Figmaの超便利でおすすめのプラグイン|フォント・テキスト編
今回はFigmaのプラグインの中から、特に便利でユニークな3つのプラグイン「to path」、「warp it」、「circular text」を紹介します。これらのプラグインを利用することで、テキストの配置やフォントのデザイン作業はもっと楽しく、レベルアップすること間違いなし!それでは、一つずつその機能と使用方法を見ていきましょうー
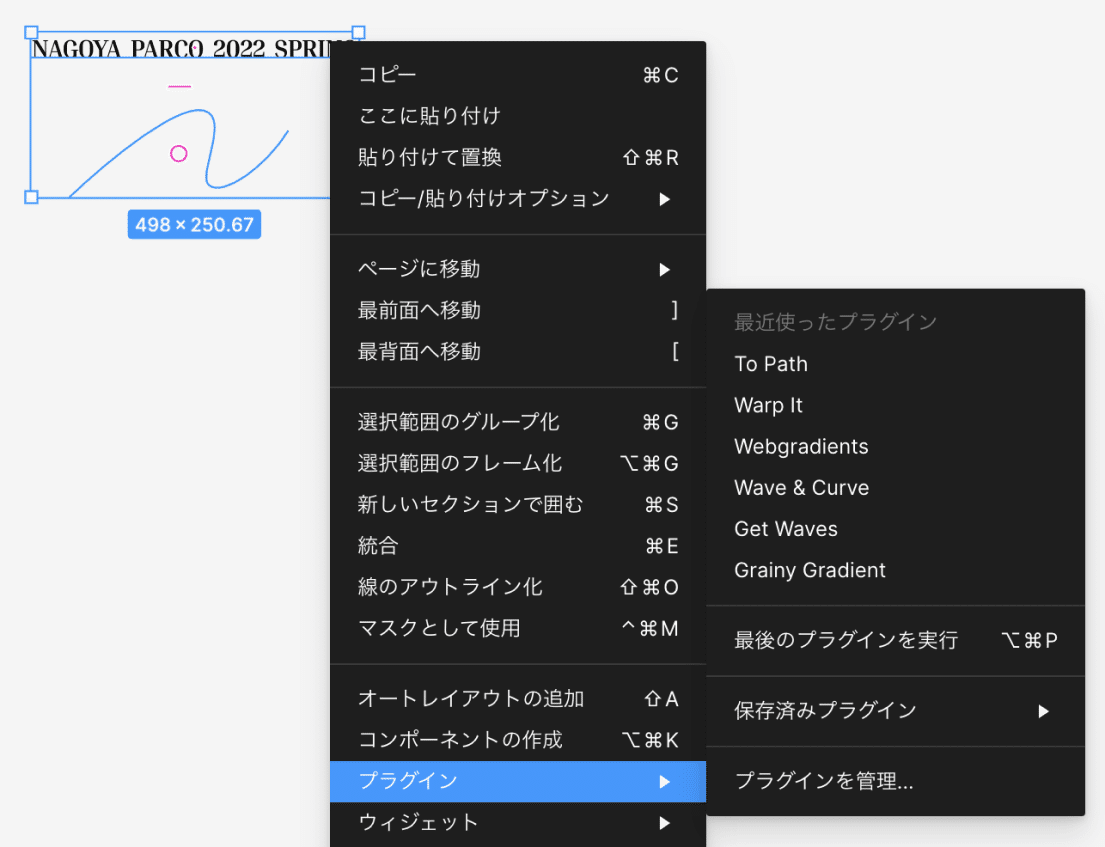
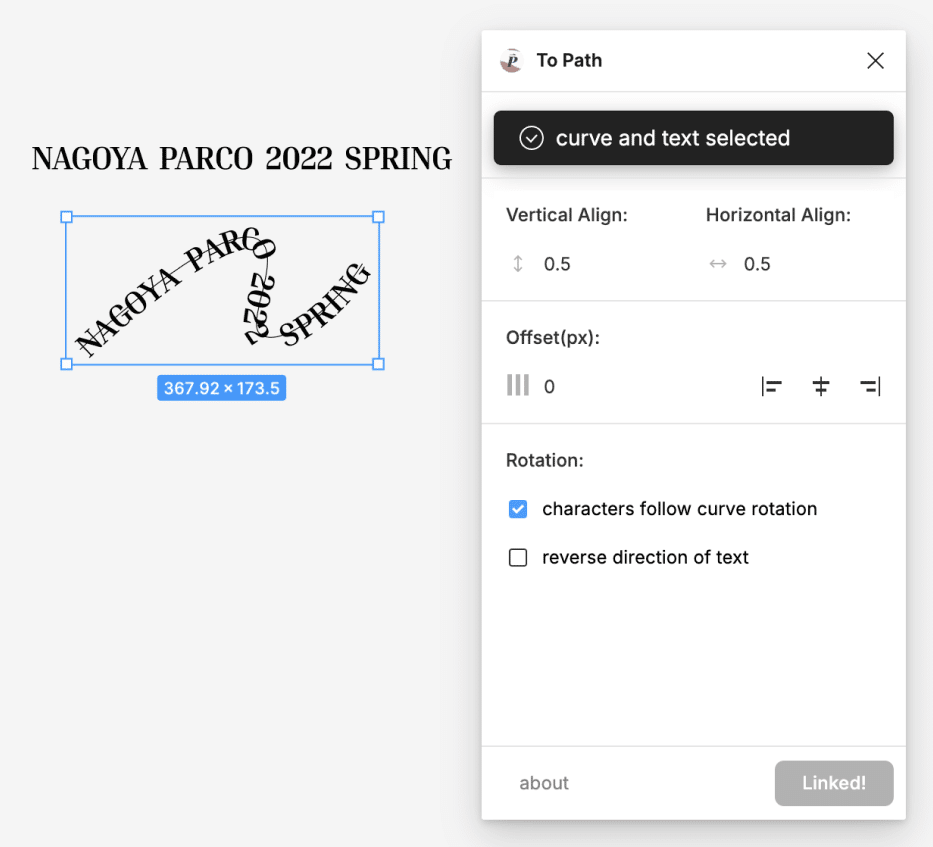
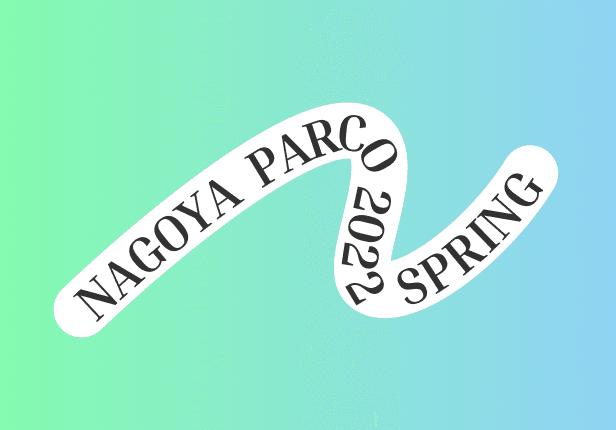
👀to path
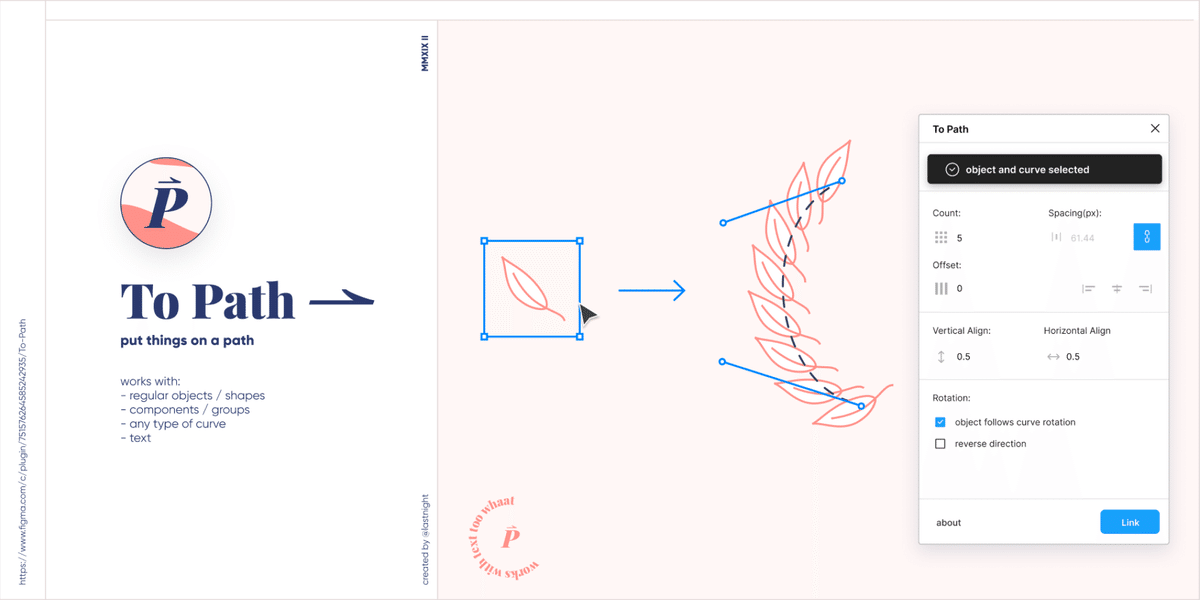
to pathは、その名の通り、テキストを特定のパスに沿って配置することができる機能です。