「フォトストック」デザインのスペースを考える
前回、デザインを描く時に
仮にポスターを作成している。と書きましたが
とは言っても、
どんな感じで文字を仮置きするの。
ってお話です。
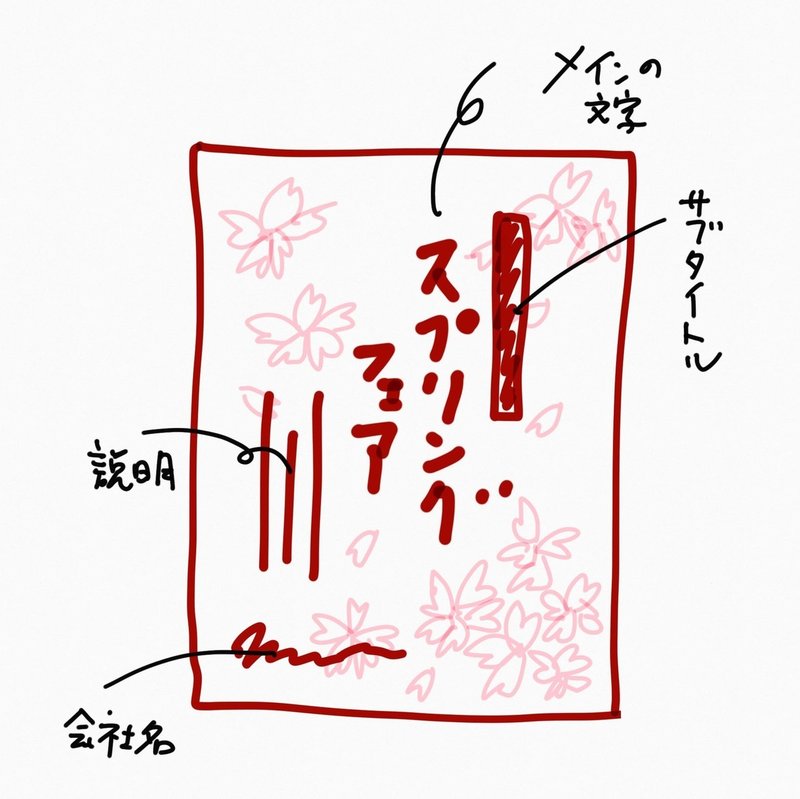
デザイナーはポスターを作る時。
基本、右上がりに作成します。
まず、メイン文字を打って
ロゴマーク等を左下に入れます。
こんな感じ。

なので、フォトストックでイラストを描く時も
左下の方を開けた方が良い場合が多いと思います。
説明文はクライアント様は大好きです。
ついつい多くなりがちです。笑
これよりもっともっと情報が入る時も多いと思います。
しかし、文字を入れない場合もあると思うので
フォトストックの場合、この空きの取り方がなかなか難しい所です。
例えばこのイラスト↓

文字を入れるとこんな感じ
左上と右下に花のボリュームを付けて
やや右上がりのレイアウトです。
基本フォントのみで作成で
文字を入れてみます。

収まりがいい感じ!
ような気がします。
もちろん購入者様が必ずしもこう使う訳ではないので
一概には言えないのですが
製作時のレイアウトの参考になるかな。と思います。
文字の邪魔になるので、花びら等を散らしたりはしません。
散らしたいこだわり派の方は
ベクターを購入して調整していただければ良いと割り切っています。
**********************************************************
ピクスタポートフォリオ
https://creator.pixta.jp/@rie777/illustrations
フォトリアポートフォリオ
https://jp.fotolia.com/p/203004307
この記事が気に入ったらサポートをしてみませんか?
