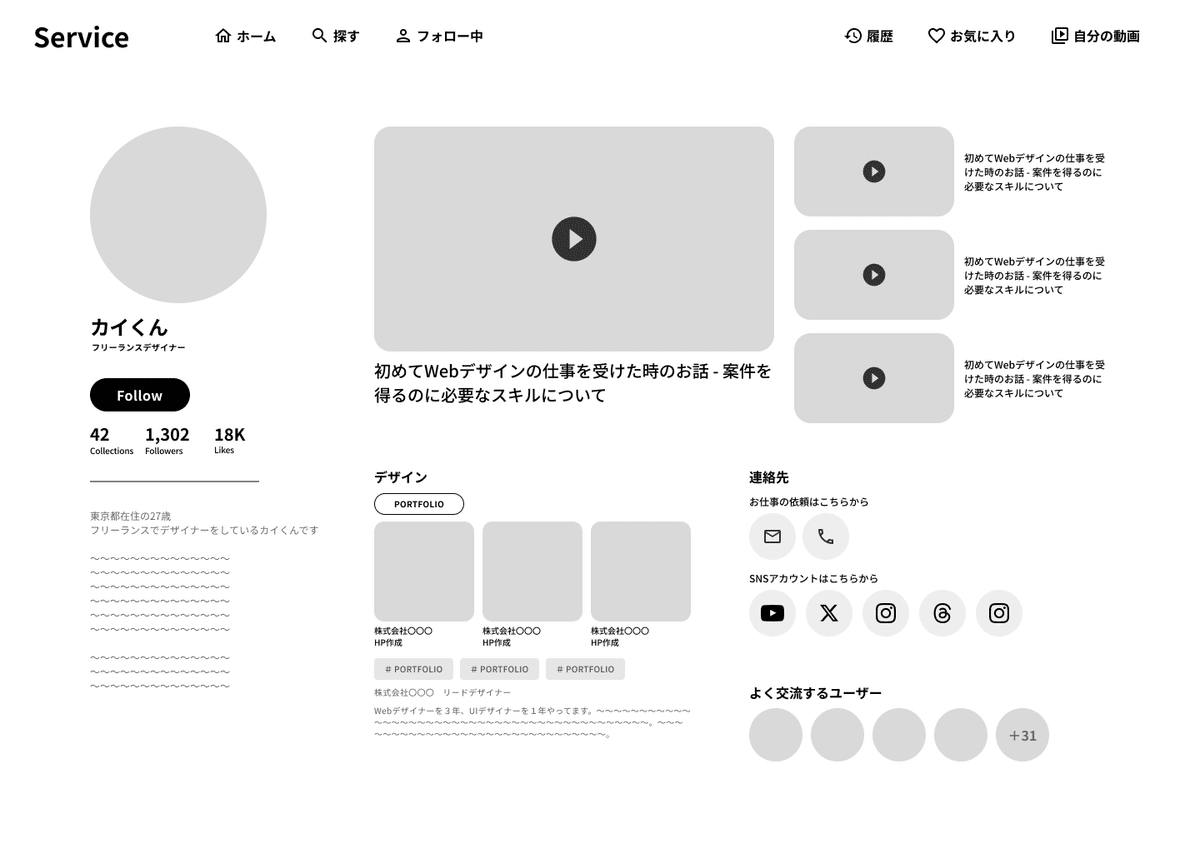
ここまでの知識を使ってお題をリデザインしてみます。結果から言うとこのように変わりました!

