
AI画像生成:Midjourney用 コピペで使えるプロンプト(呪文)
chatGPTやstable diffusionを始めとするAIツールが一気に浸透してきました。2023年は、AIをうまく活用できる人が勝ち組になりそうです。
ここではそんな数あるAIツールの中から、
「AI画像を作成する」ことに特化した「midjourney」の
「プロンプト」と「プロンプトの仕組み解説」を公開します!
ちなみにサムネイルの画像たちは全て
「公開している基本プロンプトの単語を入れ替えて作成」しています。
本記事は当初有料で販売していましたが、公開から時間も経過したので、
より多くの方に見て頂けたらと考えを改め無料に設定しました。
記事の内容が参考になった!気に入った!という方はぜひ、
お気に入りとフォローをお願いいたします!
励みになります。
解説を活用してプロンプトの構造を理解すれば、
たくさんのバリエーション画像を作成することが可能になります。
ぜひ色々チャレンジしてみてくださいね。
さて、AIで画像を作成すると言っても、ふわっとしたなんとなくのオーダーでは思った通りの画像を作ることはできません。
ガチャのように予想外の当たりを引くこともありますが、
確率を考えると時間の浪費です。
ピザのオーダーをイメージしてください。
「美味しいピザをお願いします!」
これだとどんなピザが来るかわかりませんよね。
「生地はクリスピーで、ソースはトマトソース、
トッピングはモッツァレラチーズ、
ちょっとニンニクを効かせてね。
オリーブオイルをひと回しして、
焼き上がったらバジルを散らしてください。」
このように伝えると、ピザの名前がわからなくてもちゃんとした
「マルゲリータ」が届きます。
つまり適切なレシピ=プロンプト(呪文とも呼ばれています)を
伝えることで思い描いた通りの画像をAIに作らせることができるのです。
レシピを自分で探すのも楽しいですが、
目的が決まっている場合は時短のために購入するのも十分ありでしょう。
【作成例】




【記事内容】
・コピペで使える基本プロンプト
・プロンプトの構造解説
「どの部分の単語」を「どのように入れ替えるか」といった、
実践的な仕組みを7つの実例とともに解説します。
プロンプト自体よりもむしろこっちの解説が重要です。
構造を理解して、画像作成を楽しみましょう!
【注意事項】
販売しているプロンプトは、
・midjourneyにおいて使用可能です。
アカウント作成等のセットアップは済んでいる前提です。
・より正確にAIに意図を伝えるため英語で記述されています。
私はDeepLやGoogle翻訳など、翻訳ツールを利用しています。
・例として挙げている画像を作成できますが、
AIのアルゴリズムで全く同じデザインにはなりません。
・単語の入れ替えが可能です。
お好きな入れ替えをして、色々な画像を作成してください。
それでは、プロンプトの例と実際に出来上がる画像を紹介していきます。
Isometric 3d diorama of living room, soft shadows, soft light, warm colors, 32-bit

このプロンプトは6種類の要素から成り立っています。
なお、私自身も英単語がわからないときは、
DeepLという翻訳ツールもしくは、
Google翻訳で日本語から英語に換えてから使用しています。
[1]Isometric
[2]3d diorama of
[3]living room,
[4]soft shadows, soft light,
[5]warm colors,
[6]32-bit
[1] Isometricというのは「等角図」という物体を斜め上から俯瞰したように描写する表現方法です。今回のような画像を生成する上で、最も重要なキーワードとなります。
というわけでこのワードからプロンプトを始めましょう。
[2] Isometricで表したい画像のモデルを指定します。
例えば以下のようなものがあります。
:3d diorama ジオラマ
:illustration イラストレーション
:real photograph 写真
表現したい画像の雰囲気によって変更してください。
個人的には[3d diorama]が好きです。
[3] 今回の画像作成テーマです。
ここでは[living room]としていますが、例えばここを[office]に変えると以下のようになります。後ほど、改めて説明しますがこのテーマを変更することで、さまざまな画像を生成することが可能になります。
Isometric 3d diorama of office, soft shadows, soft light, warm colors, 32-bit

