
ミシュランガイドにも掲載されたフレンチレストランのWebサイトをリニューアルしたので、裏側から考え方、実装まで解説します。
兵庫県西宮・夙川のフレンチレストラン「ル・ベナトン」のWebサイトをリニューアルしたお話です。基本的に受託でのWebサイト制作は受けていないので、ルーチンワーク化していない中で方法を考えながらつくった事例として、時系列でまとめておきます。ノウハウ隠さず公開してるので、フリーランスやWeb制作会社にはかなり参考になるかと思います。
一般的にはNDAもしくは倫理的にNGなことも公開していますが、本記事はクライアントの好意そのほか様々な要因により経緯そのままご紹介できています。めったに触れることができないリアルな事例かと思いますので、ご活用いただけましたら幸いです。
リニューアル前とリニューアル後はこちらです。
・ リニューアル前: https://before-renewal-benaton.netlify.app/
・ リニューアル後: https://www.benaton.net
ソースコードは一式以下で公開しています。
文章・写真以外のソースコードはオープンソース(MITライセンス)としていますので、自由にご利用ください。
脱FTP、脱レンタルサーバ
着手したきっかけなのですが、飲んだくれていたからです。本当これに尽きる。
もともとこのお店ではWebサイトをオーナーシェフがお手製でつくっていました。プログラム配布サイトでメールフォームのPHPファイルを組み込んだり、それなりに作り込まれた1枚のLPページのWebサイトを公開していました。

https://before-renewal-benaton.netlify.app/
(本記事用に旧サイトを公開しています)
本業ではないので知識のキャッチアップができておらず、時間もとれてないという話はもともと聞いてたのですが、一緒に飲んでた時に「レンタルサーバの更新が今月末にあるんだ。年間◯万円」と聞いてつい言ってしまったんです。「無料で使えて、高速に配信できて、しかも簡単にメールフォーム実装できるNetlifyってサービスありますよ」と。
他にも、Firebase Hosting(データ1GB、トラフィック10GBまで無料)などいくつかの無料ホスティングサービスがありますよね。Webサイトのホスティングは、PHPなどの動的プログラミングを使わない限り、レンタルサーバを借りる必要はありません。
というか、NetlifyもFirebase Hostingもコンテンツ配信にCDNを使えるので、敢えて低額なレンタルサーバを使うと、お金がかかるだけでなく、Webサイトの表示速度が遅くなります。オートスケーリングしないのでアクセスが集中したらつながりにくくなりますし。そういった中、静的ファイルのホスティングのために、使う理由はありません。あと、その時使ってたレンタルサーバ、HTTPS化するの有料だったんですよね・・・。
そう言ったところ、「WebサイトのファイルはGoogle Driveで共有できるけど、やってもらうことってできる?」といわれ、「ファイルをGitHubにあげて、Netlifyとつなげるだけなので、10分ぐらいでできるし、いいですよー。代わりにうまいものごちそうしてください」と返事しました。酔ってたから。
さて、悩むのはここからだ。
飲食店のWebサイトって本当に必要?