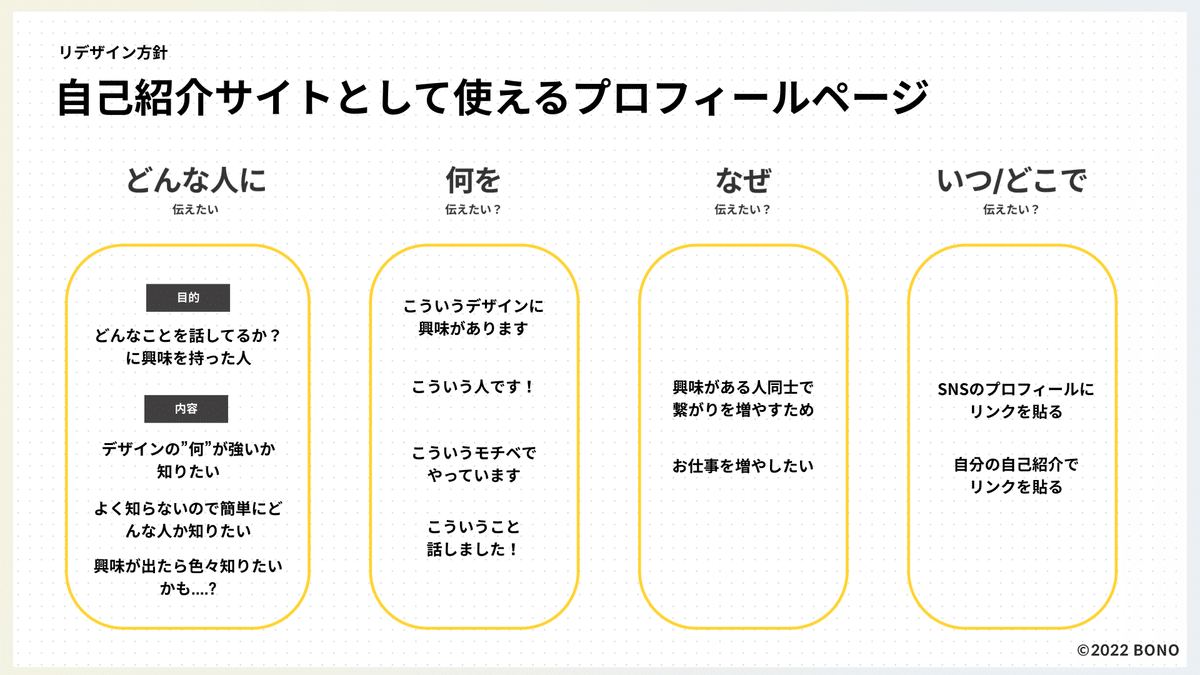
(1)リデザインの方針を決める
お題のリデザイン方針にしたがって、ニーズとユースケースからコンセプトを考えてみました。

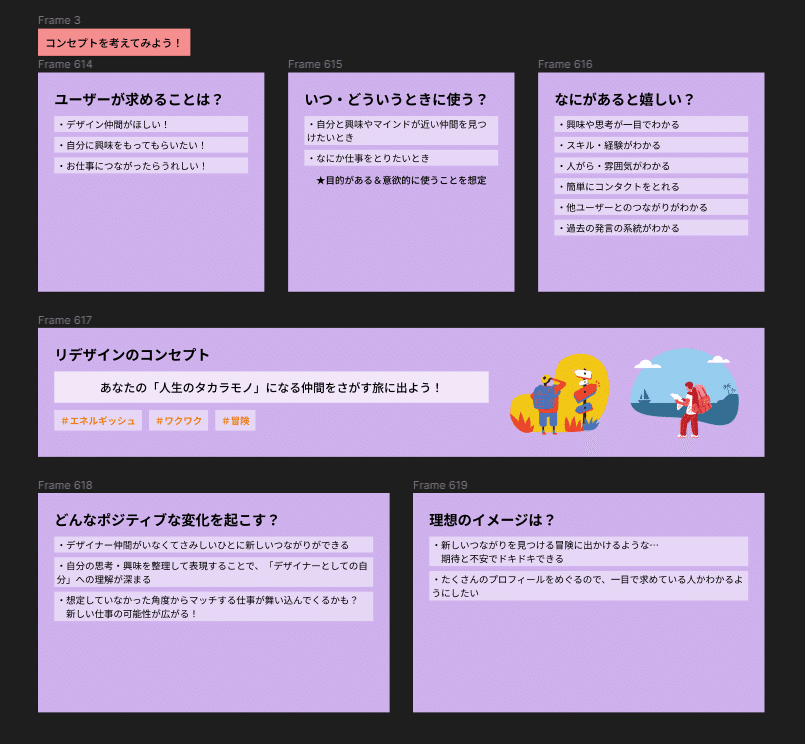
(2)コンセプトにおとしこむ
「よいデザイン仲間を見つけること」「新しい仕事をもらえること」を重視して、深ぼりしてみました。

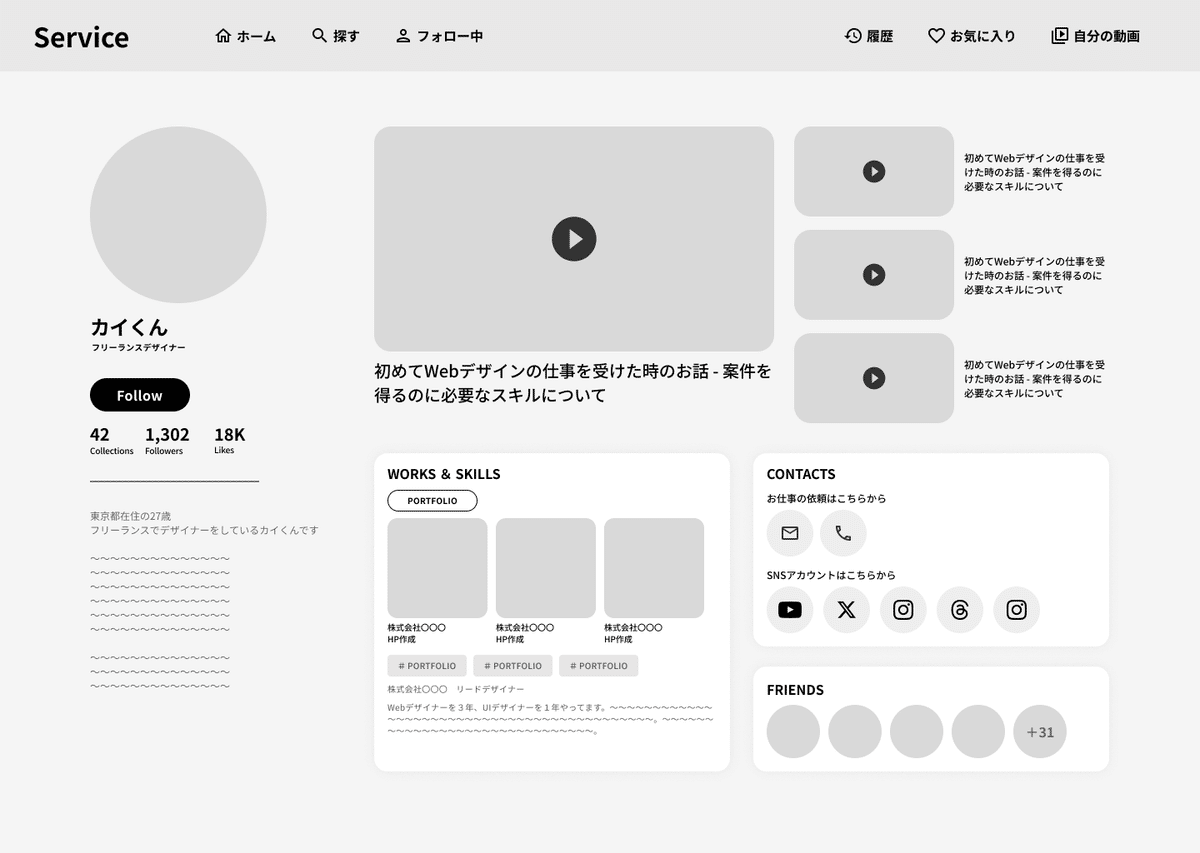
(3)レイアウトをつくる
参考UIをもとに2パターン作成しましたがしっくりこなかったため、両方のいいとこどりをしたパターンを作成してそちらを採用しました。採用ポイントは以下の通りです。
プロフィール、動画、作品、連絡先、仲のいいユーザー、といった情報が複雑になりすぎず表示できている