特徴的な曲線や波形、螺旋形などあらゆる種類のパスにテキストを沿わせることができます。この機能は、デザインに動きやリズムを加え、視覚的な興味を引く要素を作成するのに非常に便利です。

例えば、下のようなテキストを作りたいなら・・




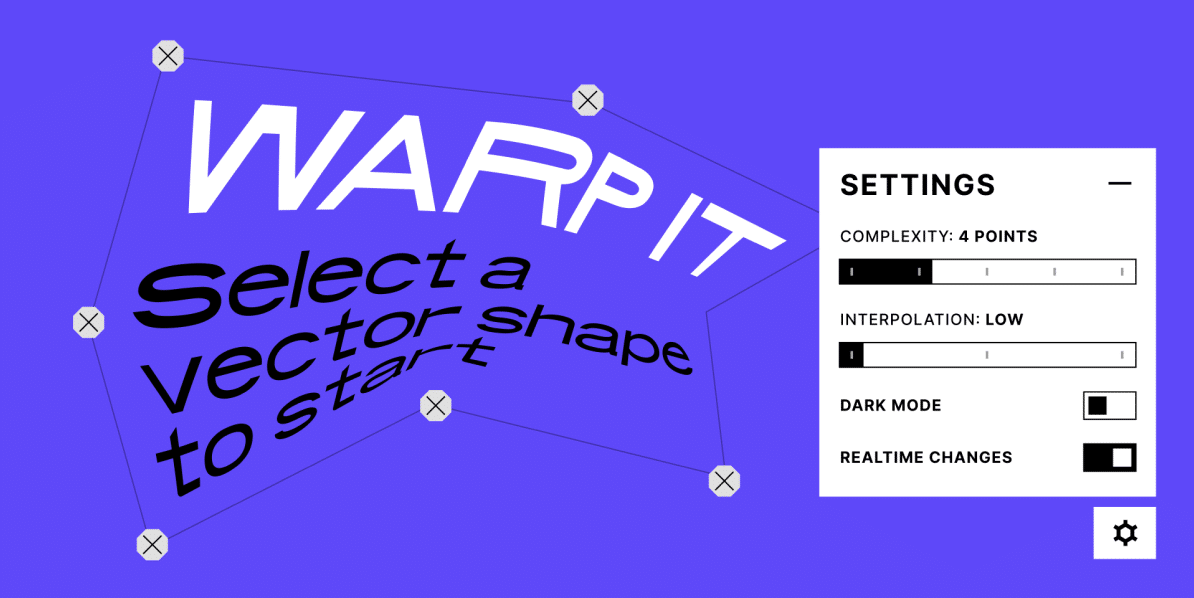
👀warp it
warp itは、テキストやオブジェクトの形状を自由に歪ませることができるツールです。