
【Tableau Tips】アクションを使ってパラメータを綺麗に見せる方法
以前は記事の中で、パラメータを使うことによって、指標を動的に切り替える方法をご紹介しました。
しかし、この方法だけだと、ダッシュボードの見栄えをいくら頑張っても、パラメータのところは少し貧相に見えてしまいます。

本日は、ダッシュボードのアクション機能を使ってパラメータを綺麗にみせる方法をご紹介します。

パラメータを綺麗に見せる方法
Step1:パラメータ条件を保存させるボタンを作成
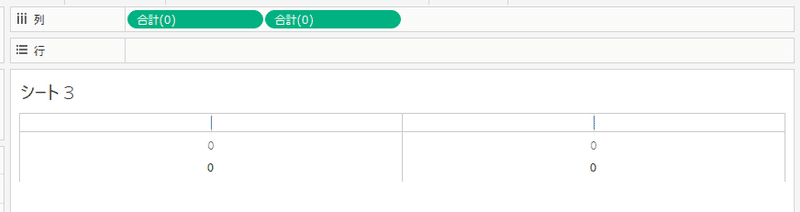
まず列のところで、切り替えたい指標の数に合わせて、「0」を打ちます。
例えば、今回はSalesとProfitの2つの指標を切り替えたいので、2つを作りました。

それぞれの0に対して、「マーク」から「形状」を選択し、カスタム形状を使って、予めローカルのPCに保存してある楕円形の画像を適用します。

ここのステップをよく詳しく紹介している記事は以下です。
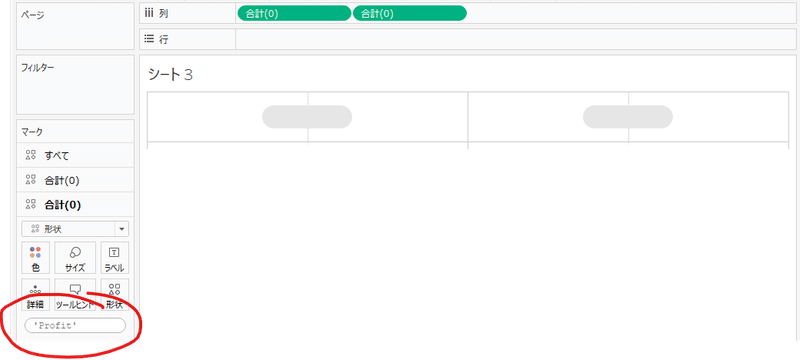
今度は手打ちでそれぞれの0のところに、指標名のテキストを書きます。

書いたものを「ラベル」にドロップして、さらに「ラベル」の配置から位置を真ん中に持ってくるように設定します。
すると、下記画像のように、楕円形の上に指標名のテキストが表示されます。

Step2:指標を動的に変える処理を加える
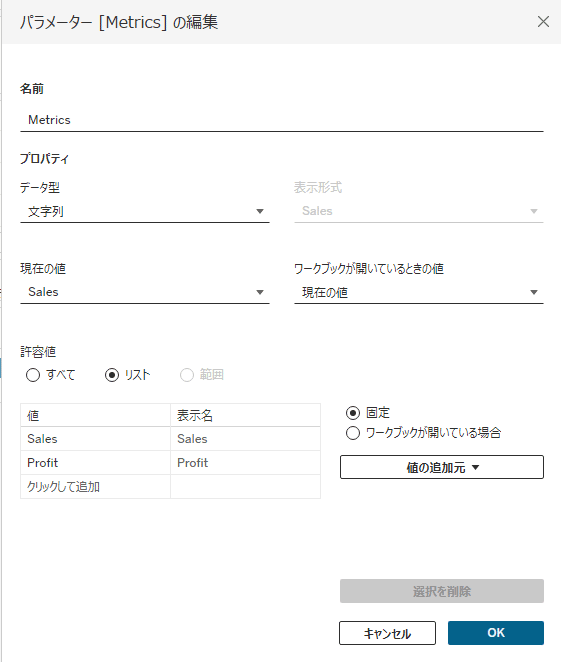
パラメータを新規に作成し、切り替えたい指標名を文字列として書きます。

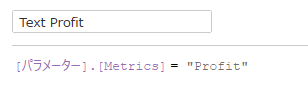
一方、新規に計算フィールドも作ります。
SalesやProfitは必要に応じて書き換えてください。

Step3:グラフを作る
作った計算フィールドを使ってグラフを作ります。
今回は例えば折れ線グラフを作るとしましょう。下記のように、新しいシートを開いて、行のところに作った計算フィールドを置いて、列にOrder Date(→任意のディメンション)を置きます。

Step4:ダッシュボードを作る
下記のように、ダッシュボードの中に、Step1で作ったシートとStep3のシートをダッシュボード上に配置します。
※Step1のものに対してよしなに大きさや枠線の書式設定をいじって頂いて見栄えをご調整ください。