表示する動画に優先度をつけられるので、なにに興味をもってる/どんな人なのか伝わりやすい

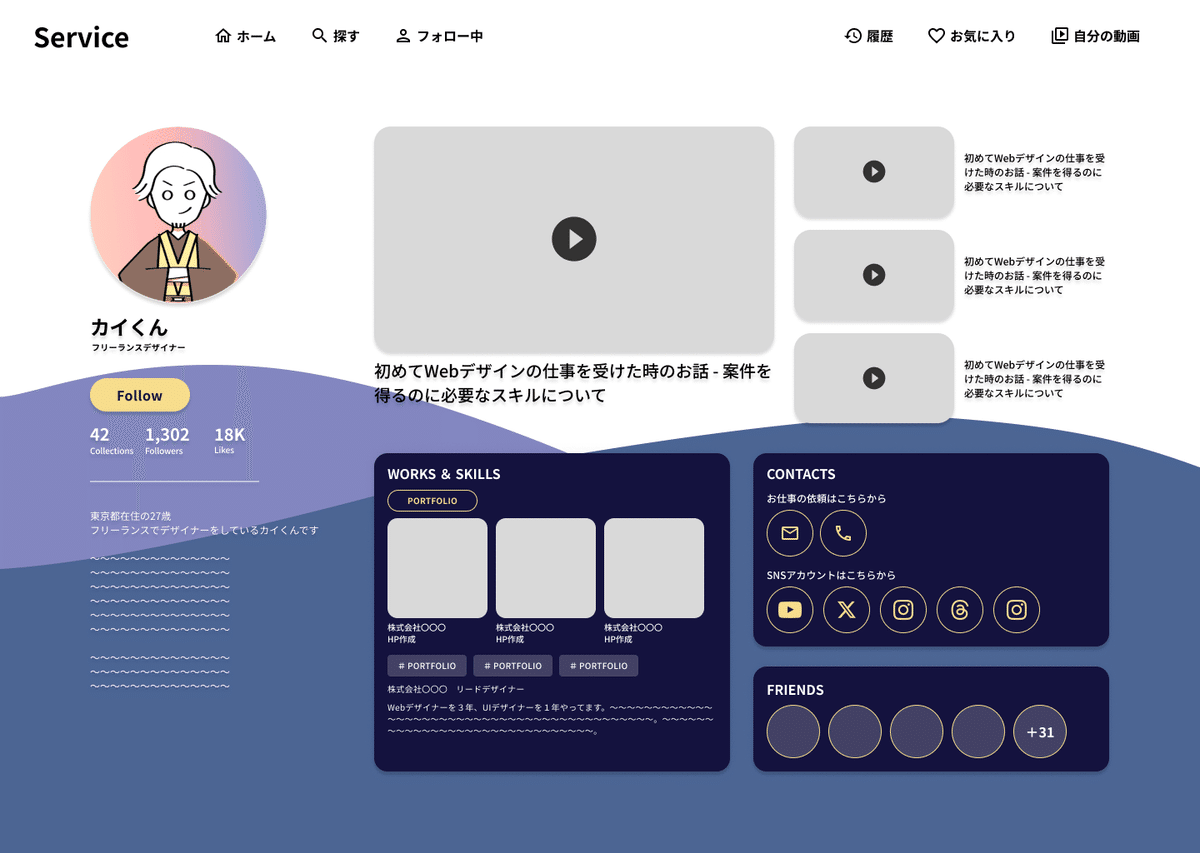
(4)デザインが完成
「冒険感(山を越えていく)」「ワクワク感(山の向こうに何がある?)」のある参考UIのテイストを適用して、以下のデザインを作成しました。

5.解説を聞こう!
デザインをつくったあと、BONO主催者のカイくんの解説を聞きました。今回の課題でたいせつなポイントは3つです。
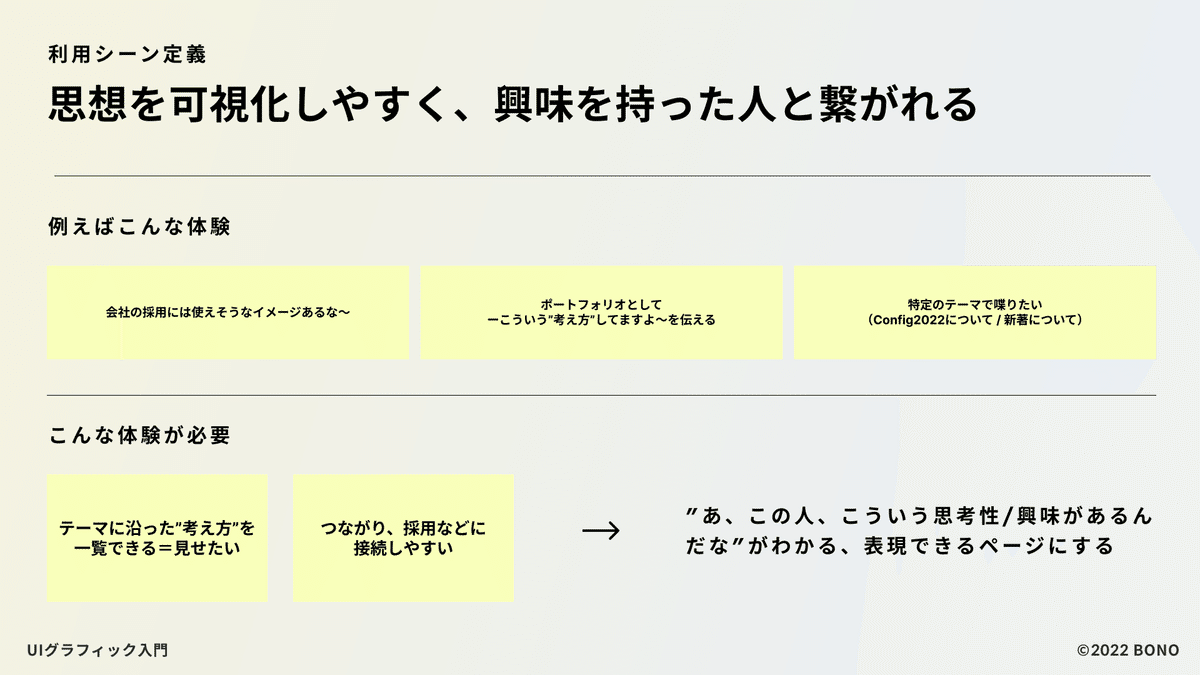
(1)利用シーンを定義
まず、ユーザーに合った利用シーンを決めるところからはじめます。

設定したユーザー情報をもとにアイデアをたくさん発散させて、その中の重要なものを具体的なニーズにおとしこみます。