テキストを弾むようにする、波打つようにする、引き伸ばす、押し潰すなど、様々な方法で変形させることができます。
warp itを使用すると、テキストやオブジェクトを選択し、その形状を歪ませるためのハンドルが表示されます。ハンドルをドラッグすることで、オブジェクトの形状をリアルタイムで変形させます。

例えば、以下のデザインの中の「ラジオ ドッグ」のフォントは、warp itを使って簡単に作れます。

👀circular text
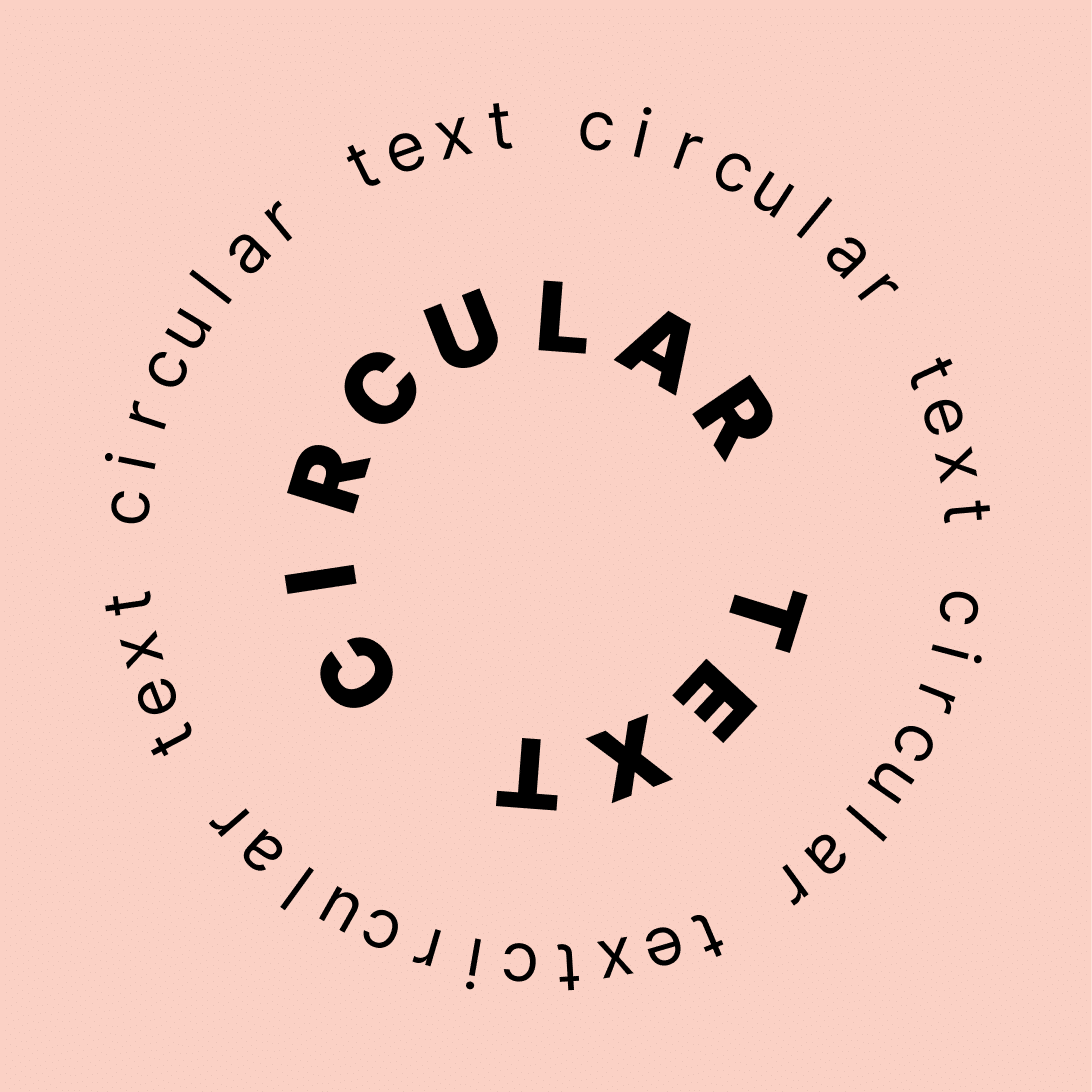
circular textは、テキストを円形に配置することができるツールです。
単純な円形の配置だけでなく、テキストの開始角度、方向(時計回りまたは反時計回り)、文字間隔を調整することができます。また、円形のテキストを簡単に編集し、再配置することも可能です。
