
初心者が調べた、UX設計に関係しそうな3つの手法
こんにちは、スペースマーケットデザイナーの新井です。
今回は以前、デザイナー1年目だった私がUXにまつわる色々な手法について調べた時の話をします。
初学者のため、内容の浅薄さについてはご容赦ください。
なぜ調べようと思ったのか
私はデザイナーになって間もない頃、細かいバグの修正やバナーの作成・部分的なデザイン改修などをメインに行っており、UXに関する知識はまるでありませんでした(今思えば考えるべきUXはその時点でたくさんあったのですが、先輩のフォローでなんとかなっていました)。
そしていざプロジェクトに一人で参加して初めて「これってUXから考える必要あるな」「でもUXってどうやって考えるの...?」と戸惑ったのを覚えています。
そんな折、アサインされたプロジェクトが「延長機能の追加」でした。スペースを借りているユーザーが、利用時間中に簡単に延長手続きをできるようにするという内容です。
ユーザーが利用前・もしくは利用中に延長機能に気がつき、スムーズに手続きを行い、速やかにパーティーや会議の場に戻れるようにしなければなりません。このような一連の流れについて、一から自分の力で考えるのは初めてでした。
今後のためにも、この機会にUX設計について勉強しておこうと思い、PMに相談しながら関連する手法を調べることにしました。
カスタマージャーニーマップ
広く知られている方法ですが、簡潔に説明するとユーザーの体験全体を可視化したものです。ユーザーの行動や状況・思考について一枚のマップ上に描き、現状の課題発見や改善に役立てます。横軸にサービスとユーザーが関わるフェーズ、縦軸にユーザーの行動や感情・課題などを書く形式が多く使われているようです。簡単に書いてみたものがこちら。

書いてみて、全体を俯瞰して見られるというのがカスタマージャーニーマップの大きなメリットの一つであると感じました。
当然ですが、その機能を使う瞬間だけのことを考えても「体験」を最適なものにデザインすることはできません。
機能を利用する前後の時間まで考慮するためには、時系列でユーザーの行動を整理できる点は非常に有効でした。
また、今回は決まった機能の追加が目的でしたが、施策を打ち出す段階でどんな改善が必要かを考える時にも使ってみたいと思いました。
ユーザーの行動の流れを可視化することで、これまであった「ユーザーはこう思うだろう」というぼんやりした先入観を払拭し、どんな機能の追加や改善があればより良い体験になるのかを一から考えられそうだなと感じたからです。
さて、無事にカスタマージャーニーマップの概要を理解しそれらしきものを描けたものの、ここで一つ引っかかったのが具体性の無さでした。
これは私の書き方が悪かったのですが、仮定でしかないユーザーの「感情」部分、例えば「嬉しい」という気持ちはどの程度の機能があれば実現されるものなのか?ということがよく分かりませんでした。
そこで次の考え方に出会います。
狩野モデル
顧客の求める品質をモデル化した考え方です。顧客の求める品質について
魅力品質 - 不十分でも仕方ないけれど、あると満足する
一元的品質 - 不十分だと満足できず、充足されれば満足する
当たり前品質 - あって当たり前
上記の3つに分けて定義しています。

この品質の指標をもとに「この機能が実装されれば当たり前に使える」「こういう動きを実現してくれたらより便利そう」と、ユーザー目線で課題を書き出してみることにしました。
例えばスペース探しのフェーズにおいては
当たり前品質=検索がうまく行く
魅力品質=目的に最も適したスペースを提案してもらえる
といった形になります。
ユーザーの感情は品質レベルにより変化しますが、大まかな行動の推移は変わらないので、フレームは引き続きカスタマージャーニーマップを使います。

課題の内容がかなり具体性を帯びてきました。
また狩野モデルは概要が分かりやすいためデザイナー・PM間に浸透し、今現在弊社では共通言語になりつつあります。
加えて欲しくなった要素
ここまで考えてみたところで、当初何の根拠もなく考えたユーザーの感情の推移と先ほど書き出した課題との乖離に気がつきます。
いつ、どんなアクションがあればユーザーの感情がより良く変わるのか?
