
(Tableau)マップをかっこよくしてみた
前回の記事「(Tableau)楽天本社からの通勤時間と金額を中古物件から見てみた」を試たが:
https://note.com/ricardo_ito/n/n25158571037b
マップやグラフがあまりイケてない・・・
色々と試してみる。
何をしたいの?
A:パッとしない見た目を色々なTableauの機能で改善してみた。
色を変えてみる
バックグラウンドを変更
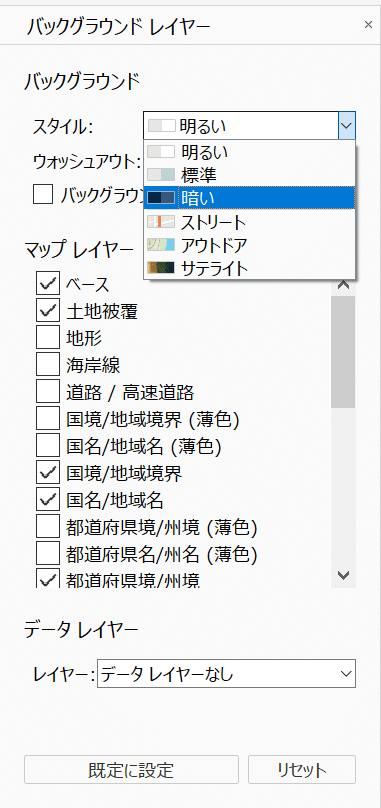
シートに移動してメニューから:
マップ > バックグラウンドレイヤー
を選択

スタイル:暗い
ウォッシュアウト:12%
マップレイヤーを設定:
・ベース
・土地被覆
・郡境
・市区町村
色の枠線をなしに変更

楽天本社の位置をマップ上で表示する
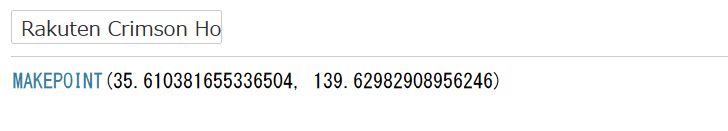
マップ上で特定の位置を表示するためにMAKEPOINTを利用する。
まずはgooglemapsとかで緯度経度を取得する:

取得した座標を元に新しい計算フィールドを作成:

マップにドラッグ&ドロップ、形状に変更して色を黄色にする。
ラベルを'Rakuten Crimson House'に固定する。
形状を星形に変更:

色の変更後:

もう一つのシートも同様に変更して、ダッシュボードに配置。
特定の駅からの直線距離を視覚化
各駅の緯度経度を取得する
MAKELINEを活用してマップ上に線を表現してみる。
参考資料:
https://www.thedataschool.co.uk/laine-caruzca/how-to-get-latitude-and-longitude-values-from-tableau
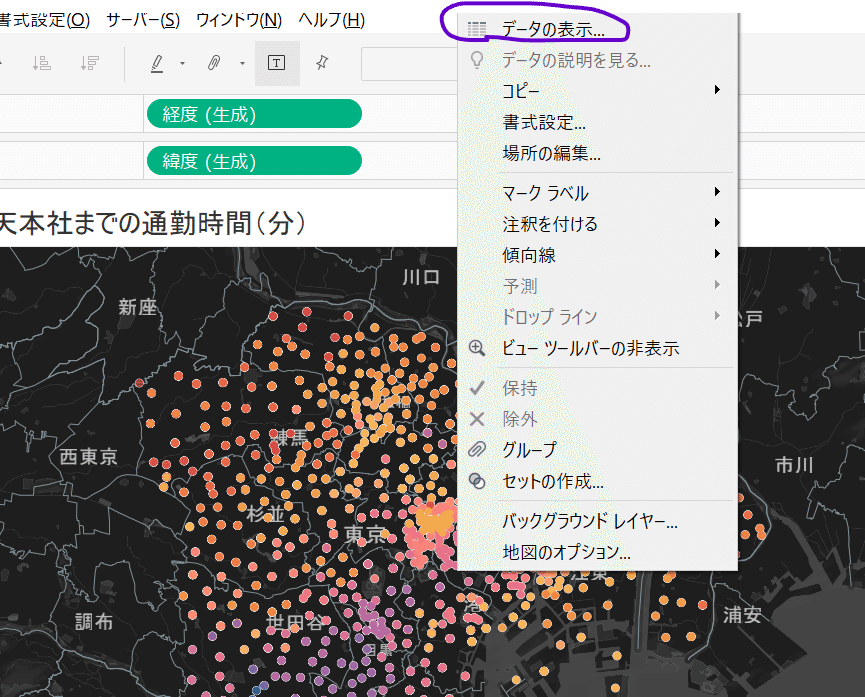
点を一つ選択してCtrl+aで全てを選択。
右クリック>データの表示

