
2-2★生成AIでコードをつくる 3分タイマー
Chat GPTで3分タイマーのコードを生成させる
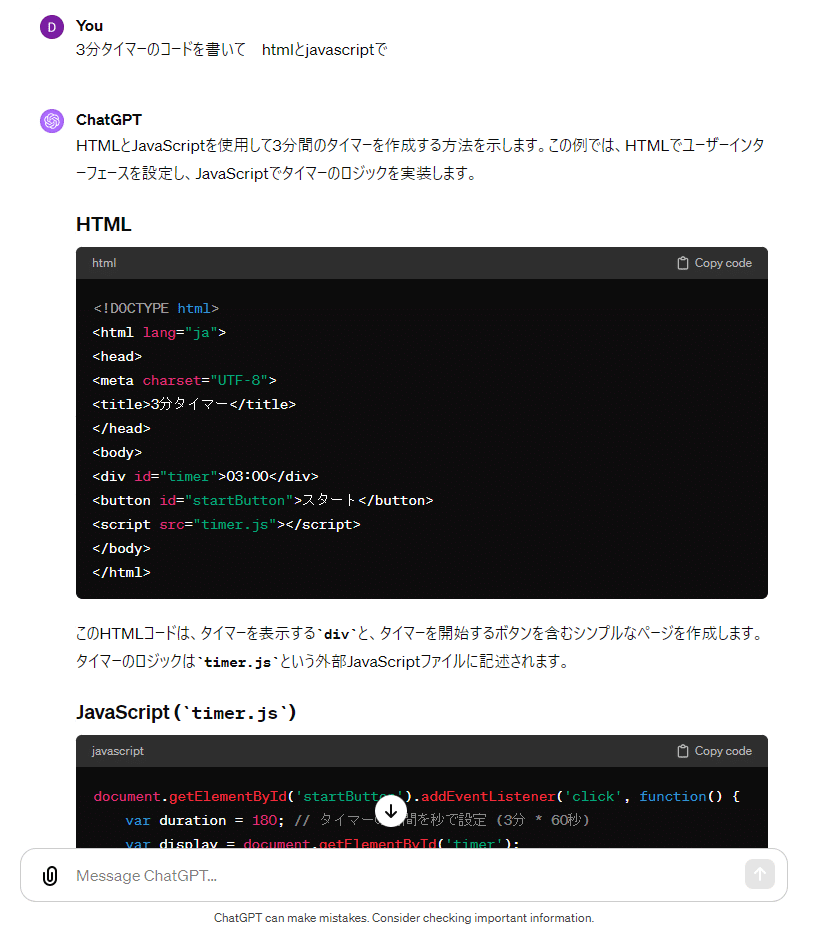
3分タイマーのコードを書いて htmlとjavascript
解説動画を見ながら、さっそく3分タイマーを作っていこうと思う。
「ChatGPTに3分タイマーのコードを書いて htmlとjavascriptで」と指示を出してコードを書かせたものの、呪文が出てきた。
英語を訳せばなんとなくわかるけど、わかりたくないみたいな感覚はありませんか?それです。
そもそも、htmlて何?でググる。
HyperText Markup Languageの略ね。いや、わからん。
ホームページの基礎らしい。
そう言えば中学生の頃に家庭科?で情報処理的な授業があって藁半紙(風)の紙に書かれたコード見ながらhtmlとか打ち込んで趣味の悪いホームページを作くったような。
というか指折り年月を数えたら20年数前くらいなのでは?もう指が足らず指折り数えられませんよ…。足の指の体操も必要。
javascriptて何? 風呂掃除の薬品か何かか?
端的に言うと、Webブラウザが読み込むことで、Webページ上に動きのある表現を付けたり、入力フォームなどで選択候補を動的に表示させたりできるらしい。

コードのコピー&ペースト
まあ、難しいことは考えないで、黒い画面の右上にある「Copy code」をクリックして、コードをコピーしてみる。
動画ではそういう解説をしているのだが、普段使わないと「え?テキストファイルってどこよ?」となりググる。
よし、分かった。
適当な場所で右クリック⇒新規作成⇒テキスト ドキュメント⇒そのファイルを開く⇒ペーストする
どこに保存してもいいけど、とりあえずデスクトップに「DeCターム2」フォルダを作成して、その中に「DeC3分タイマー」と名付けて保存することにした。
これでいいのか?
動画ではMacを使ってて、テキストファイルとか言ってますよ。。。
しかもいつの間にかウェブサイトが開かれてるじゃあないか。。。
何か手順を飛ばしている。
そのファイルを開いても先ほどのメモ帳が開かれるだけ。
またググり、なんとかhtmlにする方法を見つけた。
DeCターム2のフォルダを開く⇒ファイル名拡張子にチェックを入れる⇒するとファイル名の末尾に.txtが表示される⇒名前変更で末尾の.txtを.htmlに変更して保存する。
これで「HTMLファイル」に進化するのだ。


そのchrome HLMLをワクワクして開く。
するとどうだろうか。

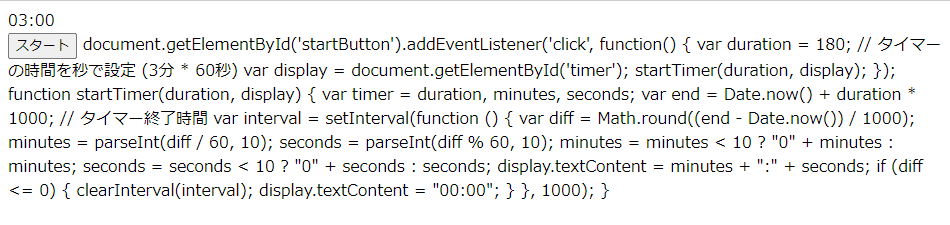
それっぽいのが出来たが、動かねー(笑)
スタートボタンを押しても、動かねー(笑)
そして気付く。
htmlのコードしかペーストしてなくない?
よしペーストして再チャレンジだ。

またかよ。。。
素直すぎるらしい。
何が違うのですか。
動画を進めると「1つのファイルのコードで書いて」というプロンプトをChatGPTにしているじゃあないか。
リトライ

スタートボタンを押すとカウントダウンが始まった。
なんとか、タイマーが出来たけど、どうやって止めるの?となるので、もう一度ChatGPTにコードの生成をすることにした。
指示内容は
「3分タイマーのコードを書いて htmlとjavascriptで スタートボタン 停止ボタン リセットボタンも用意して」


スタートボタン、停止ボタン、リセットボタンが表示され、どのボタンも動作することを確認できた
応用編
導火線に繋がれた爆弾が1分で爆発するコードを生成してみた。
8回ほどのプロンプトでこの仕上がり。
https://i.gyazo.com/dbb001c271d2319c5dcca822ed034cd0.mp4
18回ほどのプロンプトにより出来上がったものがこちら
https://i.gyazo.com/4569a1ee818ce6a814dcb8c278fccd7c.mp4
ちなみにChatGPTには追加情報を指示してみた。
というかこのやり方に気づいたのが17回目。
しかし、カイゼン見られずギブアップすることにした(笑)
この記事が気に入ったらサポートをしてみませんか?