翌日、お酒がさめたので改めて考えてみて悩みました。
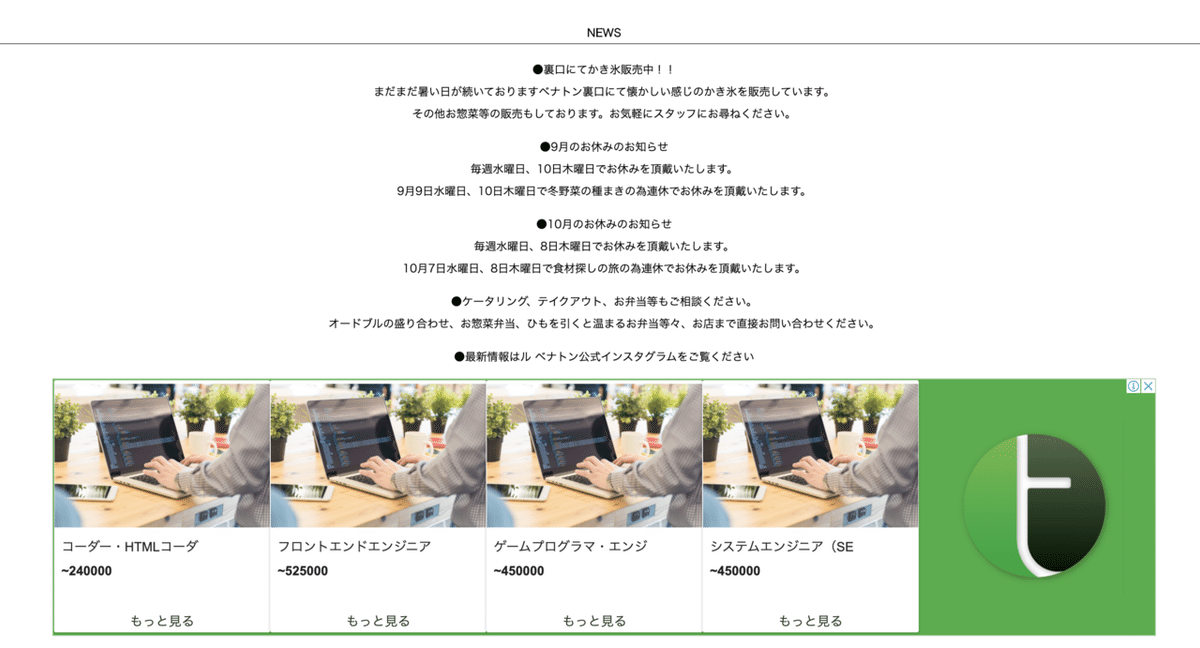
まずレンタルサーバをやめるのは正しい戦略です。それだけで固定費となってたサーバ代は浮きますし、そのサーバ代を取り戻そうとぺたぺた貼り付けられた広告がなくなることでブランディングの向上も見込めます。


ペタペタ貼られてた広告
ただ、オーナーシェフとの話にもあがったのですが、「昔のブームがあったからWebサイトつくったけど、今の時代って本当に必要?」という問題と向き合う必要があります。当時よくWeb制作会社が営業トークにしてた「今は看板がない状態です。まず看板をつくりましょう」は、食べログやGoogleマイビジネスで満たされるようになりました。これらには、口コミの投稿もされており、いろいろな写真もあがっています。
というか、まじで飲食店、今からWebサイトを持つぐらいなら、同じ予算でプロのカメラマンに料理の写真撮ってもらって、食べログやGoogleマイビジネスにあげまくった方がいいです。何だったら、指導受けて自分で撮れるようになった方が断然おすすめ。インスタグラムにも投稿したら無駄にはならないし、フォトライブラリサービスで店名で写真を販売してみても面白い。
と考えたら、Webサイトを閉鎖するのもひとつなんですよね。そうするともれなく最新情報など更新する手間まで省けます。
なのですが、それをするには、ここのお店が有名すぎました。「夙川 フレンチ」で、Google2位。地元メディアをはじめとして、いろいろなWebサイトでの紹介でURLが紹介されてて、Webサイトを閉鎖した場合の影響が読みきれませんでした。
コロナ禍で多くのお店が閉店したので、いまどきWebサイトが404 Not Foundだったら、「閉店した?」って普通に思いますよね。
念の為、アクセス数も聞いたところ、安定してユーザは月1千人以上はいるらしいので仕方ない。サーバの置き換え作業するか。
ソースコードを見てじっとしてられなかった
ということで、Google Driveでソースコードを共有してもらいました。無心、無心だ!と自分を励ましてたのですが、だめでした。
<!--[if lt IE9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->IE9の対応コード!まじか・・・!!
また、jQueryは1.10.2.min.jsが読み込まれた30行後ぐらいに1.9.2.min.jsが読み込まれています。わかる。ネットで公開されてるソースコードをコピペしたんですよね。お、1.8.3.min.jsも同じページにいるぞ!!