表示されたデータをダウンロード

ダウンロードしたファイルで不要な情報を削除


作成したデータを元のデータソースにUNIONする:

緯度経度用のパラメータを作成する:
緯度(経度は名前以外同じ内容):

このパラメータと楽天に対してMAKELINEで新しい計算フィールドを作成:

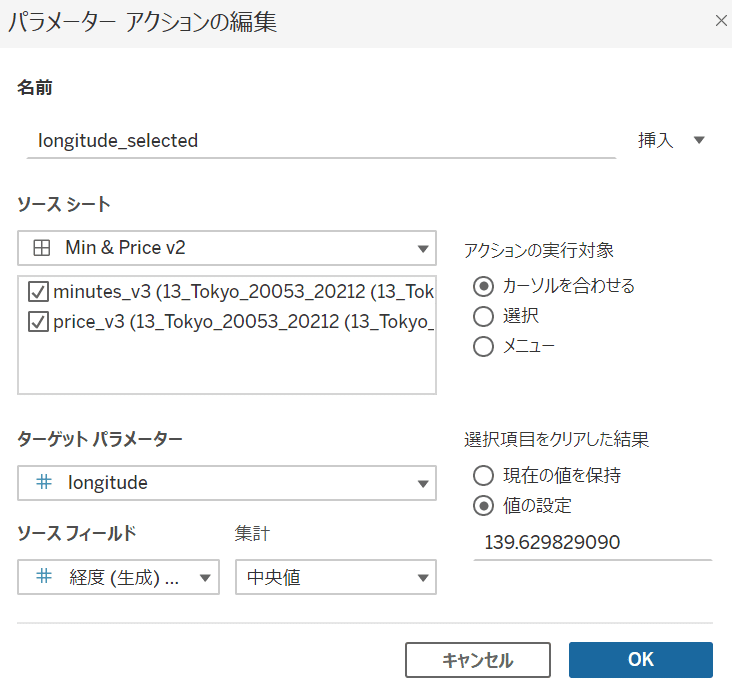
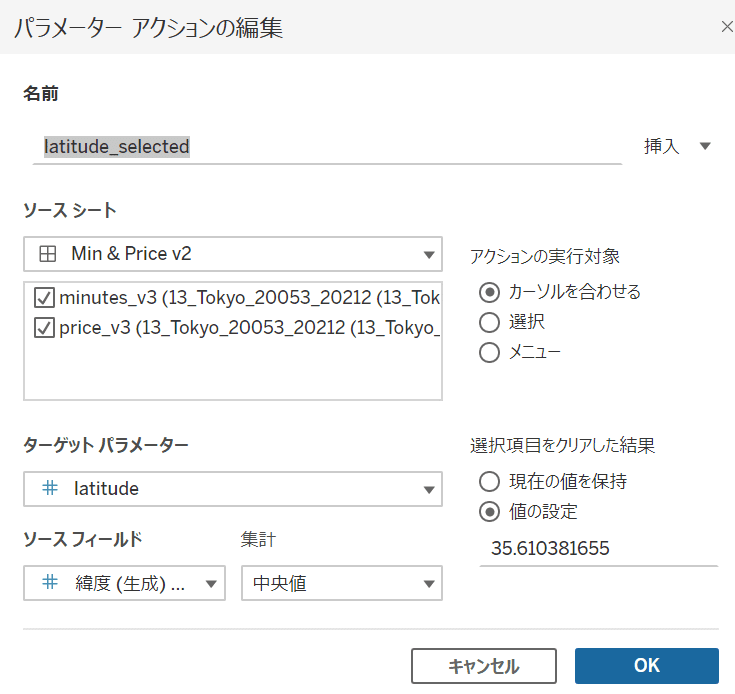
ダッシュボードに移動して新しいアクションを2つ作成:


上記のアクションでパラメータの内容を変更できるようにする。
選択項目をクリアした時は楽天の緯度経度になるように設定。
結果:

結論
まだ改善の余地はあるが、Tableauのマップ関連の関数は思っている以上に奥深く色々と試したいと思った。
Tableau Public のリンク
この記事が気に入ったらサポートをしてみませんか?
