
得たいのは率直すぎる反応。社内ユーザーテストでRettyのネット予約フォームを改善した話
2022年10月、Rettyのネット予約フォームが新しくなりました。ミッションは、ユーザーさんがスムーズにネット予約を完了できるように、「直感的な操作」を実現すること。そのために要となったのが、プロトタイプを社内のメンバーに実際に触ってもらう社内ユーザーテストでした。
「何を言われてもおもしろがろうと思った」
そう語るのはRettyのデザイナー・長谷川さん。2022年7月に入社した長谷川さんは4月から始まっていたプロジェクトに入社直後から参加し、プロトタイプの制作からリリースまでをプロダクトオーナーと二人三脚で進めてきました。
なぜユーザーテストではなく社内ユーザーテストだったのか。その狙いと実際の進め方、もたらされた価値を紐解きます。
直感的に操作できるネット予約フォームを目指して
ーーRettyのネット予約フォームをリニューアルして2ヵ月ほど経ちました。目指したことは実現できましたか?
今回は、ユーザーさんがお店のネット予約をスムーズに完了できることを目指したリニューアルでした。予約完了率を指標として見ているのですが、順調に改善されています。とはいえ一度のリニューアルで理想の予約フォームになるわけではないので、今もユーザーさんからのご意見や指標となる数値を見ながら、いろんな部分をテコ入れしています。
ーーどんなリニューアルを行なったのでしょうか。
端的に言うと、「直感的」に操作してもらえる予約フォームです。これは私が入社する前からプロジェクトで決まっていたことですが、どんな方々がRettyのネット予約を利用するのかというユーザー像から定めたコンセプトです。
Rettyでお店をネット予約するユーザーさんの中には、Rettyを初めて使う方が多くいらっしゃいます。複雑だったり、こちらからたくさん説明してわかってもらうような予約フォームだと、途中で離脱してしまう可能性が高いですよね。だから、直感的に操作できる予約フォームを作ろうということになりました。

デザイナー・長谷川 真澄さん
