
Photo by
chiyoizmo
画像が表示されないときの原因と対策《mask, aspect-ratio》
先日、「画像が表示されない理由」についてマシュマロを頂きました。
こんばんは。画像フォルダ丸ごとをアップロード出来る環境でしょうか?
— Ren Orihashi @個人サイト向けテンプレート配布 (@Ren_K_09) February 12, 2022
フォルダをアップロード出来ない、無料携帯サーバーのような環境では、サーバー独自のアップローダーで画像を登録する必要...
続き→https://t.co/hI16CTAzZ8#マシュマロを投げ合おう
その際にフォルダのパスについてご案内したのですが、後から思えば他にも原因が思い当たったので補足です。
サンプルコードを載せるために記事を書きます。
01. 考えられる原因と対策
① 原因1:ブラウザにHTMLをドロップしたローカル環境で見ている
CSS の maskを使用して画像表示している場合、通常のローカル環境ではクロスドメインとしてブロックされるため、表示されません。
【対策】
・仮想サーバーでローカル環境を立てる
・サーバーにアップロードしてテストする
② 原因2:CSS プロパティ aspect-ratio にブラウザが対応していない
iOS をアップデートしていないなどで、aspect-ratio に対応していないと、通常の表記では背景画像などが Safari で表示されないことがあります。
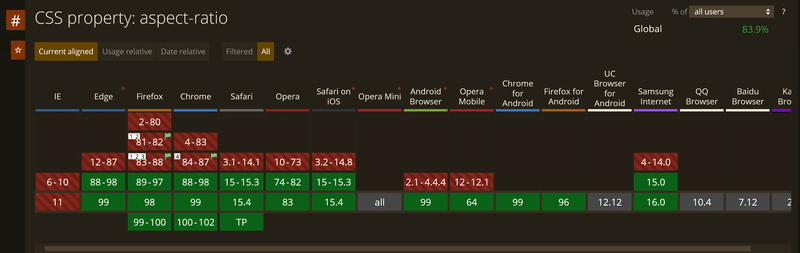
aspect-ratio の現在のブラウザ対応状況は、以下。

Safari は 14.8 以下は対応していないため、記述によっては表示されなかったと思われます。
【対策】
・サポートしていない場合の記述をする
以下に、サポートしていない場合でも背景画像を表示させるサンプルコードを載せます。
/* bg-01 を表示 */
.bg-01, .bg-01::before, .bg-01::after {
display: block;
position: fixed;
content: "";
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: -5;
}
.bg-01 {
top: auto;
bottom: 0;
width: 150vw; // 任意の幅を指定 ※1
opacity: .7;
background: url("sample.png") center/cover;
}
/* aspect-ratio に対応していない場合 */
.bg-01 {
height: 0;
padding-top: calc(684 / 1437 * 150%);
/* calc(実寸縦 / 実寸横 * ※1の%); */
/* 幅が 100% なら、100% を指定 */
}
/* aspect-ratio に対応している場合 */
@supports (aspect-ratio: 1 / 1) {
.bg-01 {
aspect-ratio: 1437 / 684; /* 実寸横 / 実寸縦 */
height: auto;
padding-top: 0;
}
}背景画像が表示されなくて困っている場合は、上記が参考になるかもしれません。
02. 最後に
今回は mask と aspect-ratio に焦点を当てて、画像が表示されない原因と対策をまとめてみました。どなたかのご参考になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