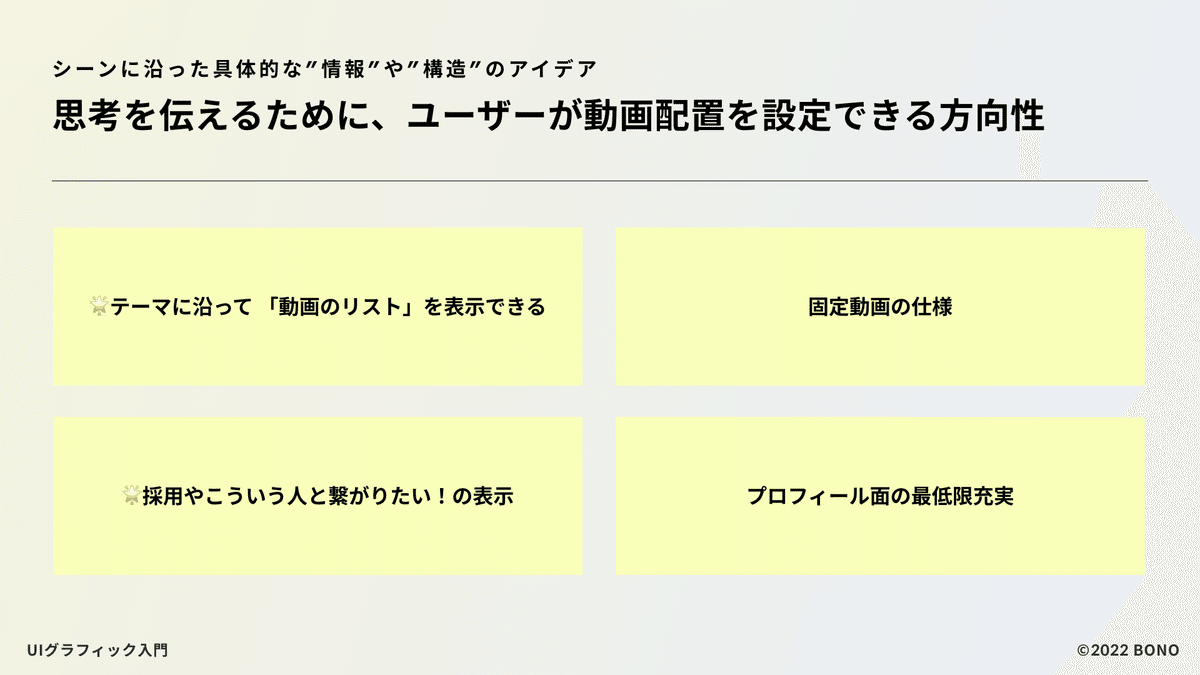
(2)構造のデザイン
利用シーンをもとに、どういう情報をどのように載せればいいかを考えます。

元のデザインのよくないところを書き出してから、必要な情報を整理してラフデザインを作成します。ユースケースにそったUI構造の大枠ができればOKです。
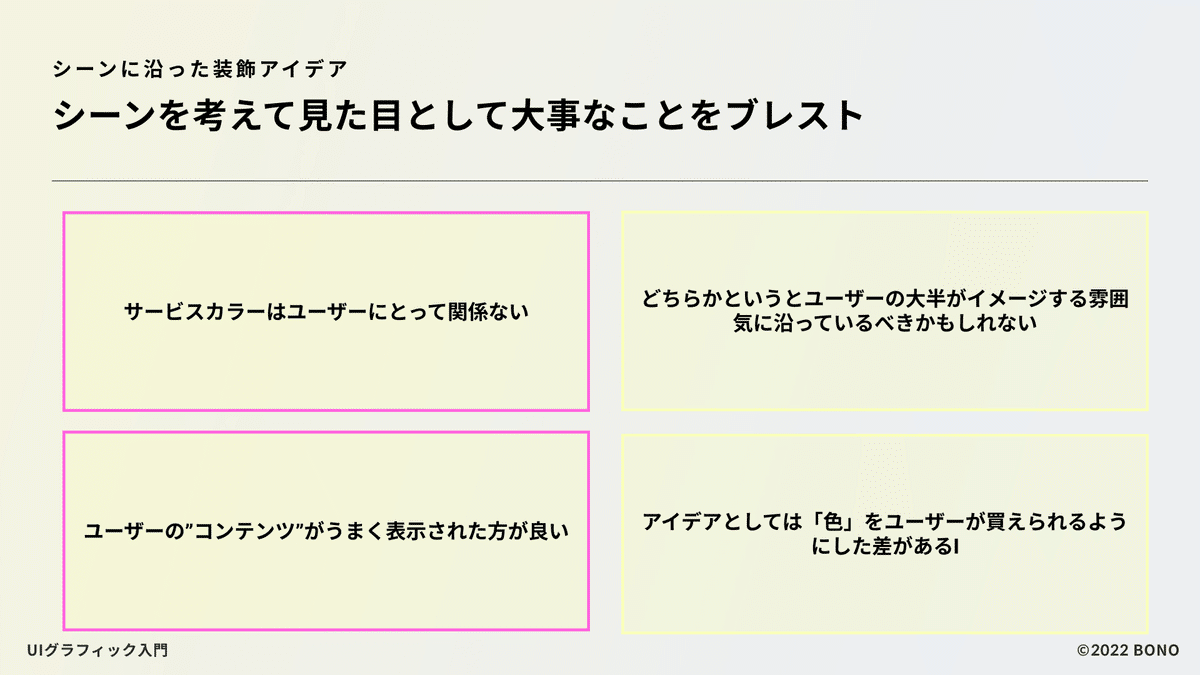
(3)装飾のデザイン
利用シーンにあった見た目をつくるために重要なことを書き出し、参考UIを集めます。

サービスの「個性」は基本的に「コンテンツ」がもつものなので、UIデザインはそれを邪魔しないようにすることが大切です。また、参考デザインを集めるときは、OKデザインだけではなくNGデザインも集めるようにしましょう。