仕事場っぽい雰囲気になりましたね!
[4] さてお次は、明るさの環境についてです。
これはAIにお任せしても良いのですが、自分が好きな環境を指定することも可能です。ちなみに明るさだけではなく、画像に加えたい「要素」を追記しても構いません。
例えば以下のように指定できます。
他にもありますので色々試してみてください。
:night time 夜の時間帯
:dramatic lighting ドラマティックな照明演出
:bright lighting とにかく明るく
:lap top ノートパソコンを画像に入れたい
:plants 植物を入れたい
:cozy 居心地が良い
[5] これは生成する画像の全体的な配色傾向をコントロールします。
こちらも表記せずにAIにお任せでも構いませんが、自分で指定すると画像に深みが出ます。単純に色味を指定する場合、雰囲気を指定する場合など色々な指定の仕方がありますが、下記にいくつか例を挙げておきます。
:white color 白を基調としたイメージ
:neon color 派手なネオンのイメージ
:vivid color 色合いがくっきりでるイメージ
:summer time 夏の日差しをイメージ
:afternoon 午後の昼下がり
それでは、[4]と[5]を指定して、一つ作成してみましょう。
夜のオフィス、ドラマティックな照明、ちょっと暗めで作ってみます。
Isometric 3d diorama of office, night time, dramatic lighting, dark colors, 32-bit

[6] 最後のパートはディテールです。ここではビット数を使っており、数値が大きくなるにつれて描写が細かくなります。数値を下げるとゲーム画像のようになります。
また、4K、8Kといった解像度の指定や、実際のカメラやソフト名を指定すると描写が「それ」で作成したようになります。
:4-bit
:8-bit
:16-bit
:32-bit
:4K
:8K
:16K
:32K
:Canon EOS 1D キャノンのフルサイズ一眼カメラ
:unreal engine 3D制作プラットフォーム
Isometric 3d diorama of office, night time, dramatic lighting, dark colors, 8-bit

8-bitにしたので若干ディテールが荒くなっています。
Isometric real photograph of office, night time, dramatic lighting, dark colors, Canon EOS 1D

photographとCanon EOS 1Dをプロンプトに入れたので、写真に近づきました。
このように表現方法と画質を指定することで、色々な風合いの画像を作成することができるようになります。
さて、それではここから応用編です。
[1]Isometric
[2]3d diorama of
[3]living room,
[4]soft shadows, soft light,
[5]warm colors,
[6]32-bit
このうちの2,3,4,5,6を自由に組み替えて、色々な画像を作ってみましょう。
とはいえ考え無しに始めると組合せは無制限に存在するので、
私が好きなジャンルをいくつか作成して例示とさせていただきますね。
なお、当たり前のことですが1回でお気に入りの画像が出るわけではないので、何度か作成を繰り返し、「これだ!」という一枚にたどり着いてください。
Isometric illustration of tropical island, bright lighting, summer, 64-bit

Isometric 3D diorama of camp, forest, riverside, bonfire, dramatic lighting, 64-bit

