【VRChatter向け?】Blenderを使ったテクスチャベイクの方法
テクスチャベイクとは,レンダリング結果をテクスチャに焼き込むことをいいます.この機能を使用して,複数のテクスチャを1枚のテクスチャにまとめることができます.
テクスチャベイクを行うことにより,テクスチャやマテリアルの削減,それによる負荷軽減へとつながります(たぶん).一方で,描画品質や保守性は低下します.
軽量化がしたい人,好きなフレンドに一番最初に表示されるのが自分以外は許せないメンヘラVRChatterにおすすめです.今回は軽量化目的なので,ついでにメッシュも統合しちゃいます.
注意点として同じテクスチャ,マテリアルを使用することになるため,エミッションやその他エフェクトが入っている場合,これが機能しなくなる場合があります.

僕の衣装の一部を使用して,解説を行います.
Blender Ver. 3.6.3
各メッシュ1マテリアル,1テクスチャ
インポート形式:FBX
最初に
必ずモデルデータのバックアップを取り,こまめな保存を心がけましょう.テクスチャやFBXの上書きなんてもってのほかです.
データが壊れたなどクレームを頂いても僕は責任が取れません.
0. Blenderへのインポート
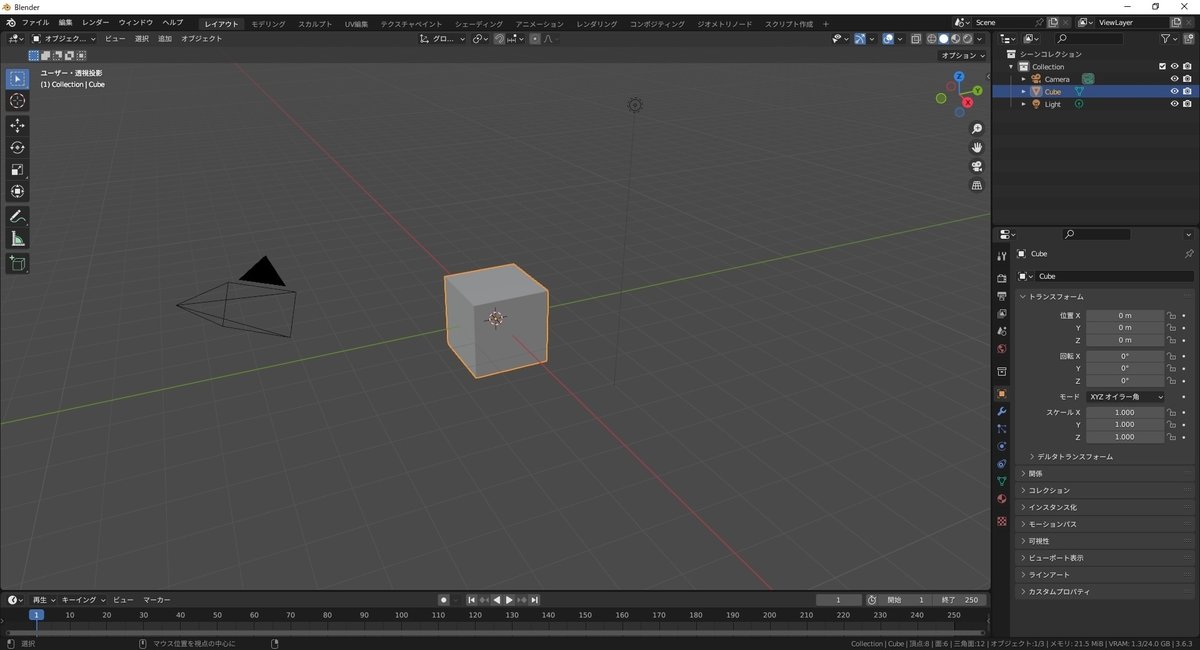
それではまずはBlenderを開いてください.

デフォルトキューブ君たちには今回も消えていただきます.
「A(全選択)」→「X(削除)」→「削除」
で消し飛ばしてあげましょう.
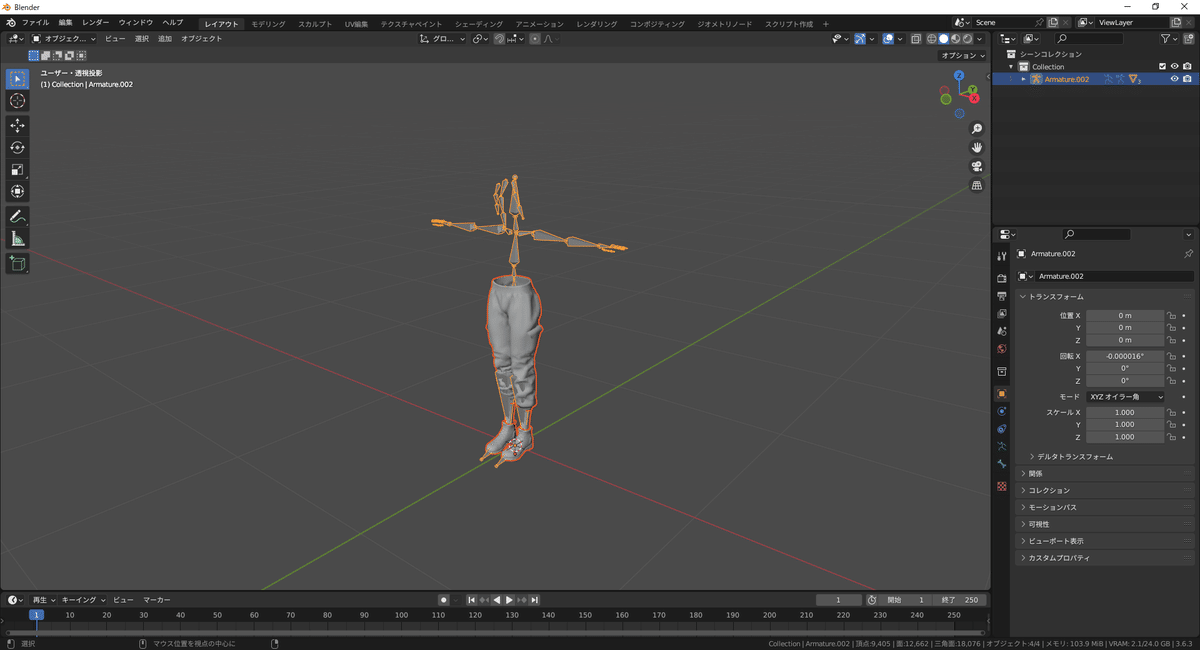
次に,テクスチャベイクを行いたいモデルをインポートします.
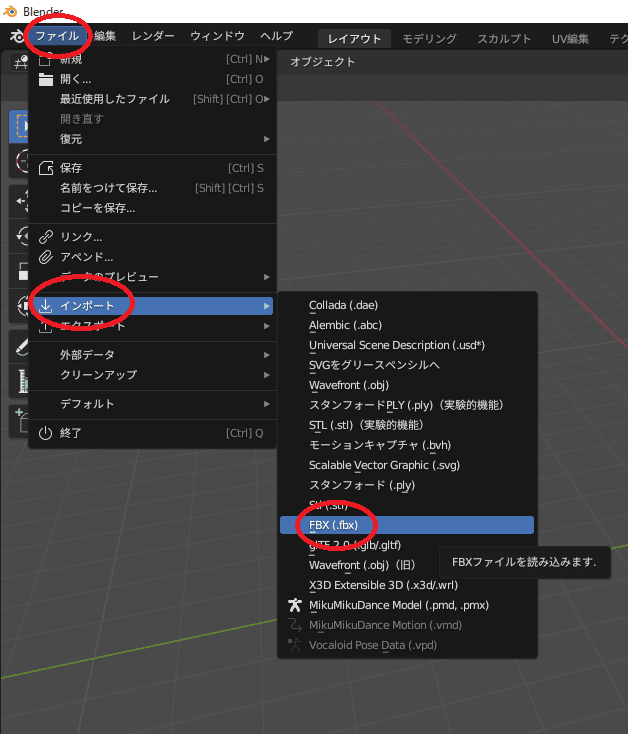
「ファイル (File)」→「インポート (Import)」
からファイルをインポートします.今回はFBXファイルであるとします.