武蔵野美術大学デザイン情報学科を卒業後、服飾メーカーにて企画デザインを担当。その後NPOのデザイン支援やスタートアップでの1人目デザイナーの経験を積み、2022年よりRetty入社。複数の専門知識や条件を考慮した情報設計・デザイン制作が得意。RettyではUXデザイナーとして予約フォームリニューアルを担当する他、グラフィックデザインも担当。
ーー具体的な変更点は?
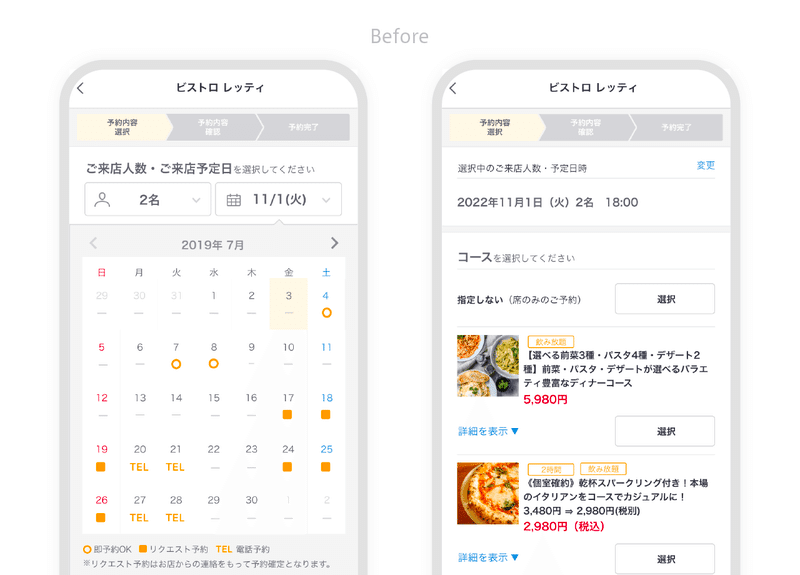
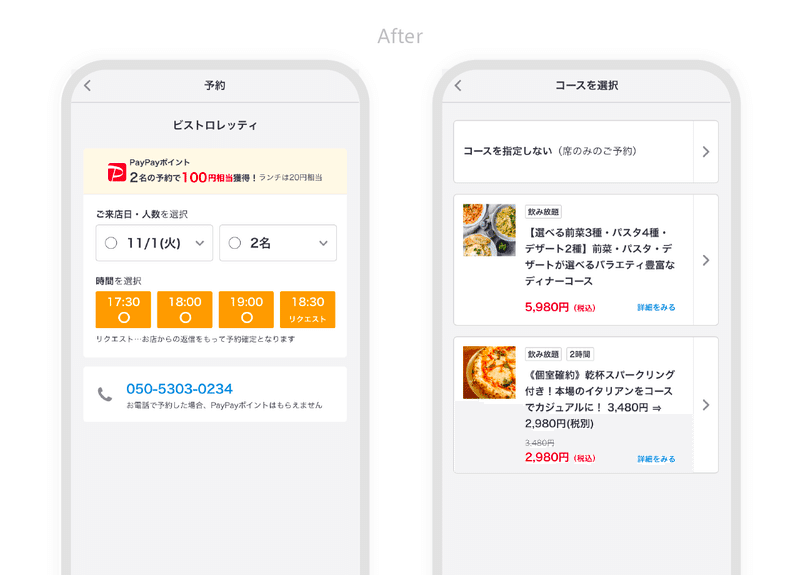
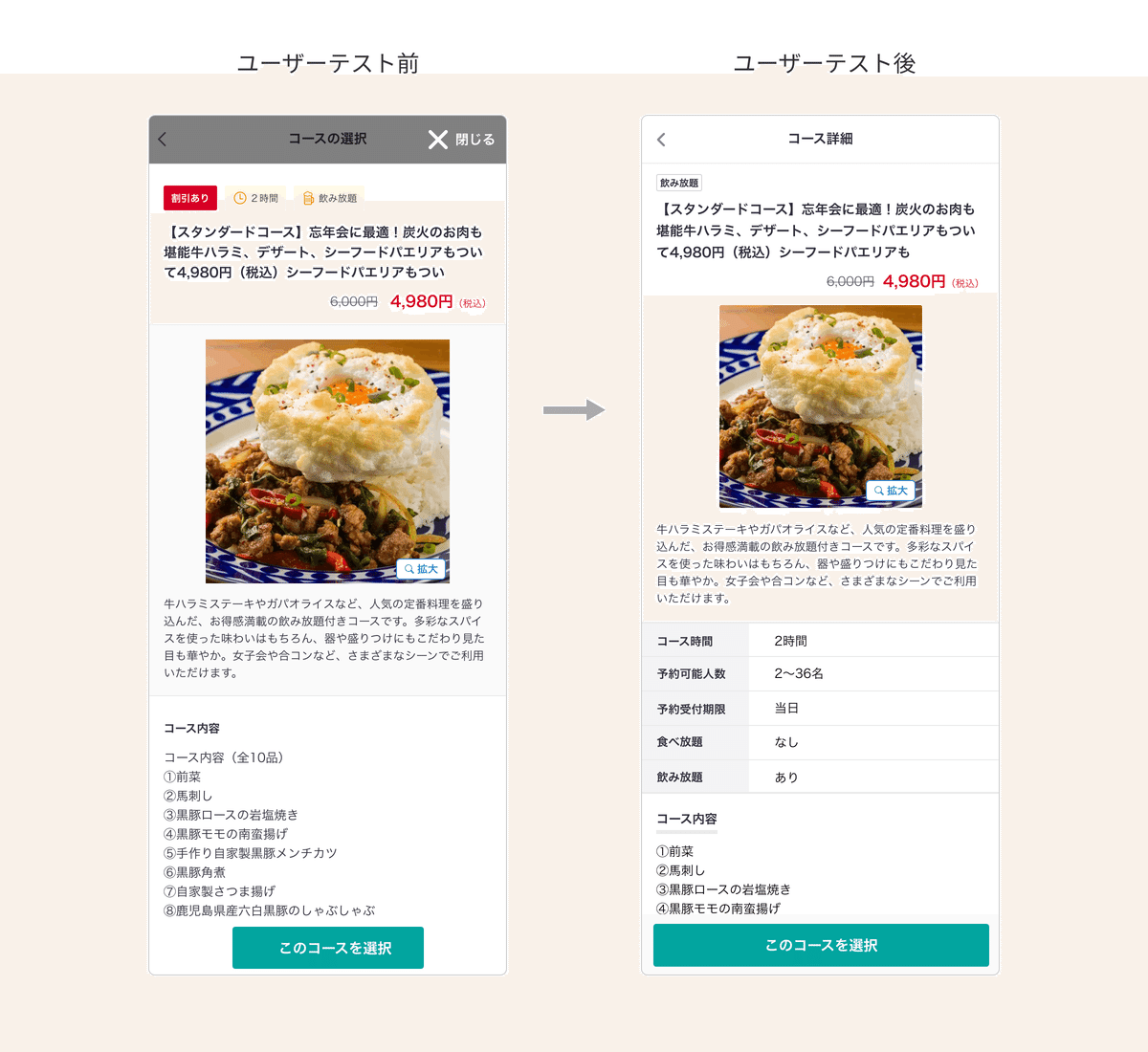
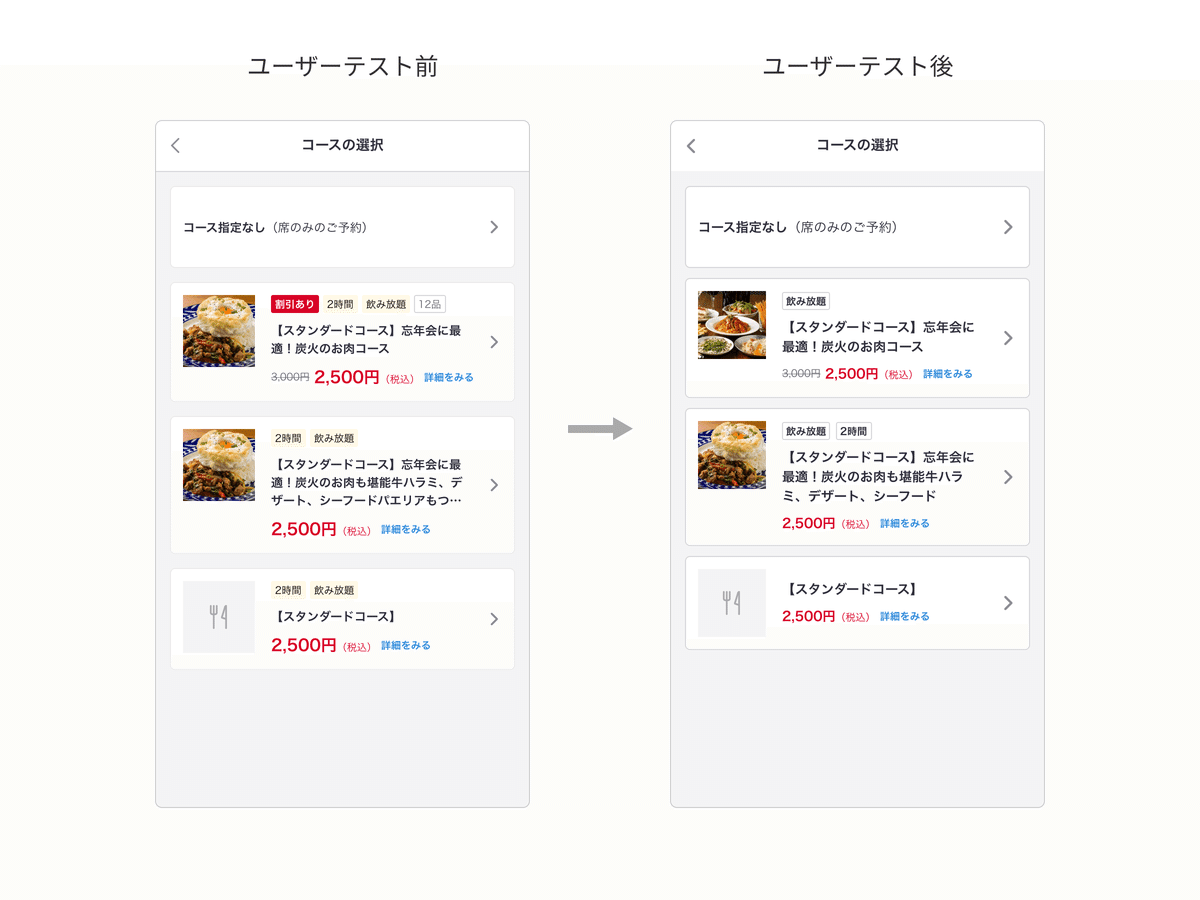
たとえば、人数・日時の選択画面は、ページ遷移の流れを説明している画像がボタンだと誤認識されてしまうのでなくしたり、付与されるPayPayポイントをわかりやすく記載したり。コースの選択画面は、どこを押せばコースの内容が見れるのかをわかりやすくしたり、写真を押したら拡大するのかなと誤認識されてしまうので変更したり。ゼロからのリニューアルなので、変化したところはさまざまです。


従来の予約フォームもきれいに作られてはいましたが、どれがボタンで、何が自分の入力したもので、どこを押すと何がどうなるのか、といったところが分かりづらい。知りたい情報にユーザーさんが自然に気づけるようにもしたい。そんな部分を改善するために、1ページずつ作り上げていきました。
率直なリアクションを得るための工夫
ーー社内ユーザーテストはどの段階で行なったのですか。
予約フォームの理想を実現するための設計をして、ワイヤーをひいた段階で1回。そして、細部を詰めてより精度をあげたプロトタイプを作ってから2回。計3回です。
私はこの精度を上げたプロトタイプを作って、2度の社内ユーザーテストを通じて新しい予約フォームを狙い通りのものに仕上げていくところを担いました。直感的な操作ができているかを社内ユーザーテストで確認して、修正して、もう一度最後の社内ユーザーテストでチェックするという流れです。
ーー確認する観点は?
