
屋外でAR(拡張現実)体験-05 透明効果
iOS ARアプリMixAR camを使ってAR体験。
ARオブジェクトを使った透明効果について書きました。
MixAR camは空間に置いたARオブジェクトの透明効果とグリーンバックを使ったクロマキー効果が使えます。これによって現実空間にリアルなARオブジェクトの演出が可能になります。
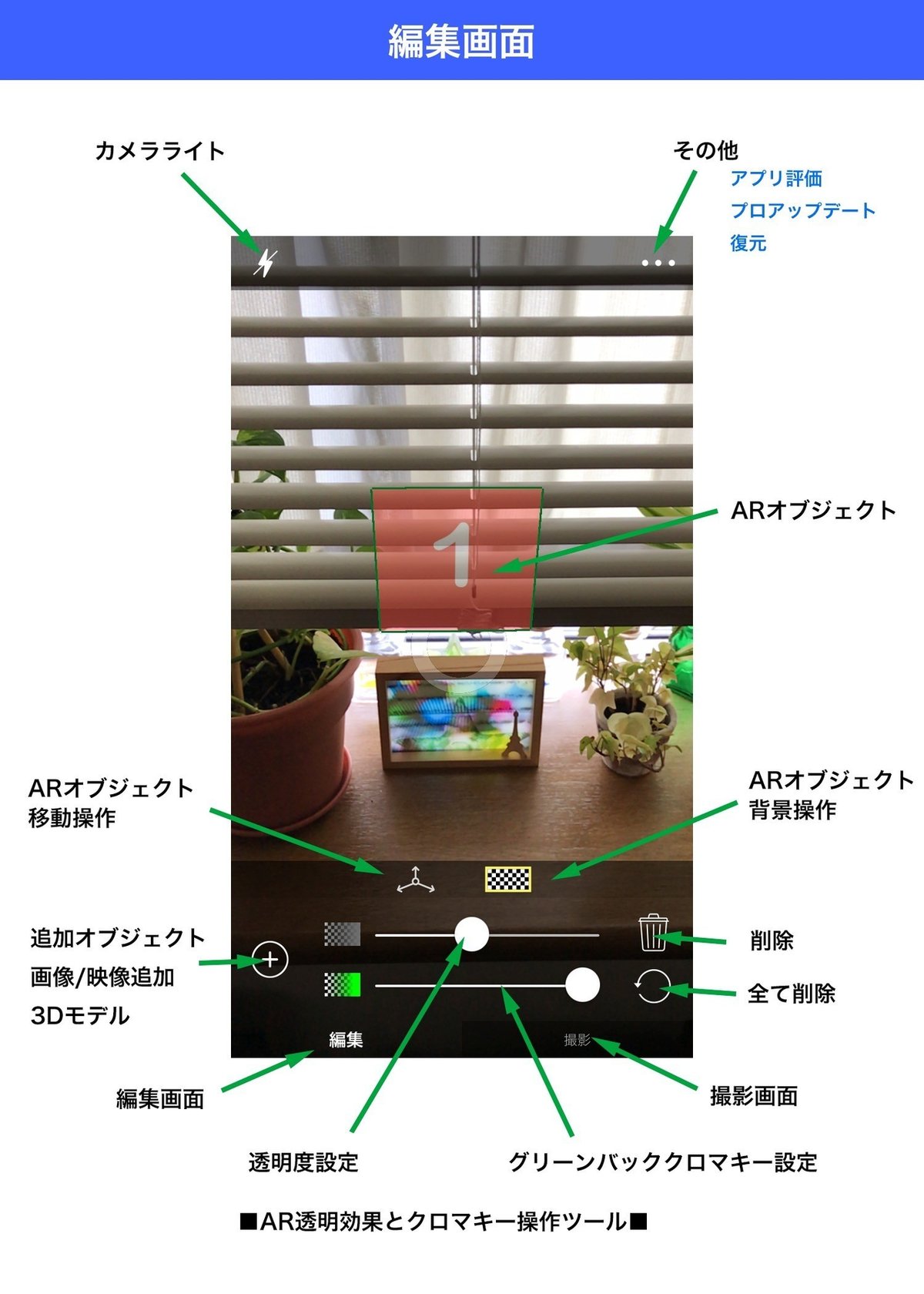
編集画面
02で編集画面でUIについて説明を書いてましたが再度ここにアップします。
移動操作アイコン(三方向三軸)とセットになってるARオブジェクト背景操作アイコン(ドット市松模様)に切り替えて使います。
AR透明効果とクロマキー操作ツール
上スライダー グレーのドット市松柄アイコン 透明度設定
下スライダー グレーとグリーンのドット市松柄アイコン クロマキー設定
※クロマキーはグリーンバックしか効果が出ません。ブルーバックはサポートされてません。
画像/映像で透明にする部分をグリーン色RGB値(R:0 G:255 B:0)をあらかじめ用意する必要があります。