余談1
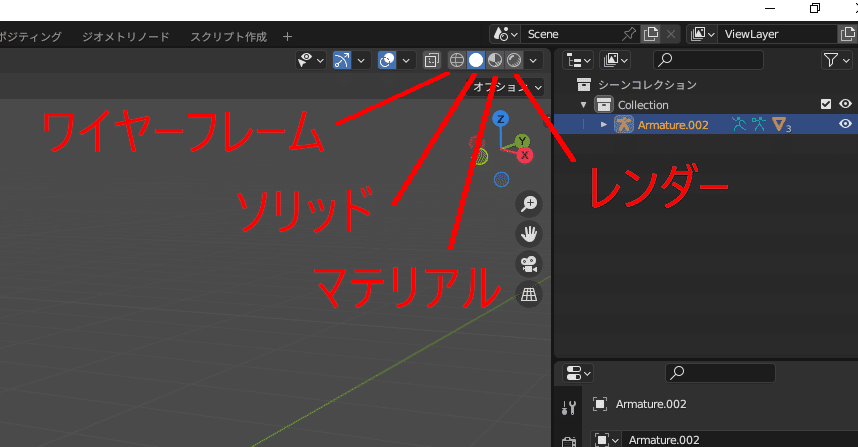
右上らへんにある4種類の球のアイコンでモデルの見え方を変えることができます.
左から「ワイヤーフレーム」「ソリッド」「マテリアル」「レンダー」
です.デフォルトでは左から2番目のソリッドになっているかと思います.

左3つを必要に応じて切り替えると作業がしやすいと思います.今回はマテリアルビューを主に使います.
余談2
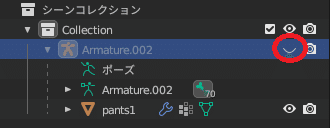
今回のようにボーンが入っている場合,邪魔なので右上のアウトライナー(Unityでいうところのヒエラルキー)から非表示にできます.

1. UVマップの名前変更
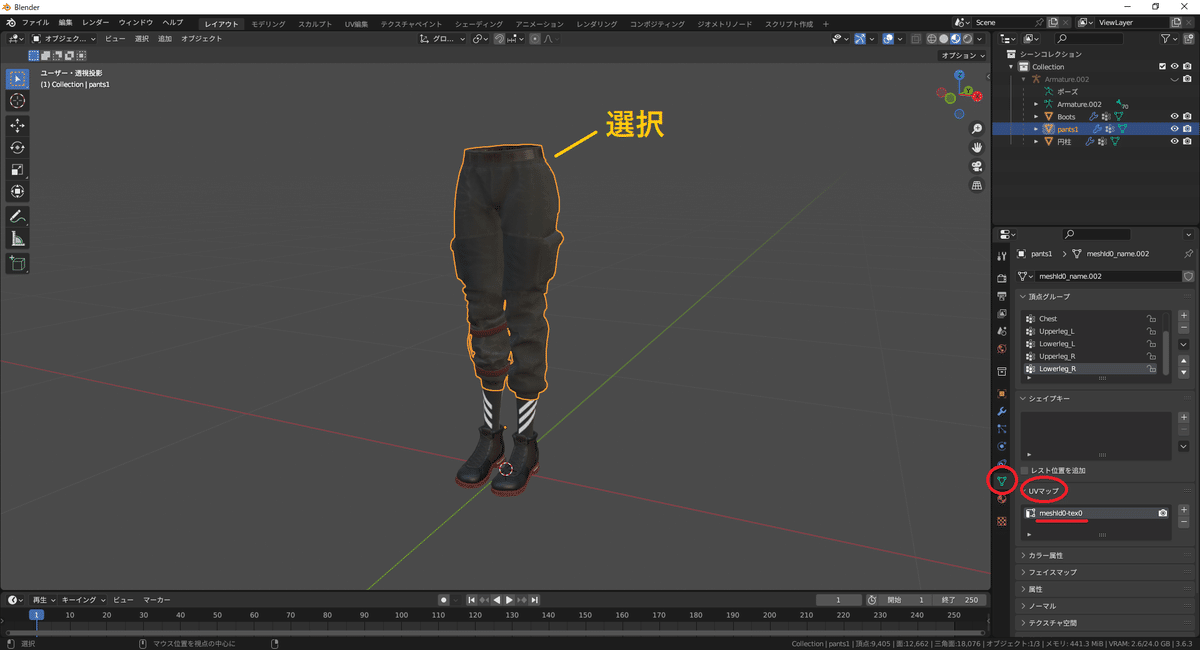
各メッシュの現在のUVマップについて整理していきます.メッシュを選択して,「データプロパティ (Data)」→「UVマップ (UV Maps)」の中にあるUVマップの名前をダブルクリックして「UVMap」に変更します.
これをすべてのメッシュに行ってください.

余談3
一つのオブジェクトに複数のUVマップがある場合は,使用されていないUVマップを削除してください.UVマップの削除は右側にある「-」ボタンから行えます.たいていは非アクティブのUVマップは不要なので削除して良いです.
余談4
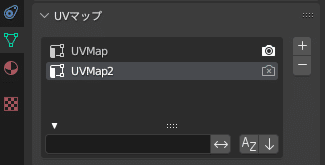
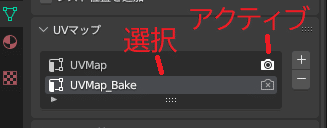
Blenderでは「選択」と「アクティブ」がイコールではないことが多々あります.例えば以下の画像では「UVMap」がアクティブであり,「UVMap2」が選択されています.

たいていは白やオレンジでハイライトされたものが選択中で,カメラマークがついているものがアクティブです.この違いは後でも出てくるので覚えておいてください.
2. メッシュ統合
すべてのメッシュのUVマップ名を同一のものに変更出来たら,メッシュを統合します.統合したいメッシュを「Shift + 左クリック」で複数選択していきます.

すべて選択したら「Ctrl + J」で「統合」をします.
このとき,最後に選択したメッシュに対して,選択したメッシュすべてを統合します.メッシュの名前や,親子関係を崩したくない場合は,選択の順番を気にすると良いと思います.

メッシュを統合したとき,見た目がおかしくなってしまう場合はUVマップの名前がすべて同じであるかを確認してください.
3. ベイク用UVマップ作成
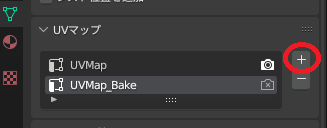
単一メッシュに統合出来たら,ベイク用に使用するUVマップを作成します.先ほどUVマップを削除したのとは逆で,UVマップの右側にある「+」ボタンからベイク用のUVマップを作成しましょう.