直感的な操作ができているというのを、「何をしたらいいかわからずに起きる空白の時間がない状態」と定義づけて、その観点で確認しました。どっちのコースにしようかなーって悩むのはいいけれど、どのボタンを押したらいいんだろうみたいな空白がない状態。ボタンではないところを押したり、こっちに進むと思って押したのに違ったから戻ったり、という行動がないことです。
ーー社内ではなく、実際にサービスを使ってくださっているユーザーさんに依頼した方が正しくテストできるのでは?という疑問が湧きます。
もちろん、テストしたい内容によって、ユーザーさんにご協力をお願いすることも多くあります。ただ、Rettyはお店を探すという誰もがユーザーになり得るサービスだし、社内にもユーザーが多くいるので、社内ユーザーテストも取り入れやすいのは利点ですね。
あと、社内ユーザーテストだからこその良さもあって。
ーーどんなところでしょう。
よく言われるのが「協力を依頼しやすい」ところなのですが、それ以上に、すでに構築された信頼関係があるから素直な反応を開示してもらいやすいし、こちらも率直に聞きやすいのが良さかなと思っています。
ユーザーテストでは、「いや、ここわかんないな」とか「めんどくさいな」と、感情をさらけ出してほしいんです。他にも、デザインを大きく変更したBefore/Afterがあって「どっちがよかったですか」と聞いた時、関係構築がしきれていないと無理やり答えを絞り出されてしまう可能性があります。一方で、こちらとしてはなんとも思っていない時は「いや、別になんも変わらない」ってリアクションをもらえると助かる。
そのあたりは、社員だから素直に反応してもらえる部分もあると思っています。Rettyには「率直に言い合う」(※)っていうカルチャーがあるのも理由のひとつですね。
※Rettyのメンバー同士が気持ちよく働くための、最低限のコミュニケーションルール「チームRettyのルール」のひとつ

ーーとはいえ、社員だからこそ自分の仕事に有利なコメントをしようみたいな思惑も出てくることもあるんじゃないでしょうか。セールスの方がお店の方の意見を代弁するような。それだと、仕事としては大事でも、ユーザーテストとして素直な反応を得られたとはいえないですよね。
あ、それは全然なくって、たしかに私も驚きました。自分じゃない誰かの意見を言うっていうこと自体なかったです。みんないちユーザーとして捉えてくれていたのは、すごい良かったなって思います。ユーザーテストをする時に、シチュエーションを設定したのも効いているのかもしれないです。