例えば「どのタイミングで通知を送るのか」などが詰められていないように感じられました。カスタマージャーニーマップは時系列で並んでいるので、その間に差し込むと分かりやすくて良さそうです。
また、そもそも「どのように変化をもたらすのか」という観点でUX設計に使える手法はないのか?と調べていた時、PMが新しい考え方について教えてくれました。
パーセプションフロー・モデル
消費者の行動をマーケティングの観点から分析した考え方です。
構成要素は次の5つです。
行動:認識の変化に伴う購買行動
パーセプション:外部からの刺激(情報)に対する反応・解釈
知覚刺激:新しい認識に気付かせる、外部からの情報
KPI:質的かつ量的な成果を表す指標
メディア・媒体:知覚刺激を効率的に伝達するもの
パーセプションとは認識・認知、知覚という意味です。
カスタマージャーニーマップが「行動ありき」で描かれるのに対して、パーセプションフローモデルはその行動にともなう認識・知覚の変化を軸にしています。
このモデルにおいては、どのような外部刺激を与えれば顧客の状態が次の段階へ変化するのかという「変化」の部分に重きが置かれています。
また、商品購入・サービス利用後の「便益=ベネフィット」が重要とも言われています。確かに「この商品を買うと・サービスを利用するとどんな気持ちになるか」を意識することは、機能単体ではなく「体験」そのものを考えるUX設計において必要不可欠な要素であると感じました。
1段目の「現状」から2段目の「認知」の状態に移行してもらうために、必要な知覚刺激は「競合には提供・解決できない、より重大な機会や問題(の提起)」だ。「知覚刺激」の中身が決まれば、どんな「KPI」が必要か、どんな「メディア・媒体」を使うかも自ずと浮かび上がってくるわけだ。
とこちらの記事にもあるように、これは競合の研究・戦略ありきのモデルです。前述の2つと比較すると、かなりマーケティング寄りの考え方であることが分かります。
今回構成要素のすべてを適用するのは無理があると感じ、「知覚刺激」「KPI」といった項目を抜き出して適用してみることにしました。
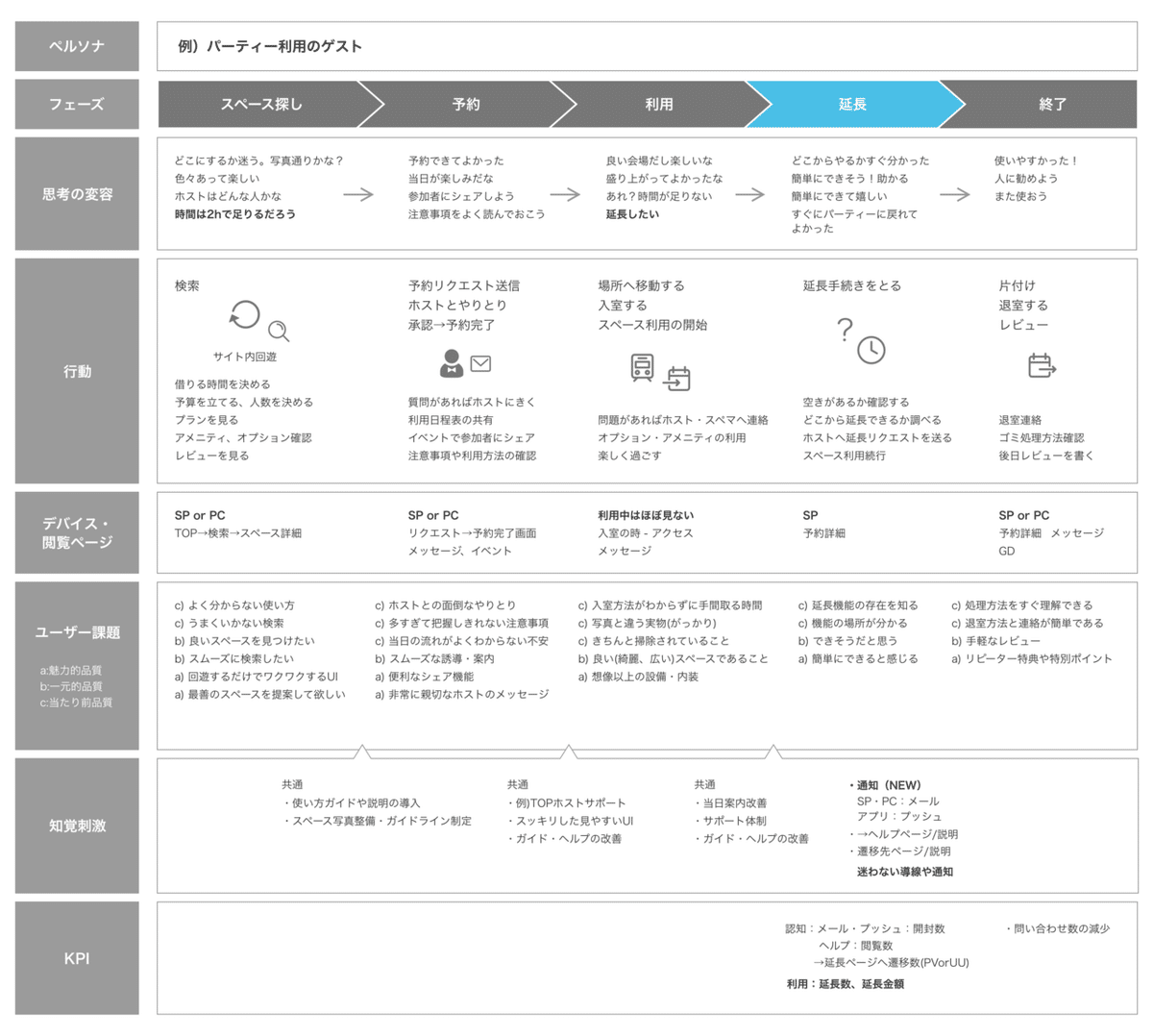
組み合わせてみた結果
3つの手法について調べてまとめたところで、これまで書いたものを組み合わせてみます。

前述の通りカスタマージャーニーマップをベースに作成しています。感情は体験の中枢と考え、一番上に持ってきました。
カスタマージャーニーマップを使うとユーザーの体験全体を俯瞰して見ることができますが、理想を描くだけでは単なる机上の空論になりかねないということも分かりました。書いているうちに迷うことが多かったので、常にゴール=この機能を使うことでユーザーにどんな気持ちになって欲しいかを意識しながら描くことが重要だと思いました。