名前は何でもいいですが,わかりやすいように今回は「UVMap_Bake」とします.
4. UV展開
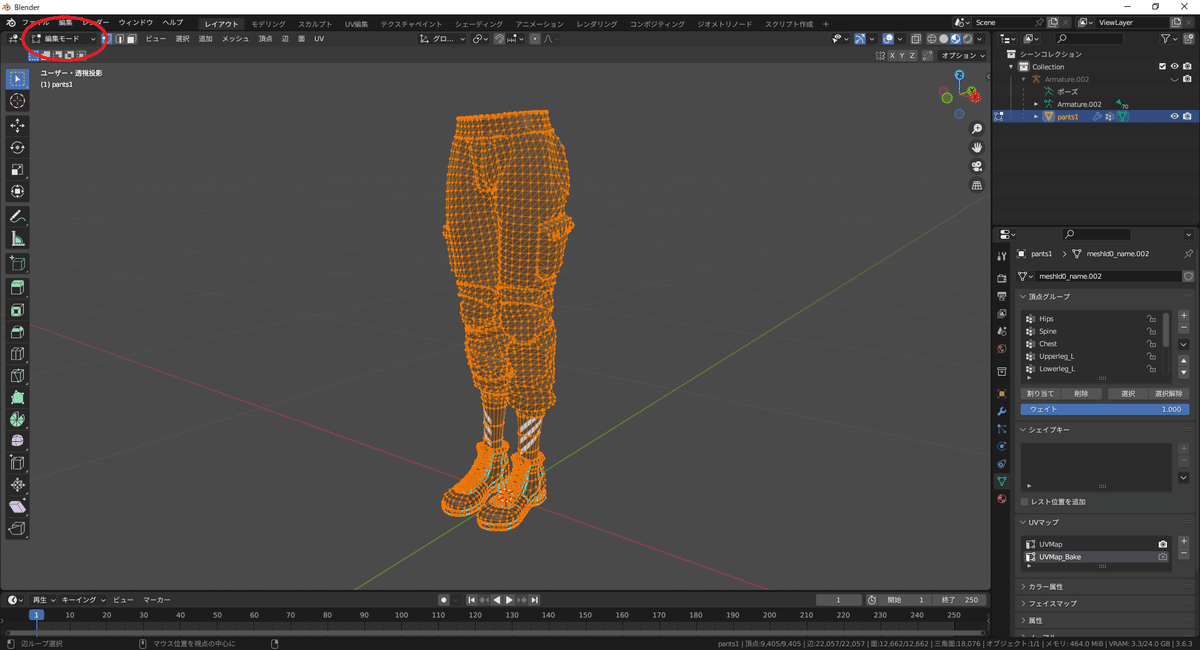
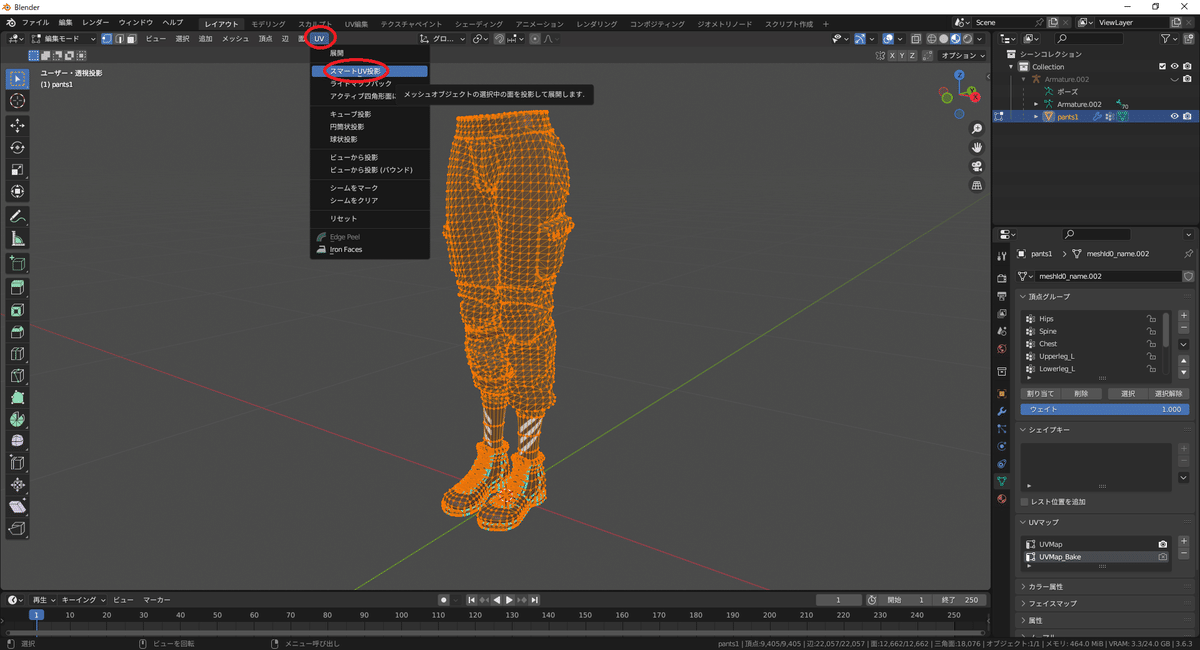
先ほど作成したUVマップを選択した状態で,メッシュを選択し,「Tab」で編集モードに入ります(左上のメニューからでも編集モードに入れます).
「A」ですべてを選択します.


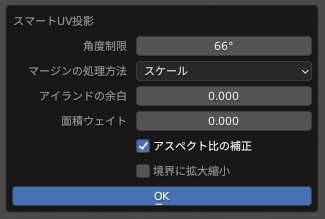
「UV」→「スマートUV投影 (Smart UV Project)」を使用して,UV展開を行います.