ーーシチュエーションですか。
今まさにお店を予約しようとしている人になりきってもらうんです。ひとつは「会社の宴会の幹事で、5人で予約したい」、もうひとつは「友人と2人でごはんに行くために予約したい」。それぞれ予約する時の気にする項目が変わってきますから。宴会なら予算感とか、2人での食事ならコースよりアラカルトがいいとか。
どちらかのシチュエーションを協力者に割り振って、「では、予約を始めてください」と。ある程度没入してもらいました。だからこそ、Rettyの社員としてではなく、純粋にユーザーとして触ってもらえたんじゃないかなと思います。
Rettyを良くしたいっていう気持ちはみんな一緒です。だから社内ユーザーテストに参加してもらうことで、プロダクト部門やエンジニアリング部門以外の人とも一緒につくり上げていけたのはよかったです。
何を言われてもおもしろがろうと思った
ーーシチュエーション設定など、巻き込み方にも工夫が必要なんですね。具体的なやり方の話をもう少し聞きたいので、社内ユーザーテストのフローを教えてください。

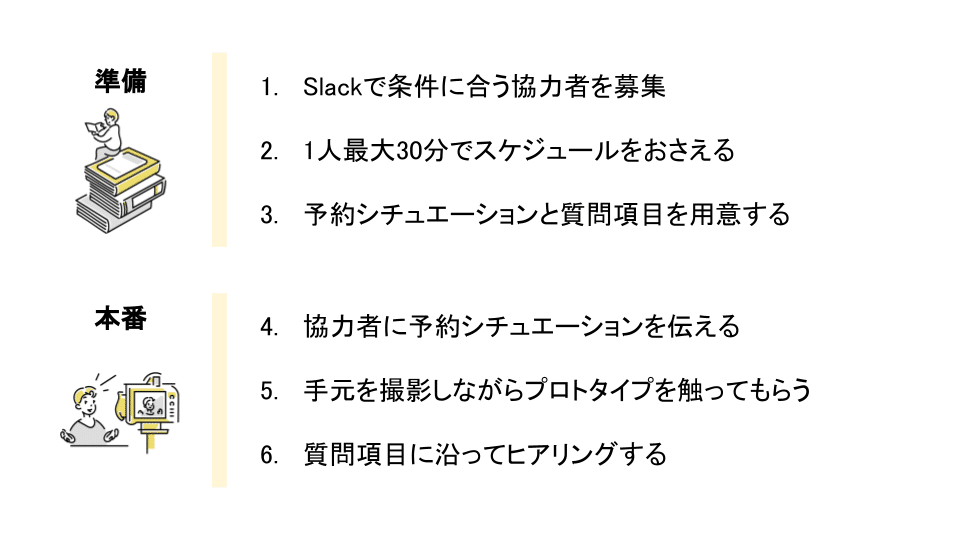
まずはテストに協力してくれる人を募ります。今回の施策はRettyを初めて使う方を念頭に置いていたので、社内ユーザーテストの対象者も、Rettyでネット予約をしたことがない人としました。協力してくれる人はスタンプでリアクションをくださいってSlackで募って、その人たちのカレンダーをおさえていきます。

そして、先ほど話したシチュエーションと質問項目を用意して、本番に臨みます。
操作中は手元を撮影して、協力者には思ったことを全部しゃべってもらいます。漫画の吹き出しみたいに「えーっと」とか「あー……」みたいなのも全部。そうすることで、今悩んでいるんだなとわかるので、「あの時ボタンを押そうとして迷ってましたけど、 何を考えていたんですか?」みたいな質問もできます。