特にロゴデザインやバッジ、スタンプの作成など、テキストを円形に配置することで視覚的に印象的なデザインを作り出す場合には便利です。

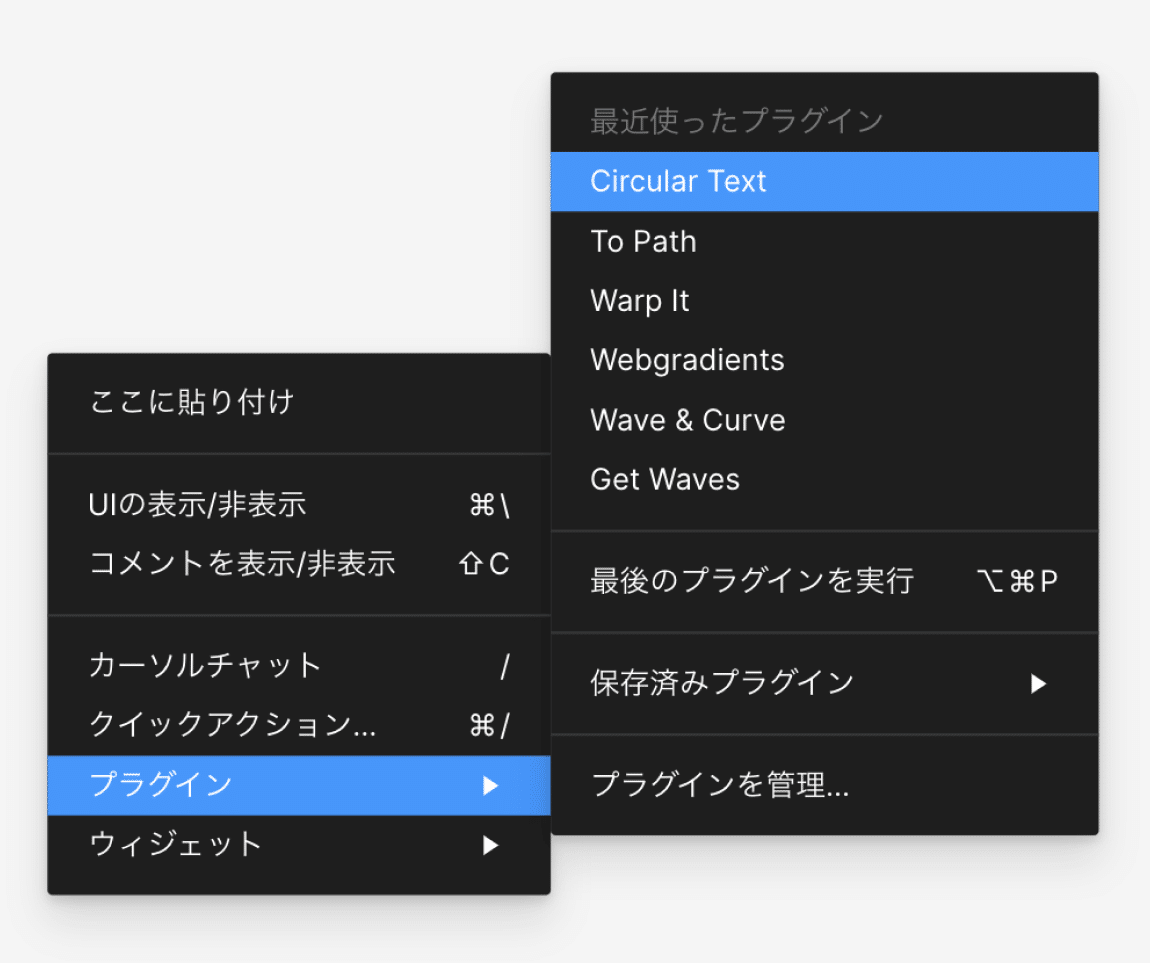
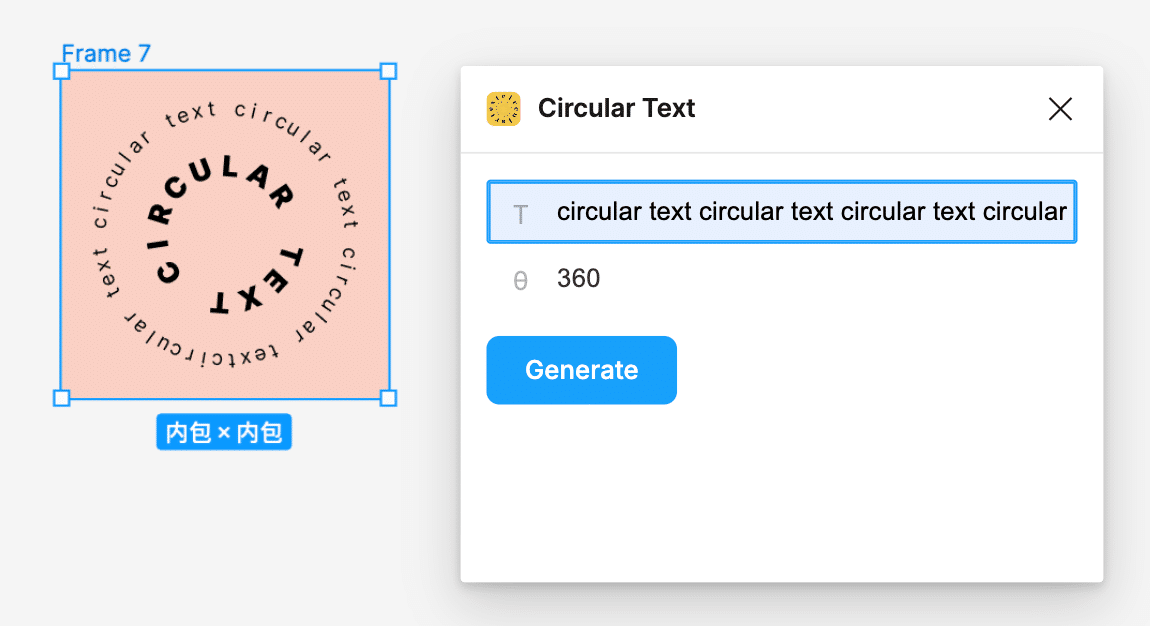
使用方法も簡単で、circular textを実行し、必要なテキストを入力するだけで、プラグインが自動的にテキストを円形に配置し、指定したパラメータに従って配置します