設定値はとりあえずデフォルトでOKです.
UV展開が完了したら「Tab」でオブジェクトモードに戻りましょう.
UV展開後,見た目がおかしくなってしまった場合は,ベイク用のUVマップが選択されていて,現在のUVマップがアクティブになっていることを確認してください.
ここまでで,「メッシュの統合」と「ベイク用のUV展開」が完了しました.この時点で見た目がおかしくなっていないかを確認してください.
「全体的に見た目がおかしい」→UV展開の際にオリジナルのUVマップを再展開しています.「Ctrl + Z」で戻ってもう一度 4. UV展開 をやり直してください.UVマップの選択とアクティブに注意です.
「一部だけ見た目がおかしい」→UVマップの名前が統一できてない可能性があります.「Ctrl + Z」で戻ってもう一度 1. UVマップの名前変更 をやり直してください.
5. ベイク先画像の作成
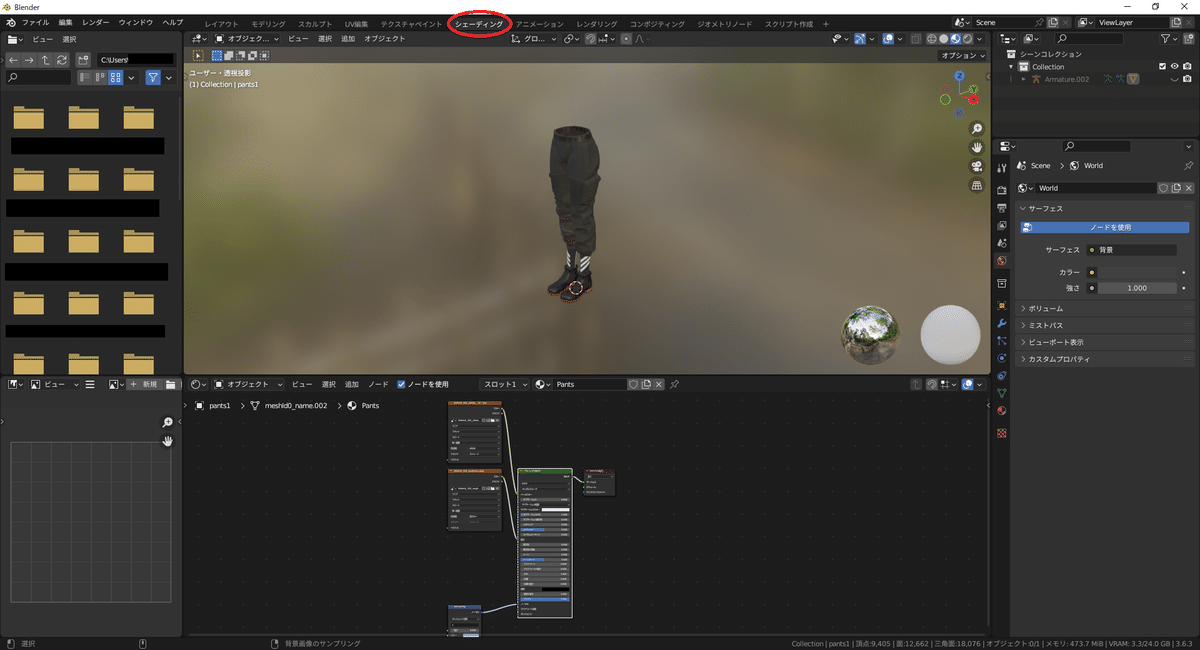
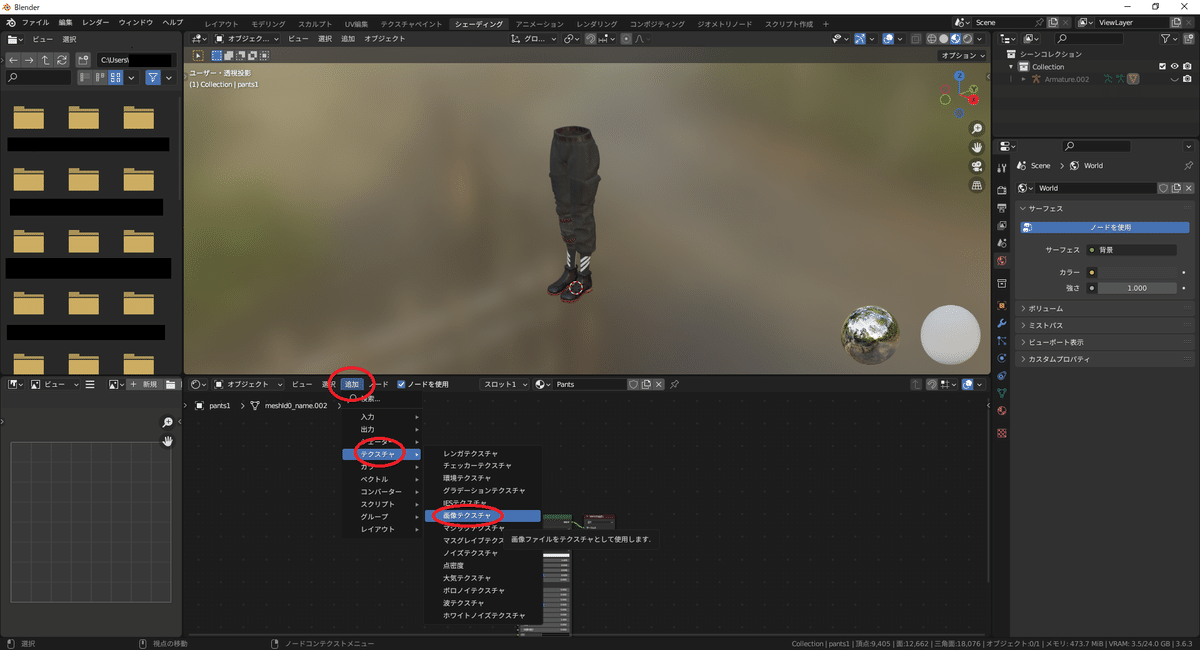
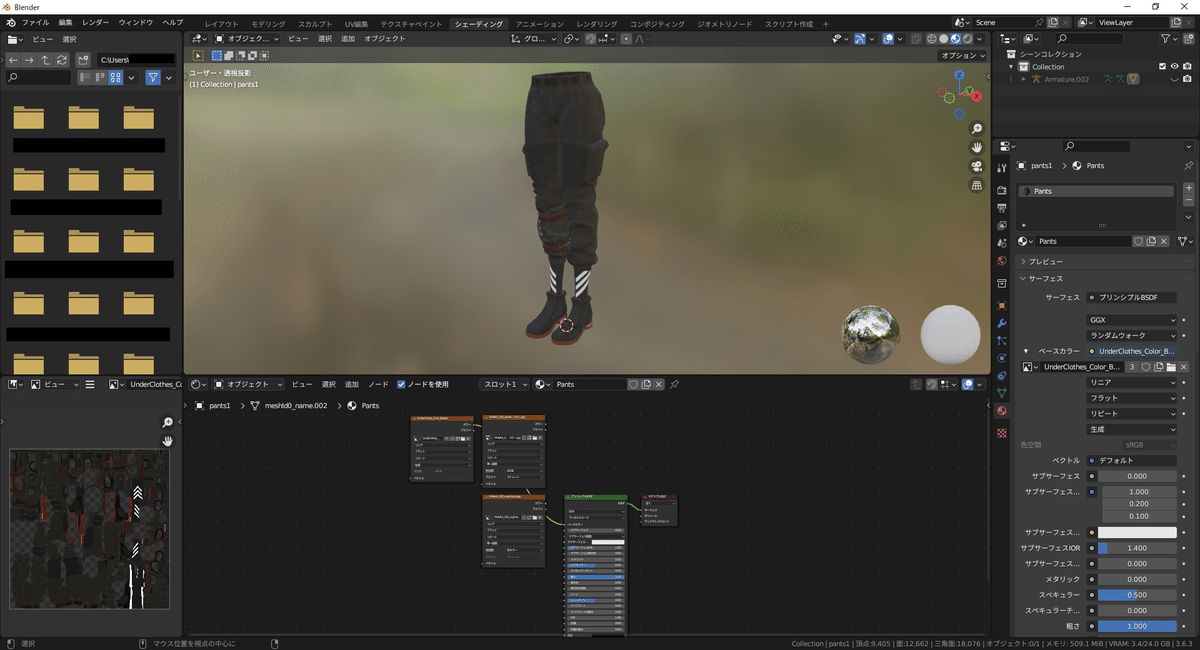
ベイク用の画像を用意します.ウィンドウ上部のワークスペースタブから「シェーディング (Shading)」に移動します.

シェーダーノードがあるウィンドウで,「追加 (Add)」→「テクスチャ (Texture)」→「画像テクスチャ (Image Texture)」で新規画像を追加します.

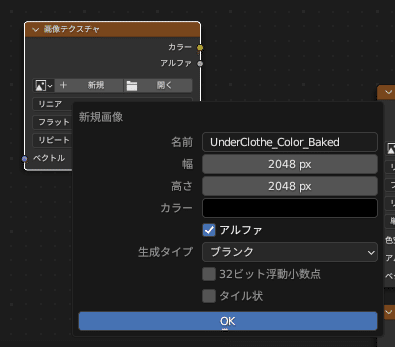
新規画像を追加したら,「新規 (New)」ボタンから新規画像を生成します.名前はわかりやすいように適当につけてください.
(今回は「UnderClothes_Color_Baked」とします)
サイズはとりあえず2K (2048×2048)でいきます.多くのテクスチャを1枚にベイクする場合や,描画品質を上げたい場合は4Kとかにしてみても良いです.