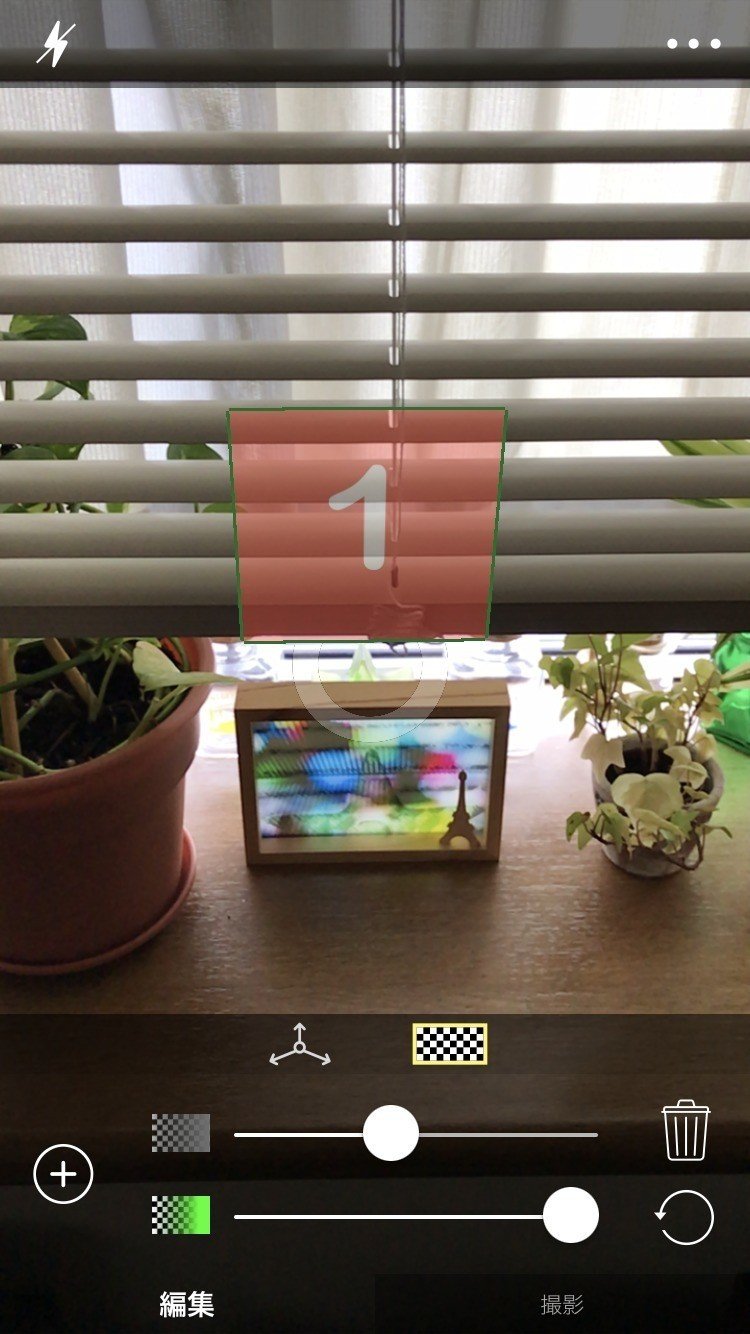
1. ARオブジェクト(画像)の透明効果
選択したARオブジェクトにグレーのドット市松柄アイコンがあるスライダーを動かすと透明度が変わります。
スライダーの右側が100%表示 左側は0%表示(見えなくなります)
※スライダーの動かすタイミングで場合によってUIパネルが移動オブジェクトに変わってしまいます。表示の横移動とスライダーのUI操作が同じでこの辺り使い勝手が悪いです。特に屋外で操作してる時に指の置く位置でうまく使えずイライラします。

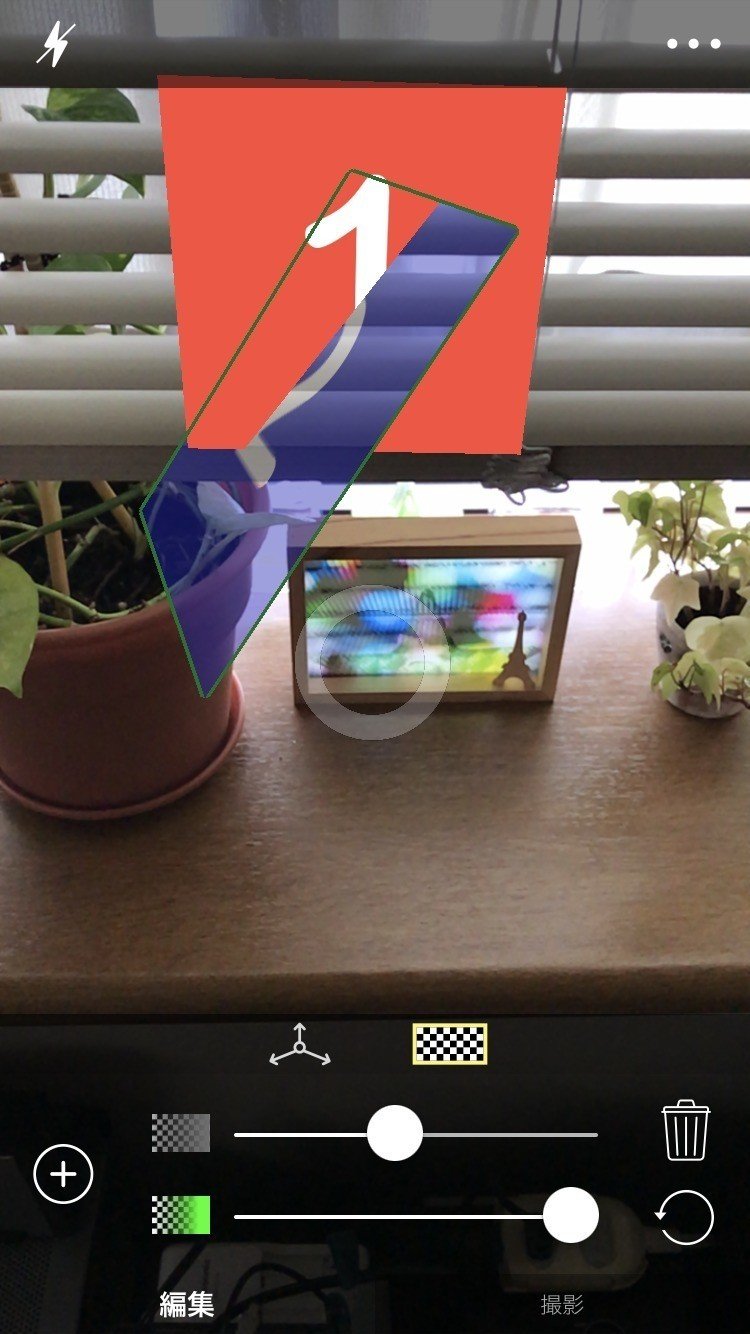
2. 二つのARオブジェクトと透明効果
前回04で作成した2つのARオブジェクトを交わらせた状態で透明効果をやってみました。
この場合はARオブジェクト作成の順番によって透明効果の表示結果が変わります。
AR体験時に意図した現実的な感覚と違った結果になります。
※今回は2つの例ですがこれが2つ以上複数になると作成順の前後で複雑な表示になります。これについては別のセクションで書きたいと思います。
