
簡単にデジタルカタログを実装する方法
こんにちは!レッドビジョン・デザイナーのまっつです。
早いもので、今年も暮れようとしています。みなさんはどんな1年になりましたか?
私は最近「鬼滅の刃 無限列車編」を観て、煉獄さんで頭がいっぱいになっており、心が燃え滾っております!
そんな素敵な作品「鬼滅の刃」は、単行本が品薄状態になっている状況ですが、今の時代、電子書籍という素晴らしいツールのおかげで作品の供給が担保されているかと思います。
電子書籍が浸透している昨今、弊社でも何かデジタルカタログのコンテンツができないかと思い、ABテストとかも試してみたいなぁ、などと考えながら私の方でいくつかデジカタサービスを探していたのですが…

「た、高い…です…!」
どのサービスも素晴らしく、技術を提供していただいているので、妥当な金額なのは重々承知なんですが、お試しで使いたい自分にとっては、ちょっとお高いと感じてしまいました。。
何か他に手はないかと調べたところ、「3D FlipBook」という素晴らしいWordPressのプラグインを発見し、簡単に実装できて、無料とは思えないクオリティだったので今回ご紹介いたします!
3D FlipBook サンプル
https://3dflipbook.net/wp-overview

実装手順
【手順1】WordPress管理画面で「3D FlipBook」をインストール

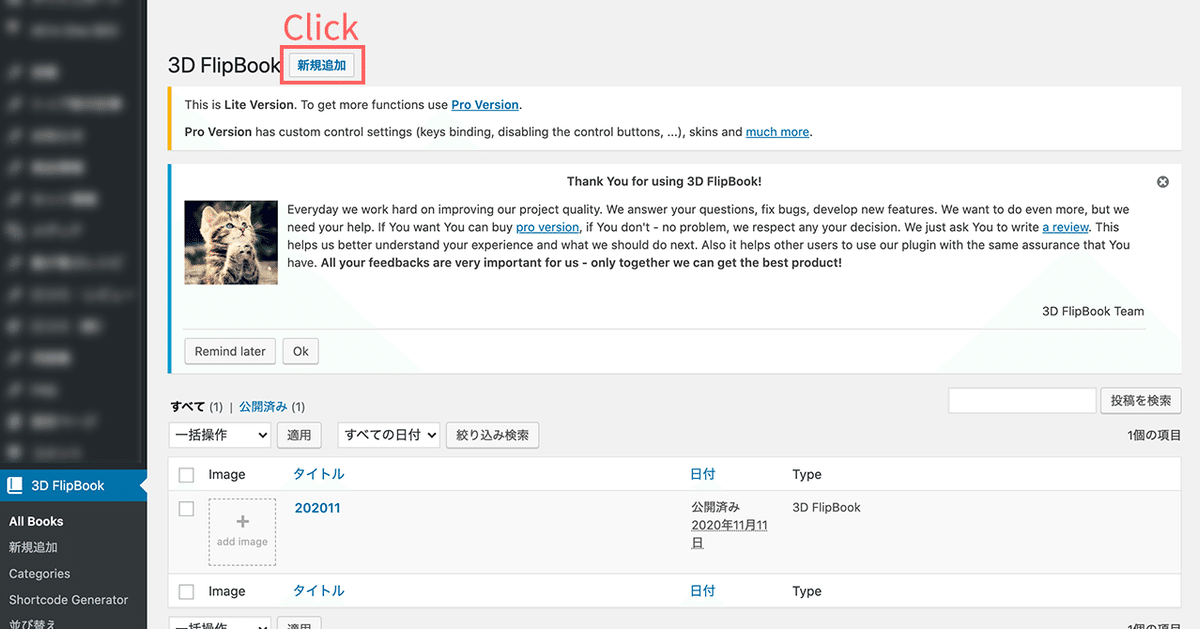
【手順2】3D FlipBookの専用メニューを開き、「新規追加」をクリック

このプラグインはPDFかイメージファイル、どちらかのデータでデジカタを作ることができます。
【手順3-1】PDFファイルで作る場合

「PDF file」を選択し、下の「select PDF」ボタンから、WordPressのメディアに登録してあるPDFファイルを選択。
【手順3-2】複数のイメージファイルで作る場合

「Images, HTMLs files」を選択すると、上部タブに「Pages」がアクティブになるのでクリック。

「Pages」内の「Add image pages」を使って、WordPressのメディアに登録してあるイメージファイルを選択し、必要枚数分登録。
完成!

上記の手順だけで簡単にデジカタページを作成することができます!
デジカタを特定記事に挿入したい場合は、
管理画面でデジカタ用のショートコードが発行されるので、
このコードをコピペするだけでデジカタが表示されます。
※WordPressの管理画面で作ったページに限ります
また、デフォルトでは右開きになりますが、
「Book properties」メニューの「rtl」項目の「yes」にチェックを入れると、左開きにすることができます。
その他にも細かい設定ができますが、デフォルトで問題ないかと思います。
他にもデジカタを作れるプラグインを試しましたが、
個人的には「3D FlipBook」が使いやすいと感じました。
今回はWordPressプラグインでのご紹介でしたが、有償のjQueryプラグイン版もあるみたいなので、WordPress環境ではないけど気になる方はこちらも参考にしてください。
■3D FlipBook jQuery版(有償)
https://codecanyon.net/item/interactive-3d-flip-book-with-physicsbased-animation-jquery-plugin/19113743
気軽にデジカタを試してみたい方、低予算で導入したいという方に少しでもこの記事が参考になれば幸いです。

この記事が気に入ったらサポートをしてみませんか?