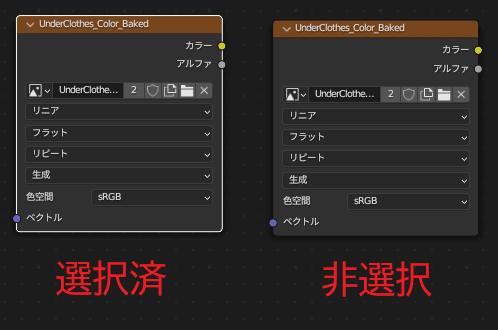
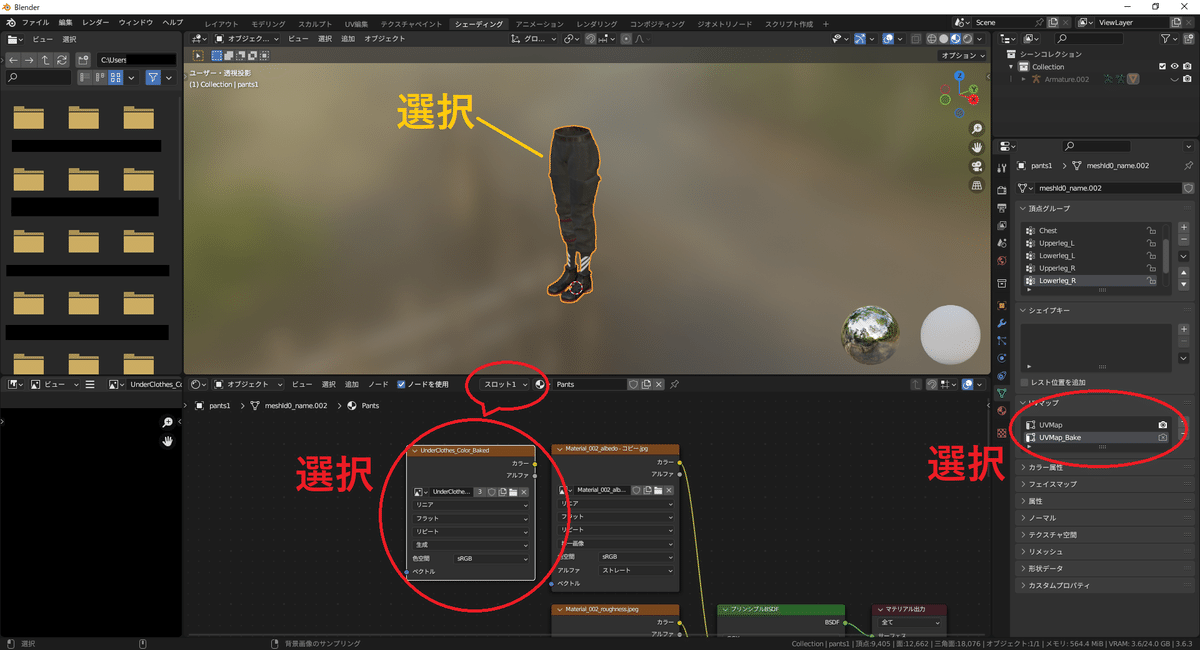
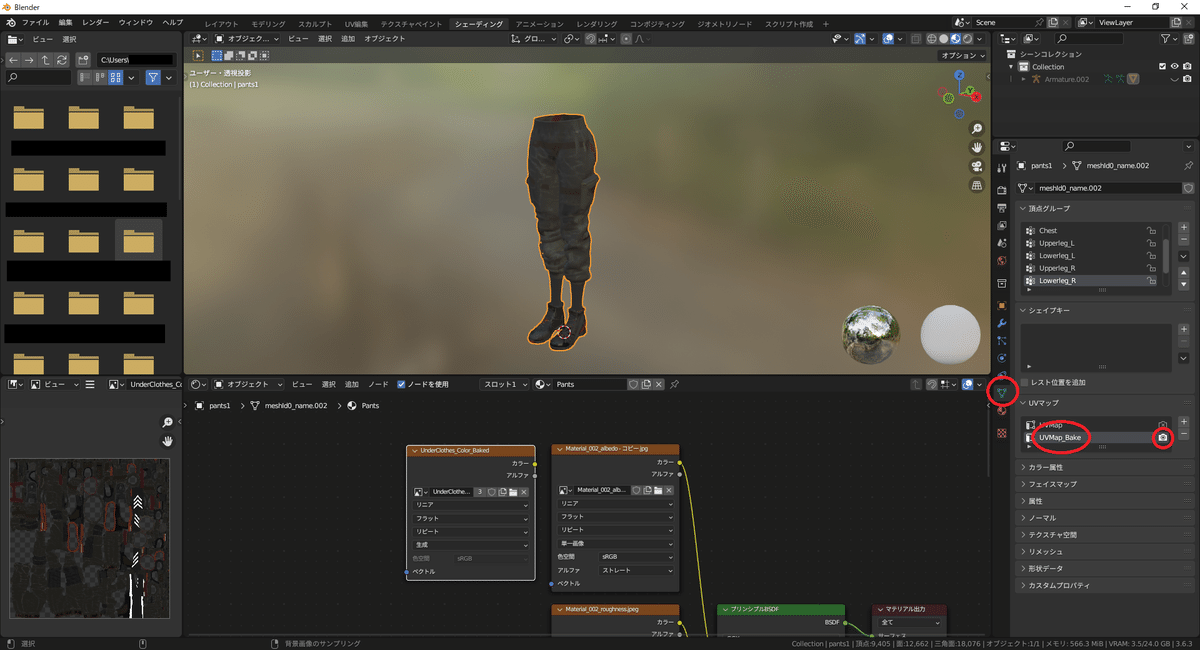
生成した画像を選択して,「Ctrl + C」でコピーします.