集めたデザインをもとに、自分がつくりたいテイストをつくっている要素は何かを探るため、余白・サイズ・フォントなどを細かくまねして形にしていきます。そのあとは細かく調整して自分が寄せたい方向に整えていきます。
ポイントまとめ
・ユースケースを具体的に定義することで具体的なアイデアを出せるようになる
・コンテンツ(何を表示するのか?)が一番メインになることが大切なので、UIデザインはそれを邪魔しないようにする
・方向性にあった参考UIを用意することで、自分のねらったデザインが作れるようになる
6.ふりかえり
コンセプト策定からデザインまで、学んだことをきちんとアウトプットできてよかったです。しかし、リデザインにかなり時間がかかり(1.5日)、完成が予定より1日遅れてしまいました。次回からは課題設定どおり60~120分でできる範囲のデザインを頑張ります。
また、解説のなかで「コンテンツがいちばん大切なので、UIデザインは邪魔しない(=コンテンツを活かす)ことが重要」という話がありました。改めて見てみると、わたしが作ったデザインはコンセプトを形にすることに意識が向きすぎていて、装飾の主張がはげしいデザインだな~と思いました。
そこで、余白をいかしてもっとプレーンな構成に直してみたのですが、どうでしょう?

こうなると、動画エリアとデザインエリアの余白の幅が違うことやらなにやら気になりますが… 今回はここまでにします。
ここまで読んでいただきありがとうございました。ひきつづきデザインについて学んだことを発信していきますので、どうぞよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