Isometric 3D diorama of rough sea, dramatic lighting, 64-bit

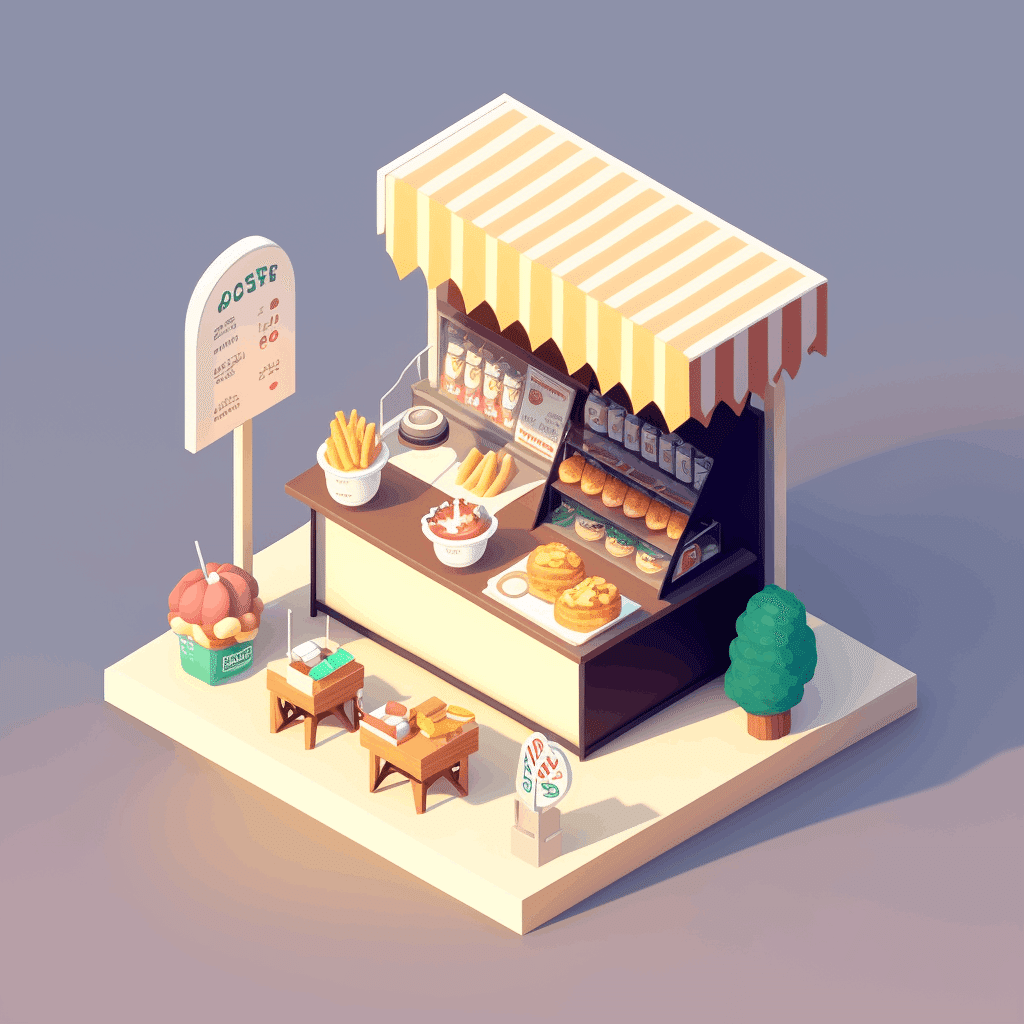
Isometric illustration of food stand, soft lighting, 32-bit
シンプルなものでも色々作成できます。

Isometric 3D diorama of Godzilla destroying a country, dramatic lighting, sunset time, 64-bit