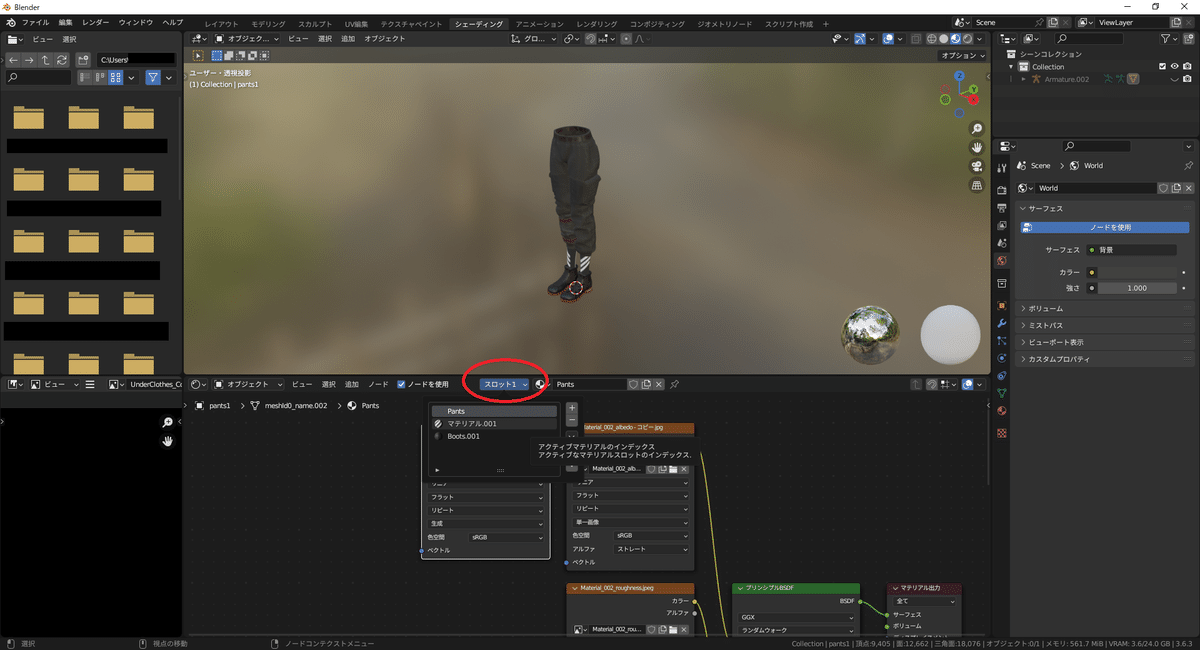
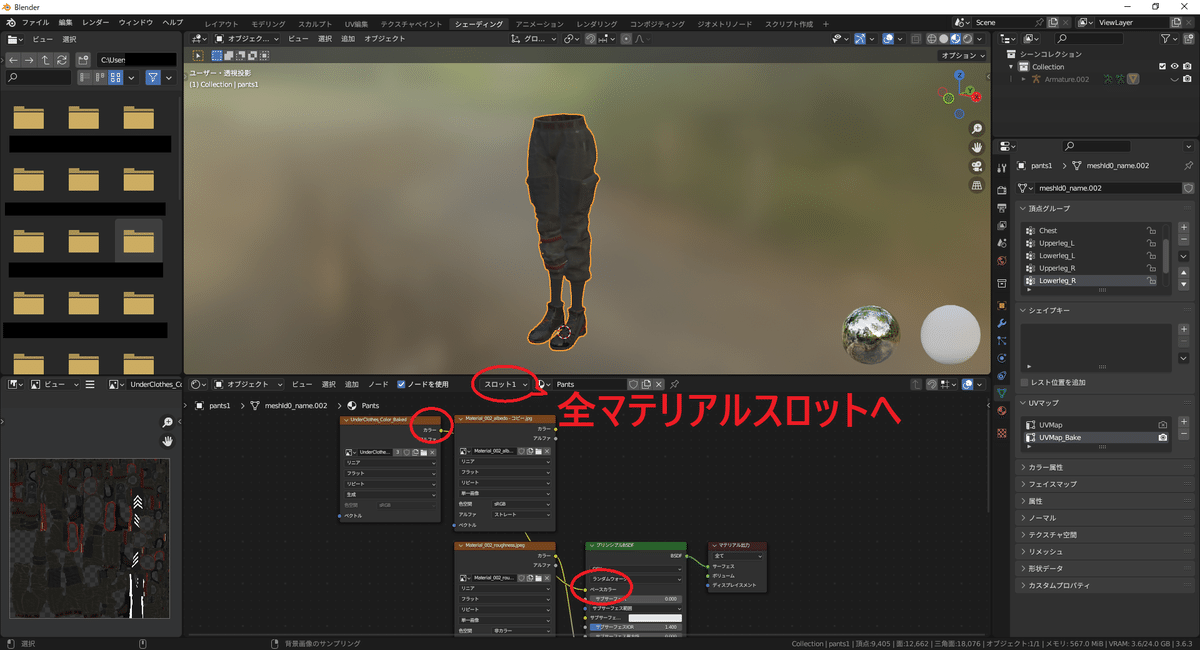
コピーした画像ノードをすべてのテクスチャスロットに「Ctrl + V」でペーストします.

各スロットで,ペーストした画像ノードが選択されていることを確認してください.
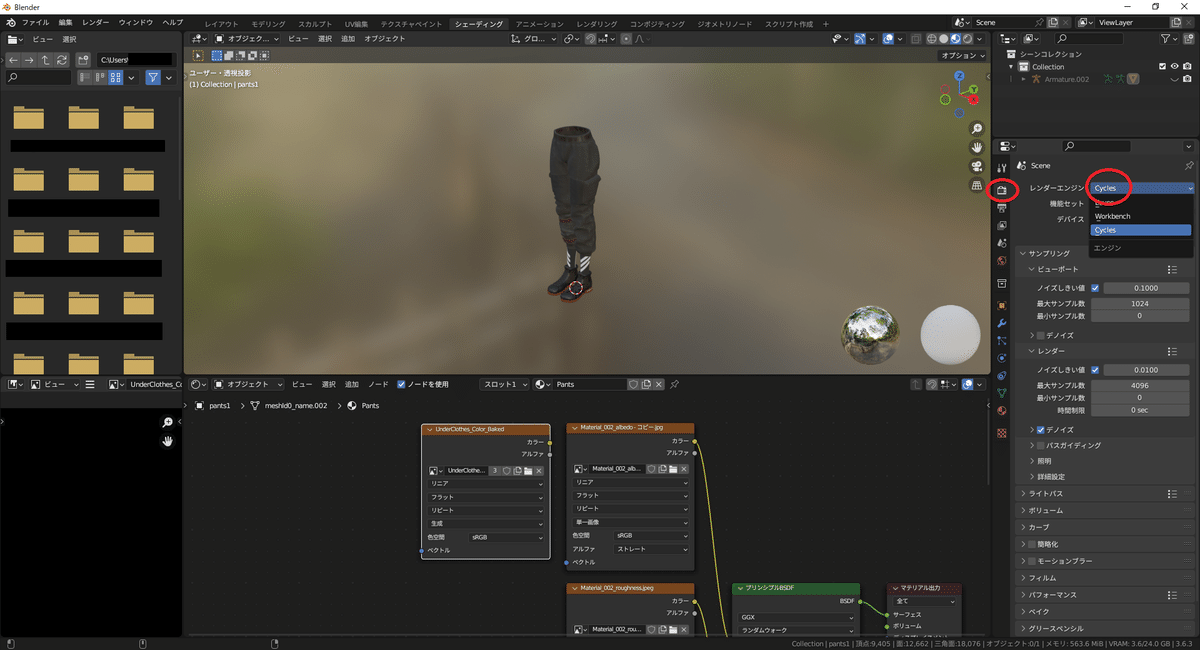
6. レンダー設定
ウィンドウ右側にあるレンダープロパティから,レンダーエンジンを「Cycles」に切り替えます.

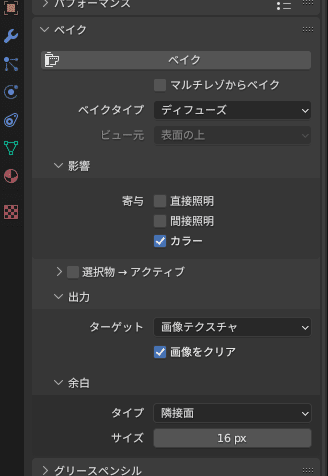
7. ベイク設定
レンダープロパティ内の「ベイク (Bake)」からベイクの設定を行います.
「ベイクタイプ (Bake Type)」→「ディフーズ (Diffuse)」
「影響 (Influence)」→「カラー (Color)」のみ
その他はデフォルトでいきます.

