
UIトレースやってみた〜Twitter編〜
デザインとは無縁だった未経験者が
UIUXデザイナーを目指していく成長記録をつけています。
今回はUIトレースのTwitter編。
学ぶ必要のあることが多すぎて少し彷徨いかけていましたが
UIUXデザインコミュニティBONOですでにデザイナーとして
現場でご活躍されている方と会話する機会がありました。
そこで私の状況・性格なら今は楽しいと思える学びで勢いをつけながら
UIトレースでFigmaにもっと慣れていくと良いのでは?
というアドバイスを受けることができました!
ということで、2回目のUIトレースにチャレンジ。
前回はカイさんの動画でお手本を見ながらApp Storeを
UIトレースしています。
今回の目標
所要時間:10時間(前回は12時間)
目的:余白、フォント、色、配置、ブロッキングなどを知っていく
Figmaに慣れる
成果
所要時間は9時間で考察まで終えました👏
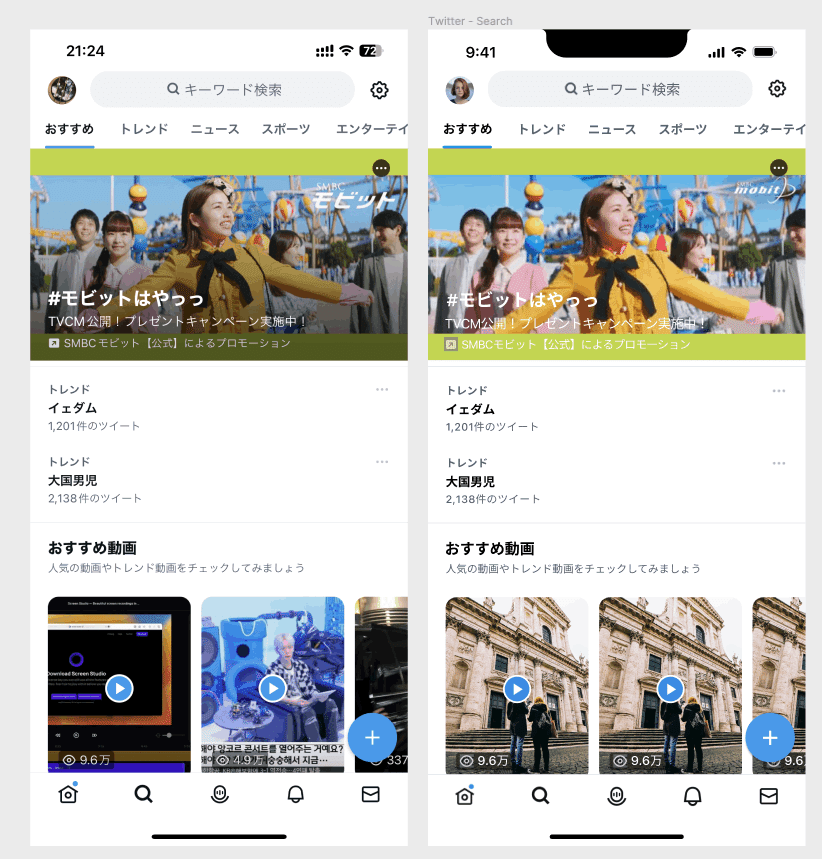
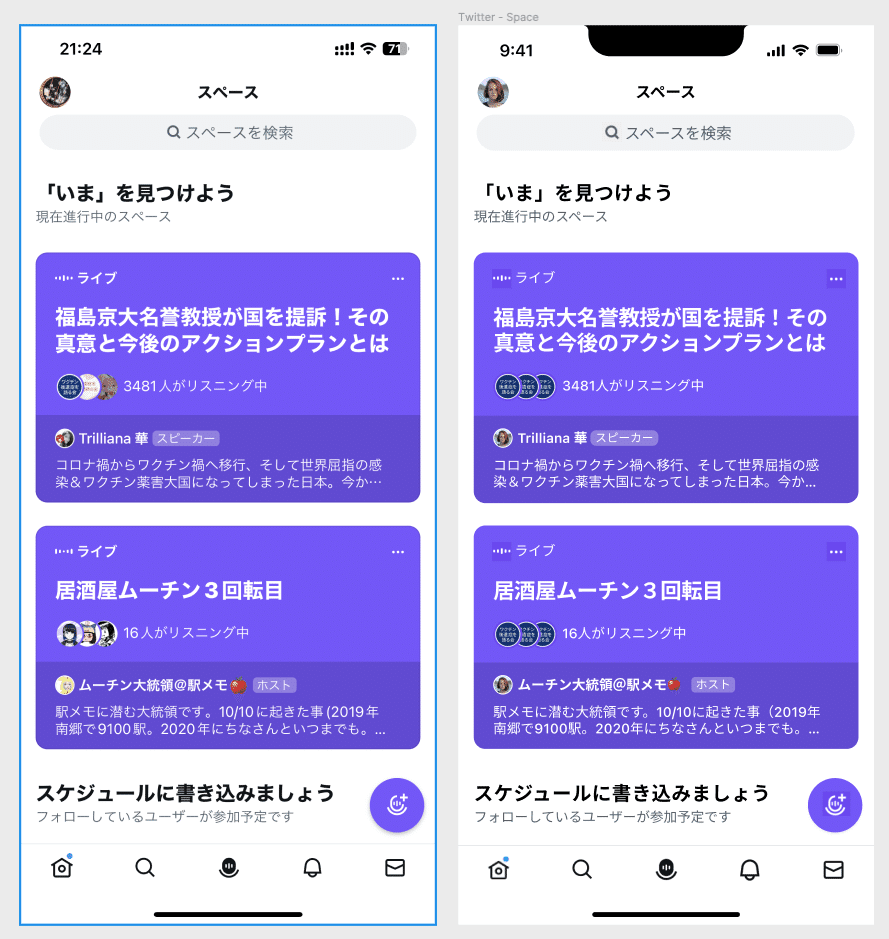
左がスクショした画面、右がUIトレースになります。
*完璧なコピーよりも目的を達成することを優先しています。




意識したこと
まずダークモードをやめて細かい色使いやエフェクトを
見ることができるようにしました。笑
極力フォントサイズ・幅や色は忠実に再現。
使い回せるアイコンやフレームはそのまま流用して
オートレイアウトが使えそうな箇所はどこか考えました。