表示結果A
最初に作成した赤色数字1に2番目に作成した青色数字2を組み合わせた状態で赤色数字1に透明効果。
現実的な感覚の透明効果で違和感のない表示。

表示結果B
最初に作成した赤色数字1に2番目に作成した青色数字2を組み合わせた状態で青色数字2に透明効果。
現実的な感覚で見ると違和感のある表示になります。
最初に作成した赤色数字1に2番目に作成した青色数字2を組み合わせた状態では青色数字2に透明効果をすると赤色数字1が欠けたイメージになります。どうもARオブジェクトに透明効果を指定しても作成時の上下関係で重なった部分をマスクしてるように表示するみたいです。
MIxAR camではARオブジェクト同士では作成時の先と後の関係があり現実的な物質の透明効果とは違った表示結果になります。

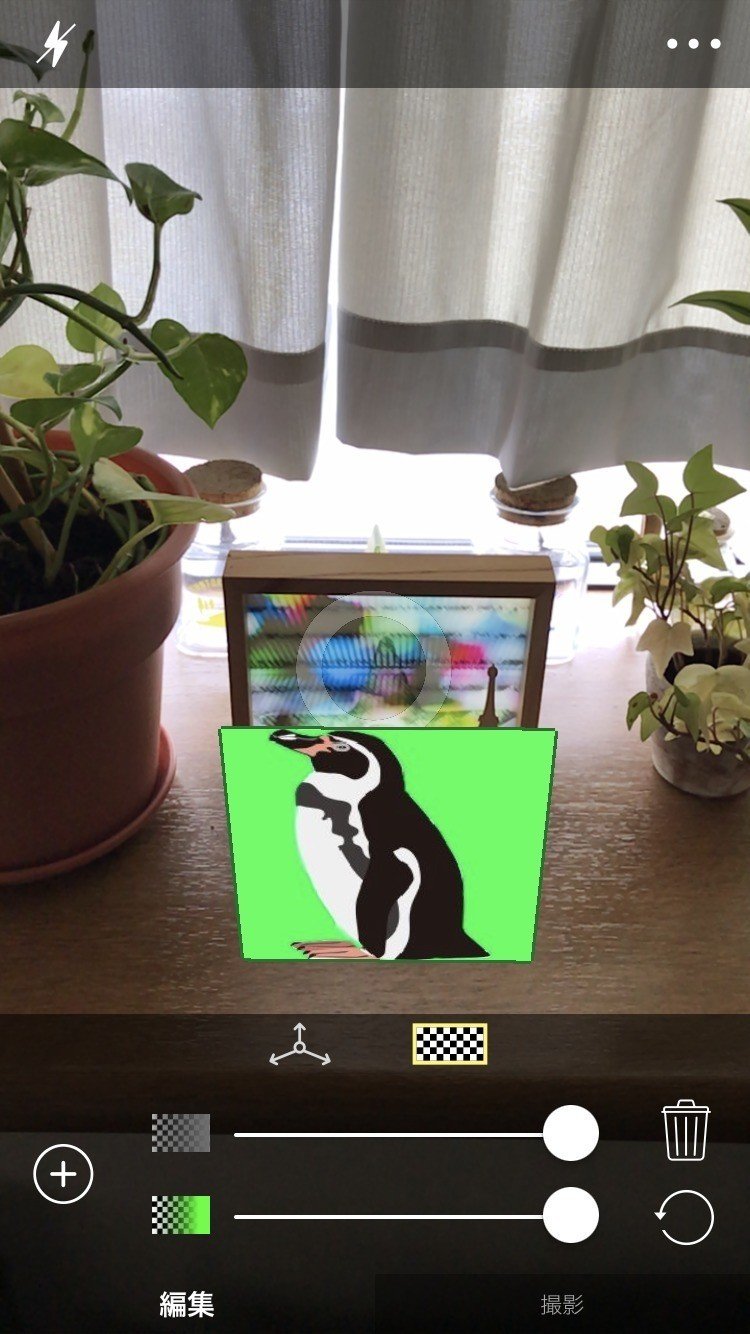
3. グリーンバック クロマキー効果
クリマキー効果で透明にするには画像/映像をグリーンバックにしたデータを用意しておく必要があります。
MixAR camでは素材さえ用意できれば2次元ですが現実空間にARオブジェクトがその場にあるようなAR体験ができます。
画像/映像クリエータ、アニメーター、デザイナーの方なら作成方法はご存知だと思います。
しかし一般の方にとっては、素材作成が面倒で敷居が高い部分ですね。
※素材作成方法については別のセクションで書きたいと思います。
グリーンバッククロマキー効果
イラストの透明にしたい背景部分をRGB値R:0 G:255 B:0のグリーンに指定した画像。

クロマキー効果のスライダーを動かすとグリーンの部分が透明になりイラスト部分が切り抜かれたようなイメージに表示されます。
ARオブジェクトが現実空間に溶け込んだイメージになります。

以上、透明効果とクロマキー効果の基本操作について書きました。
実は、画像の場合はクロマキーを使わなくても切り抜き透明のARオブジェクトができます。
背景透明/透過png(画像にαチャネルを使ったマスクのあるpngデータ)をiPhoneで作成できれば同じような効果ができます。
※これも別に素材作成で書きたいと思います。
次回はAR体験の画像/映像撮影方法について書きます。
この記事が気に入ったらサポートをしてみませんか?
