
前書からどう変わったかをまとめます|WebでモバイルアプリつくるIonic本を出版します
「Ionicで作るモバイルアプリ制作入門[Angular版]」が出版されます。
前書が2018年1月刊行でしたのでほぼ2年ぶりとなるのですが、目次だけではどのように違うのかがわかりにくいので、どのように変わったかを紹介したいと思います。
1. 価格が安くなった
前書では単行本が3,620円(税抜)でした。本書では価格は500円安い3,120円(税抜)となっています。
前書ではIonic本が日本にないことでマーケット規模が読めずに発行部数を抑えていたので1冊あたりのコストが高くついていたのですが、今回は発行部数が増えたので、お得にお買い求めいただけるようになりました!
2. アプリをつくる土台を目指して
発行部数が増えたのに500円の価格差は少なくない?という指摘があると思うのですが、理由は簡単です。
ページ数を1.5倍に増やしちゃいました。
いや、言い訳させてください!前書の時は「読み終えた時に(Ionic初心者になって)何か作りたくなる」を目指していたのです。なので内容も絞りに絞り込んで早く終わってもらうことを目指していました。
ですが、国内でのIonic採用事例も増え、「作るものが決まってて本を手にとった」という声を聞くようになりました。もう2年近く前の書籍であるにも関わらず「新入社員にまず読ませてます」と言っていただいたりと、嬉しい一方で、Ionicを取り巻くステージが一歩上がったかなという肌感を持ったのです。
ですので、今回は以下のチュートリアルを追加しました。
・ Firebase Authenticationを使ったログインまわりの実装
・ Cloud Firestoreを使ったチャットアプリ実装

ユーザ登録してプロフィール登録してチャットのやり取りをリアルタイムでできるこういうアプリがチュートリアルでつくれるようになります。
また、前書の内容で
というように、そのままアプリを公開いただいたことを踏まえ、後回しにしがちなエラーハンドリングまわりについても記述しました。
前書が「アプリをつくるきっかけ」になることを目指してたことに対し、本書では「アプリをつくる土台」を目指しています。
具体的にどういうチュートリアルがあるかは以下の記事をご参考ください。
3. CordovaからCapacitorに
Webをモバイルアプリにするライブラリは、前書ではCordovaを採用していましたが、本書ではCapacitorを採用しています。Cordovaも優れたライブラリなのですが、エラーがでた時に初心者では対応がとてもむずかしい面があるので、Capacitorにしています。
4. より読みやすく
書体やレイアウトが変更されました。
前書ですが、本文は明朝体で、コードスニペットがゴシック体となっています。また、コード解説ではフォントサイズが少し小さくなっていました。
前書のページ
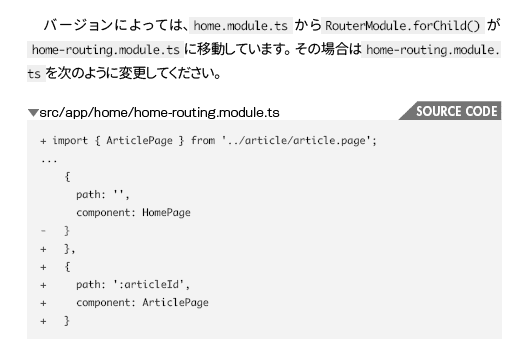
それに対して本書では、本文はゴシック体で、コードスニペットは背景色がつくようになりました。また、コード解説でもフォントサイズは本文と同じフォントサイズですので読みやすくなっています。
今回のページ
開発者はGitHubやマークダウンを見慣れているので、それに近いレイアウト、大きなフォントサイズによって、増えたページ数を負担少なくお読みいただくことができるようになっています!
5. 9割書き直しました
前書ではIonic 3を取り上げており、今回はIonic 4を取り上げています。Ionic 3ではAngularのコンポーネント・ディレクティブとしてつくられてたことに対して、Ionic 4はWeb標準(Web Components)でつくられており、より軽量に、より高速になりました。つまり、Ionic 4でIonic本体は根本からすべて作り直されています。
Ionic 3の時は独自ルーターをつかってたことに対して、Ionic 4からはAngularルーターを利用するようになったり、細かい仕様の変更があり、正直なところ前書のコードや記述を踏襲することができませんでした。ですので、本書はほぼすべてを書き直しました。前書の内容が踏襲されているのは、CRUDやREST APIなど仕様の説明ぐらいでしょうか(ただわかりやすくするためにリライトは行っています)。
ですので、「前書持ってるから」という方にもぜひ本書を手にとってみてもらいたいと思っております。
ぜひお買い求めください!
この記事が気に入ったらサポートをしてみませんか?
