
通貨強弱チャート&ヒートマップインジケーター『Currency Strength Dashboard』
こんにちは、edjjライターです。
今回開発したのは通貨強弱のヒストリカルチャートとヒートマップを表示するインジケーターです。
本インジケーターは、「USD, EUR, GBP, JPY, CHF, AUD, CAD, NZD 」の通貨強弱をTradingViewで自動描画するインジケーターとなります。本記事を購入することで、TradingViewの招待専用スクリプトが利用できるようになります。
インジケーターの使用イメージ:
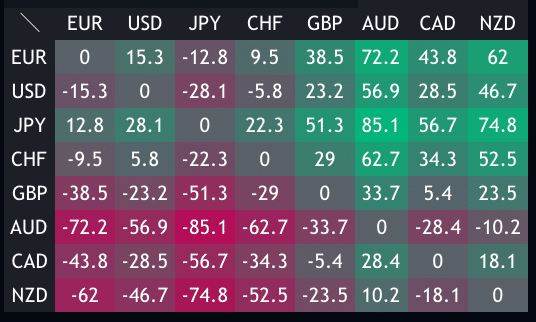
通貨強弱ヒストリカルチャートと、凡例パネル、及び通貨強弱ヒートマップが表示されます



TradingView用の通過強弱インジケーターの実動動画です
— rebasega (@rebasega) December 20, 2021
ヒートマップと凡例とチャートが連動してリアルタイムで動くので、視覚的にも相場の状況を把握しやすくなっています。https://t.co/unULyvQCPL pic.twitter.com/ZGmWzI7nVa
概要及び仕様
・本著で購入できるのは、為替主要通貨の通貨強弱ヒストリカルデータ及びヒートマップをリアルタイム描画するTradingView専用のインジケータです。
・ヒートマップ、凡例はそれぞれ別個非表示にすることができます。
価格
準備中
通貨強弱とは?
通貨強弱とは、通貨の価格データを元に対数変化率を集計し、通貨別の相対的な強弱を算出するものです。通貨自体の相対価値を可視化できるため、「通貨ペア」レベルではなく「通貨」レベルでのマーケットの動向を把握することができるよう開発されたものです。
通例として、USD, EUR, GBP, JPY, CHF, AUD, CAD, NZDの8通貨ペアの相対強弱を算出されることになっています。ただし拙著『BISサーベイ/中銀サーベイから読み解く為替市場の実態』にもあるように、為替市場の性格上CNH(オフショア人民元)などをNZDの代わりに使用することが本来的には望ましいと考えられます。詳しくは以下リンクから拙著をご購入ください。
また、通貨強弱についての詳しい説明は「みんなのFX」や『FXPLUS』の記事が参考になります。
通貨強弱インジケータの強み
上述の通り、通貨の相対価値をチャート上でリアルタイムに確認できるため、取引ペアの戦略的なスクリーニングに活用できます。
トレンドはヒストリカルプロットを見て、強弱具合は足元の凡例とヒートマップを見て確認できるため、通時的な分析にも有効です。また、OANDAラボやみんなのFXといった外部のウェブサイトを確認しなくても、TradingViewチャート上で通貨強弱を確認できるのは分析時間の短縮にも寄与することでしょう。
価格とメンバーシップ決済方法
edjjが提供するインジケーターは月額4980円(年会費割)で全てご利用いただけます。以下のメンバーシップ入会ページから、インストラクションに沿って決済を行なってください。
サブスク移行についての詳細は、以下記事で掲載しています。
更新履歴
2021/12/20 投稿
2021/12/28 NZDの代わりにXAUを使用する試機能アップデート
----------------------------------免責事項----------------------------------
本著購入特典のインジケータは投資・投機における取引の結果を約束するものではありません。
取引に関する最終判断は、利用者ご自身の責任において行われるようお願いいたします。
本著購入特典のインジケータを利用したことによる取引の結果について著者は一切の責任を負いません。
二次配布や本著のいかなる内容の無断転載は禁止です。設定方法と使い方
以下からは使用説明書です。
※本インジケーターは計算処理の都合上、表示まで時間がかかることがあります。
Configurationはプロットの計算式に関わる設定項目です
①セッション: 通貨強弱のリセットセッションを設定できます

上記のインプットでは、通貨強弱の計算をリセットするセッションを設定できます。計算の区切りにできるのは、D(1日)、W(1週間)、M(1ヶ月)の3種類です。

LEGEND MATRIX(凡例) はチャート右上(デフォルト位置)にあるパネルに関わる設定項目です
①Legend Position: 凡例パネルの位置・表示有無を設定できます
HEATMAP MATRIX(ヒートマップ) はチャート左上(デフォルト位置)にあるヒートマップに関わる設定項目です
①Heatmap Position: ヒートマップの位置・表示有無を設定できます
②Matrix Settings: ヒートマップの背景色、ボーダーの有無、テキストカラー、強弱のカラーパターンを設定できます
「スタイル」は各自の好みで変更してください。Style欄のTablesのチェックボックスで凡例とヒートマップを一括で非表示にすることができます。