8. ベイク
あとはベイクボタンを押すだけですが,最後にもう一度最終確認をしておきましょう.
メッシュが選択されていること
全マテリアルスロットでベイク先画像が選択されていること
ベイク用のUVマップが選択されていること
ベイク設定
保存

これらが確認出来たら,レンダープロパティのベイクボタンを押してベイクをしましょう.
ベイクにはしばらくかかりますので排熱で焼き加減でも確かめててください.
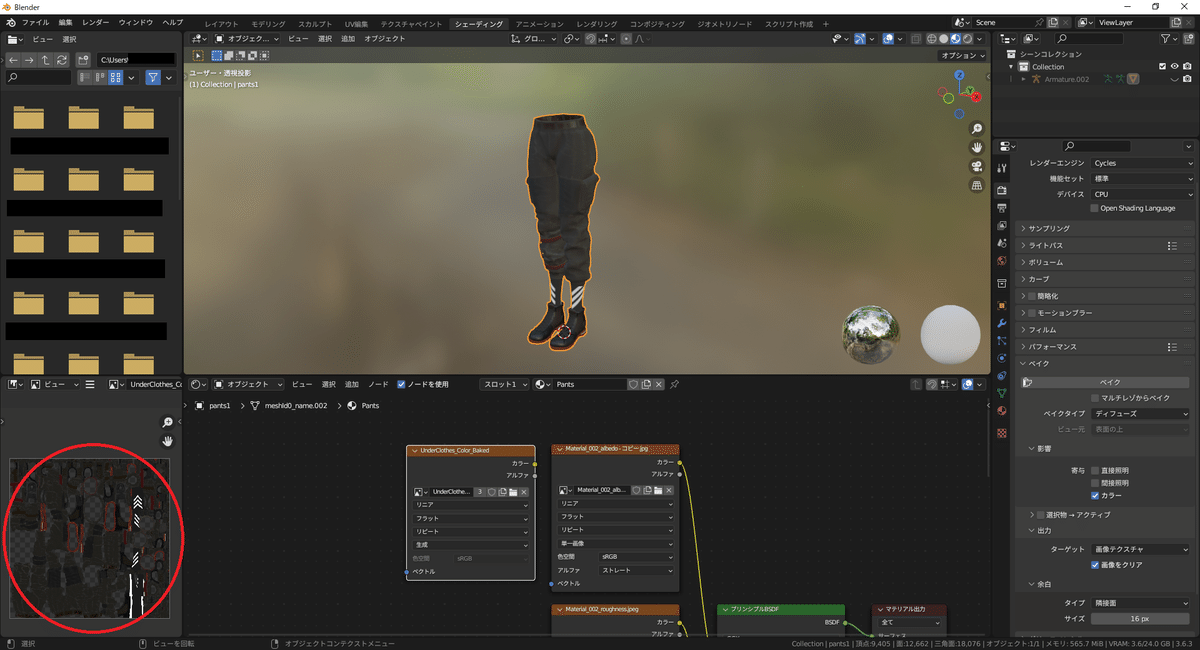
9. 結果確認
正常にベイクが完了すると,テクスチャが生成されます.

これが正しくベイクされているかを確認します.
まずはUVマップをベイク用のものに切り替えます.このとき,見た目がおかしくなりますが正常です.

次に,各マテリアルスロットのベースカラーを,ベイクしたテクスチャに切り替えます.切り替え方は,「ベースカラー」につながっているノードをベイクしたテクスチャに繋げるだけです.

これをすべてのマテリアルスロットに対して行い,正しくベイクされているかを確認します.
ノーマルマップ等,確認したいテクスチャ以外がある場合,外すと確認がしやすいです.
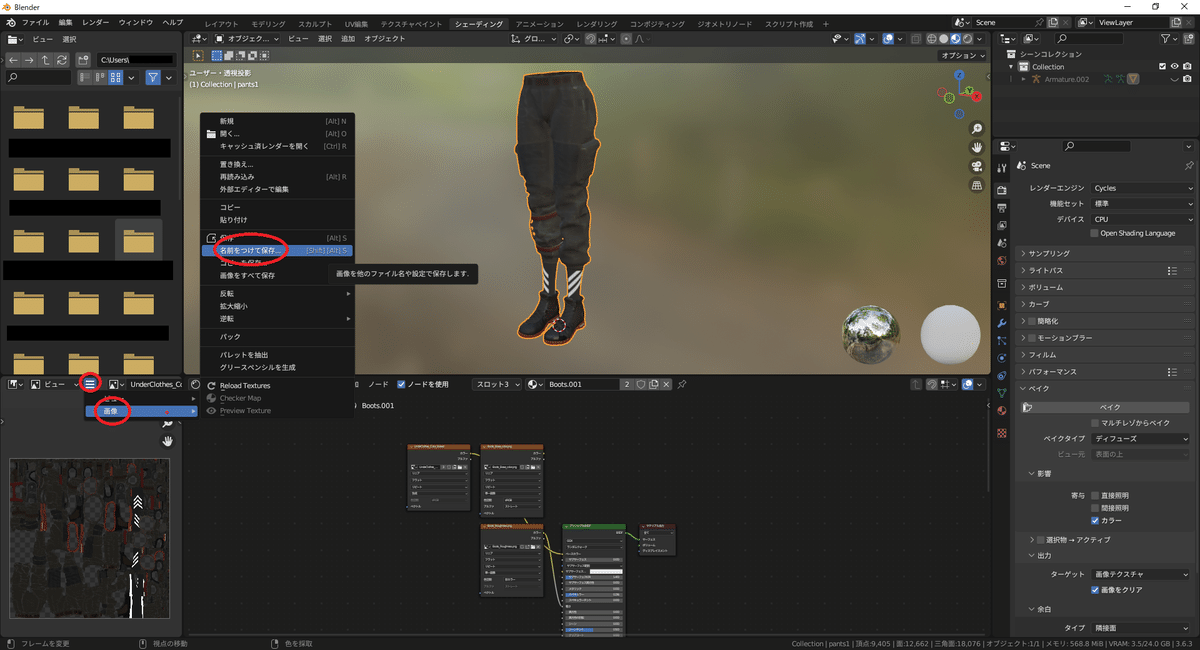
問題がなければ,ベイクしたテクスチャを保存しましょう.

これでテクスチャベイクは完了です.今回はカラーのみで行いましたが,ベイク設定でのベイクタイプや,選択画像を切り替えればノーマルマップ等もベイクすることが可能です.
10. 整形
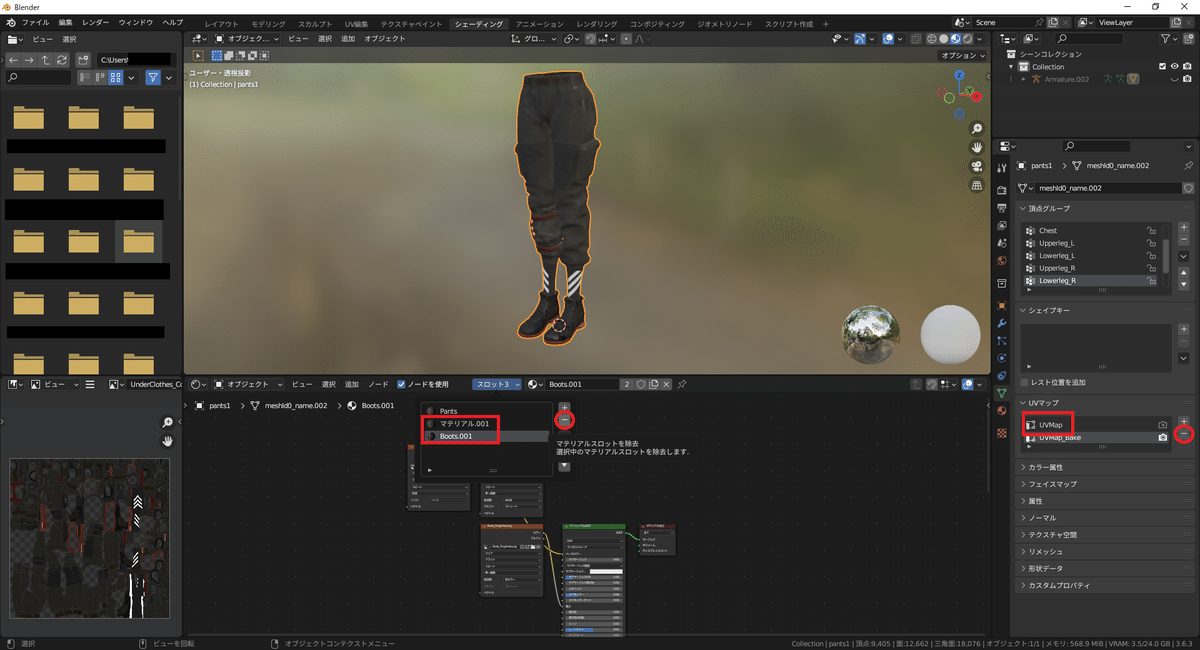
ベイクが完了して問題がなければ,不要なマテリアルやUVマップを削除しましょう.