実際にアプリを触りながら表示されているコンテンツの
役割が明確になるようにしました。
前回のフィードバックから、
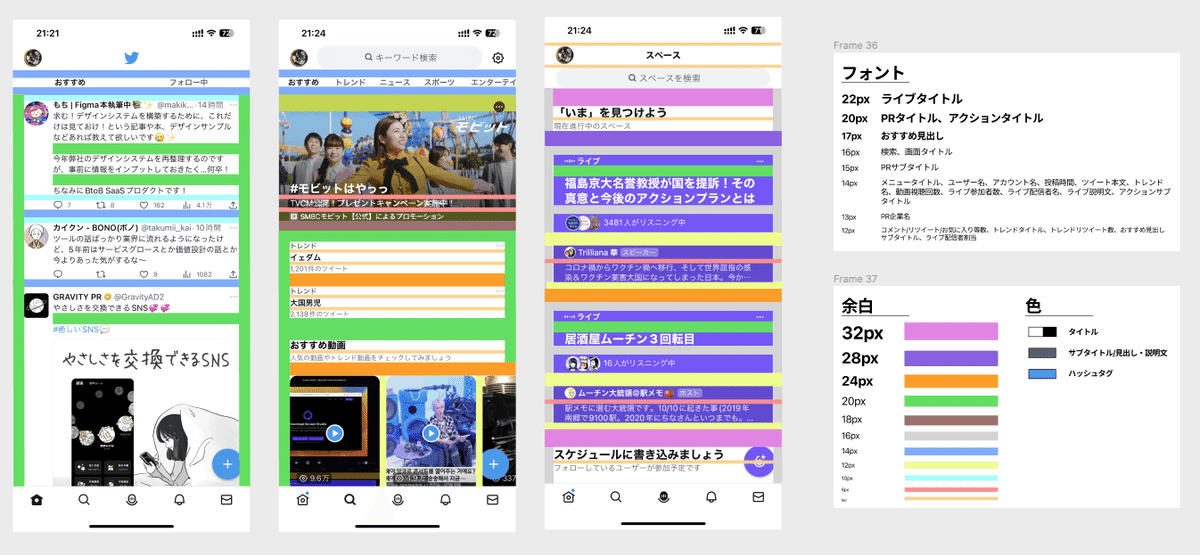
余白は文字と文字の間まで細かく分析し、
ブロッキングの考え方を改善しました。
気づき
・フォントの大きさ・余白の種類はApp Storeに比べると
かなり少ない
・フォントサイズでいうと検索画面のPRやスペースのライブが
大きくなっているのでそこを利用してほしいという意図がある?
・ホーム画面と検索画面の余白の取り方が少し似ている
・右下の新規投稿ボタンは浮いているように見えるよう
エフェクトがかかっている
・色は基本3色に絞られている(App Storeもそうだった)
・同じ分類の文字の縦幅は一番狭い6pxで統一されている
・一番多く使われていたのは14px。
振り返り
Figmaの使い方に少しずつは慣れてきましたが
まだまだここはどうしたらうまく作れるのか?と思い
Figma講座の動画に戻ったり調べたりすることが多いです。
そうやって少しずつ学んでいくのだと思いますが
もどかしいですね・・・😂
ただ、思ったより前回より早く終えられたので
着実に成長しているのだと信じて努力し続けます!✨
UIトレースは引き続き定期的に取り入れて
Figmaの使い方とアプリ制作の傾向を知っていきます。
次回のUIトレースはInstagramの予定です。
それではまた!
この記事が気に入ったらサポートをしてみませんか?