また今回は無理に感情曲線を書こうとせず、その時々にユーザーがどんなことを考えるかシンプルに記載する形をとりました。
そして上記のフレームの中に狩野モデル的観点を追加し、品質を分けて必要な機能や仕様を考えました。提案する中で「魅力品質と言いながら、通知が多過ぎても逆効果なんじゃないか?」といった指摘もあり、各品質レベルに応じた機能の充足具合については再考の余地があると思いました。
このあたりを考える際、第三者的観点が非常にありがたかったです。
さらにパーセプションフローモデルにおける知覚刺激を取り込むことで、行動変容のためにどのような効果をもたらすかなどその影響と作用について深く考えることができました。
うまくいかなかった点
組み合わせた図は、延長機能の施策においては活かせた部分が多くありました。そのため他の施策でデザインを考える際にも同様に活用できればと思い応用方法を考えてはみたのですが、テンプレート化は無理がありました。
延長機能はたまたまカスタマージャーニーマップに載せやすい流れを持った機能だったのですが、すべてのプロジェクトがそうであるとは限りません。ベースがカスタマージャーニーマップである以上、それを描くに適さないものには適用が難しいという問題がありました。
いろいろな性格の課題がある以上「この方法を使えば万事解決する!」ということはなく、UX設計を考えるのは難しいなと改めて実感しました...。
感想
当然ですが、上記の通り優れた手法を合体させたからといって全ての課題が解決される最強のモデルができる訳ではありません。考え方・観点も異なります。
しかし、今回はただ勉強するのではなく実際に当てはめながら考えることで、より各手法の使い方への理解が深まりました。
初歩的ながら、今回得た学びの中では、一度全体を俯瞰してみる という点が一番重要なことだったと感じています。また、こういった前提を踏まえればいちいち綺麗に整えて完成させる必要はなく、手書きでも良いと思いました。最終目的はUXを考え抜いた先にあるデザインを完成させること なので...!
また、チームで考えることのメリットを強く感じました。私が初心者であるせいもあったのですが、一人で考えるだけでは偏ってしまったり、詰めきれずに気づけない部分が多くありました。今回はPMからアドバイスをもらえたため、独りよがりではないUX設計に近づけたように感じでいます。
また考えた仮定や課題が正しいのかどうか、今後さらに数字を注視してみたり、ユーザーテストなどで実際の意見を聞いてみたいという気持ちが高まりました。
世の中にはまだまだたくさんのUXにまつわる考え方があると思うので、これからも色々調べていきたいです。
長くなりましたが、ここまで読んでくださりありがとうございました!
参考記事・文献一覧
最後に、参考記事・文献のリンクを掲載させていただきます。
この記事が気に入ったらサポートをしてみませんか?