終了後は、そういうテスト中に浮かんだ質問と、事前に用意していた質問項目をヒアリングしていきます。10段階で評価すると何点でした?とかも聞くんですが、これは満点を取ることが目的ではなくて、たとえば7点でしたって言われた時にあと何があったらその3点が埋まるのかを知ることが大事なんです。

ーー狙い通りになることを目指して精度を高めたプロトタイプについて、いろいろ意見をもらうことになりますよね。ちょっと嫌だったり、構えたりしないですか。
うーん。逆に、何を言われてもおもしろがろうと思いました。狙い通りに操作してくれなかった時にも「え、なんでだろう!」って。たしかに、全然ダメだったらどうしようみたいな緊張もあるんですが、全部思いどおりになったっておもしろくないんで。
なので、何を言われても「ふんふんふん」「なるほど!」「なんでだろう!」って受容しちゃって、協力者に楽しく喋ってもらえるようにすることを大事にしています。そうすると、協力者から得られる情報量も増えるんです。
ーーおもしろがるのはポイントかもしれないですね。
あと、盲点を知りたいっていうのがありました。自分が全然気づいてなかったことを知りたい。そういう意味で今回とくに学びが多かったのは、予約は電話でするっていう人のテストでした。
コース一覧の画面を見て「この時点で、もう電話しちゃうわ」って言われて、私自身はネットの方が楽じゃんって思うので意外な反応なんです。「なんでそう思うんだろう?」って掘り下げると、情報量が多すぎて見落としたり面倒に感じたりしていることがわかりました。「ごちゃごちゃしててめんどくさい。電話の方が早い」っていう。
情報量が多いということを、私はそんなに意識できていなかったんですよね。ひとつひとつの情報が分かりやすく書かれていると思ってデザインしていたけど、これを見づらいと思う人がいることをまったく想定できていなかった。自分の視点だけでは気づけなかった盲点の発見です。
だから、ユーザーテストは自分と違う観点を探すイメージも持っています。
制約の中で必然性あるデザインをつくる
ーー入社直後からのミッションを振り返って、長谷川さん個人としての学びはありますか。
私はこれまで小さい組織で働いてきて、機能のゼロイチに携わることが多かったんです。新しい機能をどう表現するかを考えるのが役割だった。それに比べて、今回は機能としてはすでにあるもので、それをどう良くするかという役割だったので、新しい経験で学びばかりだったなと思います。