これでテクスチャベイクが完了です.
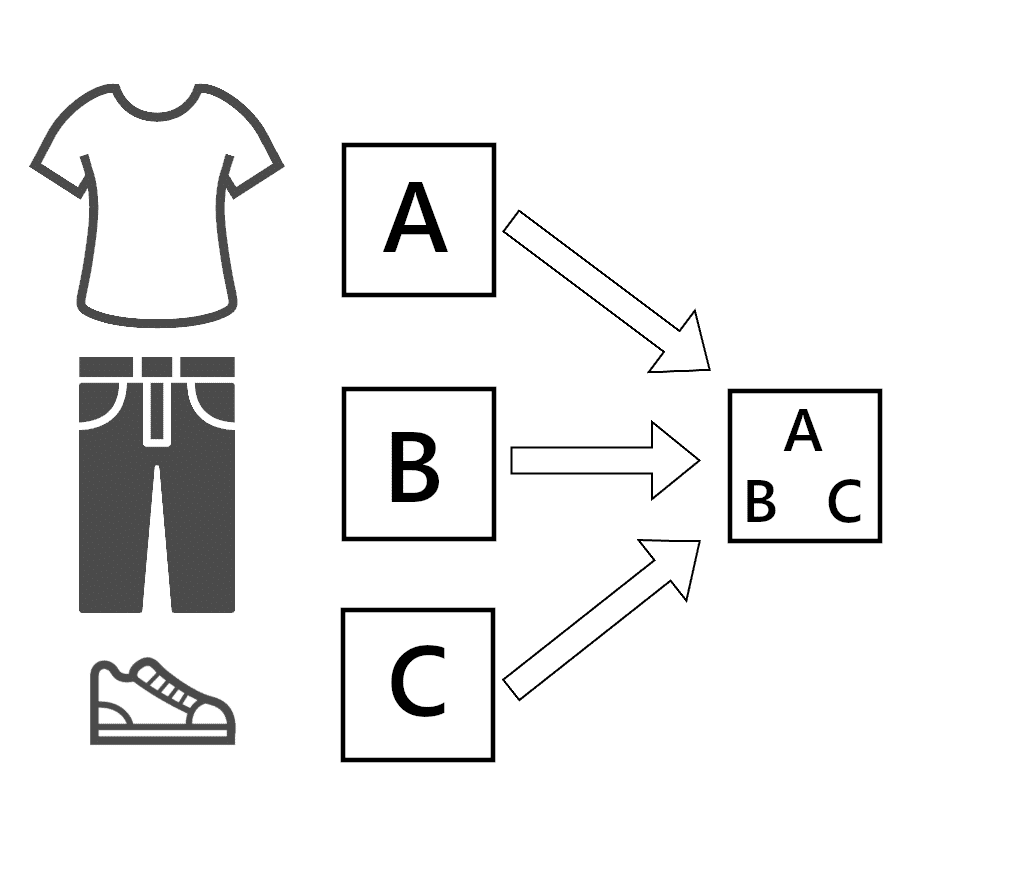
メッシュ3,マテリアル3,テクスチャ3が,
メッシュ1,マテリアル1,テクスチャ1になりました.

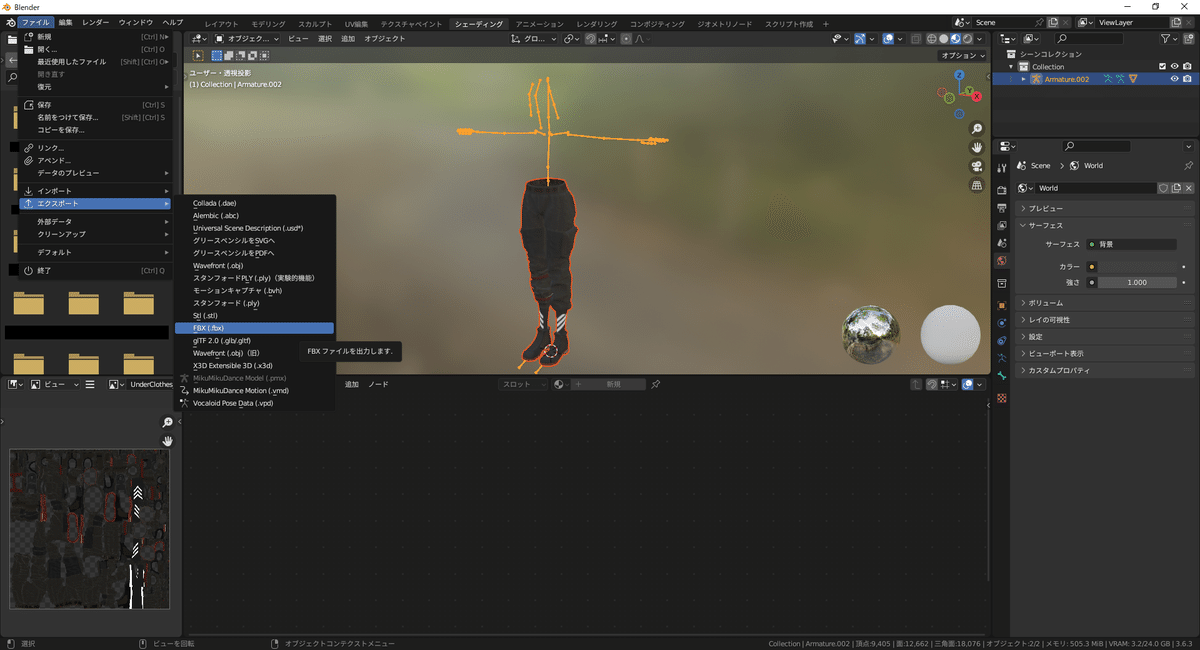
テクスチャベイクが完了したら,非表示にしたボーン等を戻してあげて,「ファイル (File)」→「エクスポート (Export)」から出力してあげます.

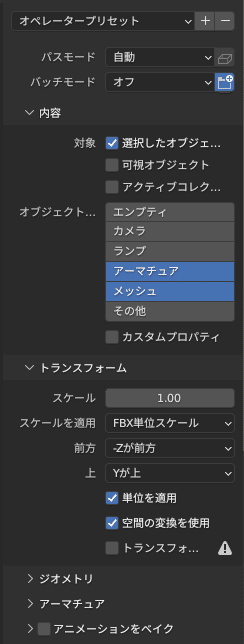
FBXファイルの出力設定には宗派があるので一概には言えませんが,僕の出力設定を載せておきます.

Unityへ持って行ったときにおかしい場合は,出力設定のトランスフォームあたりをいじってみてください.
まとめ
Blenderのベイク機能を使用したテクスチャベイクと,メッシュ統合を紹介してみました.これを有効に扱うことで,VRCのパフォーマンスランク的に言えば,「Texture Memory」「Skinned Meshes」「Material Slots」あたりの軽量化につながるかと思います.
軽量化しても他の制限でVeryPoorになってしまっても,ダウンロードサイズや展開速度,描画負荷などには効いてくると思います.そうすればアバター切り替え時や,join時に読み込み時間が短くなります.あなたのkawaiiアバターを1msでも長くフレンドに見せつけてやりましょう.