Step5:動的処理のステータスを色として表現
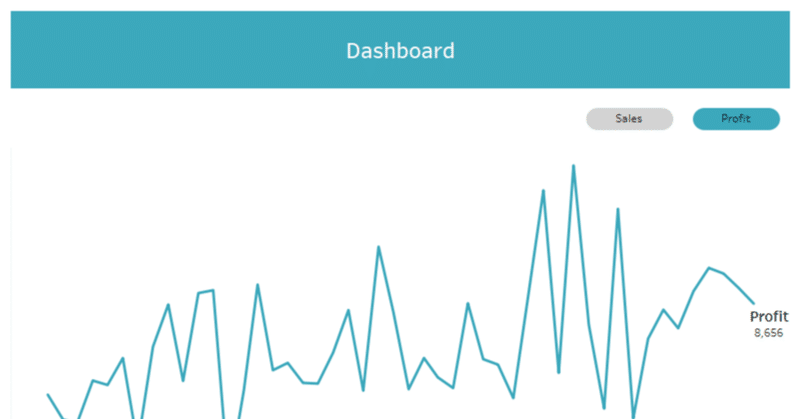
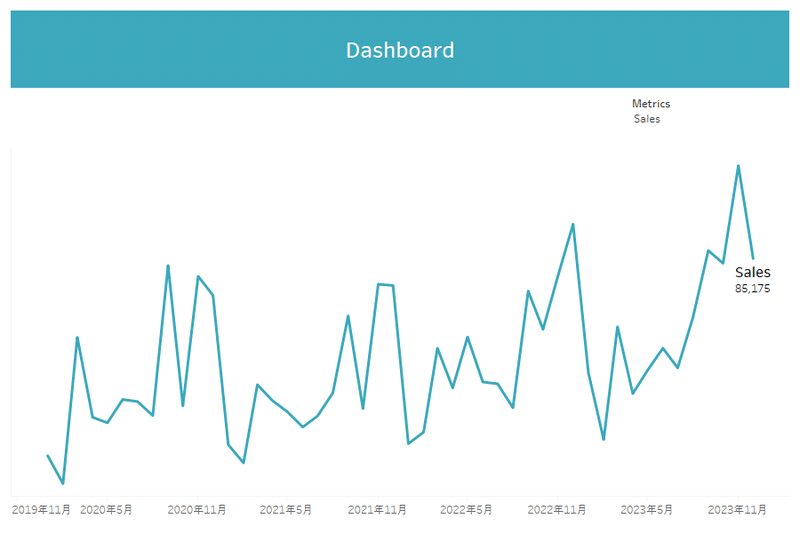
作る思想として、楕円形のボタンっぽいところのSalesを押したら、下のグラフはSalesが表示され、Profitを押したら、Profitが表示されます。
しかし、このままだけだと、押したあとに、どれを押したかが分からないので、楕円形のボタンに色を付けようと思います。
そのために2つの計算フィールドを新規追加で作ります。


そのあと、それぞれ指標を表す0のマークの中に、作った新規計算フィールドを色にドロップし、色を選択します。
TRUEの時は鮮やかの色、FALSEの時は灰色のような目立たない色を使うとよいです。


Step6:アクション機能を使って制御処理を加える
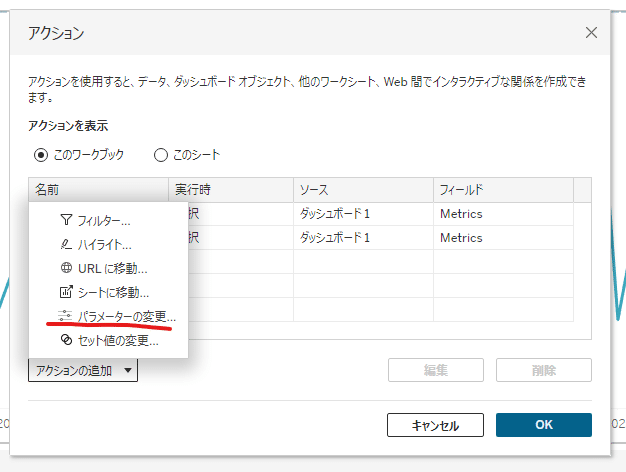
「ダッシュボード」から「アクション」をクリックし、さらに「アクションの追加」をクリックし、「パラメータの変更」を選択します。

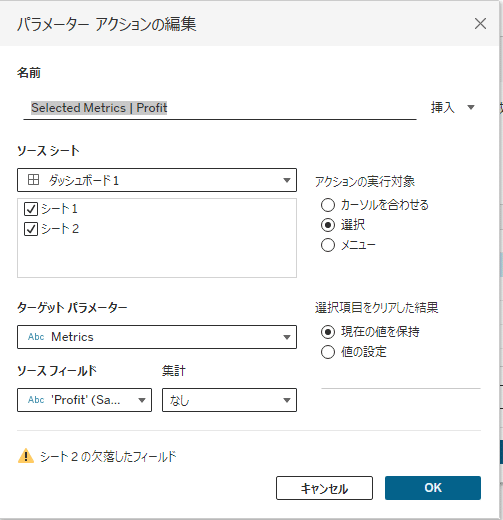
そして、画像のようにSalesとProfit、それぞれのパラメータアクションを作成します。


ソースフィールドの選択をお忘れなく選んでくださいね。
OKを押すと、再びダッシュボードに戻ると、冒頭で掲載していた画像のように、指標をおしゃれなボタン形式にしたうえで、指標が動的に変わることが可能になります。
本記事で作ったダッシュボードはTableauPublicにアップしています。ご興味のある方はぜひご覧ください。
https://public.tableau.com/app/profile/ran8270/viz/_17072282025630/1_1
この記事が気に入ったらサポートをしてみませんか?