注釈:jQueryは同じ変数 $ に読み込まれるので、複数回読み込んだら、ファイルダウンロードで時間かかるだけで、すべて上書きされます。
興味ある方は、以下で当時のindex.htmlがみれるのでご覧ください。
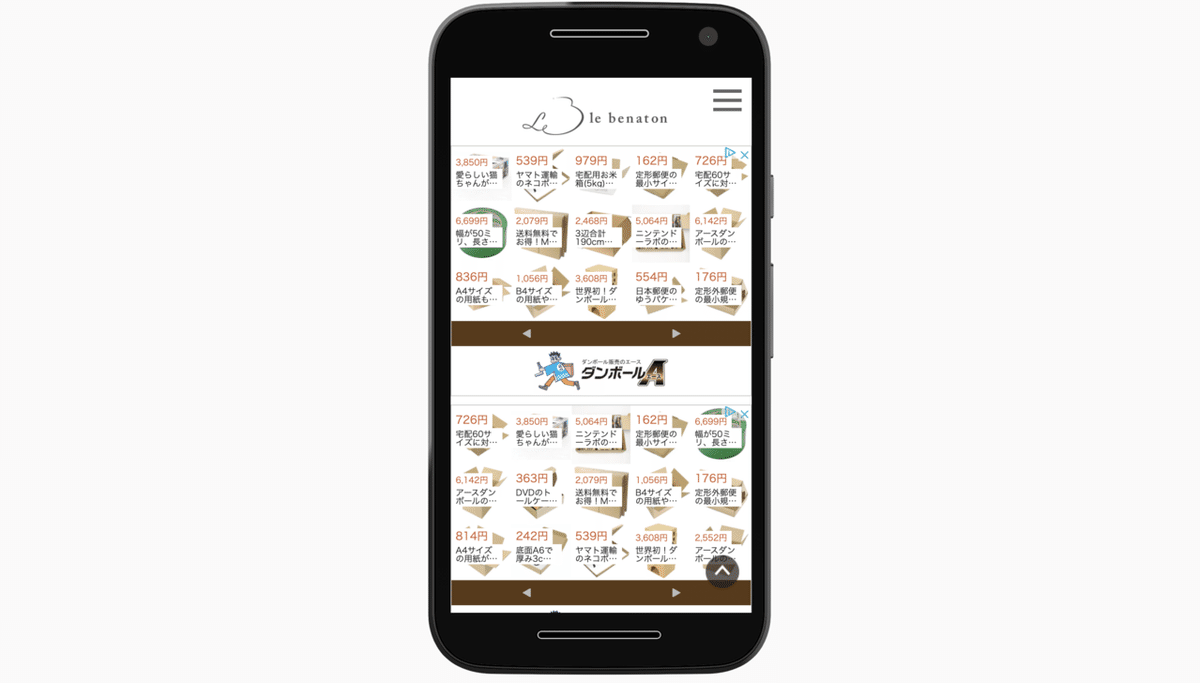
逆にいえば可能性の塊なわけです。現在、広告だらけ。2行の広告で画面のほとんどが埋め尽くされたり。

時折なぜか全面広告がでてくる。jQueryはCDNから何回も読み込み、jQueryプラグインもasync=decodeしていないので、レンダリングブロックしまくっています。
注釈:ブラウザがソースコードの解析をする時、async属性のないJavaScriptの読み込みがあるとJavaScriptのダウンロードが完了するまでソースコードの解析をストップさせます。これにより、Webサイトの表示がどんどんどんどん遅くなります。
お、Googleフォントも読み込んでる。swapなしで!!
注釈:swapなしでWebフォントを読み込むと、フォントの読み込みが完了されるまでそのフォントが指定されている文字列は表示されません。
https://web.dev/avoid-invisible-text/
とはいえ、アクセス数自体は安定して月1,000ユーザはいますので(飲食店にしたら、かなり多いです)、それなりの戦略を立てて、改善を行えば、Webサイトとして生きるかもしれません。
同業他社のことを考えてみる
とりあえずフレンチレストランのWebサイトってどんなものかなぁと思って、いろいろなところをみてみました。とりあえず、食べログで「東京 フレンチ」で絞り込んで、上から順番にWebサイトをみていきます。
Webサイトの出来不出来なぜかトップ5件がすべてhttp通信だったのはみたいなのは置いといて、ユーザって何を求めてWebサイトを閲覧するのかなとーと自分も置き換えてぼーっと考えました。
ここから先は
¥ 3,400
この記事が気に入ったらサポートをしてみませんか?