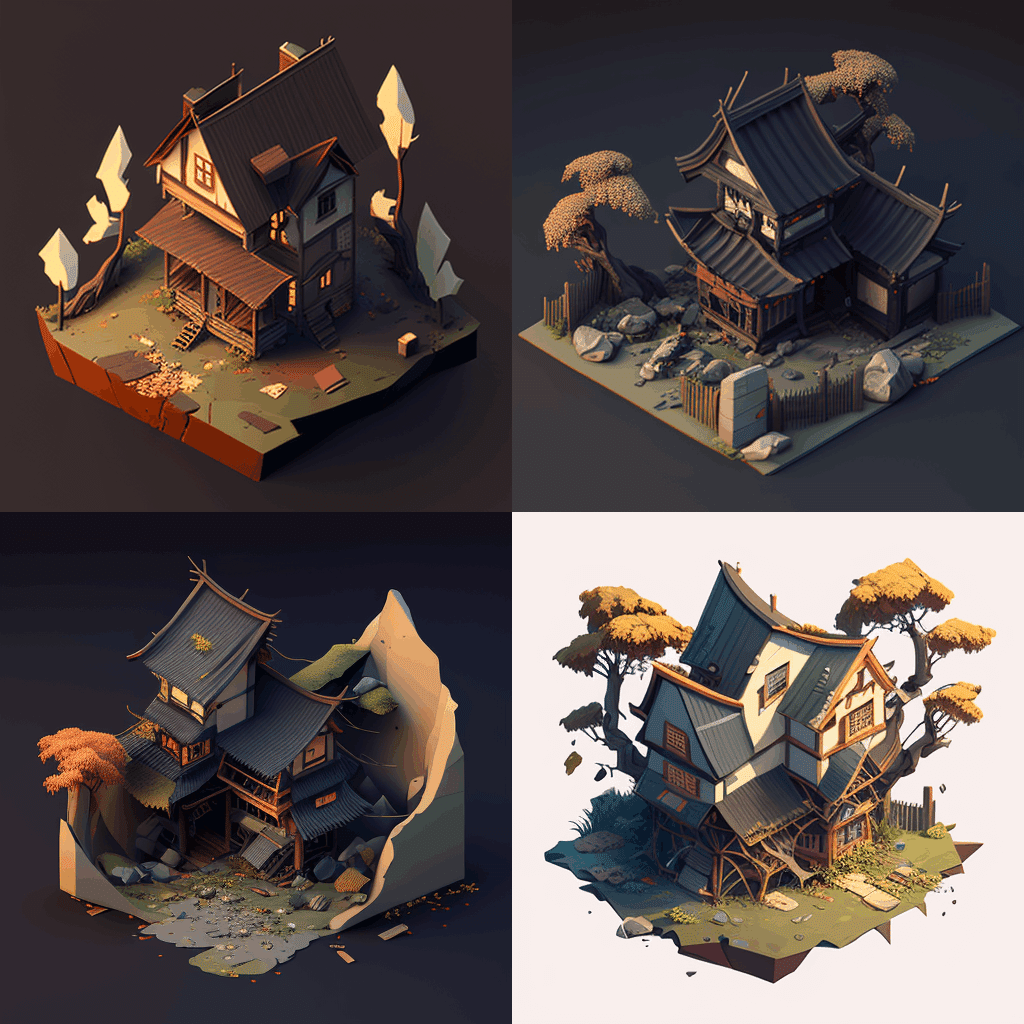
Isometric 3d diorama of an abandoned Japanese house, tumbledown, during apocalypse, perished, ruined, damaged, moldered, in style of the walking dead tv series, digital art, hyperdetailed, hyper realistic, unreal engine, 4K

最後の例はちょっとややこしいですが応用の応用ということで、この事例を追加します。先ほどのように1~6に分解してみますね。
[1]Isometric
[2]3d diorama of
[3]an abandoned Japanese house
[4]tumbledown, during apocalypse, perished, ruined, damaged, moldered,
[5]in style of the walking dead tv series, digital art, hyperdetailed, hyper realistic
[6]unreal engine, 4K
構成は同じです。
たくさんの「要素」が入っており、AIがそれを頑張って表現した、
というところでしょうか。
[5]の[in style of]はとても便利です。
上記のプロンプトのうち、ここを変えるだけでも結果に面白い変化が生まれます。
in style of the walking dead tv series → in style of anime

ゲゲゲの鬼太郎に出てきそうな雰囲気があります。
とはいえ、他の「要素」たちが強すぎるので、
ちょっとアニメーション寄りに加工してみましょう。
[1]Isometric
[2]cartoon of まずは、ここを[cartoon]に変更
[3]an abandoned Japanese house
[4]tumbledown, during apocalypse, perished, ruined, damaged, moldered,
[5]in style of anime, digital art,
ここをin style of animeとして、hyperdetailed, hyper realisticを削除します。
[6]unreal engine, 4K
これでやってみましょう。

こんな感じで要素を足したり引いたりしながら、目当ての画像が完成するまで、加工生成を繰り返していきます。
ぜひ、みなさんもこのプロンプトを使って素敵な画像を作ってくださいね!
といったところで、Isometricを活用した画像作成方法の解説を終わります。
ご購読ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