今までの自分だったら、プロトタイプの最初のデザインで満足して終わりだったかもしれない。おもしろかったな。
ーーどのあたりにおもしろさを感じるのでしょう。
条件や制約の多さ!ネット予約フォームって表側だけ変えればリニューアルできるわけではないんです。私がミッションに入る半年くらい前からエンジニアが裏側の整理をしてくれていて、それがあったからUIを変えることができた。いろんな要素や事情が複雑に絡み合っているんですよね。
同じように、UIを考えるにもいろんな条件があります。直感的な操作ができるというのはマストで、これとこれは必須でっていうことがあったり、今後も改善のサイクルを回せるようにシンプルにしたかったり、さらにはアプリとWebのどちらから見ても違和感のないようにしてとか。いろんな考慮すべきことがあって、その中でベストなものをつくるのがおもしろいです。
ーー一番思い入れのあるページはどこですか。
思い入れってわけじゃないですが、コース一覧・コース詳細ページをつくるのがとくに楽しかったです。
最初のプロトタイプで私が作ったのは、アイコンをつけて、線を入れて、ここはカードにしてっていうもりもりのデザインでした。でも、ユーザーテストをしたところ、ユーザーさんにとってのわかりやすさに影響がないデザインがいくつも見つかったんです。


たくさんデザインを入れ込んでいたのは、不安だからやっちゃっていたんですね。デザインとして成立させなきゃ、デザインしなきゃって思っちゃう。でも、条件や制約のある中でベストなものをつくるのに大事なのは「必然性」。
要らない理由がわかればとってしまって、最低限のデザインの中で画面を「しょぼくなく」する。そして、直感的な操作ができる状態を達成する。ギリギリの条件で一番よく見せるのが、デザイナーの腕の見せどころだなって思います。
ここからさらに改善のサイクルを回して、中長期的にはもっとRettyらしさを表現できるようなUIをつくっていきたいです。

▼長谷川さんのそのほかの取り組みがわかるnoteはこちら
▼そのほかRettyのメンバーに関する記事もぜひご覧ください!
▼採用情報はこちら
<取材執筆:PR・関矢 瑞季>
